Tworzenie podstawowej wizualizacji HMI
Kurs programowania w Codesys odc. 6
Kontakt w sprawie artykułu: Rafał Pilch - 2021-06-30

Z tego artykułu dowiesz się:
- jak stworzyć podstawową wizualizację w oprogramowaniu Codesys,
- jak korzystać z najbardziej popularnych funkcji wizualizacji,
- jak uruchomić wizualizację na przeglądarce internetowej.
Zapraszamy na kolejny odcinek kursu programowania w Codesys od podstaw. Tym razem skupimy się na tworzeniu wizualizacji w środowisku Codesys. Jak pewnie wiesz, oprogramowanie Codesys pozwala na tworzenie aplikacji sterującej oraz aplikacji wizualizacyjnej w jednym projekcie, ponieważ korzystasz z jednej, centralnej bazy zmiennych.
Kurs programowania w Codesys
Część I – Podstawowe funkcjonalności środowiska Codesys
1. Pierwsze kroki w Codesys. Jak stworzyć program?2. Pierwsze podłączenie i przygotowanie Codesys do pracy ze sterownikiem PLC.
3. Język drabinkowy (LD).
4. Typy danych w Codesys, rodzaje zmiennych, sposoby ich tworzenia.
5. Język schematów blokowych (FBD).
6. Tworzenie podstawowej wizualizacji HMI.
7. Język strukturalny (ST).
8. Diagnostyka w Codesys – jak sprawdzać działanie oprogramowania i sterownika?
9. Język bloków funkcyjnych (CFC).
10. Funkcja, blok funkcyjny, program – zmodyfikuj program w Codesys dla lepszej funkcjonalności.
Część II – Zaawansowane funkcje i możliwości środowiska Codesys
11. Komunikacja MQTT – jak skonfigurować w Codesys?12. Komunikacja EtherCAT – konfiguracja i przykładowa aplikacja.
13. Softmotion – synchronizacja serwonapędów przy pomocy sterownika PLC.
14. Komunikacja Modbus RTU i TCP/IP w środowisku Codesys.
15. Tworzenie projektów w Codesys ze sterownikami bezpieczeństwa Safety: architektura systemu bezpieczeństwa.
16. Programowanie sterownika bezpieczeństwa w Codesys.
17. Integracja sterownika PLC z systemem SCADA w Codesys.
18. Konfiguracja maszyny CNC z wykorzystaniem sterownika PLC – obsługa G-Code.
Dodatkowe materiały i lekcje dla kursantów:
1. Jak stworzyć wirtualny serwonapęd w Codesys? Instrukcja krok po kroku.2. Przykładowa aplikacja Codesys w języku ST i LD: napełnianie i opróżnianie zbiorników wraz z alarmowaniem.
Najczęściej zadawane pytania:
Sprawdź odpowiedzi na najczęściej zadawane pytania dotyczące środowiska Codesys.Jest to bardzo wygodne rozwiązanie, które radykalnie przyspiesza proces integracji maszyny/procesu, ponieważ nie wymaga konfiguracji komunikacji na linii sterownik PLC – HMI.

Dodatkowym plusem takiego rozwiązania jest fakt, że zarówno aplikacja sterująca, jak i wizualizacja zapisane są w pamięci sterownika PLC. Jaką niesie to korzyść? Przykładowo, korzystając z sterownika Astraada One w maszynie, możesz zrezygnować z użycia panelu/terminalu HMI. Dlaczego? Ponieważ zapisana w jego pamięci wizualizacja może zostać uruchomiona poprzez dowolną przeglądarkę webową, a więc na komputerze, smartfonie czy tablecie. Brzmi ciekawie, prawda?
Przygotowania do tworzenia wizualizacji HMI w Codesys
Wizualizacja HMI w Codesys to kolokwialnie mówiąc „temat-rzeka”. Wynika to z faktu, że Codesys oferuje sporą gamę narzędzi i możliwości, tak więc przy tworzeniu wizualizacji ogranicza Cię głównie wyobraźnia.
W tym odcinku zaczniesz od podstaw:
- stworzysz wizualizację HMI, która będzie składać się z dwóch ekranów – powitalnego oraz operatorskiego; w ekranie operatorskim umieścisz trochę tekstu wstępu i przyciski umożliwiające nawigację po wizualizacji,
- w oknie operatorskim umieścisz wykres zmiany zmiennej, a także niewielki system monitorowania i reagowania na zmiany tej zmiennej z komunikatem ostrzegającym przed przekroczeniem stanu krytycznego.
Tak więc do pracy! Pracę rozpocznij od przygotowania programu. Będziesz potrzebować zmiennej, która zmienia swój stan cyklicznie w pętli – licznika zliczającego ilość tych zmian, którego reset wyzwalany jest z opóźnieniem 4 sekund.
Dodatkowo przyda się zmienna, która poinformuje Cię o przekroczeniu krytycznego stanu. Stanem krytycznym będzie 5 cykli zmian. Program możesz przygotować samodzielnie, na podstawie naszych poprzednich odcinków lub skorzystać z gotowej podpowiedzi, którą umieszczamy tuż poniżej ????

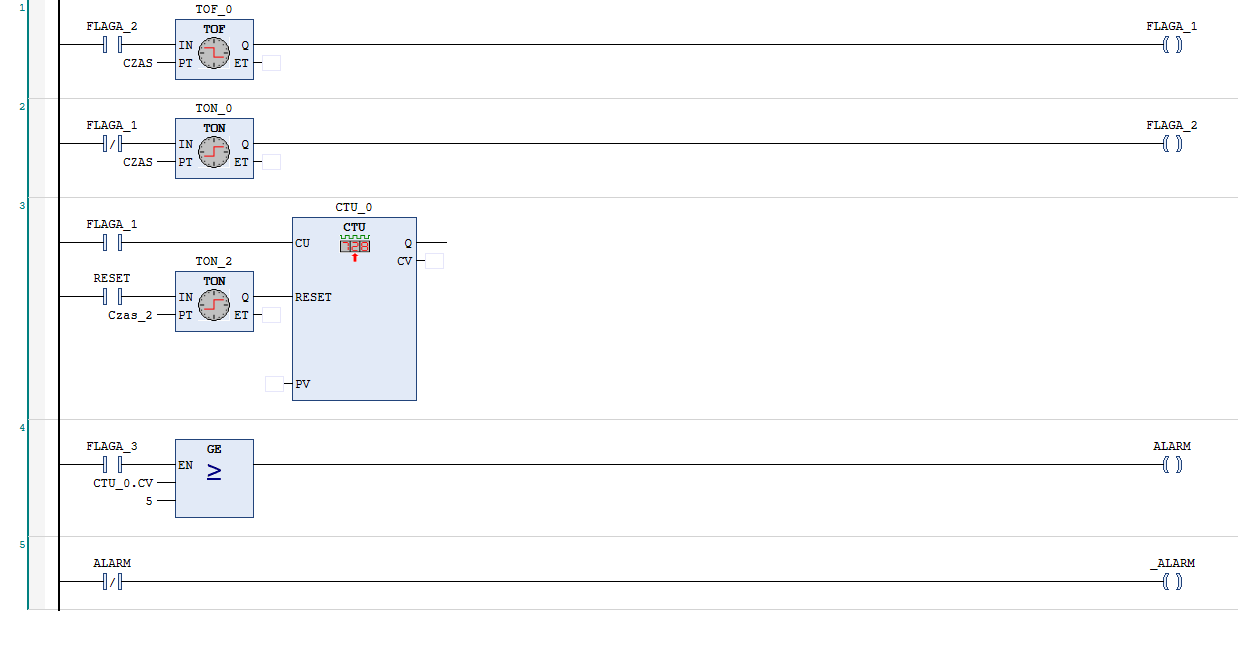
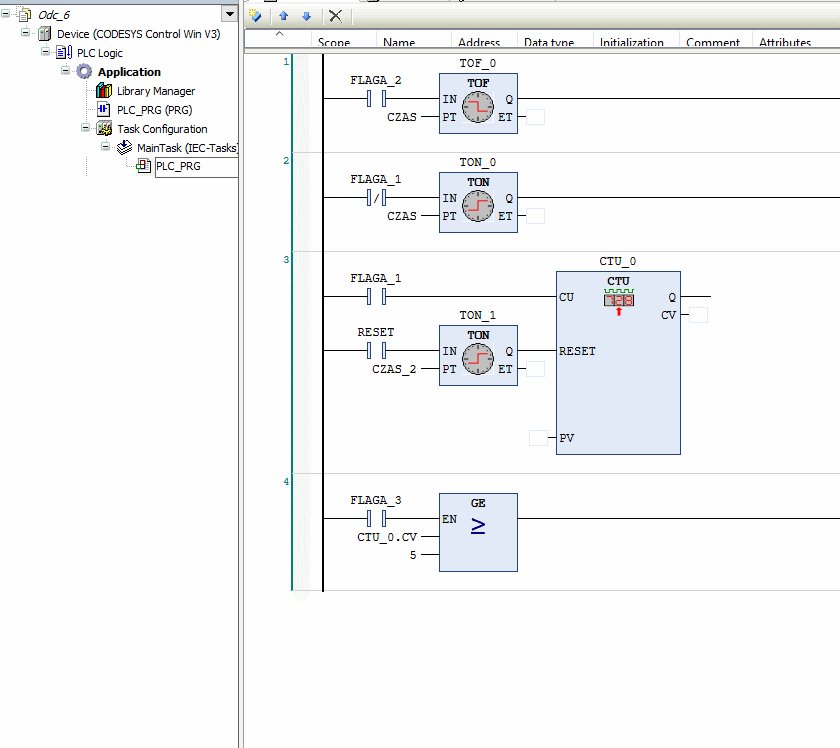
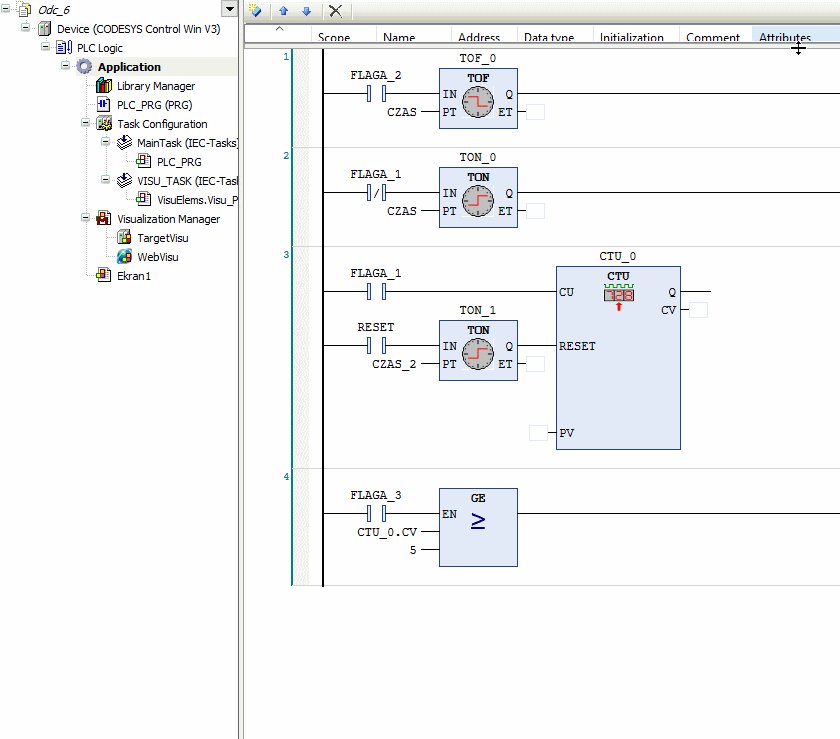
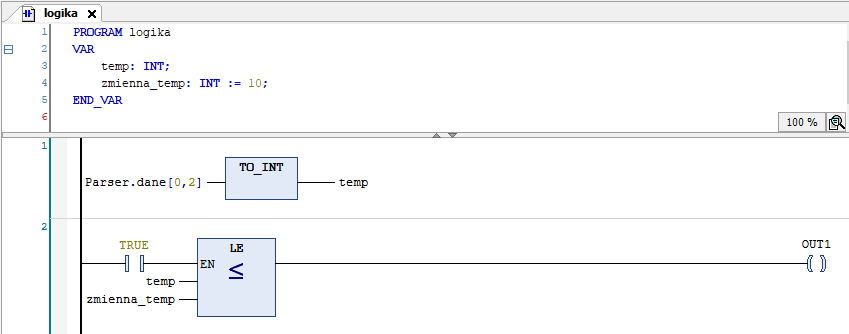
Jak działa nasza podpowiedź? Zmienna FLAGA_1 ulega cyklicznym zmianom stanu z 0 na 1 co 2 sekundy. Następnie licznik CTU_0 zlicza wszystkie stany wysokie zmiennej FLAGA_1. Licznik został opatrzony przyciskiem RESET, który jest dodatkowo opóźniony o 4 sekundy poprzez timer TON.
Ostatnim elementem programu jest blok funkcyjny GE, który monitoruje stan licznika CTU_0 i jeżeli przekroczy on 10, to wystawi zmienną ALARM w stan wysoki. W programie jest też ostatnia gałąź, która neguje sygnał ALARM – dlaczego? Odpowiedź poznasz w dalszej części. Zmienna FLAGA_3 jest stale włączona w stan wysoki.
Jak dodać wizualizację HMI do projektu w Codesys?
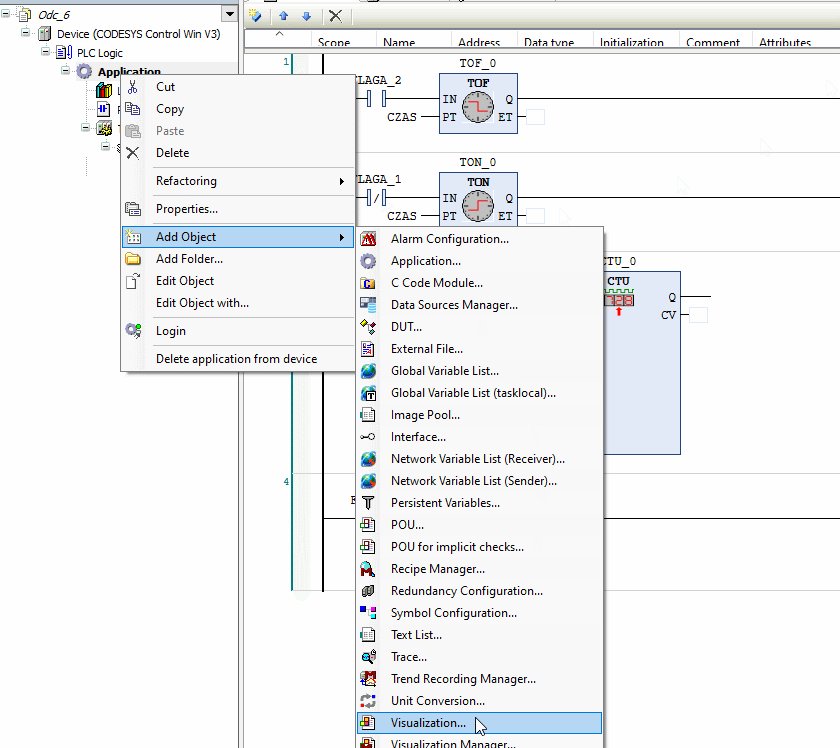
Skoro masz już gotowy program, który chcesz zwizualizować, rozbuduj projekt o elementy odpowiedzialne za wizualizację.


