Pierwsze kroki w AVEVA Edge 2020
Kontakt w sprawie artykułu: Bartosz Letki - 2020-11-16

Z tego artykułu dowiesz się:
- jak zaprojektować przykładową aplikację wizualizacyjną w oprogramowaniu AVEVA Edge 2020,
- jak uruchomić swoją aplikację w AVEVA Edge 2020.
Jeżeli do tej pory nie projektowałeś/aś aplikacji wizualizacyjnych w oprogramowaniu AVEVA Edge 2020 i chcesz w szybki sposób zapoznać się z podstawowymi funkcjami tego oprogramowania, ten artykuł pozwoli Ci na szybki start z oprogramowaniem AVEVA.
Artykuł ten poprowadzi Cię „krok po kroku” przez proces tworzenia pierwszej aplikacji wizualizacyjnej. Wyjaśni Ci również w jaki sposób założyć nowy projekt i aplikację, zdefiniować okno, stosować i konfigurować symbole graficzne, definiować zmienne oraz skrypty.
Wersja demonstracyjna AVEVA Edge 2020 pozwala na projektowanie w środowisku sumarycznie przez 40 godzin, zegar zostaje zatrzymany po wyłączeniu oprogramowania i włączany ponownie przy kolejnym uruchomieniu. Dodatkowo po uruchomieniu aplikacja będzie działać przez 2 godziny, po czym zostanie ona wyłączona. Po tym czasie aplikacje trzeba uruchomić ponownie.
Podczas instalacji produktu warto pamiętać, że na stronie www.astor.com.pl, w zakładce „Wsparcie”, znajduje się informator techniczny opisujący krok po kroku w jaki sposób poprawnie zainstalować środowisko.
Jeżeli jesteś zainteresowany/a dodatkowymi informacjami zapraszamy na stronę produktową
Projektowanie przykładowej aplikacji wizualizacyjnej
Zakładanie nowego projektu aplikacji
Uruchom program AVEVA Edge 2020 za pomocą ikonki na pulpicie, powstałej po instalacji produktu. W oknie, ukaże się pozostały czas pracy w oprogramowaniu trybie demonstracyjnym. Wybierz OK.

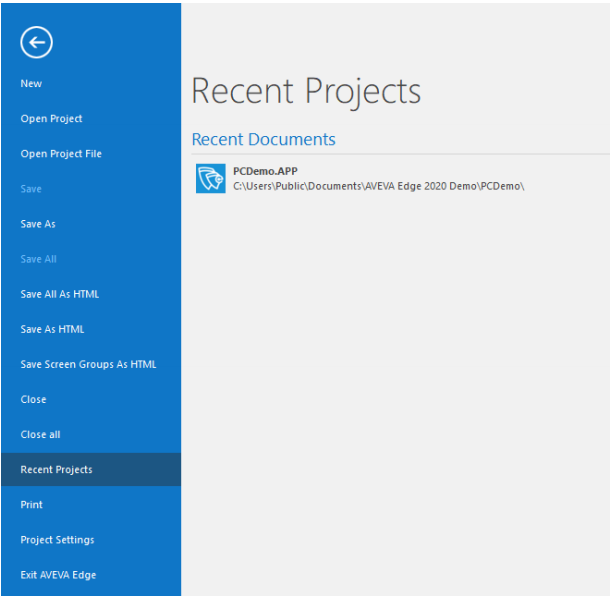
Po uruchomieniu programu w celu stworzenia nowego projektu kliknij w lewym górnym rogu na przycisk File. Następnie wybierz New.

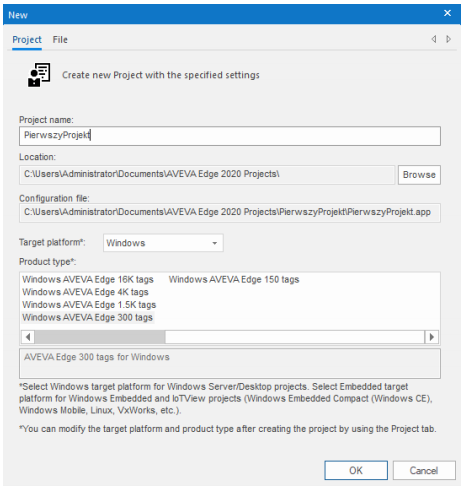
Pokaże się okno, w którym należy zdefiniować nazwę tworzonego projektu (Project name), jego lokalizację oraz typ Runtime-u dla jakiego będzie projektowana aplikacja. Podczas tej instrukcji aplikacja będzie tworzona na system typu WindowsNT/Server, zatem wybierz w polu Target platform opcje Windows. W polu Product type, należy wybrać ile aplikacja może mieć maksymalnie zmiennych. Wybierz tutaj dowolną ilość.

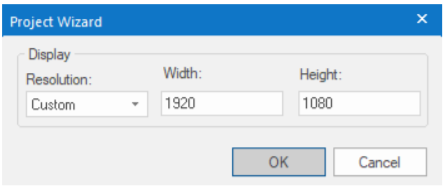
W kolejnym oknie – Project Wizard–zdecyduj, na jaką rozdzielczość będzie projektowana aplikacja i wybierz OK.

Definicja okna
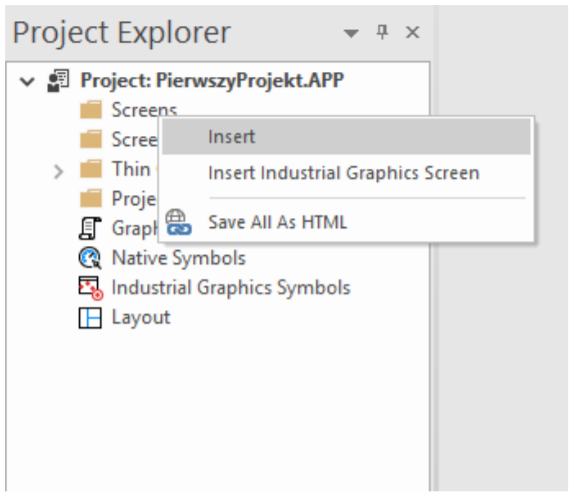
Aplikacja wizualizacyjna projektowana jest jako zbiór związanych ze sobą okien synoptycznych, na których umieszczone obiekty graficzne prezentują (wizualizują) wymagane informacje. Okno może zajmować cały ekran monitora lub tylko jego część, zgodnie z wymaganiami aplikacji. Liczba okien, które mogą być wyświetlane jednocześnie zależy od rozmiaru okien w odniesieniu do miejsca dostępnego na ekranie. Aby zdefiniować okno, w programie AVEVA Edge 2020 Studio z drzewa projektu kliknij PPM na Screens i wybierz Insert.

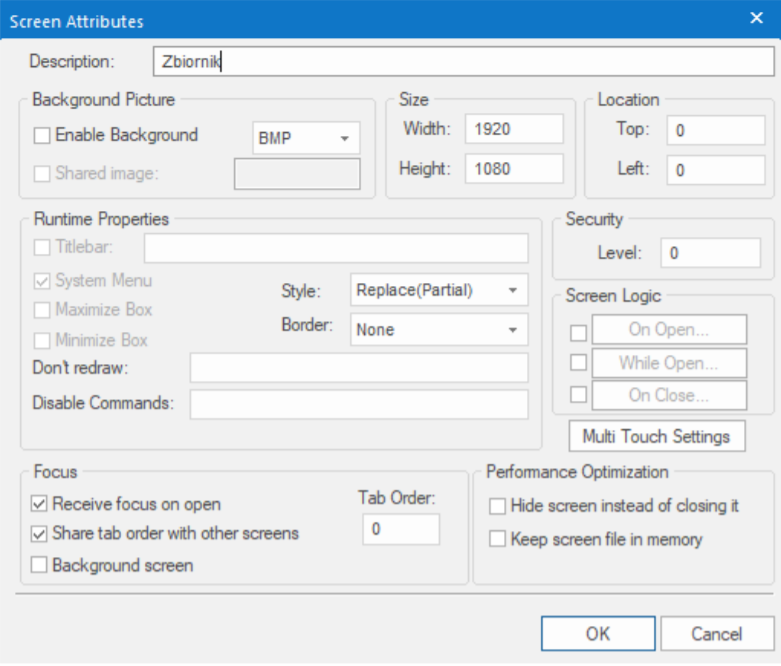
Pojawi się okno Screen Attributes, w którym należy zdefiniować parametry okna. W polu Description wprowadź opis okna składający się maksymalnie z 60 znaków. Parametry w grupie Size i Location umożliwiają zdefiniowanie położenia lewego górnego narożnika okna (Top, Left) względem układu współrzędnych przez co można odpowiednio spozycjonować; oraz szerokość (Width) i wysokość (Height) tworzonego okna.

