Jak zaprojektować nawigację między ekranami oraz jak korzystać z gotowych obiektów graficznych?
Kurs programowania PLC od podstaw
Odc. 11
Kontakt w sprawie artykułu: Kamil Zajdel - 2020-02-26

W tym odcinku dowiesz się:
- Jak dodać nowy ekran operatorski oraz jakie typy ekranów dostępne są w środowisku Cscape?
- Jak wykorzystać obiekty graficzne dostępne w bibliotece?
- Jak poruszać się pomiędzy ekranami operatorskimi?
Jakie są rodzaje ekranów operatorskich w środowisku Cscape?
Sterowniki zintegrowane Horner APG pozwalają na zbudowanie do 1024 ekranów operatorskich trzech różnych typów:
- Ekrany użytkownika – domyślne ekrany, na których prezentowane są elementy związane z prowadzonym procesem.
- Ekrany alarmów – zdefiniowane przez programistę i wyświetlane najczęściej w chwili zaistnienia konkretnego warunku – najczęściej alarmu.
- Ekrany systemowe – to predefiniowane ekrany, zawierające menu systemowe sterownika. Pozwalają na konfigurację podstawowych parametrów pracy.
Kurs programowania PLC od podstaw dla automatyków i elektryków
Podstawy programowania sterowników PLC
Programowanie sterownika PLC w języku drabinkowym
Programowanie zintegrowanego panelu HMI
Komunikacja sterowników PLC w sieci szeregowej i Ethernet
Zaawansowane funkcje sterownika PLC
Sposoby nawigacji między ekranami operatorskimi
Przełączanie między kolejnymi ekranami operatorskimi może być realizowane na kilka sposobów:
- Przyciski ekranowe w panelach wyposażonych w matrycę dotykową: W tym celu na ekranie operatorskim umieszczamy obiekt Screen Jump i wskazujemy ekran docelowy, który ma zostać wyświetlony po jego przyciśnięciu. Konfiguracja tego obiektu pozwala dodatkowo na skorzystanie z opcji:
- Simulate ESC – naciśnięcie klawisza spowoduje powrót z ekranu docelowego do ekranu, z którego poprzednio wywołano instrukcję skoku.
- Allow ESC to return – zaznaczenie tej opcji spowoduje, że będzie można powrócić z ekranu docelowego do poprzedniego ekranu przy pomocy klawisza ESC.
- Przyciski krawędziowe w panelach pozbawionych matrycy dotykowej: Zasada działania jest podobna jak dla przycisku ekranowego w panelach z matrycą dotykową – z tą różnicą, że obiekt Screen Jump musisz powiązać z konkretnym przyciskiem krawędziowym. Tak jak poprzednio, można skonfigurować opcję Simulate ESC oraz Allow ESC to return.
- Program sterujący i klawisze funkcyjne dostępne na panelu: Sterowanie ekranami operatorskimi z poziomu programu sterującego jest możliwe dzięki zmiennym %D. Każda zmienna od %D1 do %D1024 jednoznacznie definiuje numer ekranu, który ma zostać wyświetlony, jeśli do cewki połączonej z tą zmienną doprowadzimy stan wysoki. Wyświetlanie ekranów może być realizowane na 2 sposoby:
- Switch Screen – powoduje przełączanie ekranu na stałe, nawet gdy zniknie sygnał na cewce, do której przypisana jest zmienna %D.
- Force Screen – powoduje wyświetlanie ekranu tylko wtedy, gdy na cewkę %D podawany jest sygnał wysoki.
Co to jest biblioteka gotowych obiektów graficznych i jak z niej korzystać?
Moduł edycji ekranów w oprogramowaniu narzędziowym Cscape wyposażony jest w bibliotekę statycznych, predefiniowanych elementów graficznych, która pozwala na łatwe i szybkie budowanie ekranów operatorskich.
Biblioteka instalowana jest razem z oprogramowaniem narzędziowym, o ile pobrana została wersja rozszerzona Cscape Symbols Setup. Jeśli nie pobrałeś/aś paczki o takiej nazwie, odinstaluj aktualnie używaną wersję i pobierz instalkę z dopiskiem ‘’Symbol Setup” i oczywiście ją uruchom.
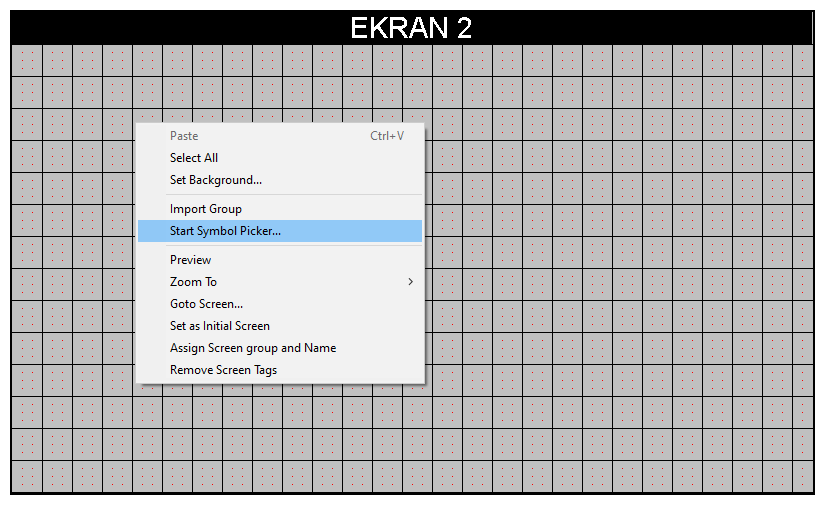
Aby uruchomić bibliotekę, należy wybrać opcję Start Symbol Picker z poziomu menu kontekstowego modułu edycji ekranów operatorskich.
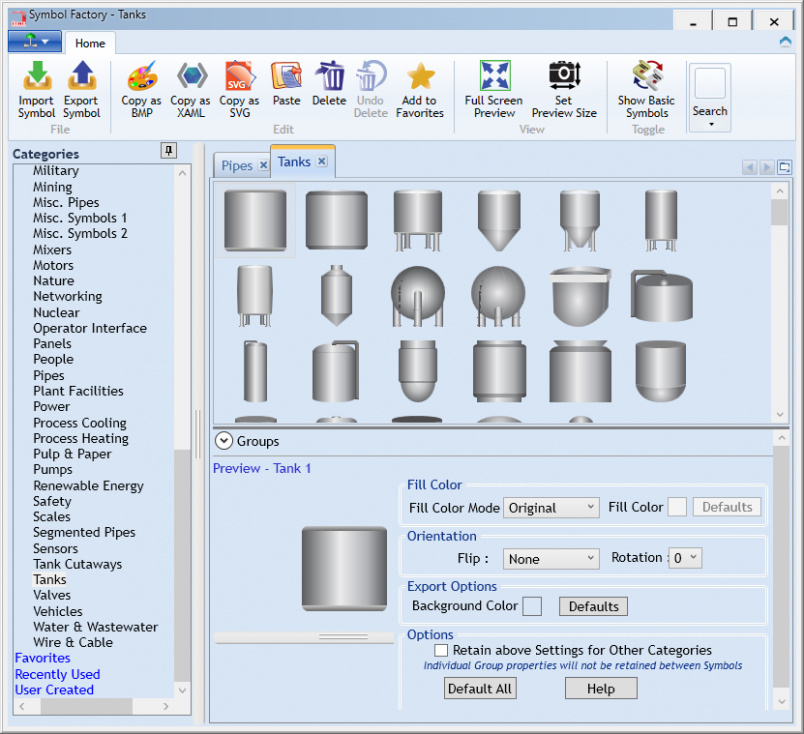
Poszczególne obiekty graficzne zorganizowane są w odpowiednie kategorie, które jednoznacznie identyfikują elementy, jakie się w niej znajdują. Do dyspozycji dostępne są miedzy innymi obiekty zbiorników, zaworów, rurociągów, mikserów, grzałek i wiele innych.
Wybrany element można dowolnie konfigurować poprzez określenie podstawowych parametrów związanych ze sposobem jego wyświetlania na ekranie – schematem kolorów obiektu i tła oraz orientacją i obrotem obiektu.