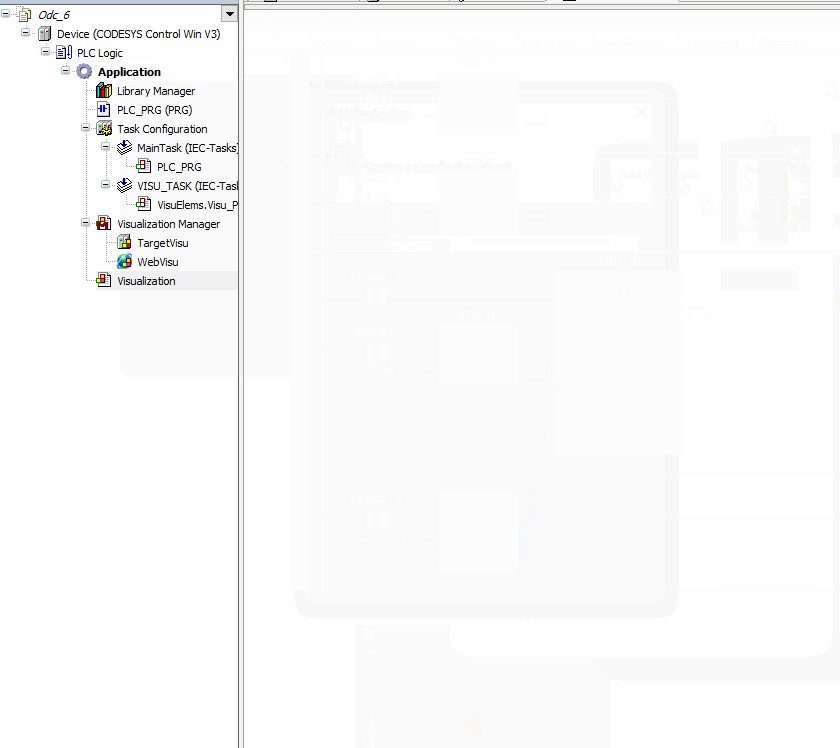
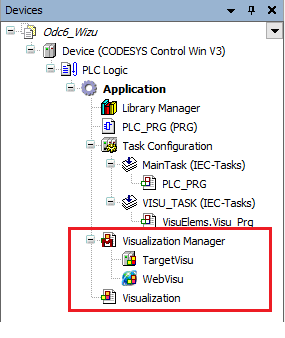
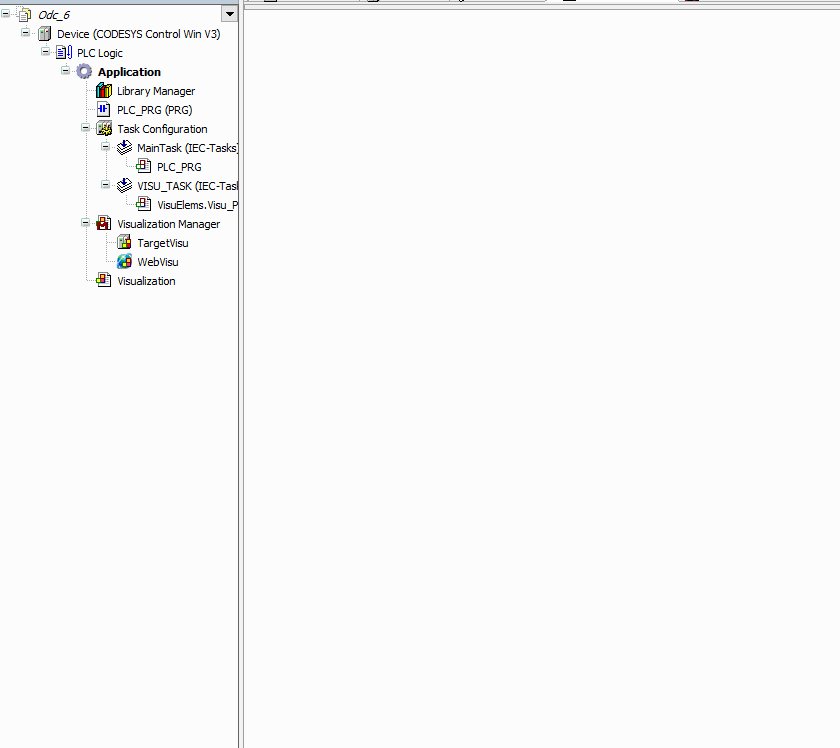
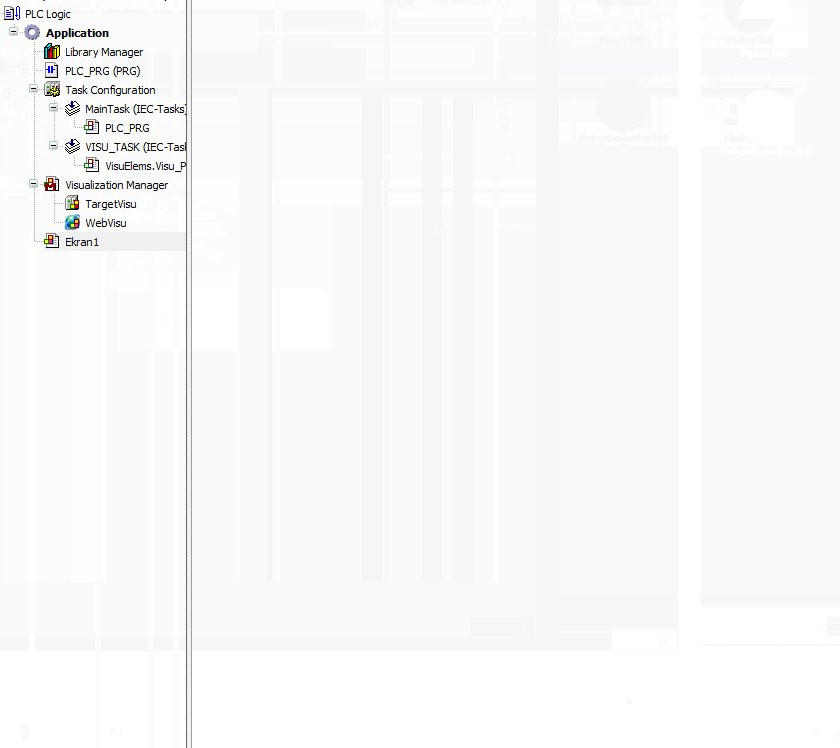
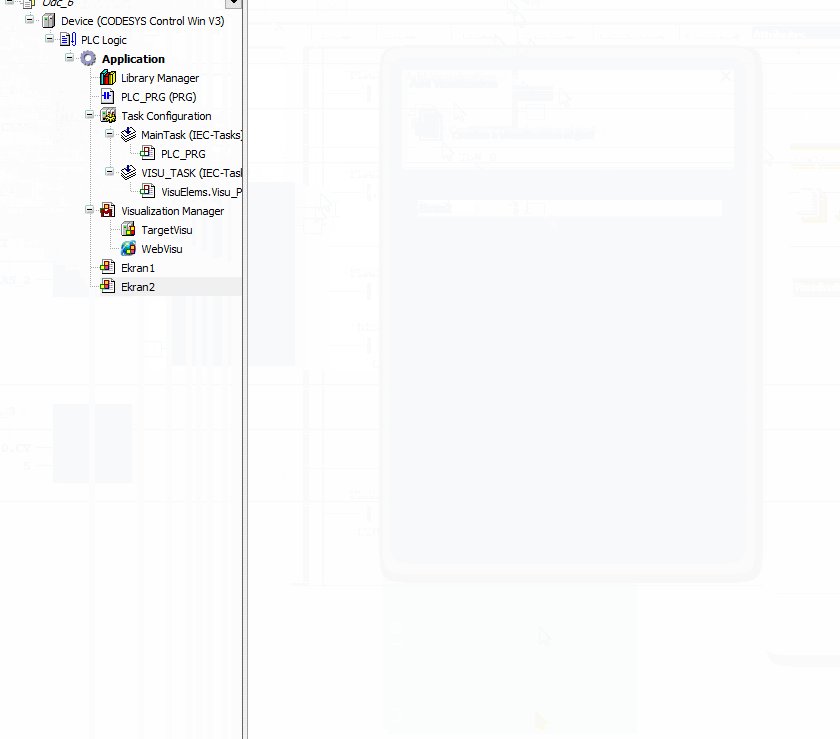
W drzewku projektu, oprócz wizualizacji pojawiły się 3 dodatkowe obiekty. Są to:
- Visualization Manager – obiekt, w którym możesz zdefiniować takie parametry, jak np. używany styl obiektów wizualizacji lub zdefiniować poziomy dostępu o danych okien wizualizacji.
- TargetVisu – w tym okienku zdefiniujesz parametry używanego panelu/terminalu HMI; przykładowo, dla sterowników Astraada One możesz zdefiniować tutaj parametry terminalu operatorskiego ET2115.
- WebVisu – w tym okienku zdefiniujesz parametry wizualizacji webowej wyświetlanej w oknie przeglądarki internetowej. Więcej informacji na ten temat znajdziesz w dalszej części odcinka.
Visualization Manager w oprogramowaniu Codesys
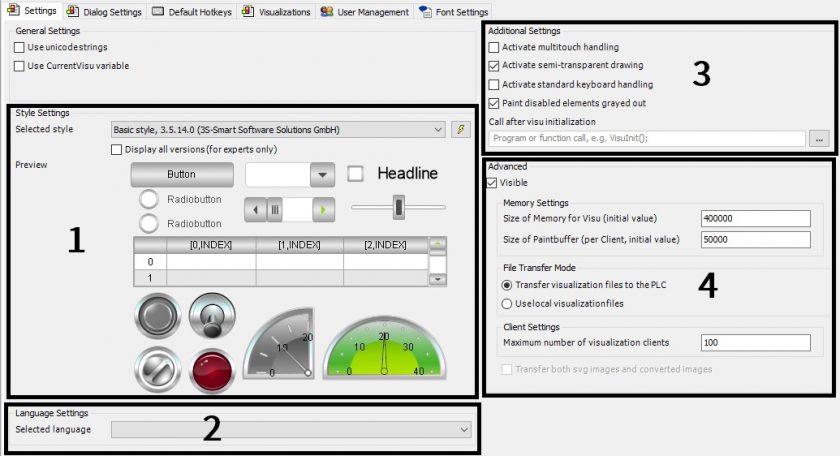
Visualization Manager to centrum dowodzenia wizualizacją. W sekcji 1 zaznaczonej na rysunku poniżej możesz wybrać ogólny wygląd i motyw wizualizacji. W standardzie dostępne jest kilkanaście różnych wariantów – można także wgrać więcej, ale to nie jest temat na dzisiaj 😉
Sekcja 2 umożliwia wybór języka wizualizacji, czyli uwzględnienie (bądź nie) znaków specjalnych dla danego języka.
Sekcja 3 umożliwia sterowanie niektórymi funkcjami, takimi jak np. multitouch.
Dodatkowa Sekcja 4 daje Ci możliwość ograniczenia zużycia pamięci przez wizualizację, a także ustawienia odnośnie klientów zalogowanych do wizualizacji jednocześnie.

Visualization Manager ma także dodatkowe zaawansowane funkcje w zakładach powyżej, takie jak dodawanie loginów i haseł, zmiany odnośnie komunikacji z wizualizacją (czy ma to być numad, klawiatura czy zewnętrzne urządzenie), a także zarządzenie wszystkimi ekranami wizualizacji. Teraz, w związku z podstawowym charakterem naszego przykładu, pozostawiamy Managera w ustawieniach domyślnych.
TargetVisu w oprogramowaniu Codesys
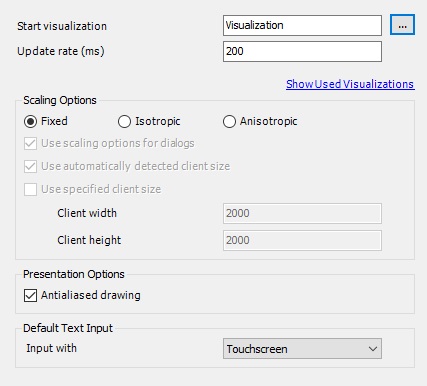
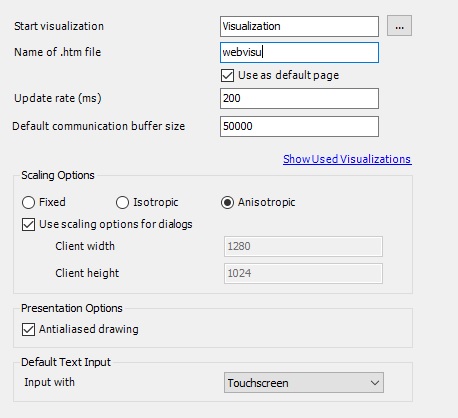
Kolejnym elementem jest TargetVisu. Można to wprost wytłumaczyć jako „urządzenia wyświetlacza”. W tym miejscu możesz zdecydować, który ekran to ekran startowy w Start Visualization, częstotliwość odświeżania ekranów, a także opcje skalowania i źródło poleceń zewnętrznych.
Domyślnie TargetVisu ustawiony jest do automatycznego skalowania, tak więc tutaj również możesz pozostawić ustawienia domyślne.

WebVisu w oprogramowaniu Codesys
Ostatnim elementem jest WebVisu. Jest to element odpowiedzialny za wyświetlanie wizualizacji w przeglądarce webowej.
Ustawienia ma takie same jak element TargetVisu, z dodatkową opcją Name of .htm file. Jest to bardzo ważna opcja, gdyż za pomocą tej nazwy możesz logować się do wizualizacji przez Internet. Możesz zostawić ustawienia domyślne lub zmienić nazwę na dowolną – jaką chcesz.

Element Visualisation to Twój pierwszy ekran wizualizacji!
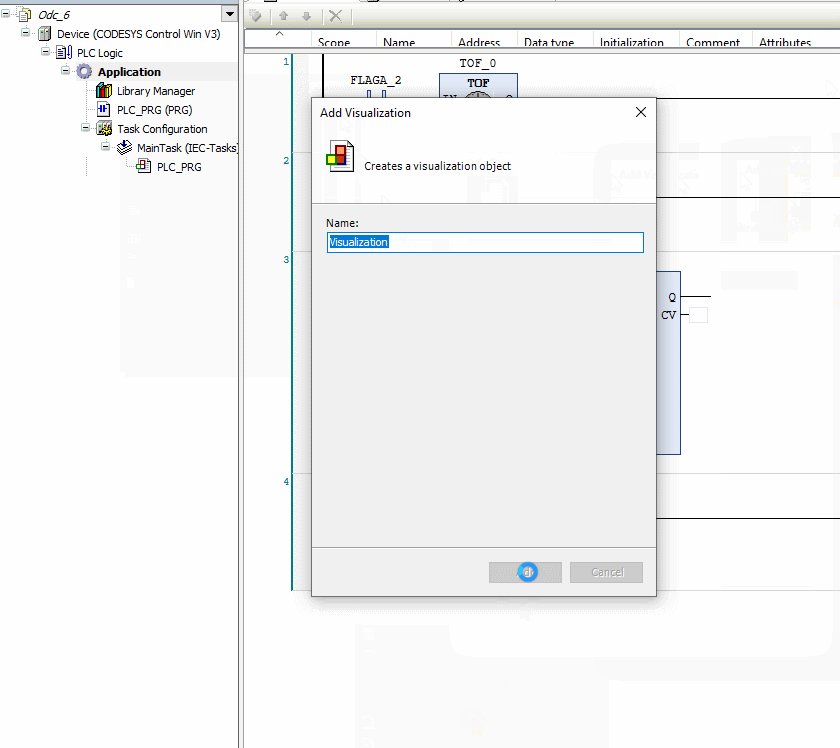
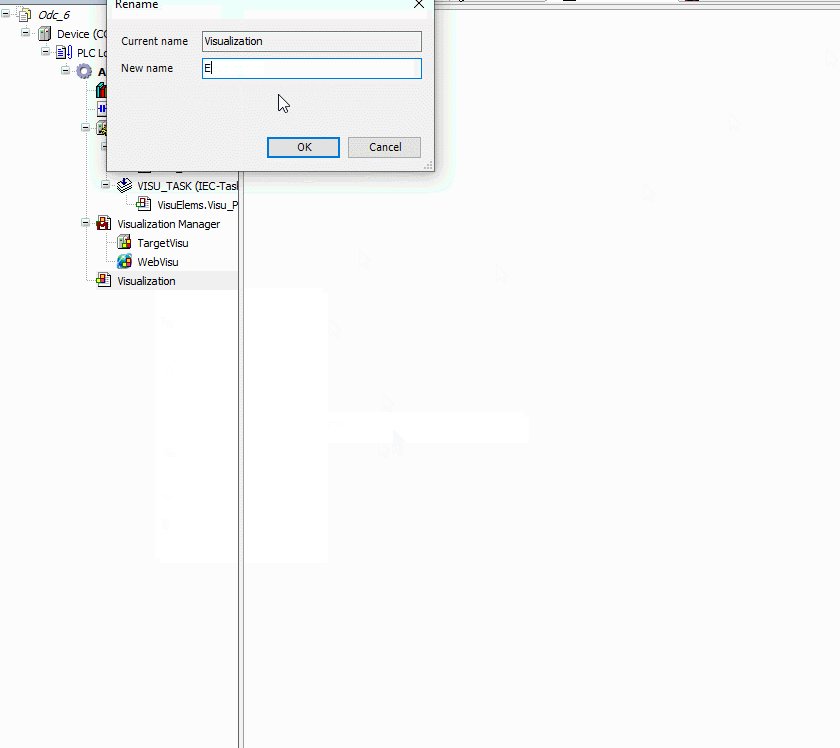
Zacznij pracę od zmiany nazwy na Ekran1 – ułatwi to dalsze modyfikacje programu. Aby to zrobić, kliknij prawym przyciskiem myszy na Visualisation i wybierz opcję Refactoring, a następnie Rename. Wpisz docelową nazwę i potwierdź wszystkie zmiany.

Kliknij dwukrotnie na pierwszy ekran wizualizacji. Zobaczysz puste białe pole – to twój obszar roboczy! Po prawej stronie natomiast pojawi się ToolBox z elementami wizualizacji posegregowanymi na kategorie.