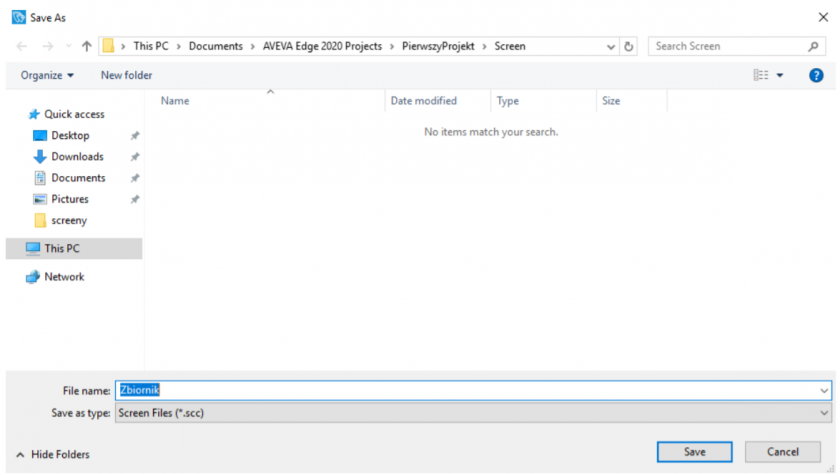
Jako przykład, możesz wprowadzić nazwę okna Zbiornik, wartości parametrów Top i Left zdefiniować jako 0, dla Width wpisać wartość 1920, a dla Height wartość 1080 (okno przyjmie wymiary charakterystyczne dla monitorów Full HD). Wybierz przycisk OK w celu zakończenia definicji szablonu okna. W celu zapisania okna w projekcie kliknij w lewym górnym rogu przycisk File i wybierz Save as. W oknie, które się ukaże wpisz nazwę tworzonego okna (File name), a następnie zapisz je klikając przycisk Save.

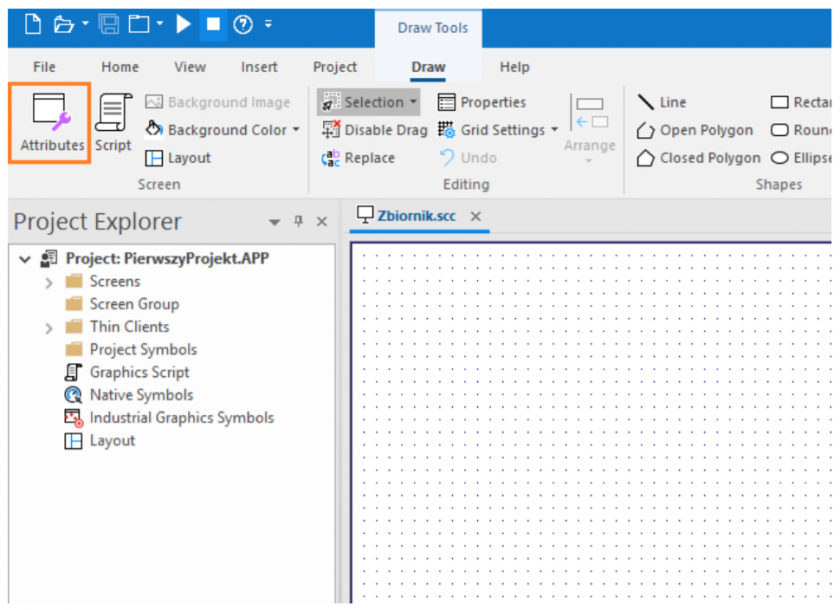
Jeżeli zdefiniowane okno jest wyświetlone do edycji, to przez wybranie z menu opcji Draw, a następnie Attributes możesz ponownie wejść do ustawień konfiguracyjnych okna.

Umieszczenie symboli graficznych na oknie
Opisany w kolejnych krokach prosty przykład aplikacji wizualizacyjnej oparty jest o gotowe do użycia, klasyczne symbole oprogramowania AVEVA Edge. W projektowanej aplikacji można także budować swoją własną grafikę „od zera” lub w odpowiednich sytuacjach skorzystać z nowej biblioteki symboli graficznych Industrial Graphics dostępnych od wersji 2020.
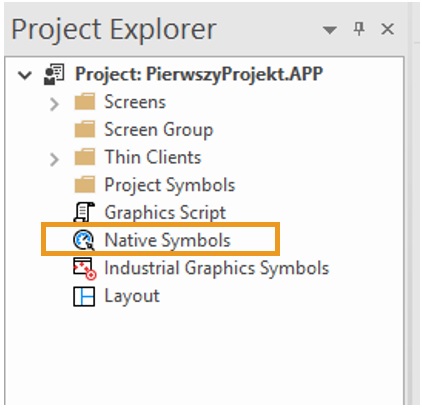
Po zdefiniowaniu okna umieść na nim obiekty graficzne, które będą wizualizowały potrzebne informacje. Z drzewa projektu kliknij dwukrotnie na Native Symbols.

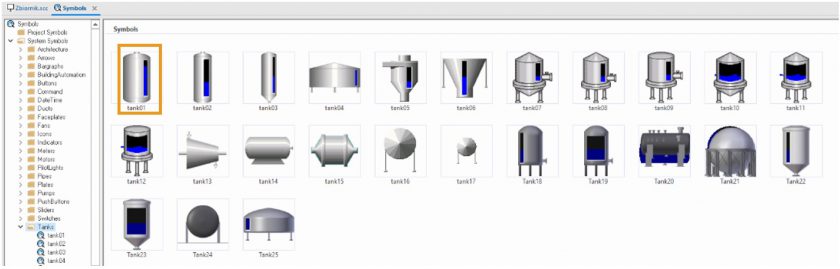
W oknie Symbols przejdź do folderu System Symbols -> Tanks.

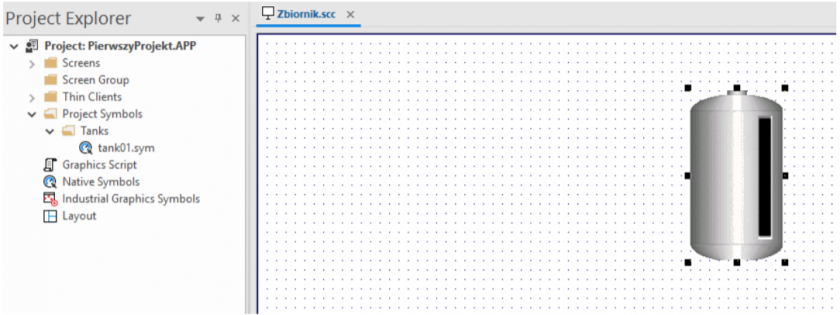
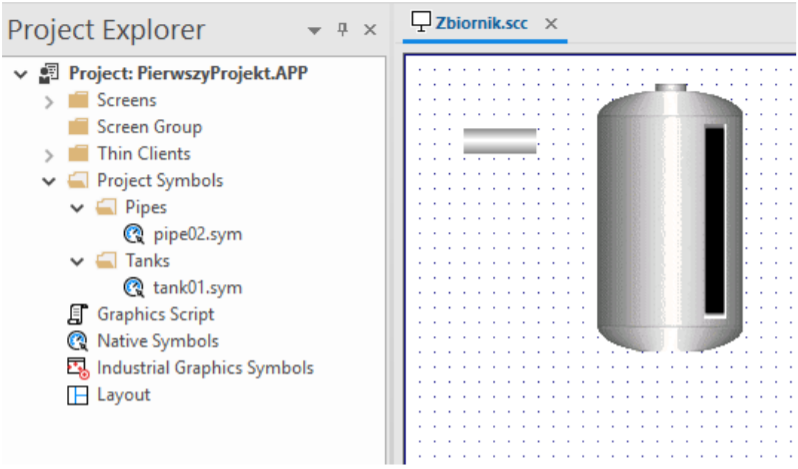
Następnie dwukrotnie kliknij na tank01 i osadź go na oknie Zbiornik. Wybrany zbiornik pokaże się również w folderze Project Symbols, jako główny szablon symbolu, którego instancję zostały użyte przez użytkownika na oknach (Uwaga: Modyfikacja symbolu z folderu Project Symbols, wpłynie automatycznie na wszystkie użyte instancje tego obiektu graficznego. Oczywiście poza globalnymi zmianami wprowadzanymi na szablonie obiektu graficznego, można także indywidualnie wprowadzać zmiany na poszczególnych instancjach osadzonych na oknach).

W kolejnym kroku, w oknie Symbols przejdź do System Symbols -> Pipes, wybrać pipe02 i osadzić po lewej stronie tank01 na oknie Zbiornik.