Programowanie w akcji!
Przechodząc do tworzonej aplikacji stworzysz kolejny ekran, na którym zaprezentujesz schemat instalacji. Do jego zbudowania wykorzystasz elementy graficzne: zbiornik, rury, zawory. Dodatkowo schemat wyposażysz w elementy umożliwiające monitorowanie bieżącego stanu w zbiornikach oraz sterowanie zaworami napełniającymi i opróżniającymi. Finalnie umożliwisz nawigację między stworzonymi ekranami operatorskimi, wykorzystując przyciski ekranowe oraz logikę programu sterującego.
Krok 1: Jak skonfigurować kolejny ekran operatorski w oprogramowaniu narzędziowym Cscape?
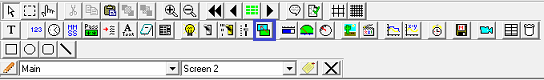
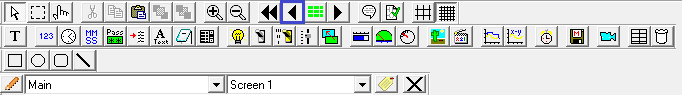
W celu stworzenia kolejnego ekranu przejdź do edytora ekranów operatorskich przy pomocy Menu -> Screens -> View/Edit Screens lub przy pomocy ikony widocznej na pasku narzędziowym:

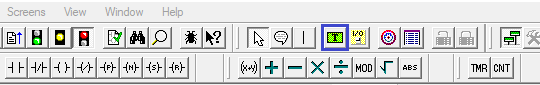
Następnie z paska narzędziowego wybierz ikonę Next Screen, która pozwoli na utworzenie nowego ekranu operatorskiego:

Zgodnie z zasadą przyjętą w poprzednim odcinku, na górze ekranu należy umieścić tekst statyczny informujący, na którym ekranie aktualnie znajduje się użytkownik.
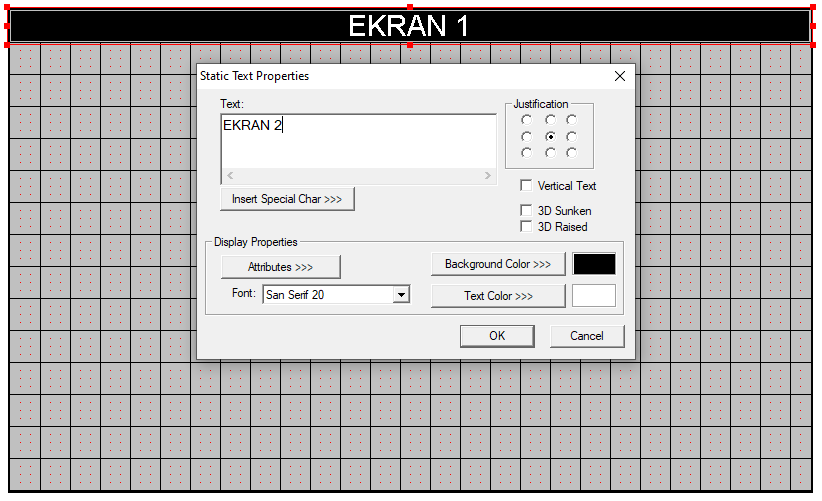
Aby obiekt Static Text był zgodny z wyglądem pola na pierwszym ekranie, skopiuj go i wklej, a następnie zmień jego treść na „Ekran 2”.
W celu przejścia do ekranu 1, wybierz opcję Previous Screen z paska narzędziowego, skopiuj element Static Text, a następnie przy pomocy ikony Next Screen powróć do ekranu numer 2, wklej obiekt oraz zmień treść.


Krok 2: Jak wykorzystać gotowe elementy graficzne?
W celu zbudowania schematu instalacji otwórz bibliotekę elementów graficznych. Klikając prawym klawiszem myszy na ekranie, wybierz opcję Start Symbol Picker… z menu kontekstowego.

Następnie przejdź do kategorii Tanks i wybierz grafikę zbiornika, którą chcesz umieścić na ekranie operatorskim. Dowolnie skonfiguruj schemat kolorów oraz tło, a następnie dwukrotnie kliknij na grafikę skonfigurowanego zbiornika. Pojawi się on na edytowanym ekranie operatorskim, gdzie możesz osadzić go w odpowiednim miejscu.

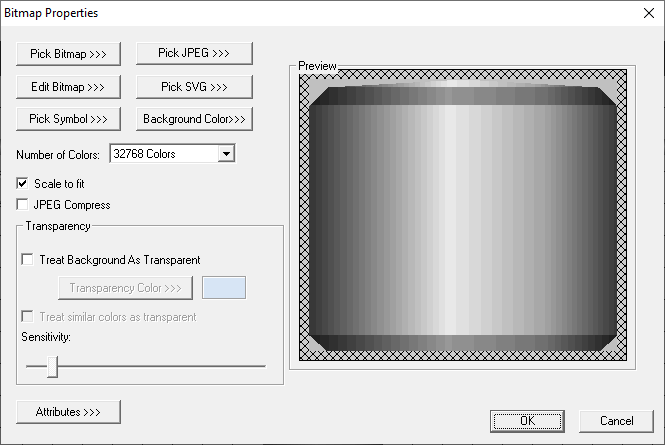
Jeśli preferujesz transparentne tło, możesz je ustawić we właściwościach obiektu, klikając na niego dwukrotnie. Zaznacz opcję Treat Background As Transparent, następnie korzystając z opcji Transparency Color wybierz kolor najbardziej zbliżony do koloru tła. Zaznacz również opcję Treat similar color as transparent i poniżej znajdującym się suwakiem dostosuj czułość, przy jakiej kolory podobne do tła zaczną być traktowane jako niewidoczne.