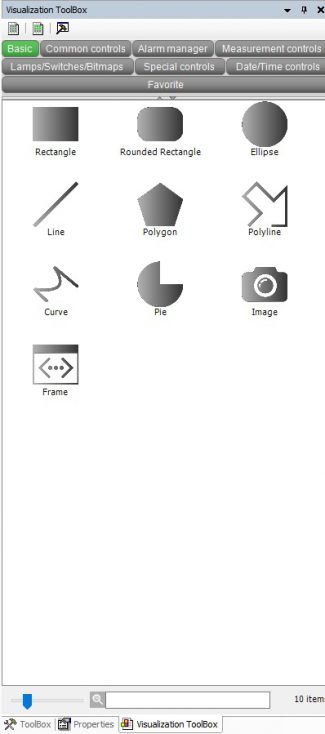
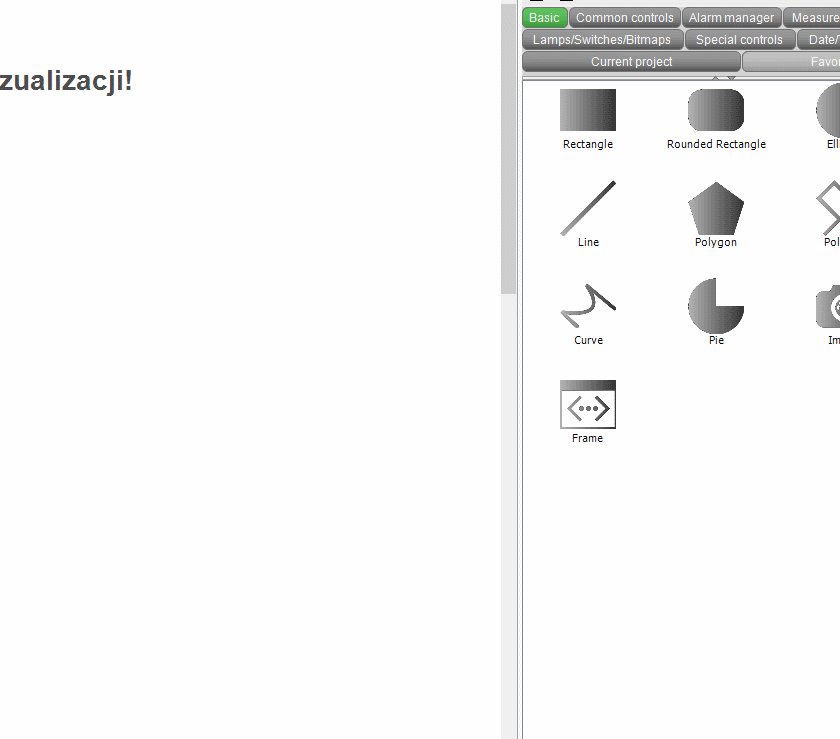
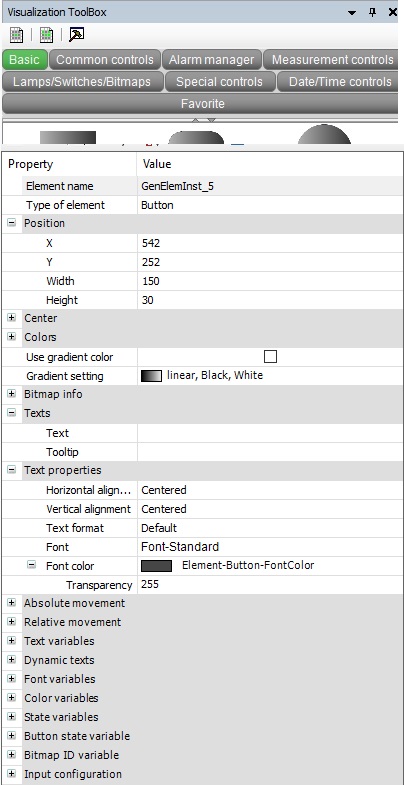
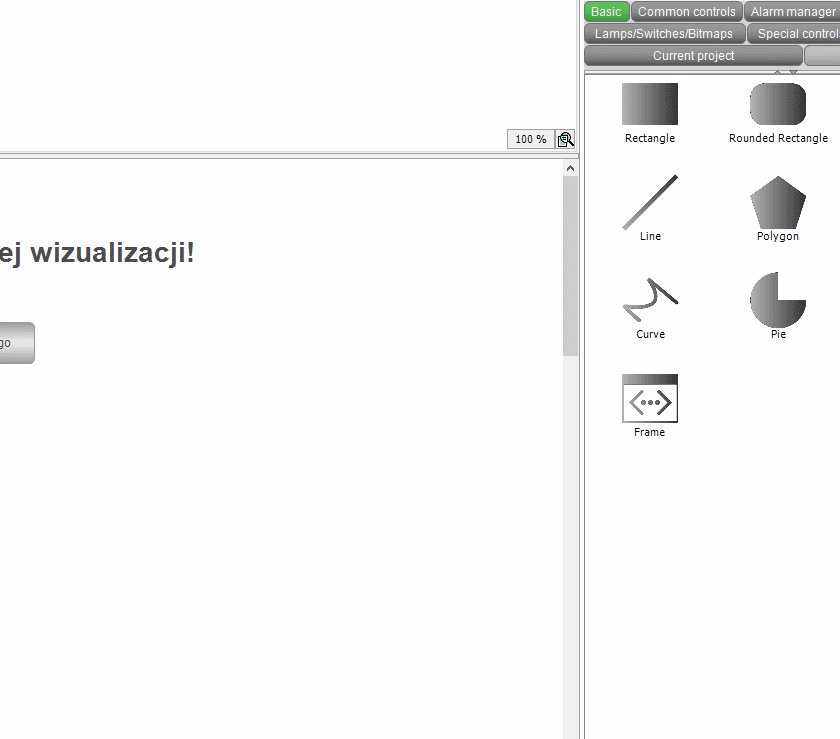
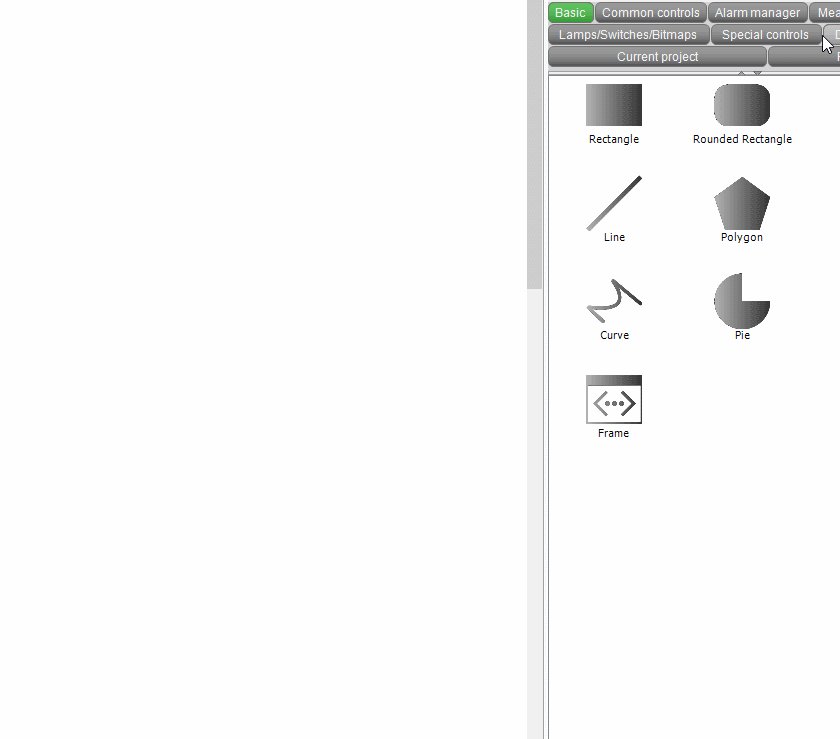
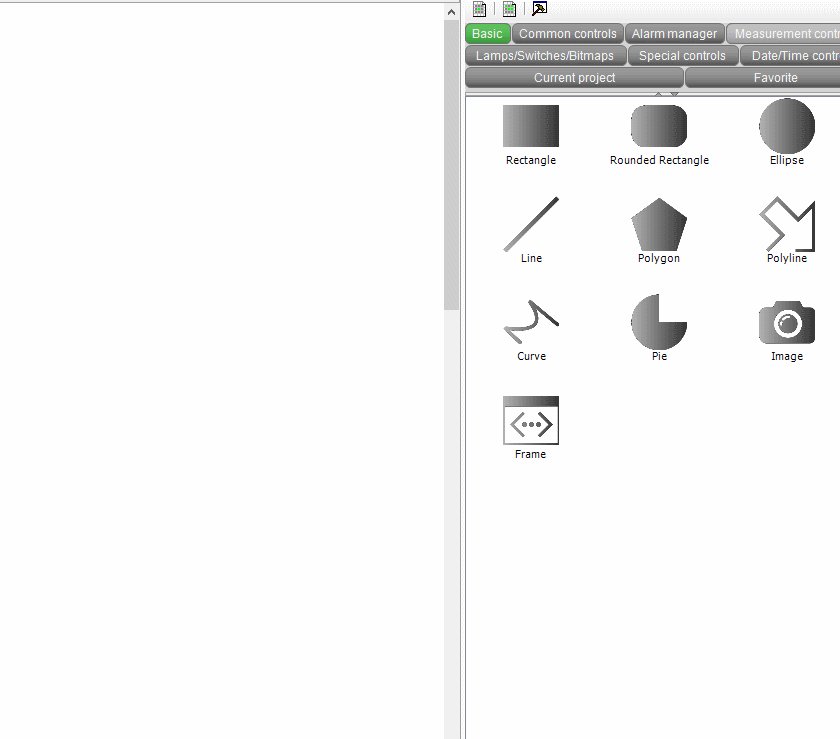
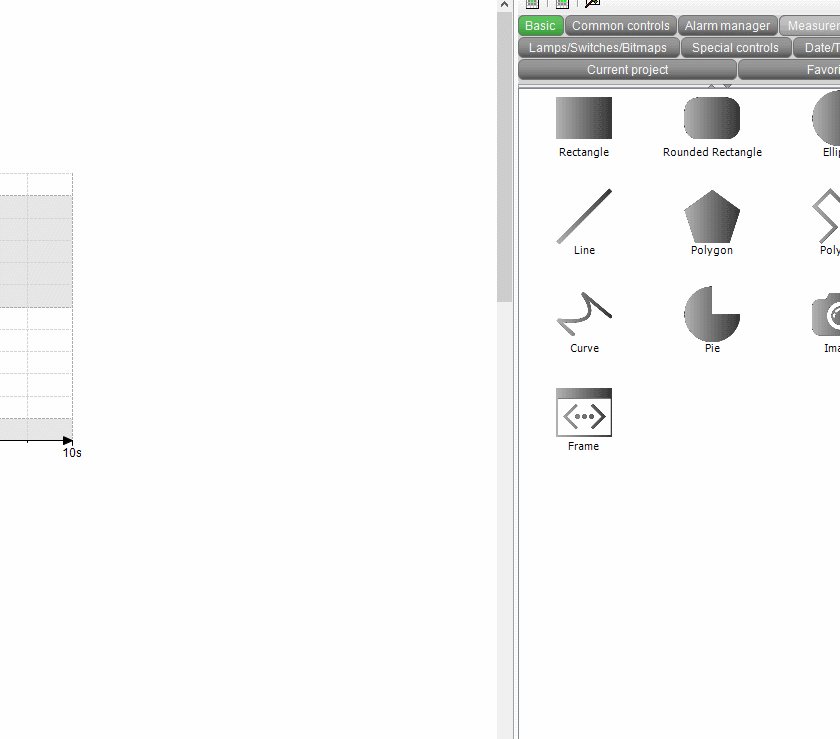
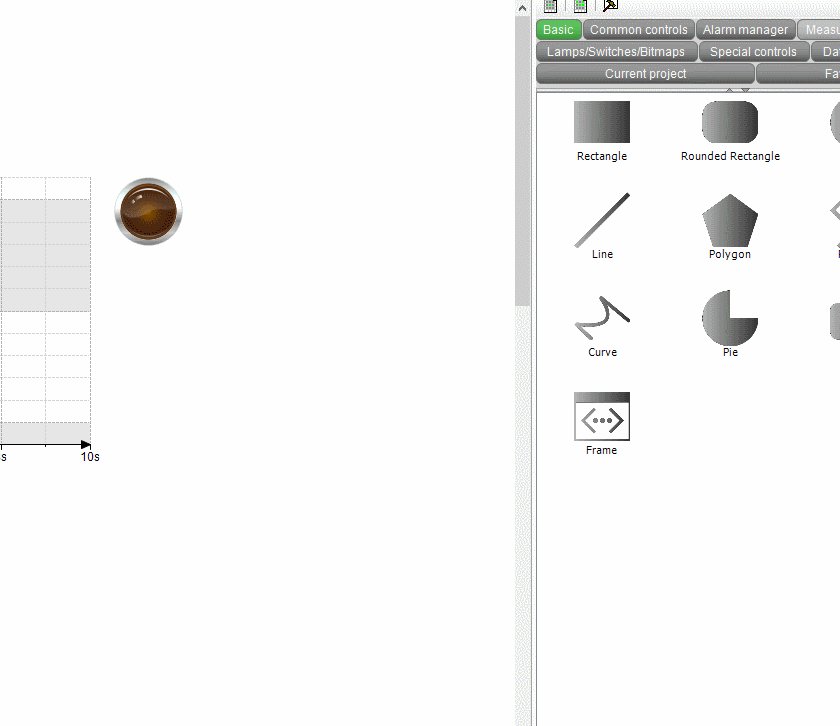
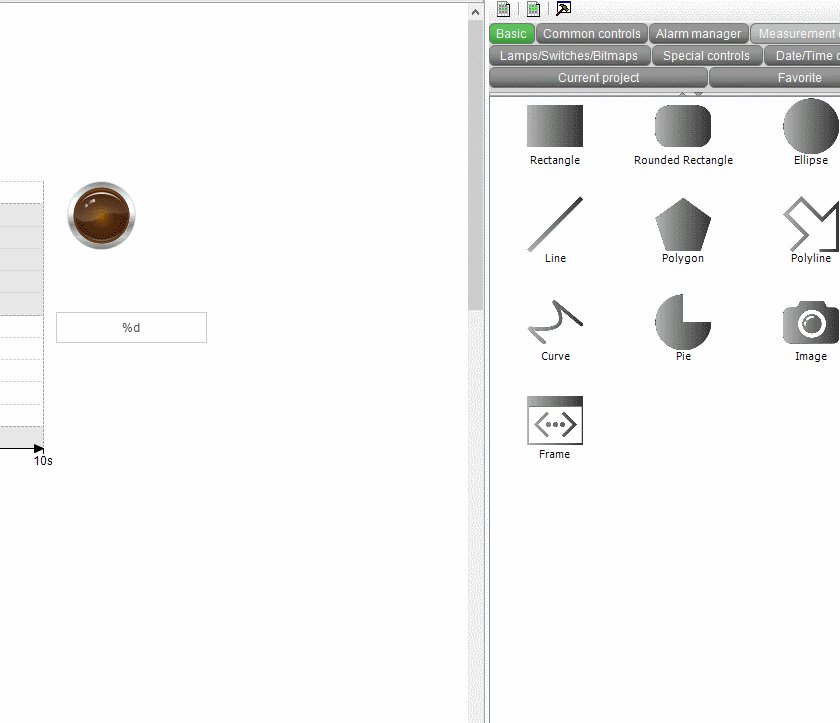
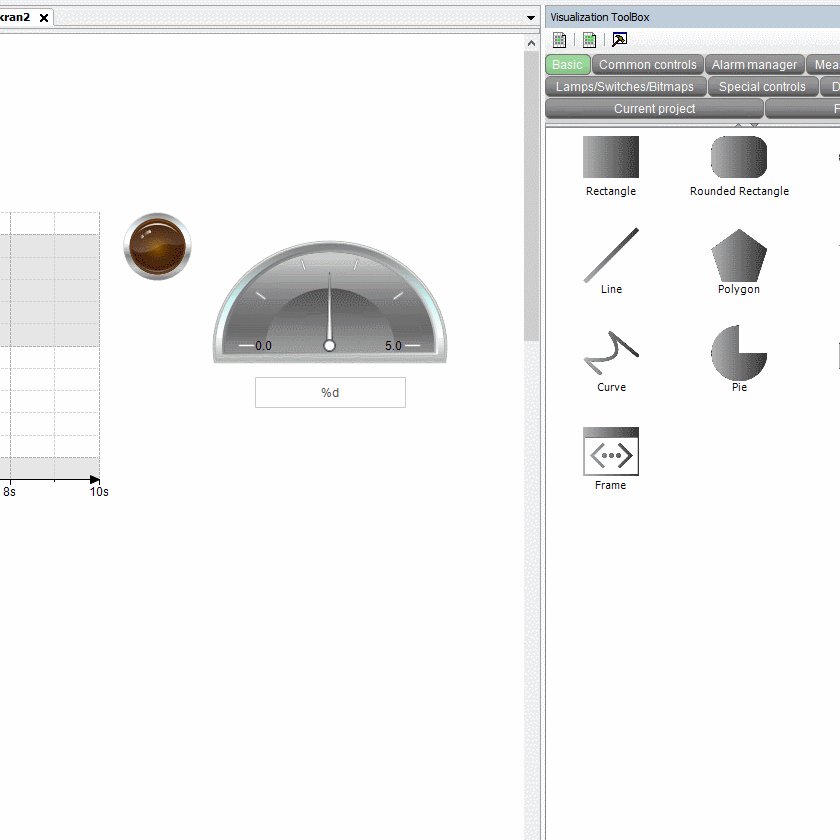
Jeżeli nie widzisz elementów wizualizacji, kliknij na samym dole okna zakładkę Visualization ToolBox. W segmencie Basic znajdziesz głównie kształty, a także element umożliwiający wprowadzenie zdjęcia czy wstawienie ramki okna.
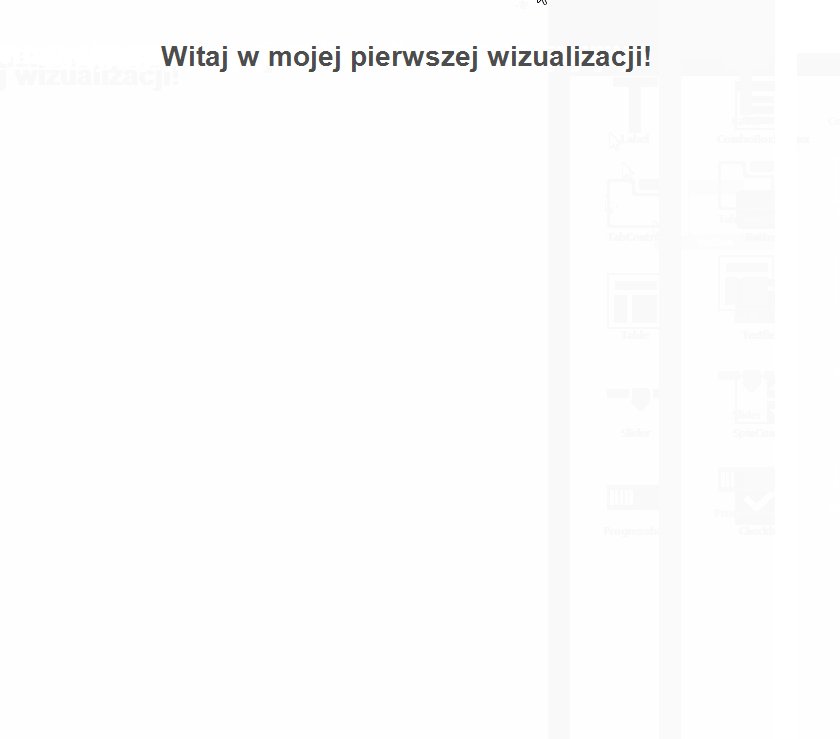
- Sekcja Common Controls zawiera najczęściej używane elementy, a więc przyciski, elementy tekstowe, tabele itd.
- Alarm Manager to system alarmów i notyfikacji.
- Measurement Controlszawiera elementy, które wizualizują aktualne stany zmiennej za pomocą analogowych wskazówek – coś jak licznik prędkości w samochodzie.
- Lamps/Switches/Bitmaps– w tym miejscu znajdziesz sygnalizatory w postaci lampek oraz przełączniki.
- Special Controlsto wykresy oraz trendy.
- Date/Time controlsto wyświetlanie i kontrolowanie aktualnego czasu.
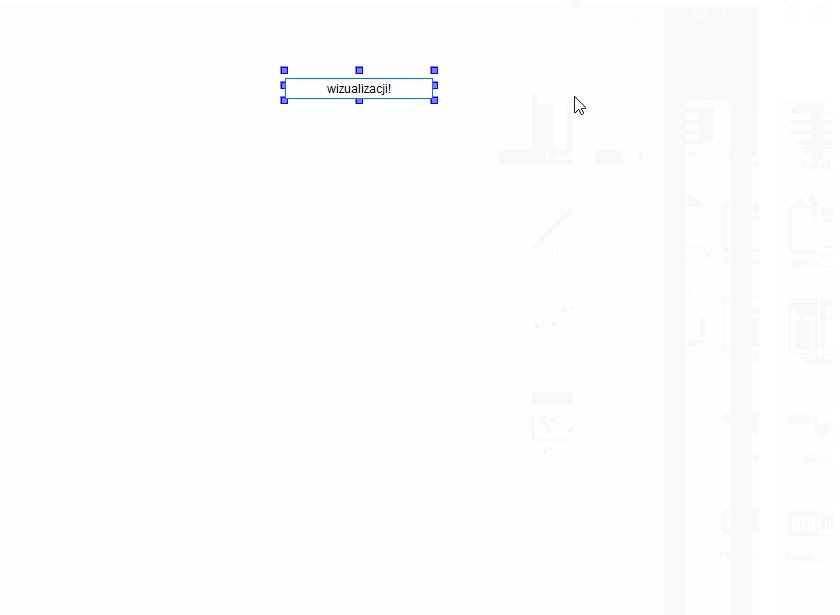
Zacznij tworzyć swój projekt! Przejdź do zakładki Common Controls, wybierz element Label – jest to element do wprowadzania tekstów.
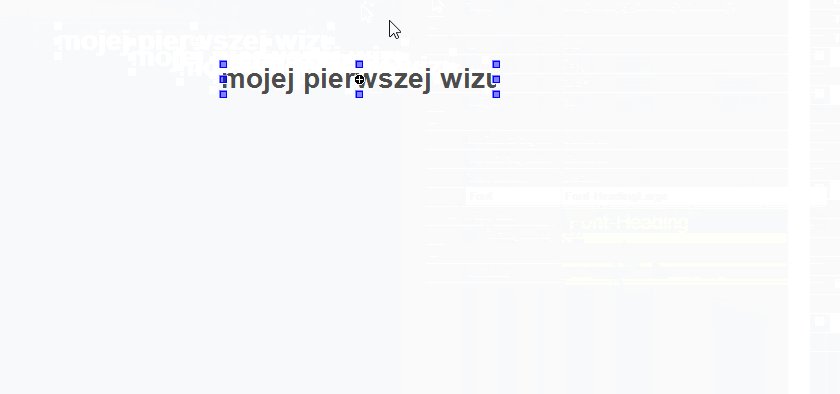
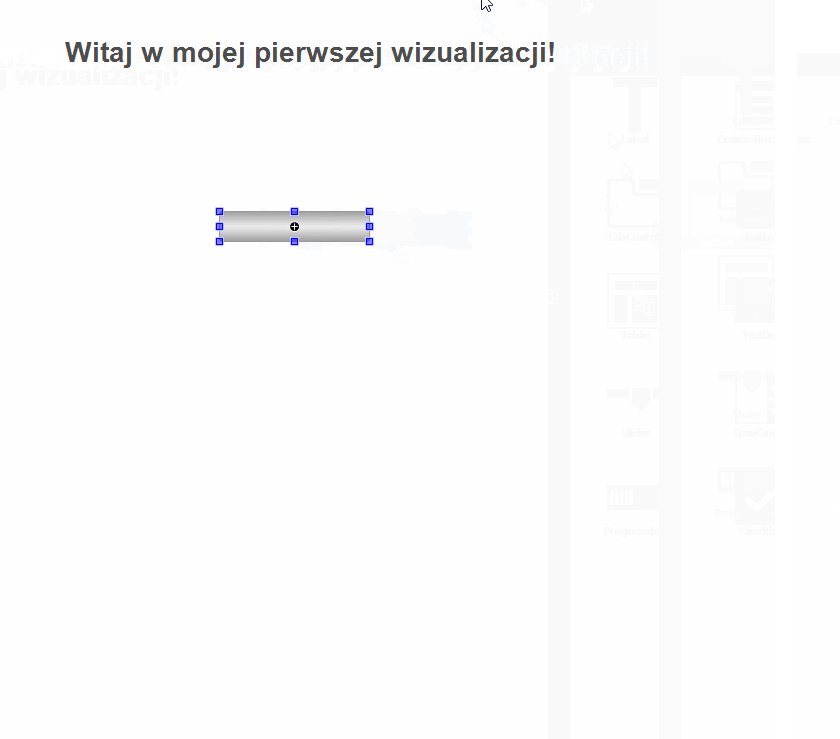
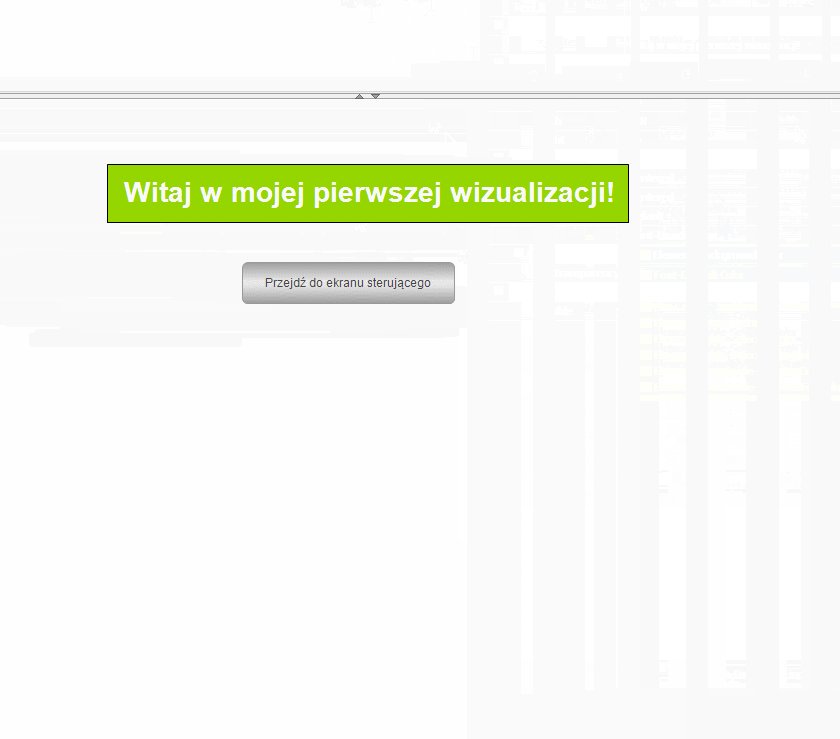
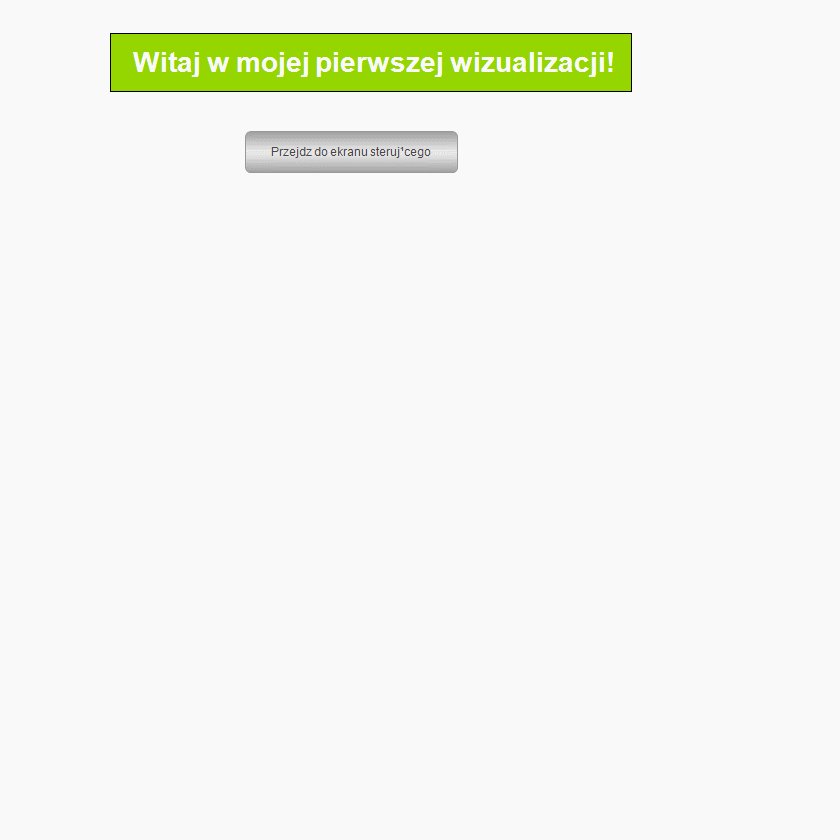
Teraz stwórz pierwszy komunikat: Witaj w mojej pierwszej wizualizacji!