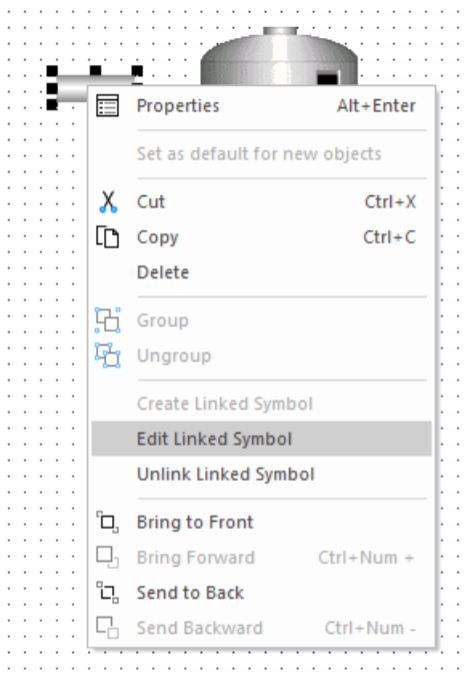
W celu edycji obiektu graficznego pipe02 kliknij PPM (prawym przyciskiem myszy) na niego i wybrać Edit Linked Symbol.

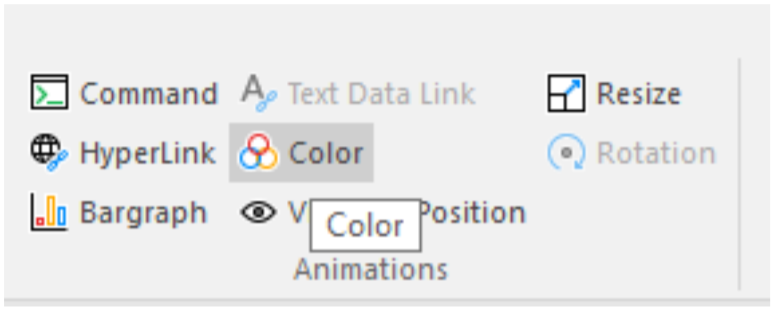
Po otwarciu okna z symbolem rury, sprawdź czy obiekt jest zaznaczony, a następnie dodaj mu funkcjonalność Color z zakładki Animations.

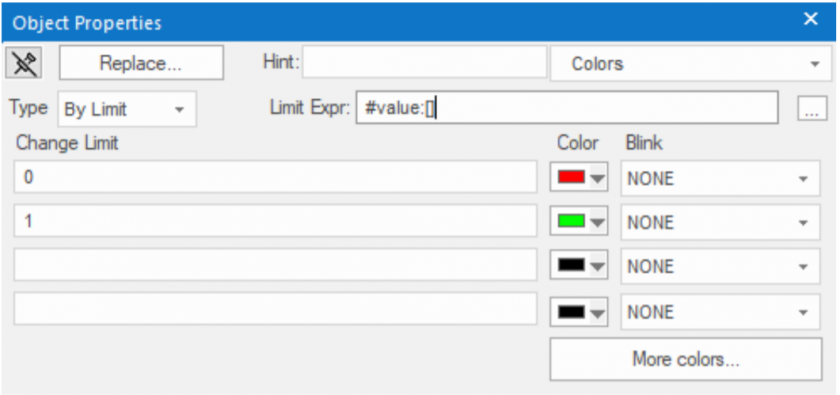
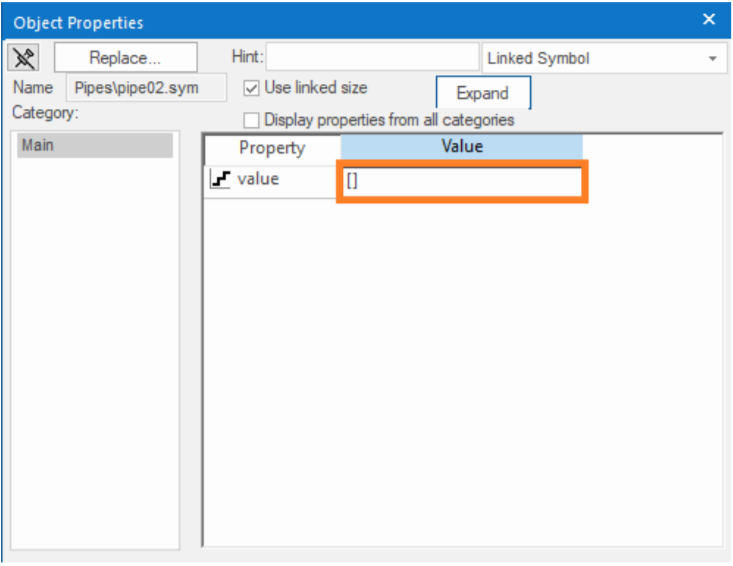
Po kliknięciu dwukrotnie na symbol rury, ukaże się okno Object Properties. Dla animacji Colors, wybranej w prawym górnym rogu okna, w LimitExpr: wpisz #value:[]. Wyrażenie to oznacza, że kolor wypełnienia rury będzie zależny od zmiennej powiązanej z etykietą value. Poniżej, w Change Limit dla wartości zmiennej przypisz wyświetlany kolor wg. poniższego rysunku.

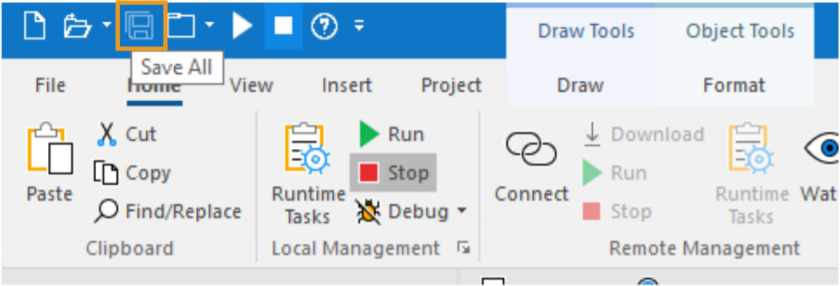
Po wprowadzeniu zmian zapisz wprowadzone zmienne poprzez naciśnięciu przycisku Save All, widocznego poniżej.

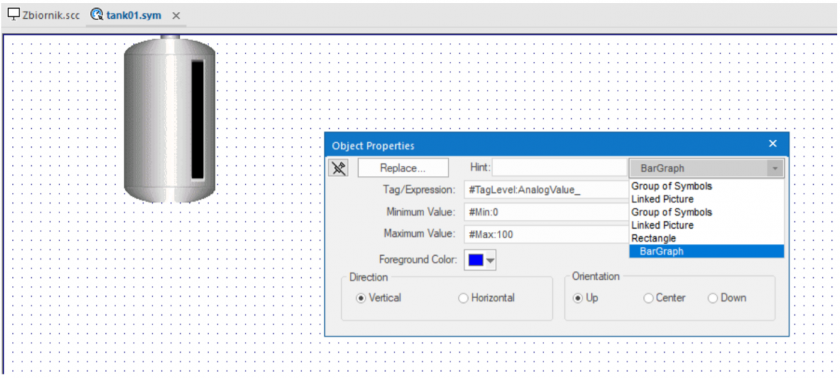
W następnym kroku, na oknie Zbiornik kliknij PPM na symbol zbiornika i wybierz Edit Linked Symbol. Po dwukrotnym kliknięciu na zbiornik, otwarte zostanie okno Object Properties, gdzie z listy rozwijalnej wybierz funkcję Bar Graph.

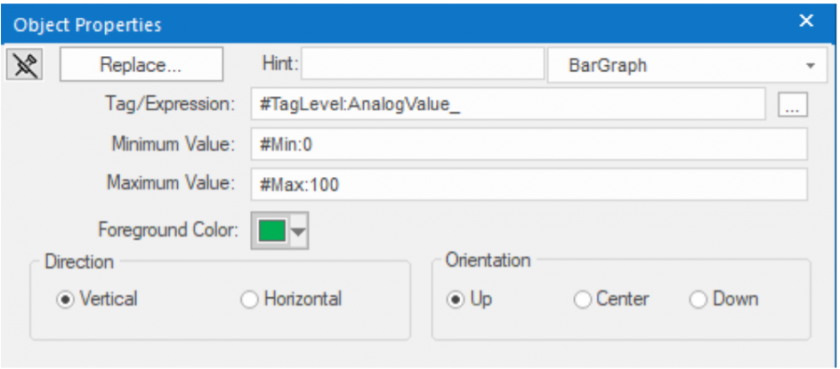
W kolejnym kroku zmień Foreground Color na kolor zielony, jak na rysunku poniżej. Po wprowadzeniu zmian zamknij okno Object Properties i kliknij przycisk Save All w lewy górnym rogu środowiska deweloperskiego.