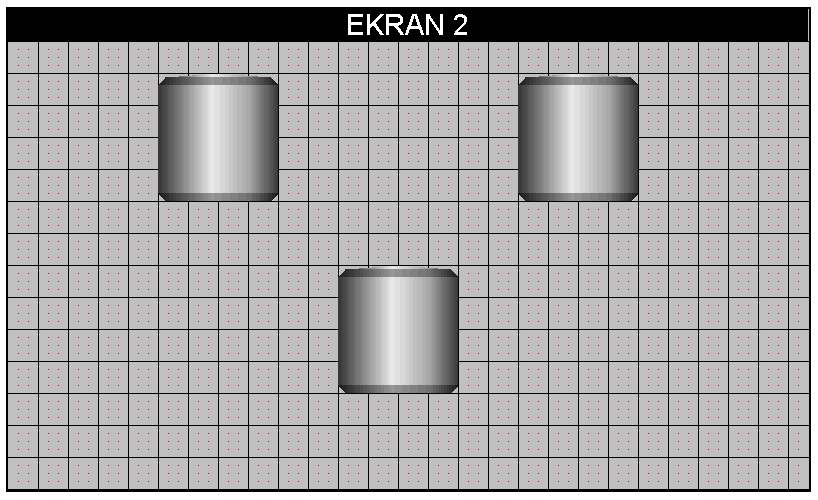
Kolejno skopiuj i wklej dwukrotnie gotowy element, tak by liczba elementów graficznych była równa liczbie zbiorników w instalacji.

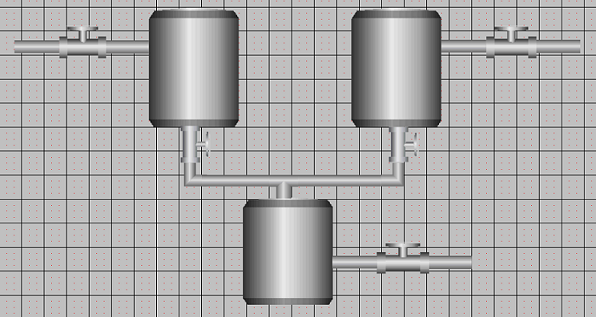
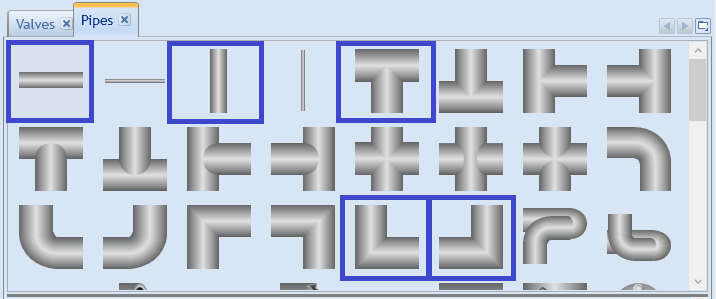
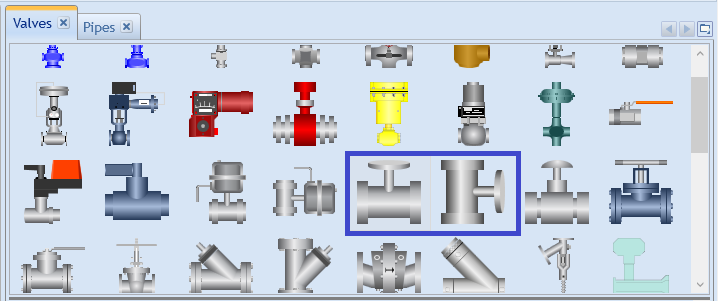
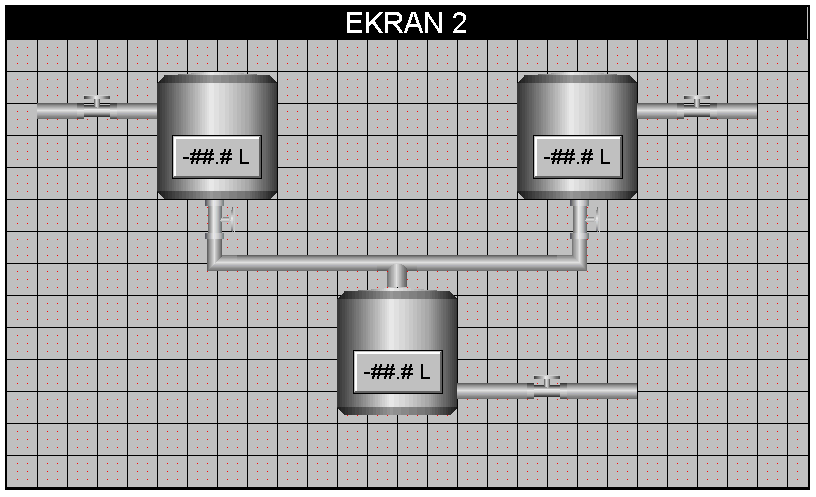
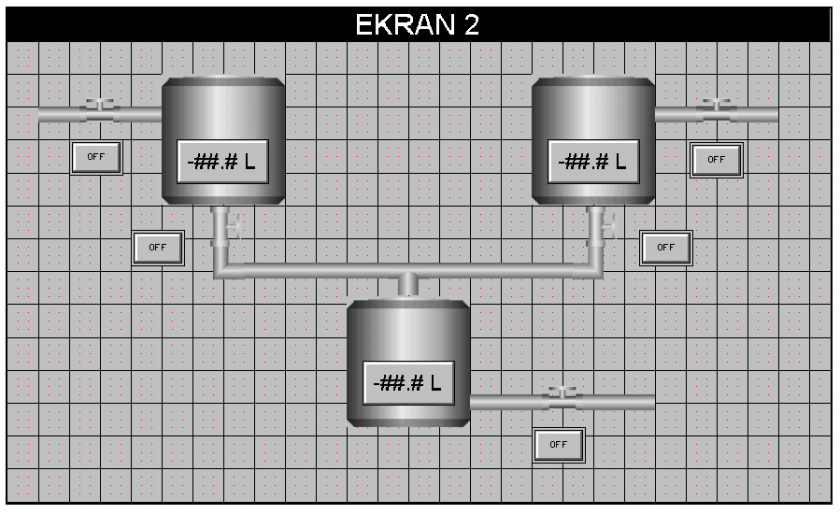
W następnym kroku powróć do biblioteki elementów graficznych i z zakładek Pipes oraz Valves skompletuj elementy niezbędne do złożenia poniższej konfiguracji:



Kopiując elementy, skompletuj ich odpowiednią ilość i następnie z dużą precyzją spróbuj ułożyć je w estetyczną całość.
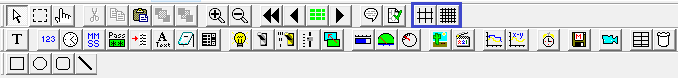
Ustaw odpowiednią precyzję przemieszczania elementów manewrując dostosowaniem siatki. W tym celu użyj ikon górnego paska narzędziowego:

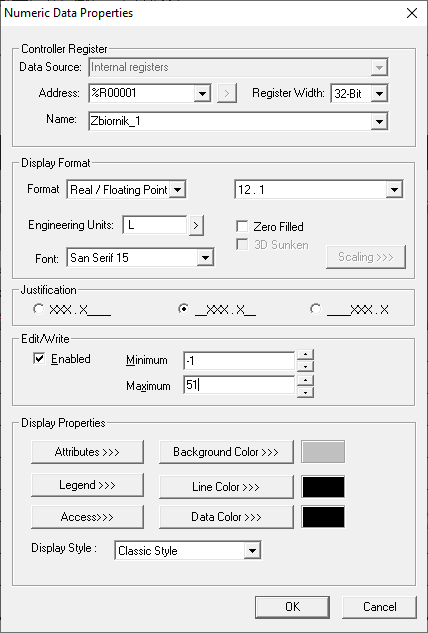
Kiedy schemat jest gotowy, przejdź do dodania kolejnych elementów. Z paska narzędziowego wybierz element Numeric Data i umieść go na zbiorniku. Posłuży on do monitorowania bieżącego stanu zbiornika.
Konfiguracja tego elementu będzie analogiczna jak w poprzednim odcinku kursu. Obiekty nie wymagają tylko Nazwy definiowanej w Legend Properties, ponieważ wiadomo, który zbiornik reprezentują.