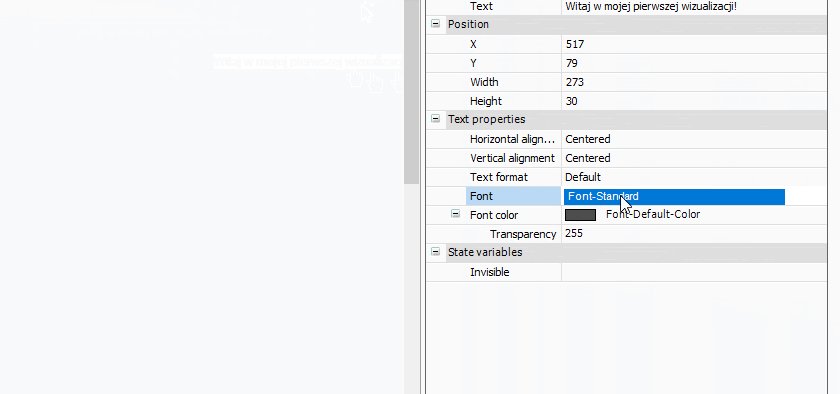
Coś krótki ten tekst jak na tytuł prawda? Jak pewnie zauważyłeś/aś, po kliknięciu w element po prawej stronie wyświetla się tabela. Tego typu tabela wyświetla się dla każdego elementu graficznego. Możesz w nim ustawiać nazwę elementu, jego rodzaj, pozycję, przypisywać zmienne, a także definiować cechy unikalne dla danego elementu. Jest to swojego rodzaju małe centrum dowodzenia danym elementem.
Tak więc przejdź do tej tabeli. Kliknij dwukrotnie w wierszu Font, rozwiń listę i wybierz większą czcionkę 🙂

Skoro już przywitałeś/aś się z użytkownikami wizualizacji, daj im coś do podziałania. Zgodnie z założeniami ekran ten oprócz powitania, ma mieć także przycisk, który umożliwi przejście do drugiego ekranu.
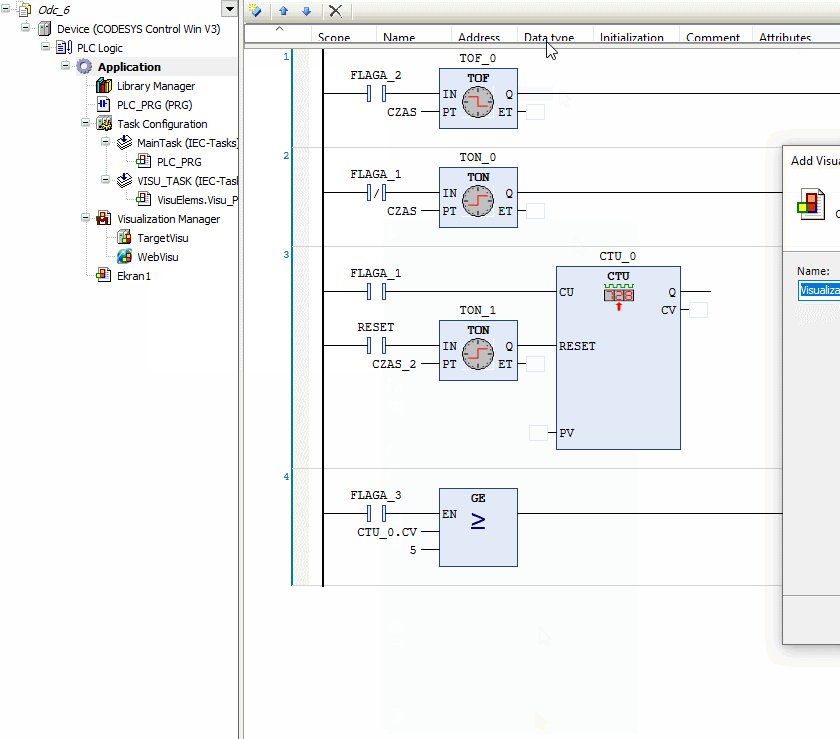
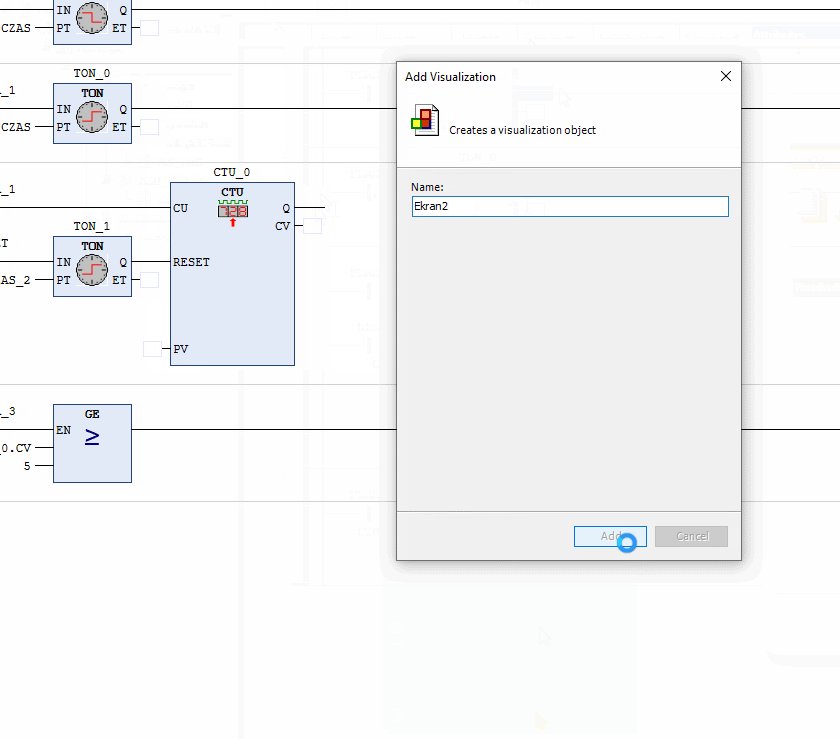
Możesz teraz stworzyć drugi ekran! Kliknij prawym przyciskiem myszy na Application następnie Add Object i wybierz Visualisation. Nazwij ten ekran jako Ekran2 i potwierdź.