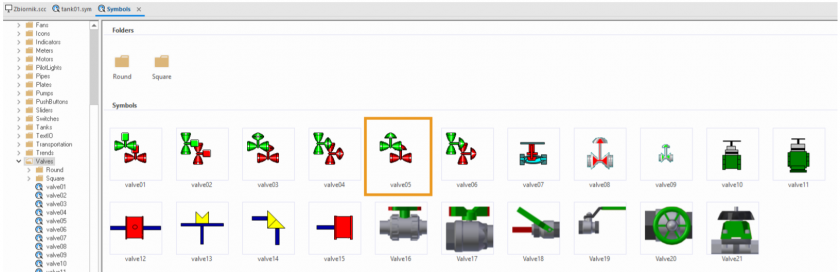
W następnym kroku dodaj symbol zaworu. W tym celu należy osadzić zawór valve05 z folderu System Symbols na oknie Zbiornik.

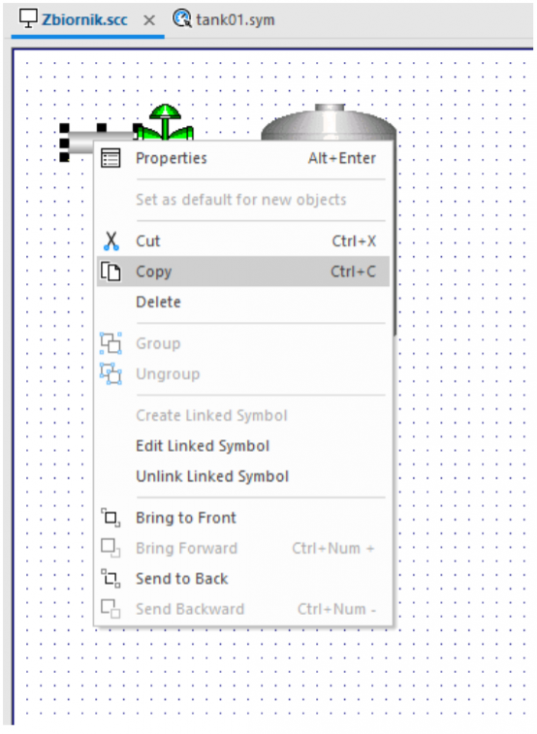
Następnie kliknij PPM na symbol rury i wybierz Copy.

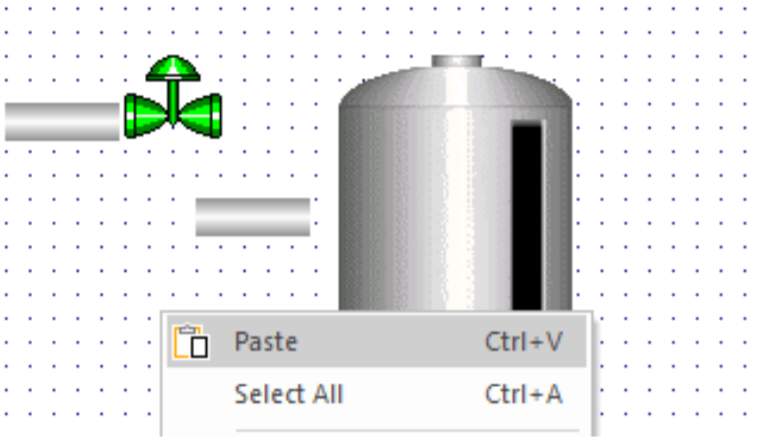
Klikając PPM na wolnym obszarze okna wizualizacji wybierz Paste, aby wkleić symbol.

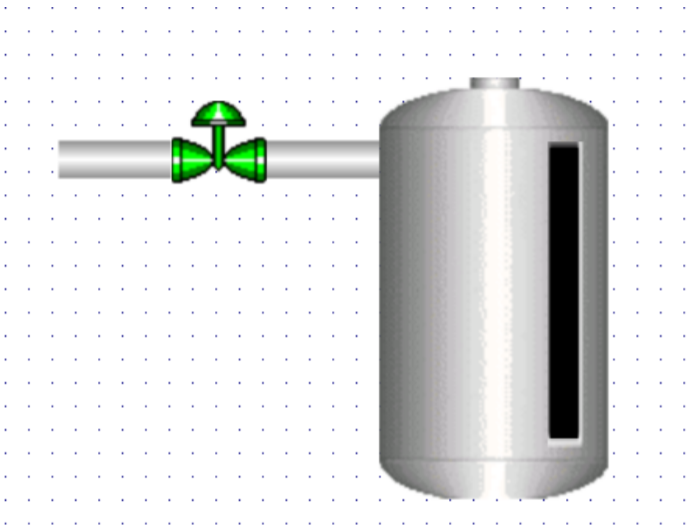
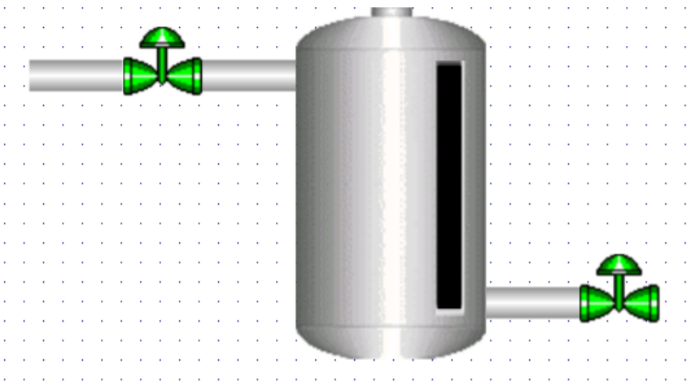
Skopiowane elementy graficzne ustaw jak na schemacie poniżej.

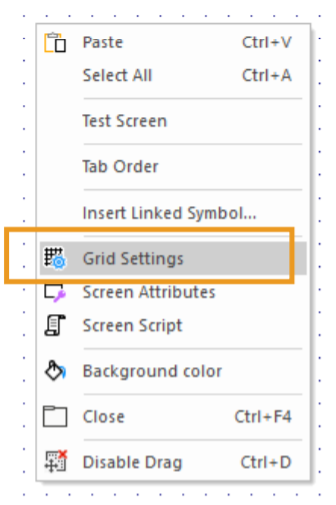
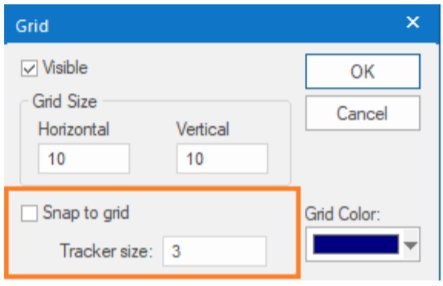
Aby ustawienie elementów było przyjemniejsze naciśnij PPM na obszarze okna, co spowoduje pojawienie się menu widocznego na zdjęciu poniżej. Następnie wybierz Grid Settings, czego wynikiem będzie pojawienie się okna, z którego istnieje możliwość zmiany ustawień siatki na projektowanym oknie.

Aby przesuwanie elementów było łatwiejsze odznacz opcję Snap to grid, która powoduje ścisłe poruszanie obiektami graficznymi po oknie, względem siatki; kiedy elementy zostaną odpowiednio ustawione można tę opcję zaznaczyć ponownie.

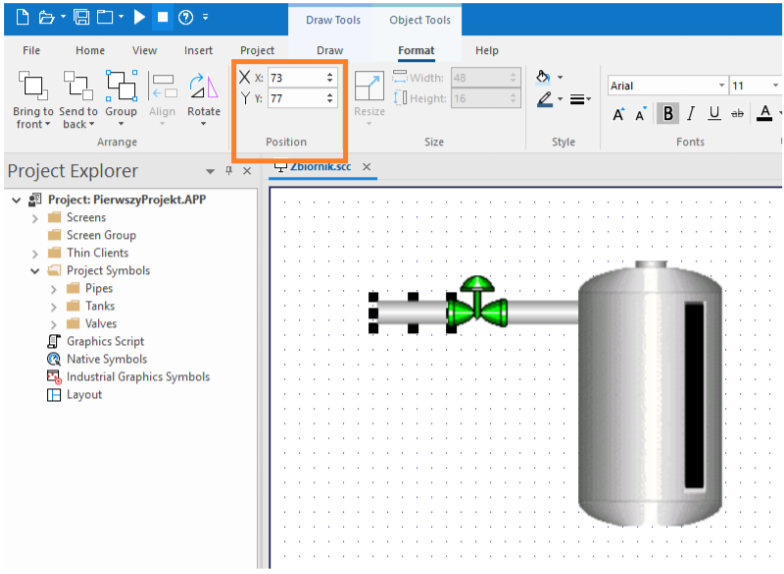
W ustawieniu symboli może pomóc również opcja Format -> Position, która pokazuje się po zaznaczeniu danego elementu. Dzięki tej opcji można precyzyjnie, co do piksela, umieszczać obiekty graficzne na oknie. Wskazany punkt (x,y), zawsze odwołuje się do lewego, górnego rogu obiektu graficznego, którego położenie chcemy zmienić.