W kolejnym kroku skopiuj i dwukrotnie wklej przygotowany element Numeric Data, a następnie przypisz do nich zmienne Zbiornik_2, Zbiornik_3 oraz umieść w odpowiednim miejscu na zbiorniku.

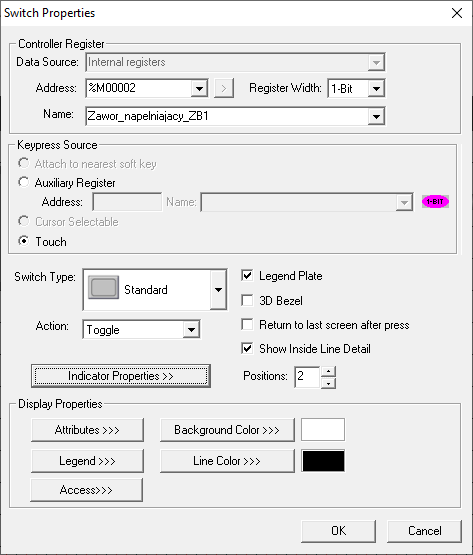
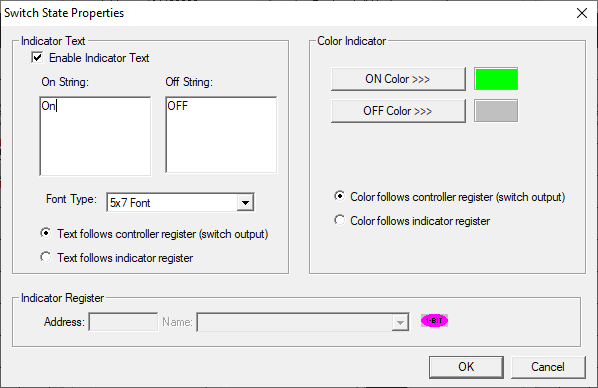
Kolejnym ważnym elementem są przyciski do sterowania zaworami. Umieść przełączniki Switch pod każdym zaworem, a ich konfigurację przeprowadź analogicznie, jak w poprzednim odcinku. Pomiń konfigurację nazwy w Legend Properties oraz zdefiniuj inny kolor, jak w przykładzie poniżej:



Skopiuj i wklej czterokrotnie skonfigurowany element, następnie przypisz zmienne: Zawor_napelniajacy_ZB2, Zawor_oprozniajacy_ZB1, Zawor_oprozniajacy_ZB2, Zawor_oprozniajacy_ZB3, odpowiednio do miejsca położenia przełącznika.

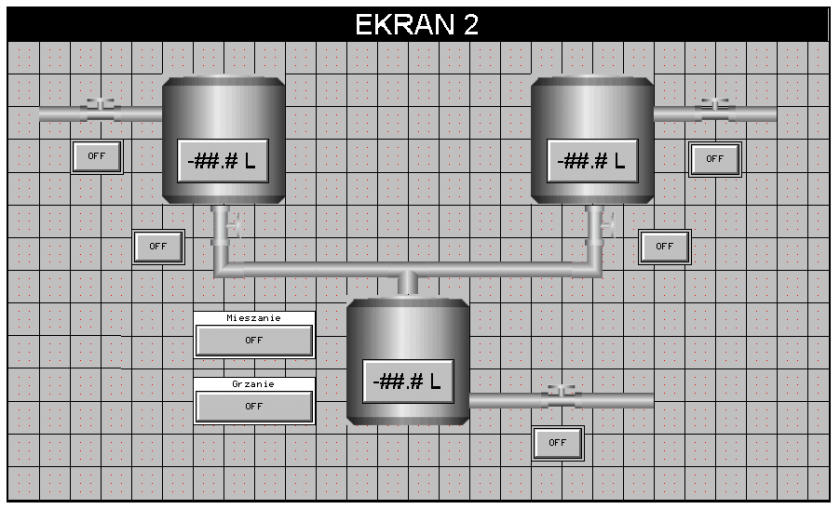
Do pełnej funkcjonalności ekranu wystarczy uzupełnić schemat o przełączniki pozwalające na sterowanie procesem grzania i mieszania w zbiorniku numer 3. W tym celu wstaw kontrolki Switch po lewej stronie zbiornika numer 3 i skonfiguruj je tak jak w poprzednim odcinku.
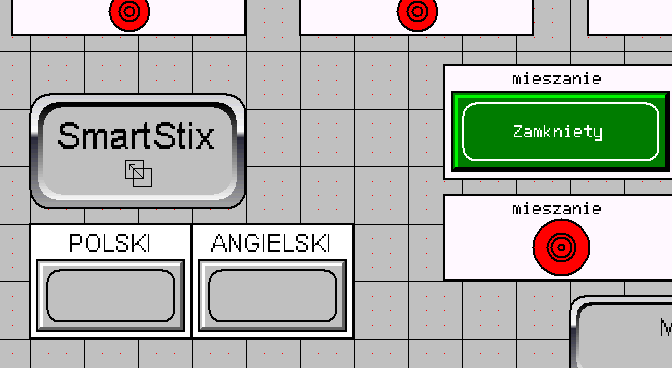
Finalnie ekran powinien wyglądać jak na grafice poniżej, wraz z odpowiednio przypisanymi zmiennymi:

Krok 3: Jak umożliwić nawigację między ekranami przy pomocy elementu Screen Jump?
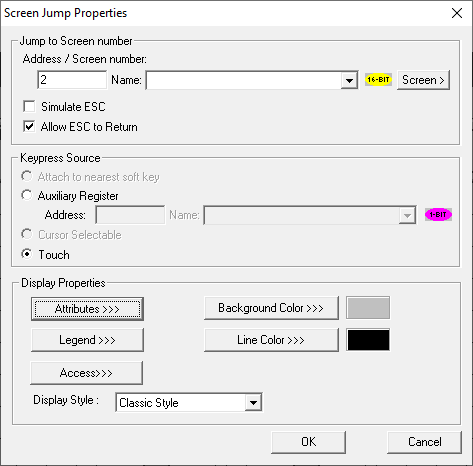
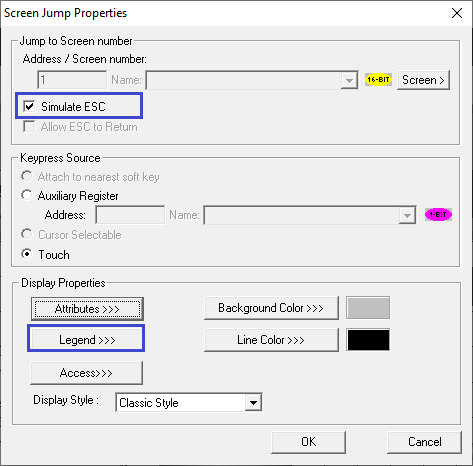
Aby przejść z ekranu 2 do ekranu 1, wykorzystaj element Screen Jump. W tym celu wybierz odpowiadającą mu ikonę z paska narzędziowego i umieść ją w prawym dolnym rogu. Następnie klikając w obiekt dwukrotnie, przejdź do jego konfiguracji.

Pierwsza część okna konfiguracyjnego służy do określenia numeru ekranu, do którego ma nastąpić przekierowanie po naciśnięciu przycisku. Dostępne są również dwie opcje: Simulate ESC oraz Allow ESC To Return, omówione na początku tego odcinka. Zaznacz opcję Simulate ESC, co pozwoli na powrót do ekranu numer 1.
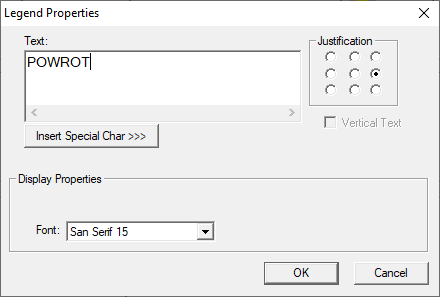
W następnej kolejności przejdź do części Display Properties, gdzie możesz konfigurować wygląd przycisku. Wybierz opcję Legend, która służy do opisu elementu, a następnie wprowadź tekst „POWROT”, ustaw wyśrodkowanie i wybierz czcionkę San Serif 15.


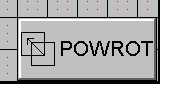
Zaakceptuj wprowadzone zmiany, po których przycisk powinien wyglądać jak na grafice poniżej.

Ekran numer 2 należy wywołać z poziomu tworzonej aplikacji. Zrealizujesz to na 2 sposoby:
Pierwszy sposób to wywołanie ekranu 2 z poziomu ekranu 1. W tym celu przy pomocy ikony paska narzędziowego przejdź do ekranu numer 1:

Następnie w prawym dolnym rogu umieść obiekt Screen Jump. Przechodząc do konfiguracji, w sekcji Jump to Screen numer, wprowadź numer „2” oraz zaznacz opcję Allow ESC to Return. Następnie przejdź do części Display Properties i wybierając opcję Legend, wprowadź tekst „Schemat instalacji”, ustaw wyśrodkowanie i czcionkę San Serif 10.
Display Style ustaw jako Classic Style.
W końcowej wersji element powinien wyglądać jak poniżej:

Drugim sposobem przejścia do ekranu 2 będzie wykorzystanie klawisza funkcyjnego F1 znajdującego się na froncie panelu operatorskiego sterownika Horner.
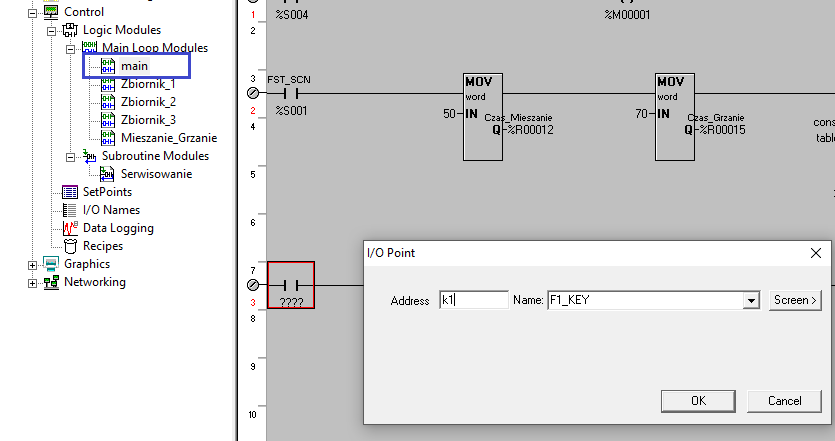
W tym celu zamknij moduł edycji ekranów operatorskich i przejdź do edycji programu sterującego. W programie głównym main dodaj kolejny szczebel, wstawiając poniżej przygotowanego kodu styk normalnie otwarty. Przypisz do niego zmienną K1, która powiązana jest z przyciskiem funkcyjnym F1.

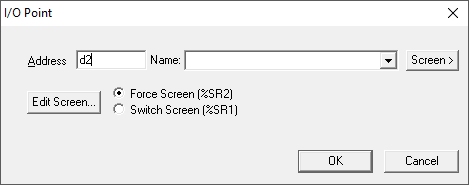
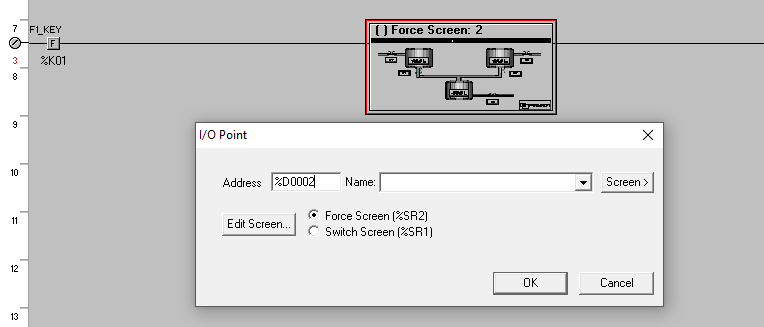
Użycie klawisza F1 spowoduje ustawienie bitu w stan wysoki i przepuszczenie sygnału do kolejnych elementów, w tym przypadku do cewki. Dodaj więc z paska narzędziowego cewkę i przypisz do niej zmienną d2, która powiązana jest z ekranem numer 2. Poniżej wybierz opcję Force Screen (%SR2), co spowoduje, że ekran będzie wyświetlany tylko w momencie naciśnięcia przycisku.


Krok 4: Wgranie programu do sterownika
Tak przygotowany program można wgrać do sterownika, używając odpowiedniej ikony z górnego paska narzędziowego.
Przetestuj przechodzenie miedzy kolejnymi ekranami, wykorzystując przyciski na panelu oraz klawisz funkcyjny F1.
W kolejnym odcinku czekają na Ciebie zagadnienia związane z wizualizacją zmiennych analogowych. Poznasz elementy służące do przedstawiania oraz modyfikowania tych wartości, takie jak Progress Bar, Meters czy Sliders. Tworzona aplikacja zostanie rozbudowana o te elementy, przez co zwiększysz jej funkcjonalność.
W kolejnym artykule z cyklu kurs „Programowanie PLC od podstaw”: Jak wizualizować zmienne analogowe oraz jak modyfikować ich wartości przy pomocy obiektów graficznych?
- Jakie elementy dostępne w środowisku Cscape służą do wizualizacji i modyfikacji wartości zmiennych analogowych?
- Jak działają elementy typu Progress Bar, Meter, Slider?
- Jak wykorzystać i skonfigurować poznane obiekty?