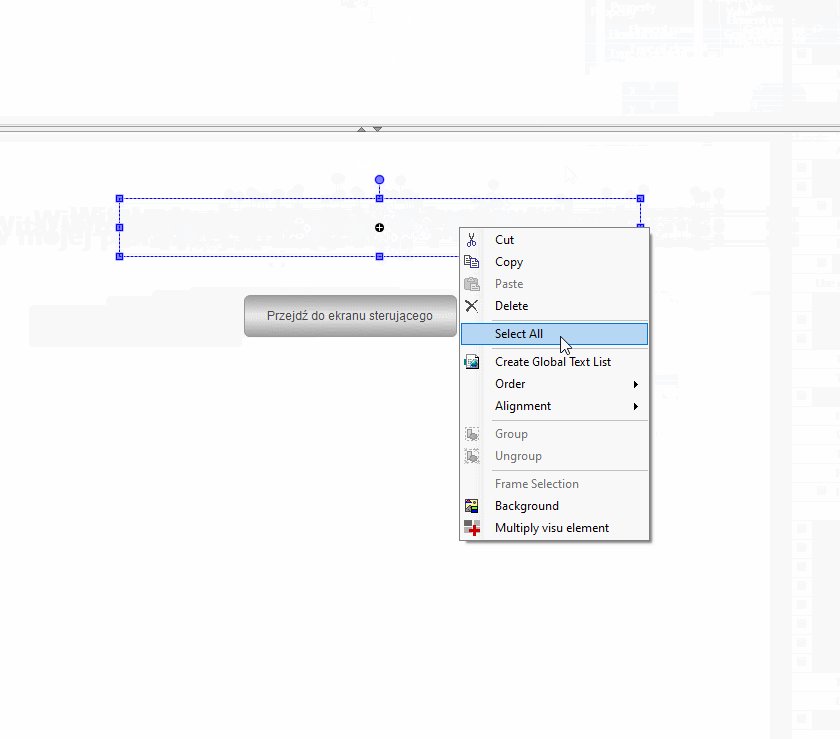
Teraz masz gdzie odesłać użytkownika. Do przechodzenia między ekranami możesz wykorzystać element Button z sekcji Common Controls. Wybierz go i przeciągnij na obszar roboczy, a następnie kliknij na niego, by zobaczyć po prawej stronie tabelę z konfiguracją.

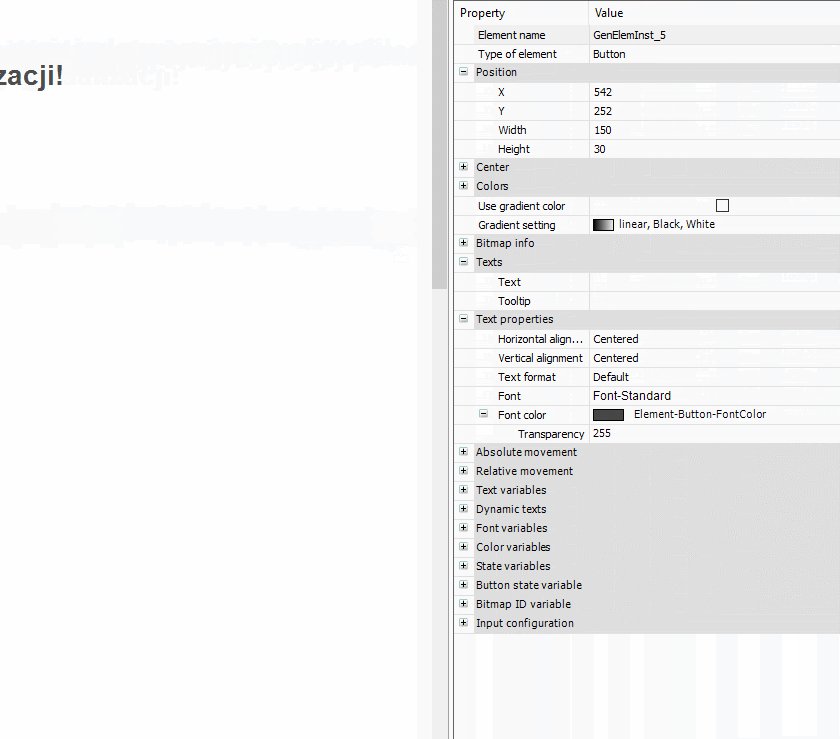
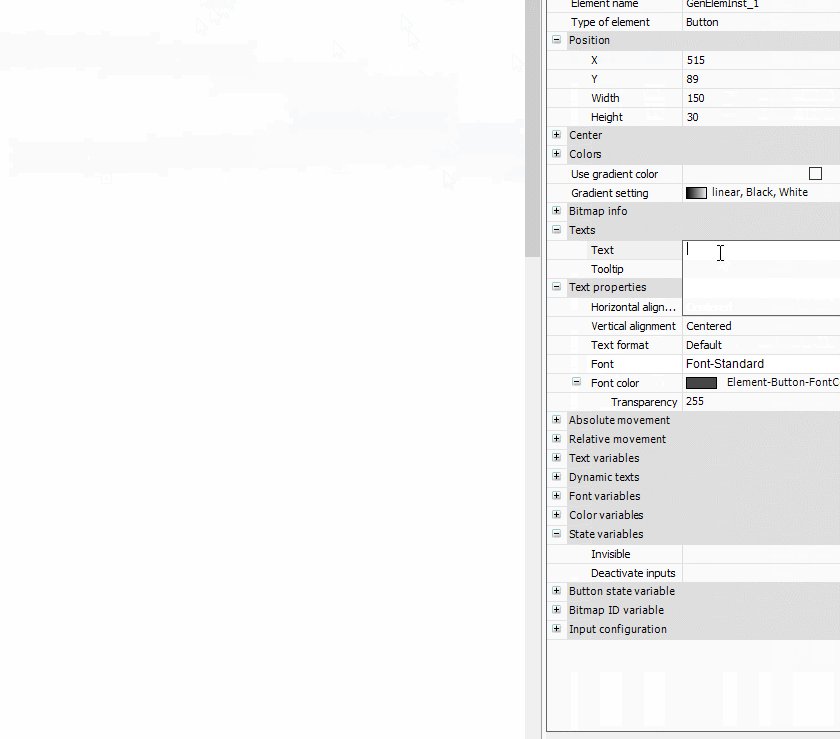
Jak pewnie zauważyłeś/aś, element Button ma znacznie więcej opcji do konfiguracji. Dzisiaj jednak skupisz się tylko i wyłącznie na podstawach. Przycisk można nazwać – użyj do tego wierszu Text i wpisz tam Przejdź do ekranu sterującego.

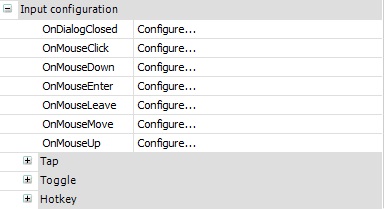
Skoro przycisk został nazwany, nadaj mu funkcję. Do tego służy sekcja Input Configuration – rozwiń ją.

Jak widzisz, opcji wyzwolenia przycisku masz całkiem sporo. Może to być najazd myszki, ruch myszką odjazd myszki z danego obszaru, klik myszką – gdzie myszka rozumiana jest jako kursor lub po prostu palec operatora.
Przypisanie zmiennej do przycisku dla wizualizacji HMI w Codesys
Oprócz tych zdarzeń masz jeszcze do dyspozycji opcje Tap, Toggle oraz Hotkey. Te trzy opcje dotyczą przypisania zmiennej do przycisku na zasadzie – jak klikniesz w przycisk, to zmieni się zmienna.
- W przypadku Tap zmienna zostanie zmieniona tak długo, jak trzymasz wciśnięty przycisk.
- W opcji Toggle wystarczy raz wcisnąć przycisk, żeby zmienić zmienną, a potem wcisnąć raz jeszcze, aby przywrócić stan poprzedni.
- Funkcja Hotkey służy do powielenia przycisków klawiatury (F1, F2, strzałki, DELETE, a nawet liczby czy też litery itd.).
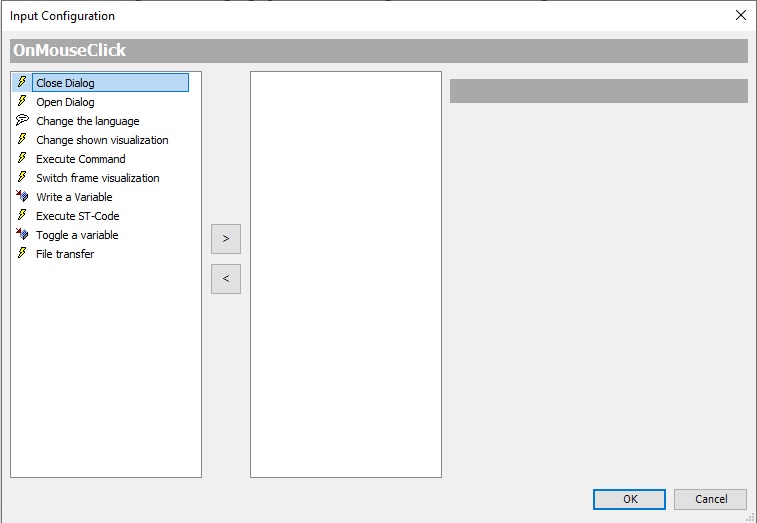
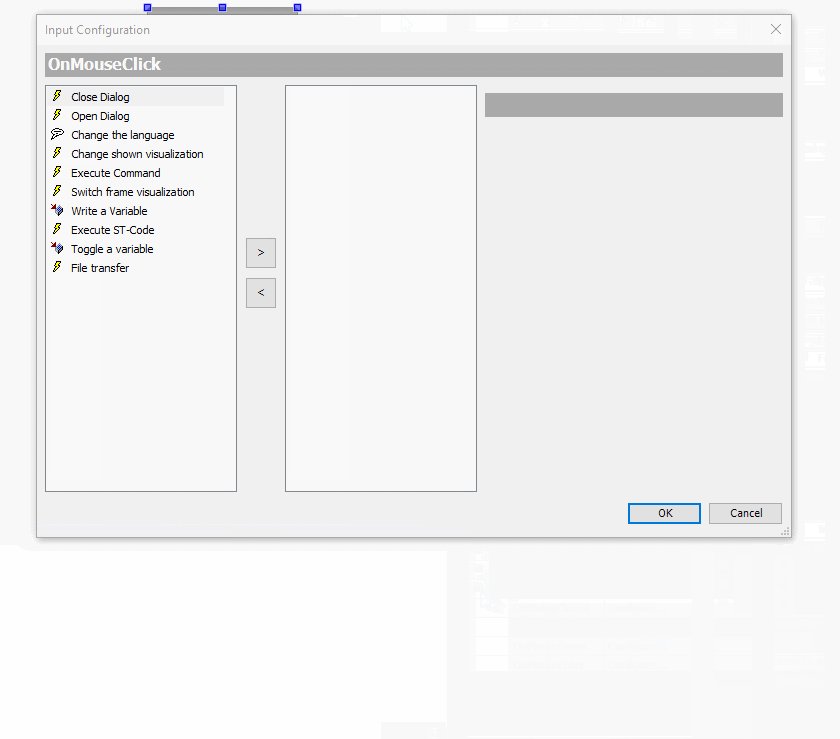
Teraz wróć do swojego przykładu. Plan jest taki, aby ten przycisk po wciśnięciu przenosił operatora na drugi ekran. Tak więc kliknij w wierszu OnMouseClick na opcję Configure. Zobaczysz okno Input Configuration.

Okno to umożliwia zdefiniowanie dokładnego zadania, jakie ma wykonać przycisk. Zadań jest dużo: od otwarcia okna dialogowego, poprzez zmianę zmiennej, kończąc na przesłaniu pliku lub wykonaniu komendy w języku ST.
Definiowanie przycisków dla wizualizacji HMI w Codesys
Logika definiowania przycisków jest bardzo prosta – najpierw wybierasz, jakie zdarzenie ma wyzwolić przycisk, a następnie definiujesz, co konkretnie ma się stać po wyzwoleniu przycisku.
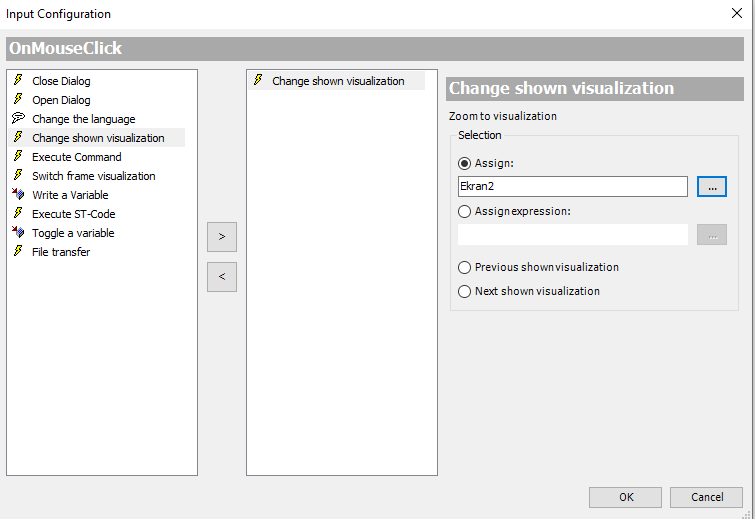
Wybierz opcję Change shown visualization, kilknij strzałkę w prawo i w polu Assign wybierz Ekran2. Następnie potwierdź wszystko przyciskiem OK.

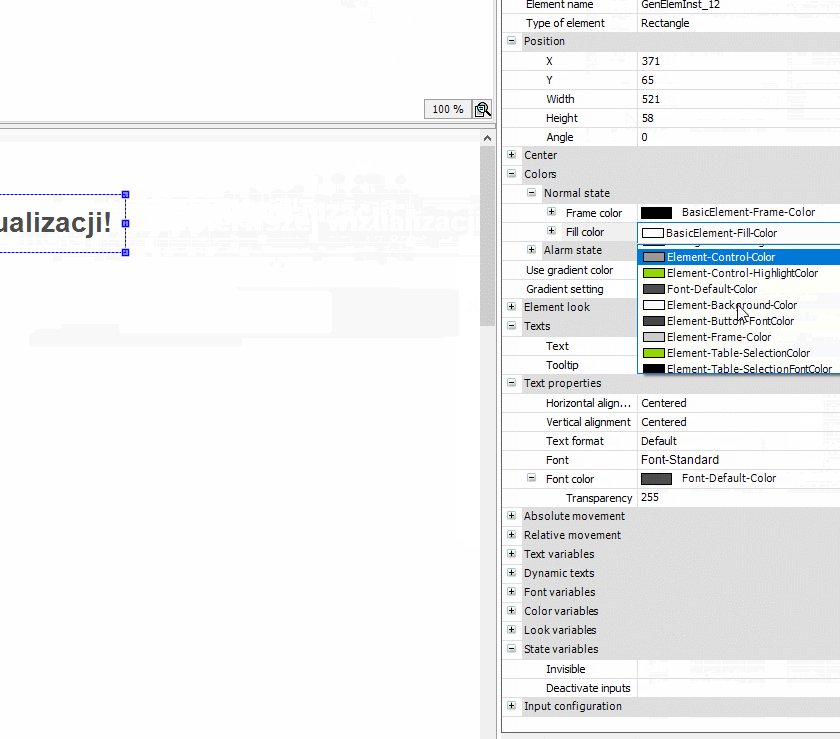
Pierwszy ekran masz już gotowy. Możesz dodać trochę kolorów, aby nieco urozmaicić tę białą pustkę.