Aby skopiować kilka symboli „na raz”, zaznacz z przyciskiem shift rurę najbardziej po lewej stronie oraz zawór. W następnym kroku obiekty te skopiuj i umieść po prawej stronie zbiornika tak jak na rysunku poniżej.

Po wprowadzeniu wszystkich zmian zapisz całość . Możesz to wykonać z górnej belki środowiska deweloperskiego lub używając skrótu ctrl + s.
Definicja zmiennych
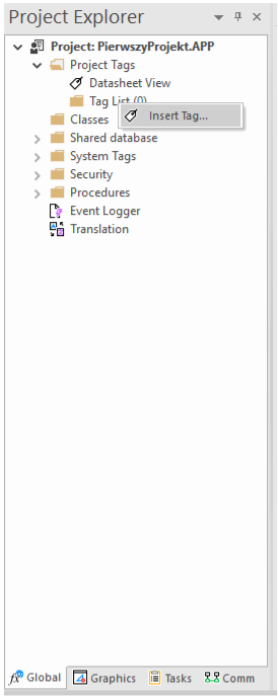
Symbole graficzne prezentują określone informacje, które przechowywane są w konstrukcjach programistycznych nazywanych zmiennymi. Aby zdefiniować zmienne, z drzewa projektu (Project Explorer) przejdź do zakładki Global. A następnie wybierz Project Tags, a na folder o nazwie Tag List kliknij PPM. Z rozwijanej listy wybierz opcję Insert Tag, aby utworzyć nową zmienną.

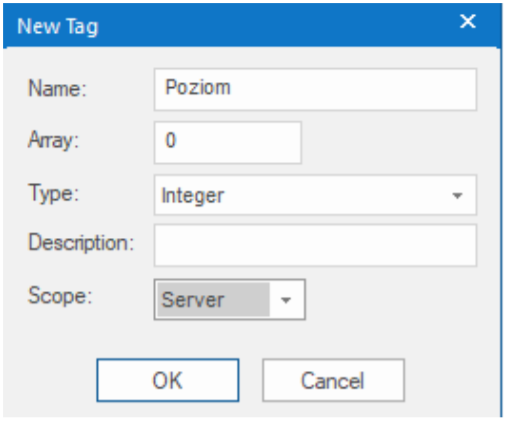
Zdefiniuj zmienną o nazwie Poziom, typu Integer. Wybierz również Scope:Server (środowisko Runtime może pełnić rolę serwera, do którego można dostać się za pomocą cienkich klientów np. za pomocą przeglądarki internetowej. Wybranie opcji Server pozwala na zmianę wartości zmiennej na serwerze aplikacji, która będzie widoczna na wszystkich klientach aplikacji, natomiast Local ogranicza zmianę wartości tylko dla poszczególnego klienta, w którym ta zmiana nastąpiła).

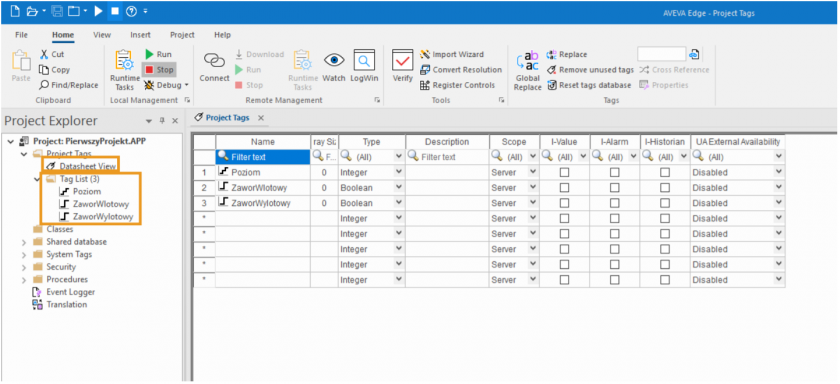
W kolejnym kroku ponownie kliknij PPM na Tag List i wybierz Insert Tag. Zdefiniuj nową zmienną Zawor Wlotowy, typu Boolean oraz zmienną Zawor Wylotowy, także typu Boolean.
Listę stworzonych zmiennych w projekcie, możesz podejrzeć rozwijając folder Tag List w zakładce Project Explorer, lub otwierając skoroszyt Datasheet View z listą skonfigurowanych zmiennych.

Definicja skryptu
W projektowanych aplikacjach wizualizacyjnych, które są uruchamiane w rzeczywistych systemach przemysłowych, aplikacje wymieniają informacje z systemami sterowania np. sterownikami programowalnymi PLC. Opisywany przykład nie uwzględnia takiej funkcjonalności, dlatego poniżej zostanie przedstawiony sposób skonfigurowania skryptu, który będzie symulował przebieg procesu napełniania i opróżniania zbiornika w zależności od włączania lub wyłączania zaworu wlotowego oraz wylotowego. Oprogramowanie pozwala na realizację logiki za pomocą dwóch metod: – pierwsza to użycie wewnętrznych funkcji oprogramowania o nazwie Build-In Language w specjalnie przygotowanych do tego celu skoroszytach – druga, to wykorzystanie w skryptach języka Visual Basic Script. W ramach pisania tych skryptów, także dalej istnieje możliwość uruchamiania funkcji Build-In Language, bezpośrednio w ciele skryptu VBScript.
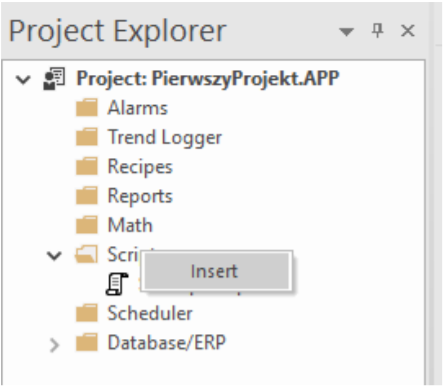
W celu zdefiniowania skryptu, który będzie symulował proces napełniania i opróżniania zbiornika przejdź do zakładki Tasks. Kliknij PPM na folder Script i wybierz Insert.

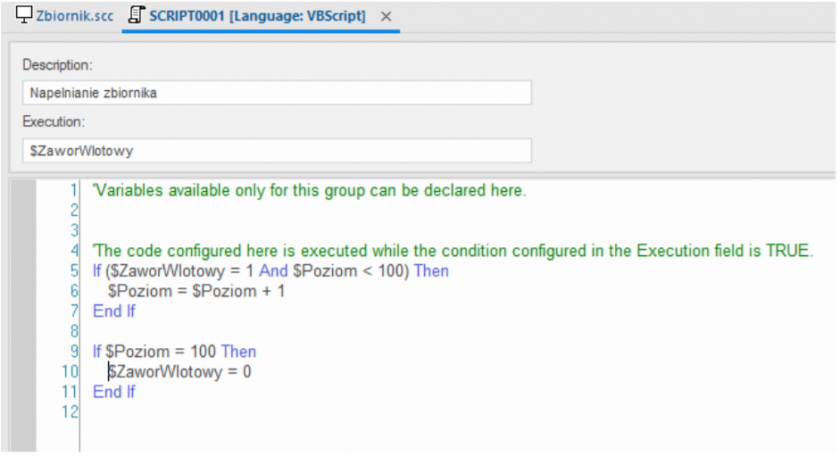
Pojawi się okno do definicji skryptu aplikacyjnego. W polu Description, wpisz Napelnianie zbiornika, a w polu Execution:
$ZaworWlotowy
Powyższy zapis będzie warunkował, że skrypt będzie uruchamiany w momencie, gdy zmienna $ZaworWlotowy, przyjmie wartość „1”. Następnie uzupełnij skrypt poniższą treścią:
If ($ZaworWlotowy = 1 And $Poziom < 100) Then
$Poziom = $Poziom + 1
End If
If $Poziom = 100 Then
$ZaworWlotowy = 0
End If

Po zdefiniowaniu skryptu, całość zapisz używając np. skrótu ctrl + s. W oknie Save As wpisz 1 (w ten sposób numeruje się w programie skoroszyty ze zdefiniowanymi skryptami) i wybierz Ok. Po zapisaniu skryptu, zamknij okno z jego definicją.

