Norime padėti jums išsirinkti gaminius, kurie geriausiai tiktų jūsų automatizavimo sistemoms ir projektuojamoms mašinoms bei įrangai, už itin gerą kainos ir kokybės santykį.
Siekiame, kad apsipirkimas mūsų parduotuvėje jums būtų malonus ir patogus. Ir tai darome jau... daugiau kaip 11 metų!
Dėl jūsų žengiame papildomus žingsnius:
- Rūpinamės specialiomis verslo sąlygomis, užtikriname didesnį atsargų kiekį sandelyje, garantuojame sklandų pristatymą, o įsigijus produktą – suteikiame kvalifikuotų inžinierių techninę pagalbą.
- Jeigu reikia pagalbos renkantis produktus, galite susisiekti su mumis telefonu, el. paštu ar konsultuotis internetiniame pokalbyje. Atsakymą pateiksime per valandą.
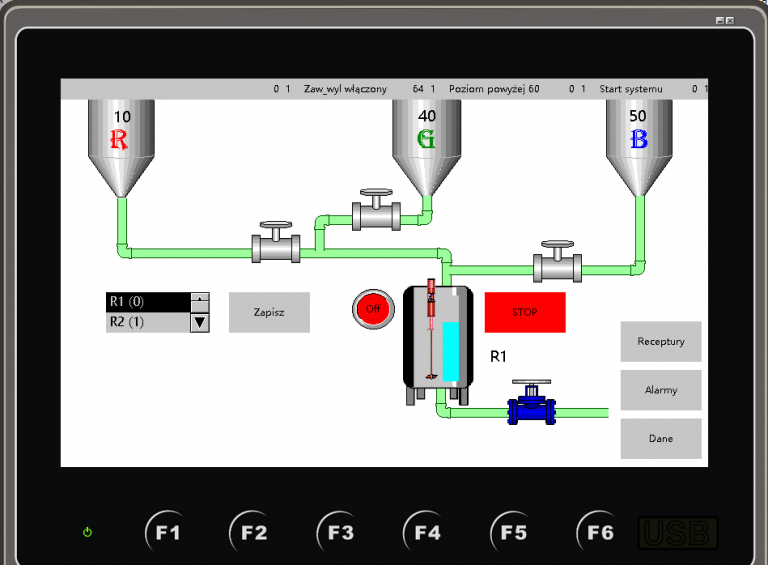
- Nuolat tobuliname savo produktų pasiūlą (pramoninė automatika, dažnio keitikliai, operatoriaus pultai) ir diegiame įrankius, padedančius greitai rasti reikiamą informaciją bei atlikti produkto užsakymą.
Galėtume dar kaip nors jums padėti? Parašykite mums ir mes papildysime šį sąrašą. Mūsų internetinės parduotuvės klientus aptarnaujančioje komandoje jau yra daugiau nei 10 žmonių – mums visiems rūpi, kad jūsų užsakymas būtų pristatytas laiku.
Kaip ir kiekvienas inžinierius, džiaugiamės, kai visi įsigyti ir įdiegti automatikos komponentai veikia nepriekaištingai. Parduotuvė skirta jums!