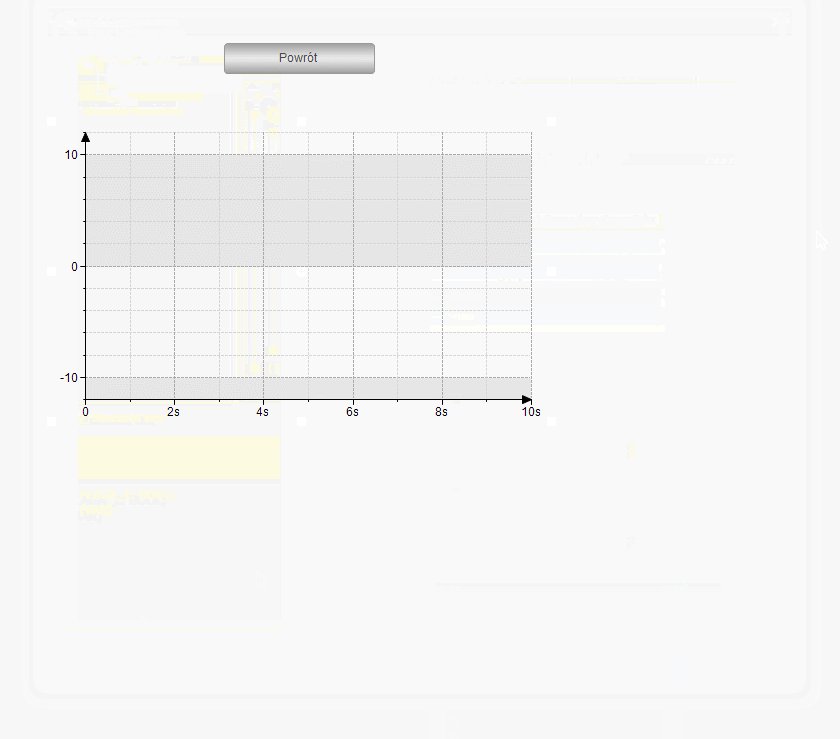
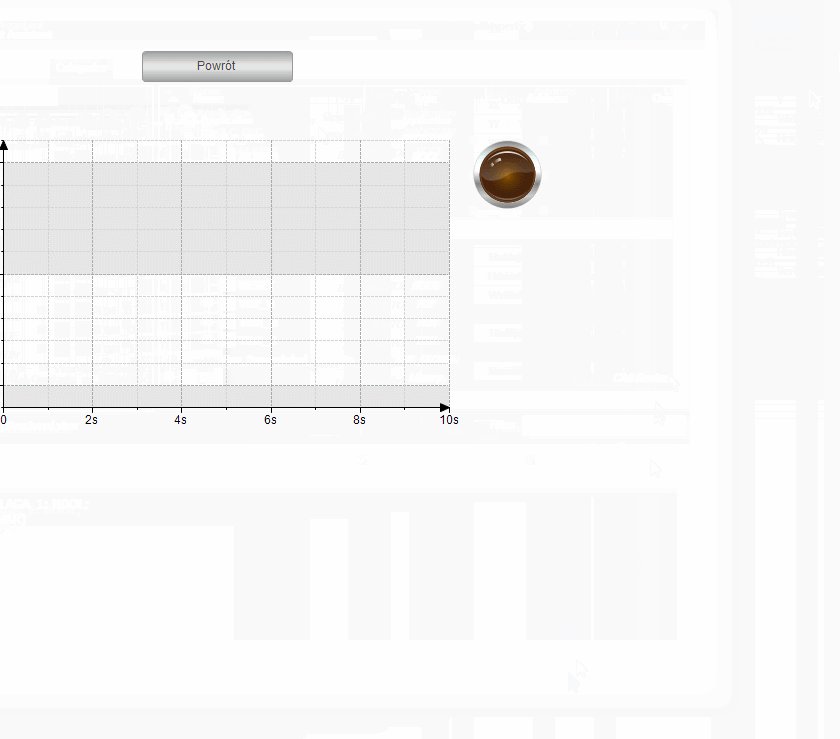
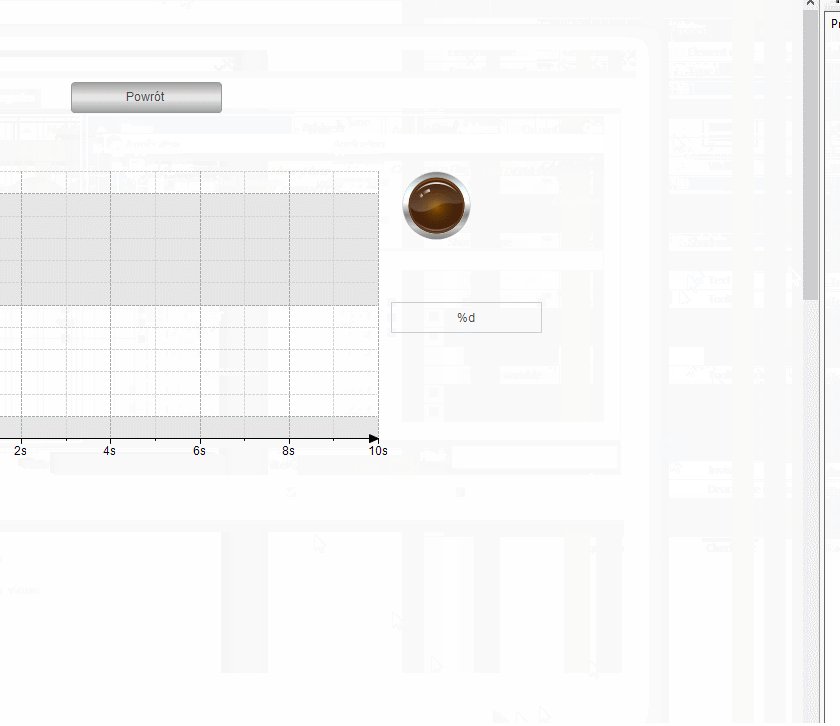
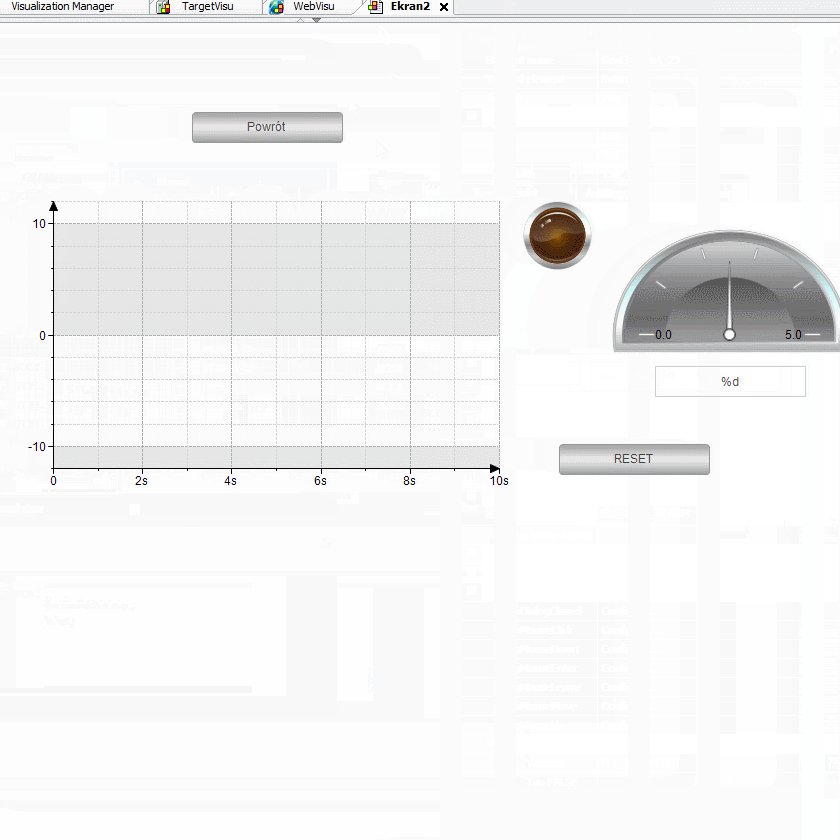
Przejdź teraz do drugiego ekranu. Kliknij dwa razy na drzewku w Ekran2. Wyświetli się pole robocze drugiego ekranu. Zacznij od dodania przycisku powrotu, tak aby nie trafić w ślepy róg z Twoją wizualizacją. Zrób to analogicznie jak w przypadku pierwszego przycisku.

Konfiguracja wykresu dla wizualizacji HMI w Codesys
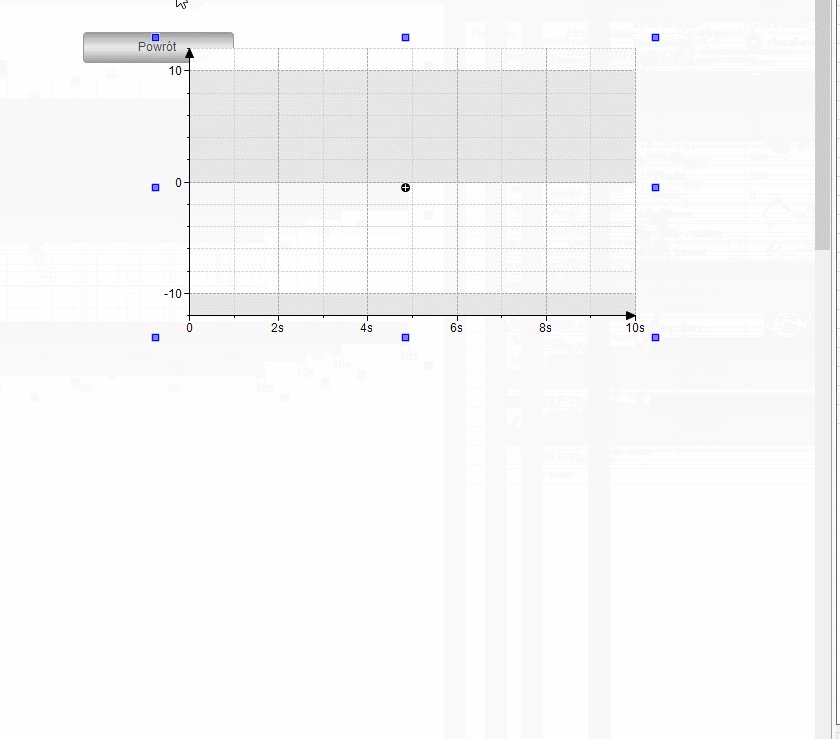
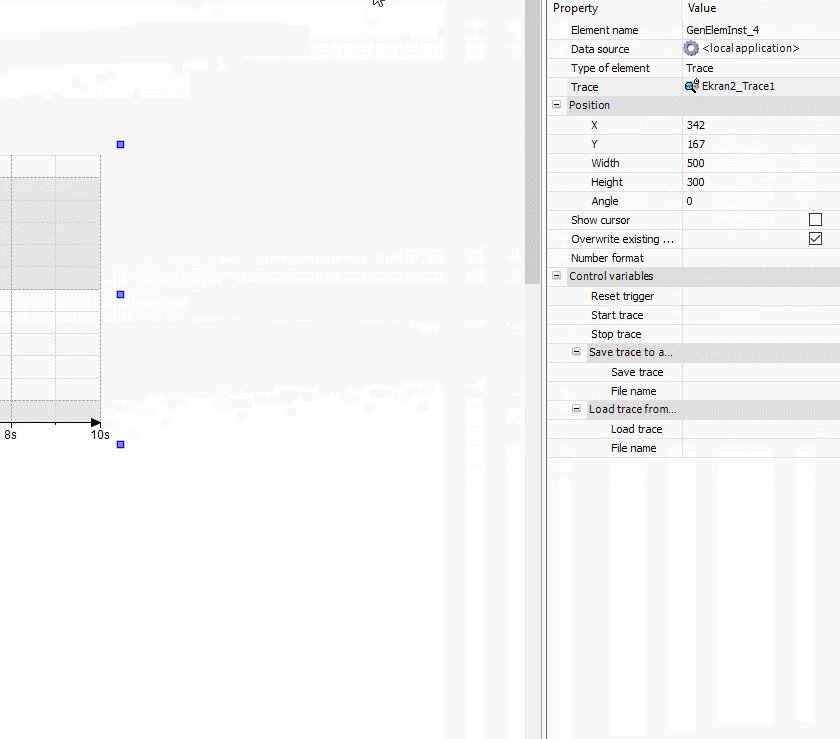
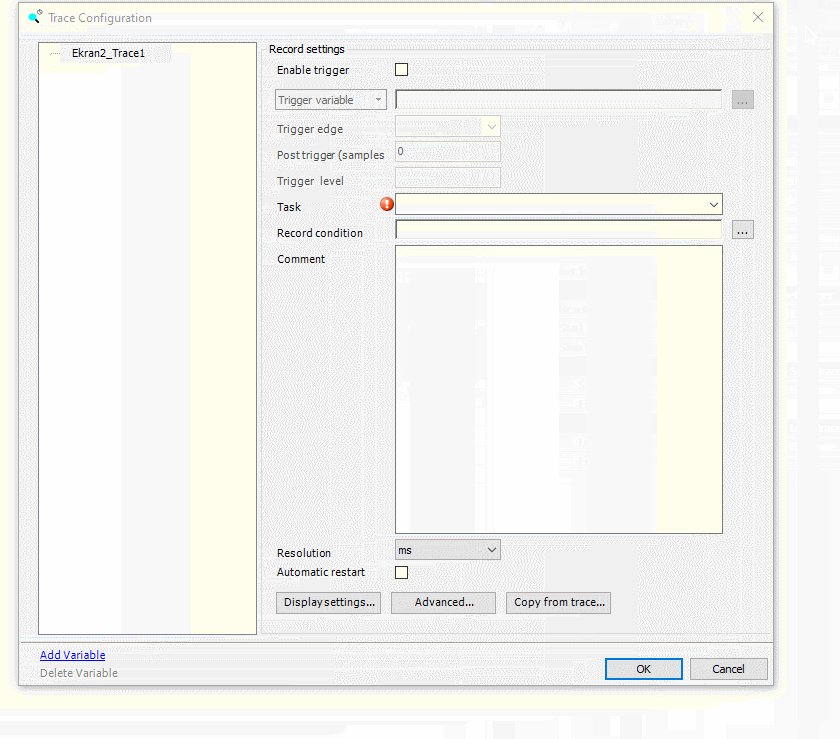
Drugie okno wizualizacji rozpocznij od wykresu. Przejdź w Toolbox do zakładki Special Controls i wybierz element Trace. Następnie kliknij na niego i w tabeli z parametrami po prawej stronie kliknij dwukrotnie w wierszu Trace. Wyświetli Ci się okno konfiguracji wykresu.