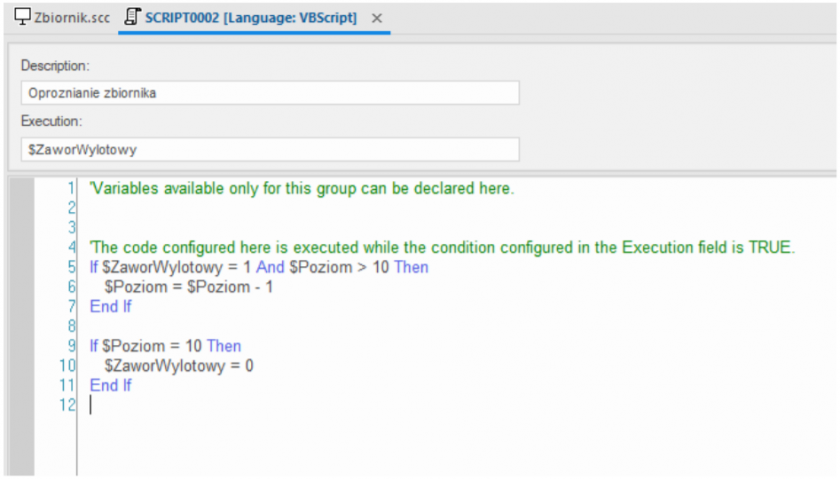
W kolejnym kroku, dodaj kolejny skrypt, klikając PPM na folder Script i wybierz Insert. W polu Description wpisz Oproznianie zbiornika, a w polu Execution:
$ZaworWylotowy
Następnie uzupełnij skrypt poniższą treścią:
If $ZaworWylotowy = 1 And $Poziom > 10 Then
$Poziom = $Poziom – 1
End If
If $Poziom = 10 Then
$ZaworWylotowy = 0
End If

Po zdefiniowaniu skryptu całość zapisz używając skrótu ctrl+s. W oknie Save As wpisz 2 i wybierz Ok.

Na koniec zamknij okno definicji skryptu.
Prezentacja na grafikach
Umieszczone na oknie symbole graficzne będą prezentowały wartości określonych zmiennych po odpowiednim skonfigurowaniu symbolu. W tym celu należy przypisać do symbolu graficznego wskazaną zmienną oraz jego inne właściwości w celu uzyskania planowanego efektu.
Symbole graficzne będą konfigurowane w kolejności od lewej do prawej strony. W celu skonfigurowania rury znajdującej się po lewej stronie zaworu wlotowego, dwukrotnie kliknij na ten symbol. Pojawi się okno Object Properties, w którym ponownie kliknij dwukrotnie w pole Value, jak na rysunku poniżej.

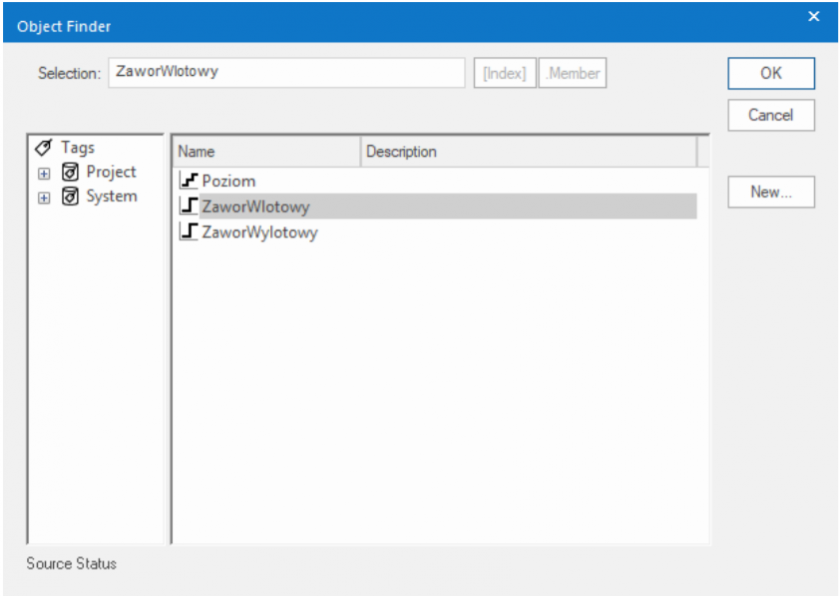
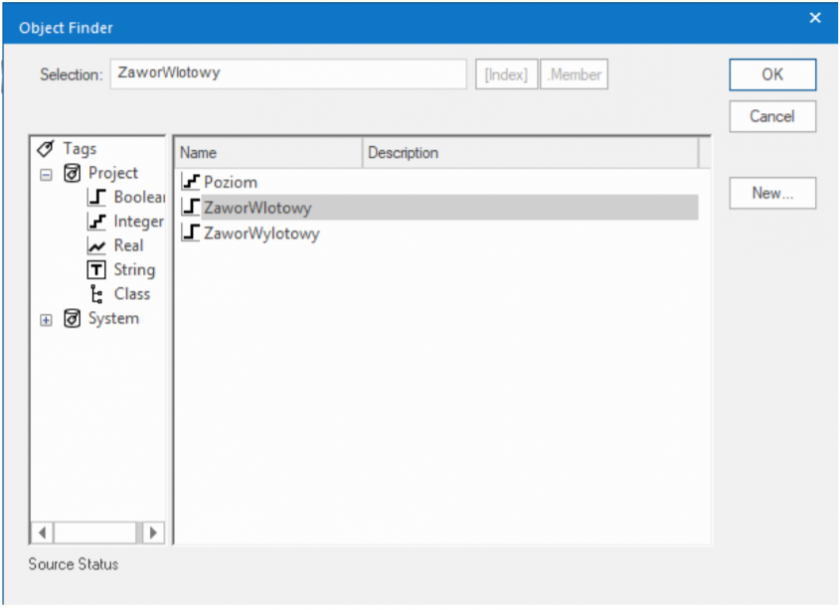
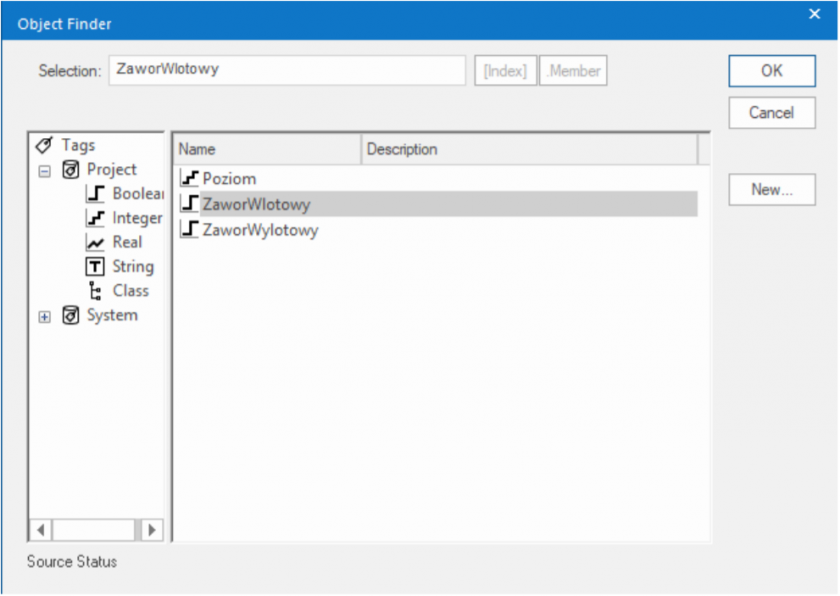
Z okna Object Finder w kolumnie Tags wybierz Project i następnie w kolumnie po prawej stronie znajdź zmienną Zawor Wlotowy, zaznacz ją i wybierz OK.

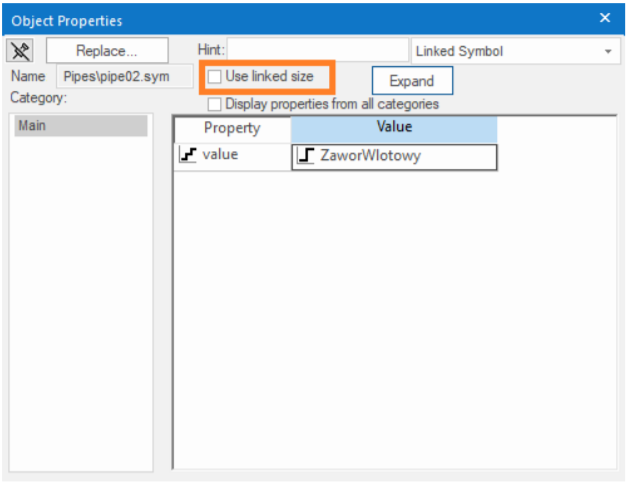
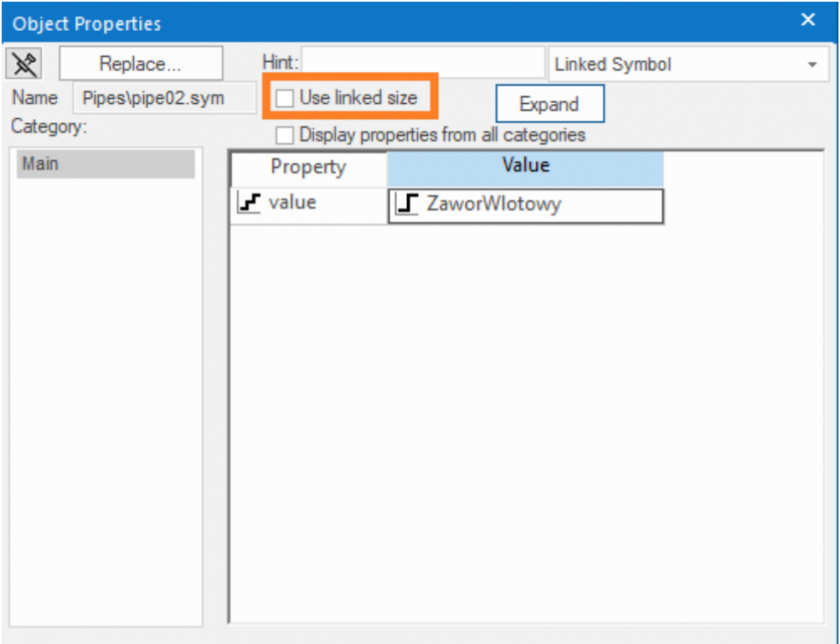
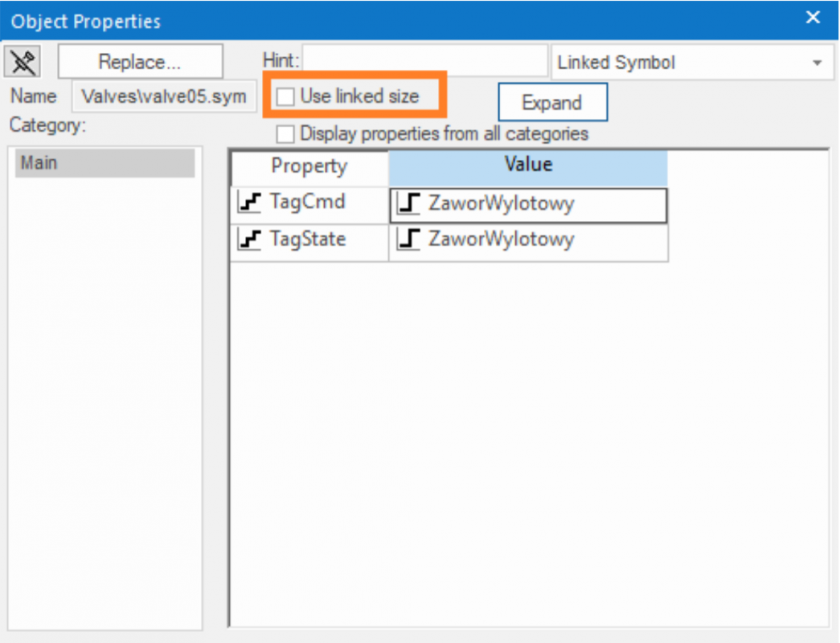
Po wybraniu zmiennej, jej nazwa pokaże się w polu Value. Dodatkowo odznacz opcję Use linked size, która zezwala na zmienianie rozmiarów osadzonej instancji obiektu graficznego, nie zależnie od rozmiaru jego szablonu.

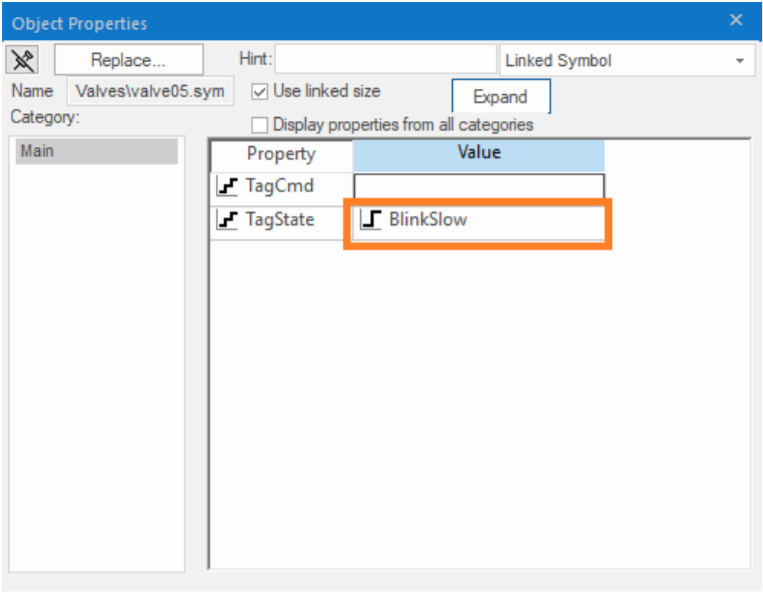
W kolejnym kroku zamknij otwarte okno Object Properties, a następnie kliknij dwukrotnie na zawór znajdujący się po lewej stronie zbiornika. W kolejnym oknie Object Properties kliknij dwukrotnie na pole Value dla TagState (odpowiada za wyświetlany kolor zaworu).

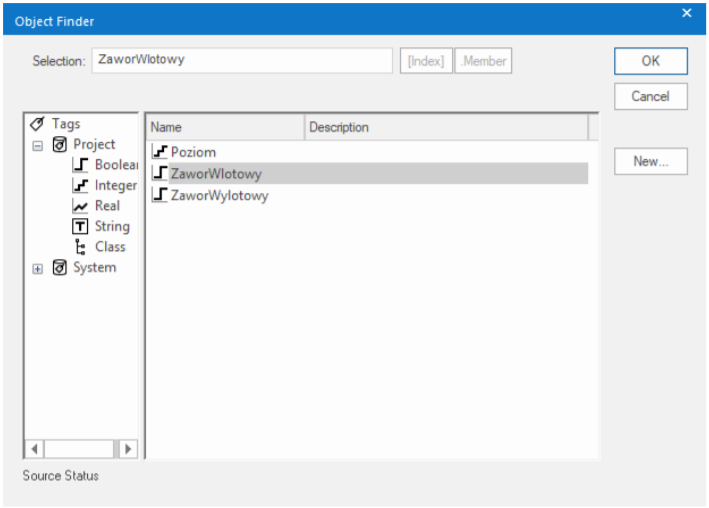
W oknie Object Finder znajdź zmienną ZaworWlotowy, zaznacz ją i wybierz OK.

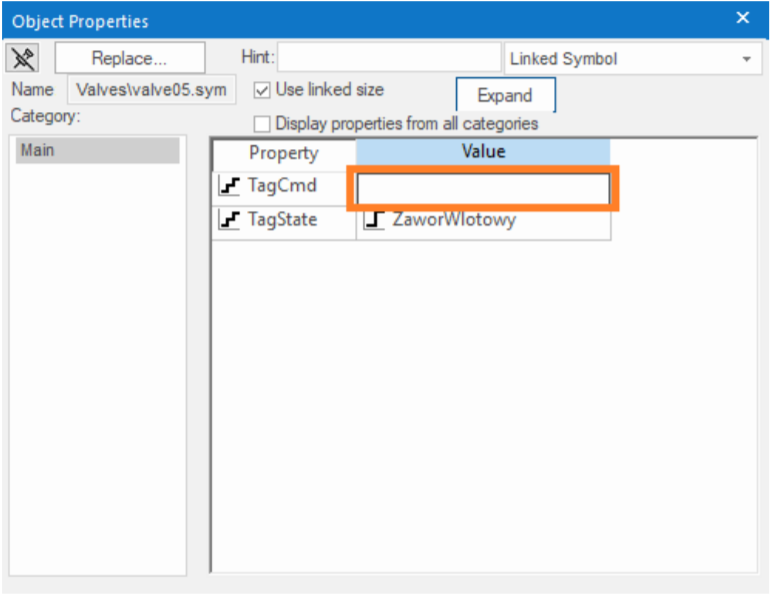
W kolejnym kroku, kliknij dwukrotnie na pole Value dla właściwości TagCmd (odpowiada za zmianę stanu danej zmiennej).

W oknie Object Finder znajdź zmienną ZaworWlotowy, zaznacz ją i wybierz OK.

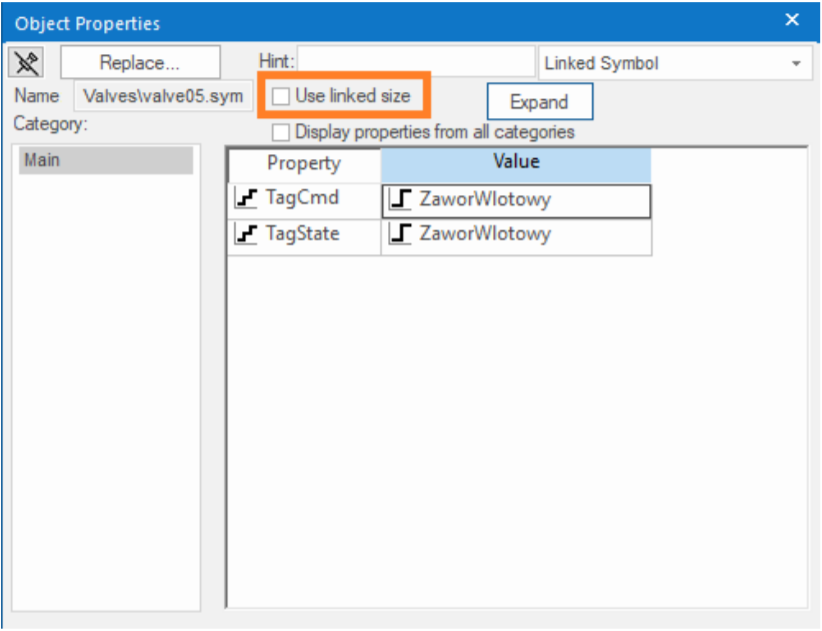
Po wybraniu zmiennej, jej nazwa ukaże się w polu Value przy etykiecie TagCmd. Dodatkowo odznacz opcję Use linked size. Po wprowadzeniu zmian, zamknij okno Object Properties.