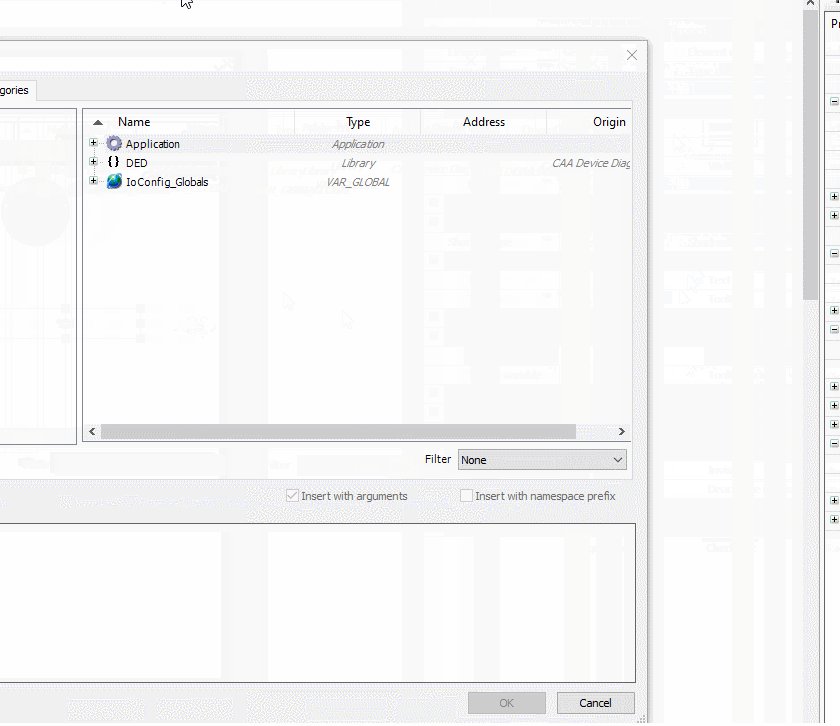
Następnie skonfiguruj wykres. W sekcji Task wybierz MainTask, w którym zawiera się program główny. W lewym dolnym rogu zobaczysz opcję Add Variable – kliknij ją.
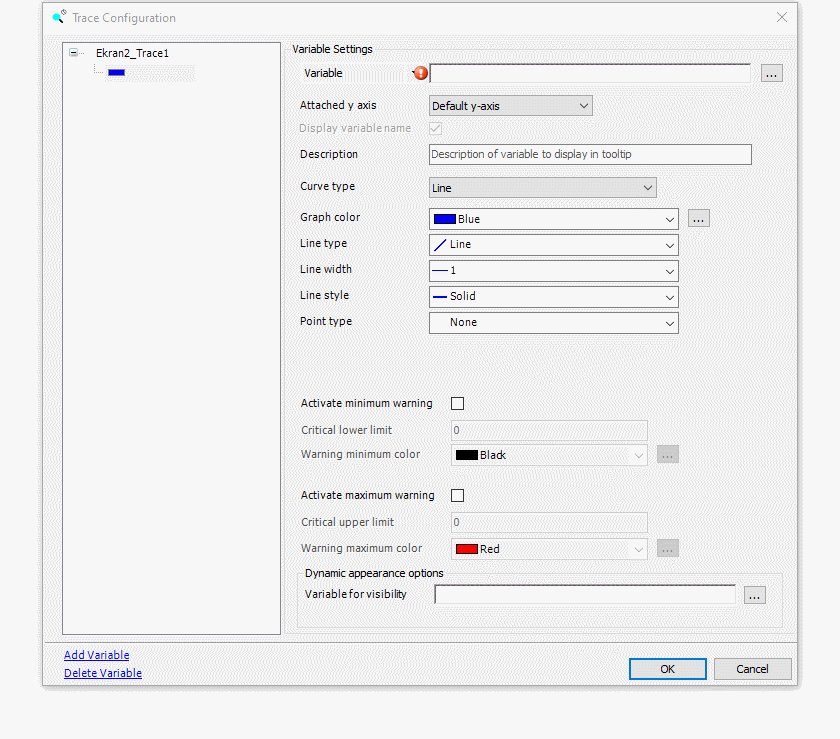
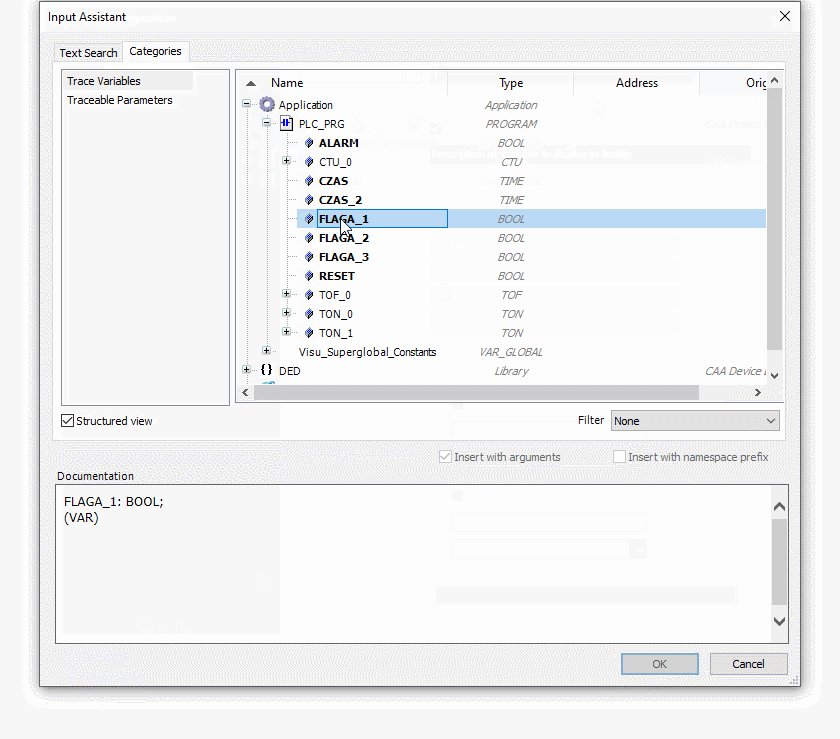
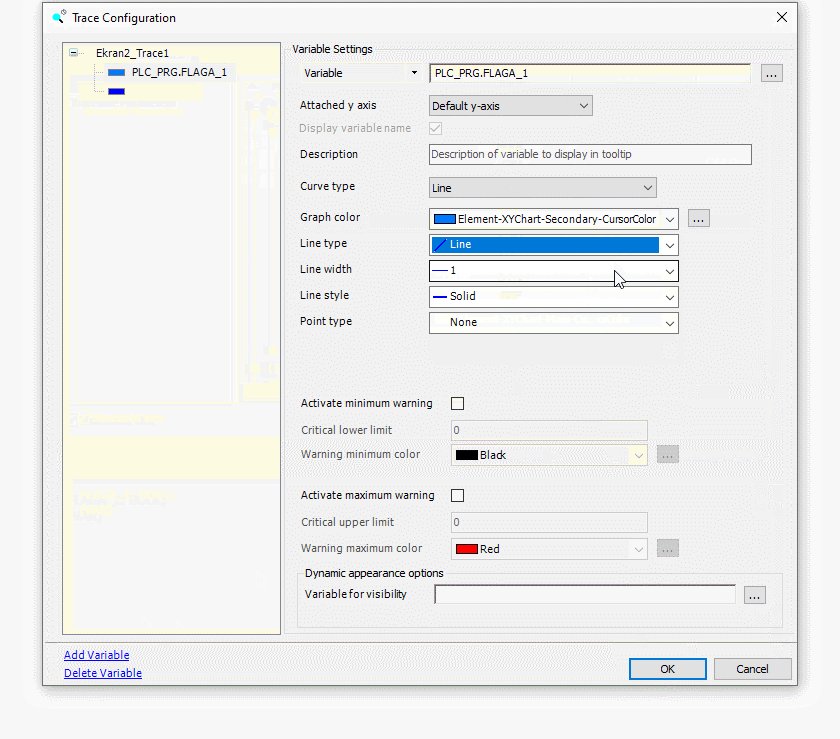
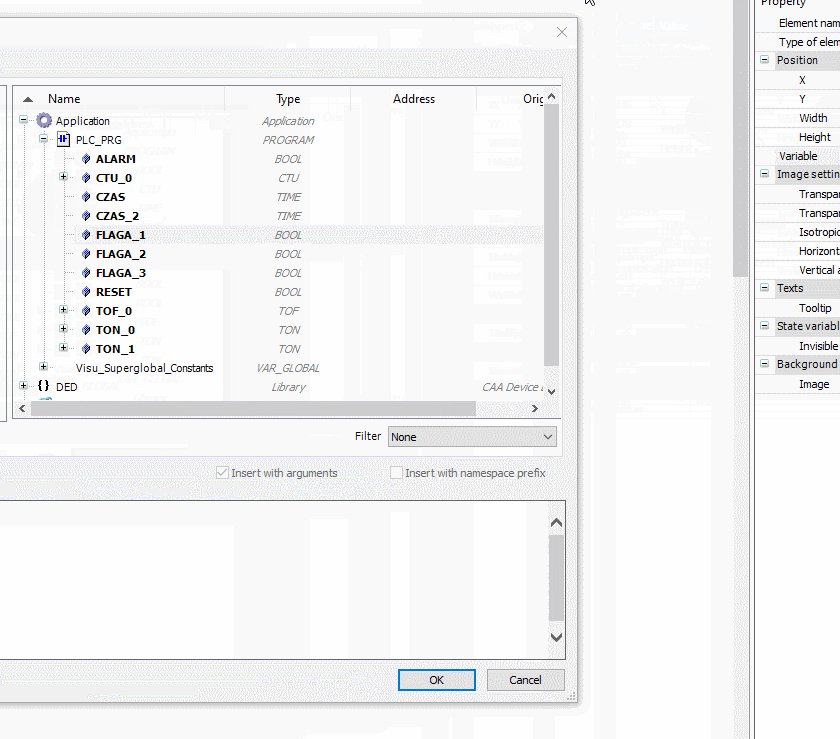
Wyświetli Ci się okno dodawania zmiennej do wykresu. W sekcji Variable dodaj zmienną, która w programie zmienia się cyklicznie. W Twoim przykładzie jest to FLAGA_1. W opcjach poniżej możesz zdefiniować kolor linii na wykresie, jej grubość i styl – wedle uznania.

Zmienna została dodana! Na wykresie możesz umieszczać dowolną ilość zmiennych. Jeżeli chcesz obserwować status innych zmiennych, możesz śmiało analogicznie dodać inne wartości do wykresu.
Lampka sygnalizacyjna dla wizualizacji HMI w Codesys
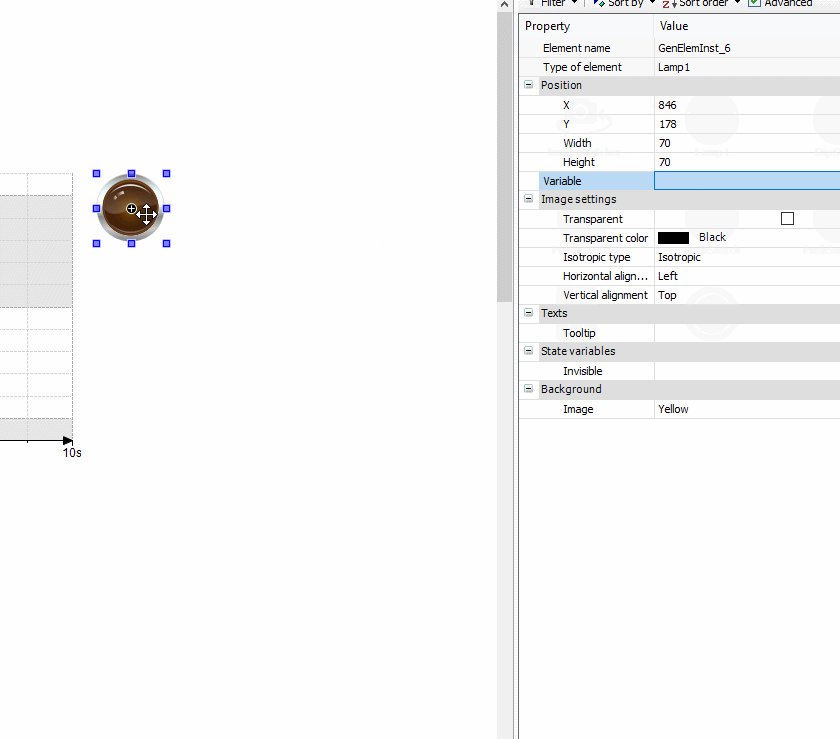
To nie wszystko. Sprawdź, jak działa prostszy sposób obserwowania zmiennej, a więc zwykła lampka sygnalizacyjna. Przejdź do sekcji Lamps/Switches/Bitmaps w Toolbox i przeciągnij na pole robocze element Lamp1. Następnie w tabeli z parametrami po prawej stronie, kliknij w wierszu Variable i wybierz zmienną, która cyklicznie zmienia stan – czyli tę, która została dodana do wykresu.

W ten sposób możesz sygnalizować aktualny stan zmiennej przy pomocy prostej lampki, która zapali się w momencie pojawienia się stanu wysokiego.
Przedstawienie wartości licznika dla wizualizacji HMI w Codesys
Kolejnym etapem Twojej wizualizacji jest przedstawienie wartości licznika. Możesz zrobić to na dwa sposoby – graficznie i tekstowo.
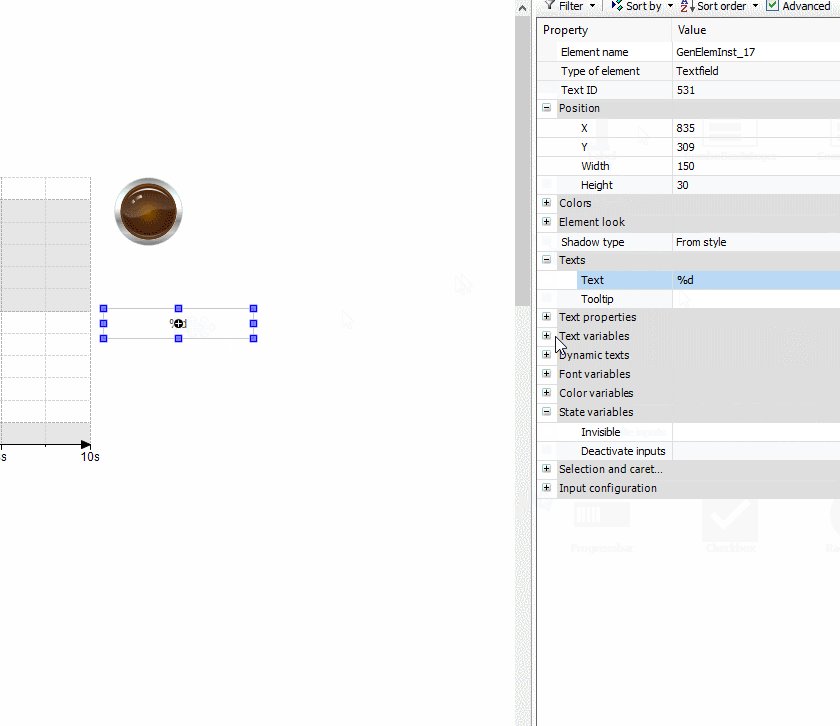
Zacznij od tekstu. Element Textfield służy nie tylko do wpisywania tekstów, ale może również posłużyć do wyświetlania wartości przypisanych do zmiennej.
Przeciągnij element Textfield z sekcji Common Controls i kliknij na niego, tak aby wyświetlić tabelę konfiguracji po prawej stronie. W wierszu Text wpisz wartość „%d” jest to znak informujący sterownik PLC, że w tym miejscu ma się pojawić aktualna wartość liczbowa zmiennej. Jakiej zmiennej? Zdefiniuj ją rozwijając segment Text variables i w wierszu Variables wybierz zmienną, w której przechowujesz aktualny stan licznika.

W podglądzie wizualizacji widnieje wciąż napis %d, ale po uruchomieniu zmieni się on na aktualną wartość zmiennej.
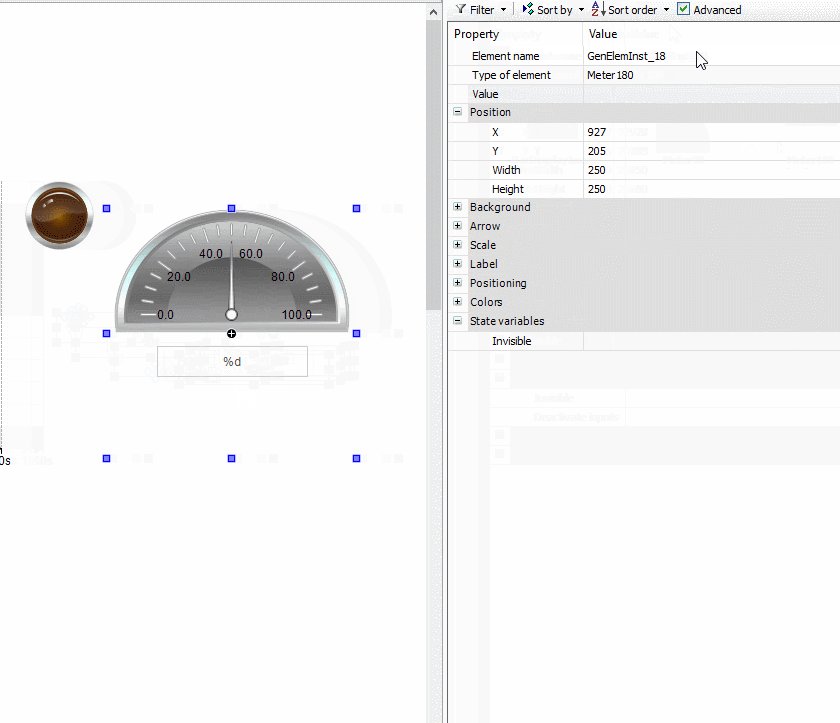
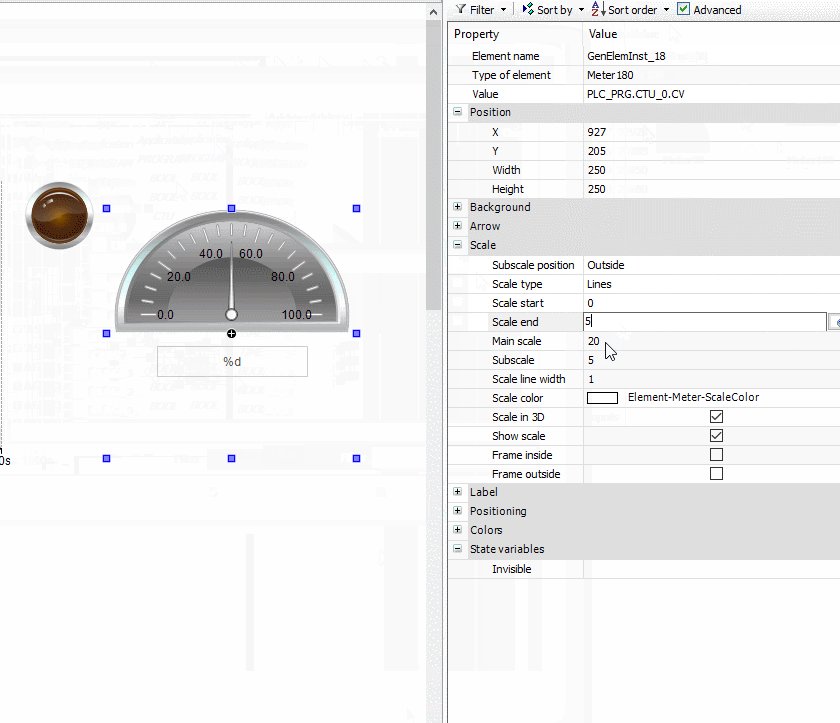
Dodaj do tego też graficzne przedstawienie przy pomocy wskaźników analogowych. Użyj do tego element Meter180 z sekcji Measurement Controls. Przeciągnij go na pole robocze. W tabeli konfiguracyjnej ustaw zmienną w wierszu Value. Następnie rozwiń segment Scale, aby wyskalować element od 0 do 5, tak aby dokładnie pokazywał zmiany.

Dodanie przycisku Reset do wizualizacji HMI w Codesys
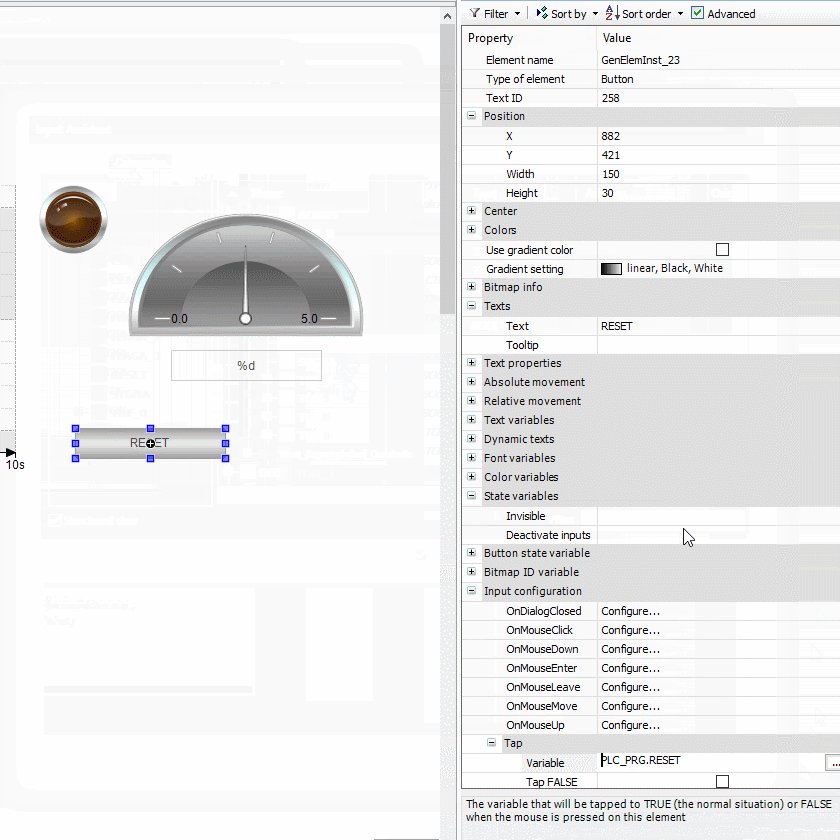
Ostatnim elementem będzie dodanie przycisku Reset do wizualizacji. Przycisk ten ma się pojawić tylko w momencie, gdy zaświeci się zmienna ALARM. Przycisk musi być aktywny przez przynajmniej 4 sekundy, aby zrestartować licznik.
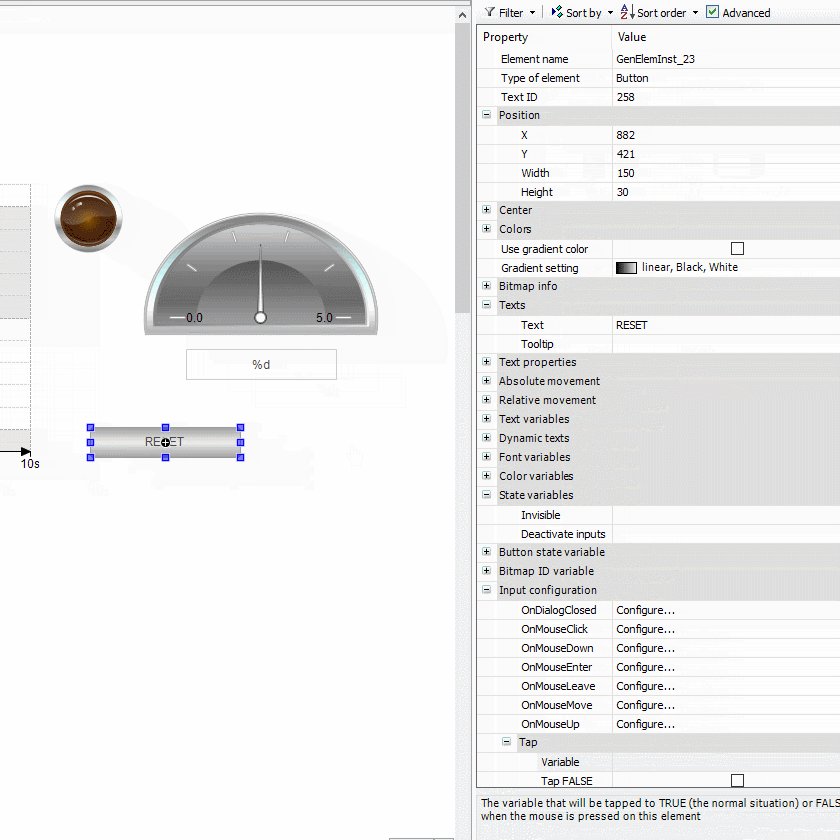
Przeciągnij element Button z Common Controls. Nazwij go RESET. Następnie rozwiń sekcję Input Configuration w tabeli konfiguracyjnej po prawej stronie i kliknij w opcję Toggle. Nasz przycisk ma być wciśnięty przez przynajmniej 4 sec, do tego może posłużyć funkcja Toggle. W wierszu Variable ustaw zmienną RESET.
Jak teraz zrobić aby przycisk ten był niewidzialny? Tutaj właśnie przyda się zanegowana zmienna ALARM. Tabela konfiguracyjna posiada wiersz Invisible – wiersz ten jest dostępny w każdym elemencie pod sekcją State variables.
Zmienna tam wpisana decyduje o widoczności elementu. Jeżeli zmienna jest w stanie wysokim, element jest niewidoczny, jeżeli w niskim – widoczny. Zmienna ALARM jest w stanie wysokim w momencie przekroczenia umownej granicy. Wykorzystując tę zmienną, Twój przycisk RESET zniknąłby w momencie przekroczenia wartości 5, a ma działać zupełnie odwrotnie. Dlatego też w to miejsce przypisz zanegowany sygnał ALARM.

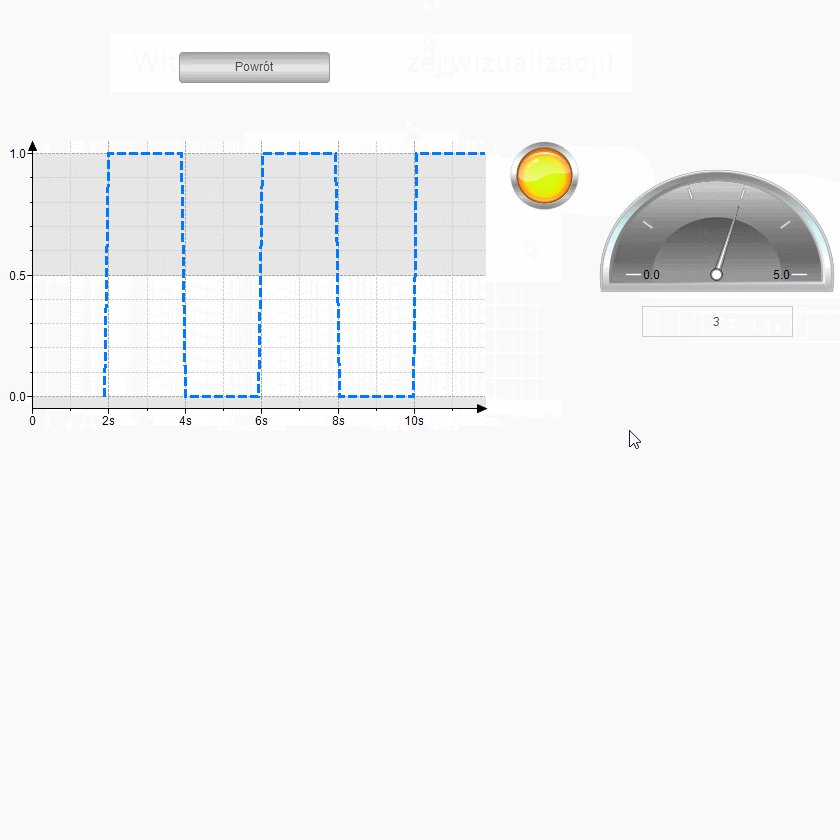
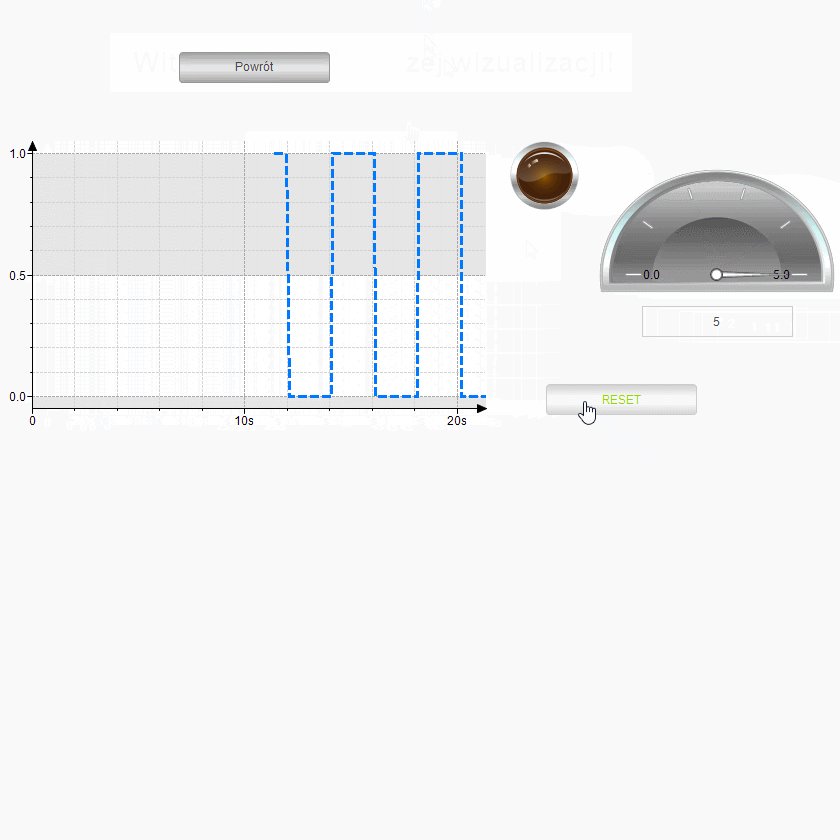
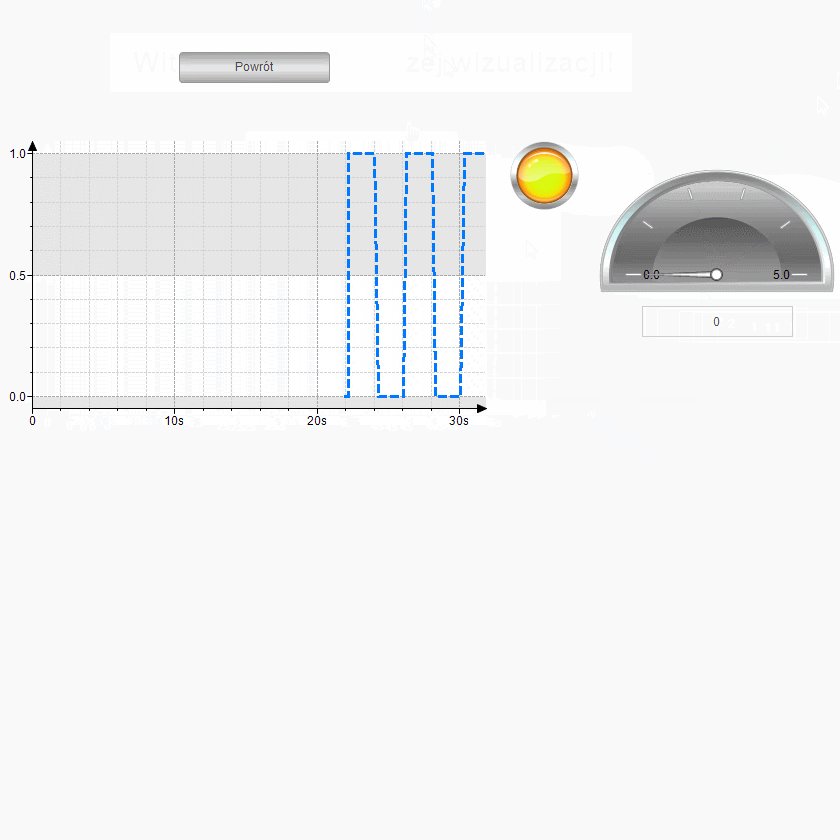
Udało się!
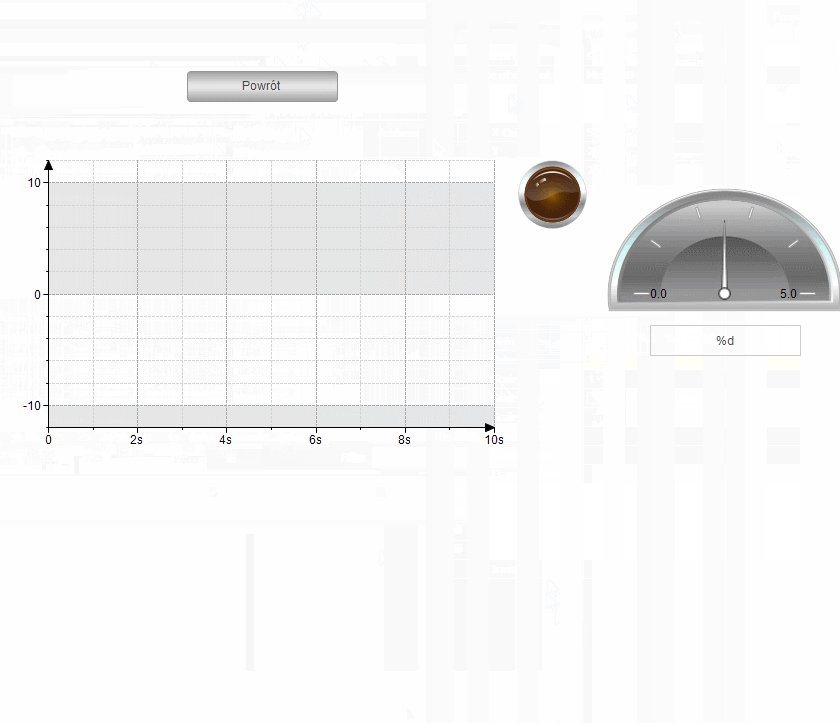
Twoja pierwsza wizualizacja jest już gotowa! Wgraj ją na sterownik i przetestuj jak działa. Poniżej gif prezentujący poprawne działanie wizualizacji.

Łączenie z wizualizacją HMI z poziomu przeglądarki webowej w Codesys
Skoro stworzyłeś/aś już swoją wizualizację, połącz się z nią poprzez przeglądarkę. Jak tego dokonać? W przypadku sterowników Astraada One to bardzo proste. Połącz swój sterownik do sieci internetowej, ustawiając zmienny adres IP w sterowniku i podłącz go do routera sieciowego lub po prostu pozostaw wpięty sterownik PLC do komputera, tak jak go programowałeś/aś.
Następnie otwórz przeglądarkę i w wyszukiwarce wpisz adres IP sterownika z nazwą wizualizacji i portem komunikacji czyli:
169.254.255.XX:8080/webvisu.htm
- XX to dwie ostatnie cyfry numeru seryjnego sterownika (mowa tutaj oczywiście o fabrycznym numerze IP),
- webvisu to nazwa wizualizacji nadana w elemencie WebVisu.
Wizualizacja uruchomi się dokładnie tak jak na panelu HMI! W kolejnym odcinku skupisz się na języku ST w Codesys. Poznasz jego podstawy, składnię i stworzysz pierwszy podstawowy program ST w Codesys! Do następnego!









Dzień dobry,
Czy dodał Pan do projektu obiekt WebVisu? W razie problemów prosimy o kontakt na adres mailowy plc@astor.com.pl lub infolinię pod numer 12 424 00 88, wtedy spróbujemy przeanalizować czy konfiguracja projektu jest w porządku.
Dzień Dobry,
Nie chce mi zbuforować wizualizacji (Trace) przebiegu zmiennej „flaga_1”. Nie mogę dość co jest przyczyną. Ma ktoś pomysł co może być przyczyną?