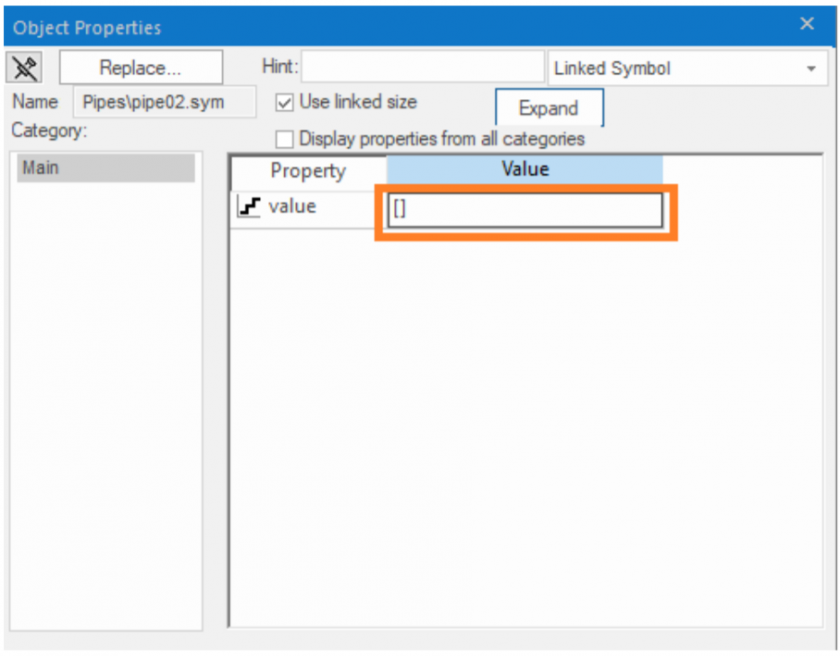
Kolejnym modyfikowanym obiektem będzie rura znajdująca się bezpośrednio po lewej stronie zbiornika. Kliknij na niej dwukrotnie lewym klawiszem myszy, dzięki czemu pojawi się okno Object Properties. Następnie kliknij dwukrotnie w puste pole Value.

Z okna Object Finder znajdź zmienną ZaworWlotowy, zaznacz ją i wybierz OK.

Po wybraniu zmiennej jej nazwa ukaże się w polu Value. Dodatkowo odznacz opcję Use linked size. Po wprowadzeniu zmian, zamknij okno Object Properties.

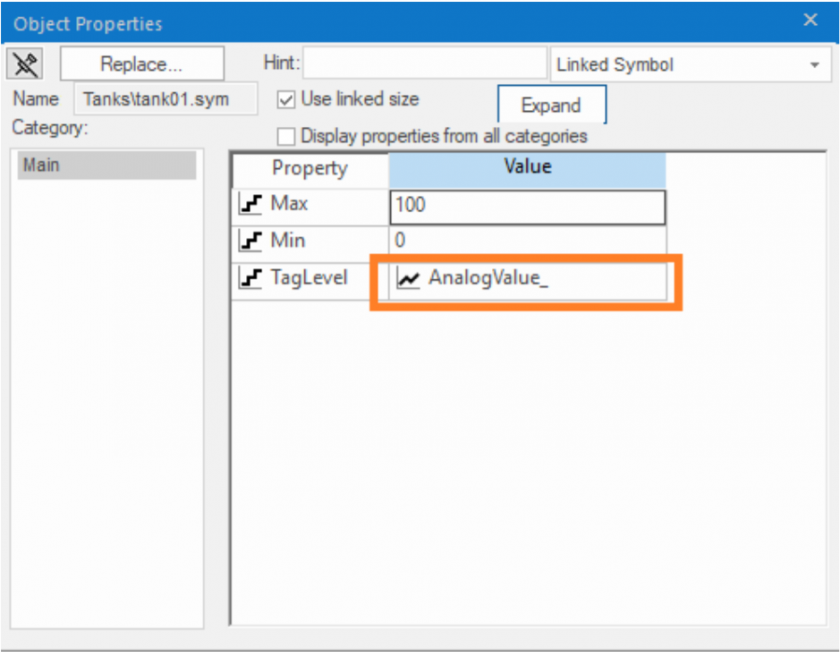
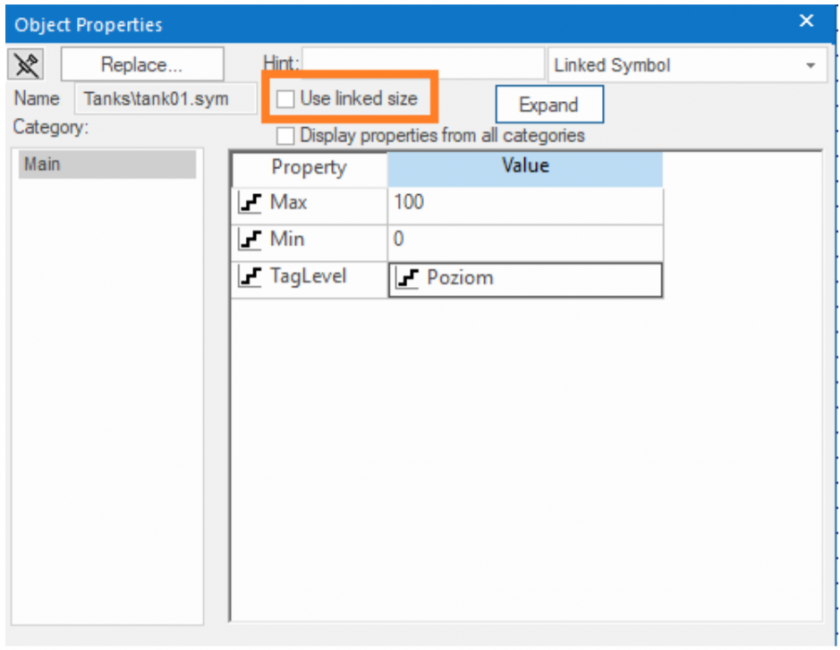
W kolejnym kroku, kliknij dwukrotnie na zbiornik. W Object Properties dwukrotnie kliknij w pole Value dla właściwości Tag Level.

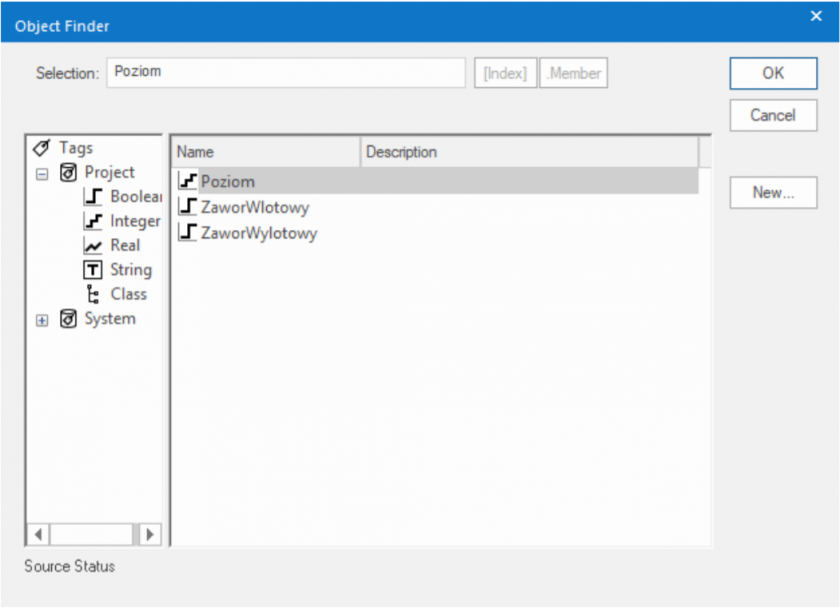
W oknie Object Finder znajdź zmienną Poziom, zaznacz ją i wybierz OK.

Dodatkowo odznacz dla obiektu opcję Use linked size. Po wprowadzeniu zmian, zamknij okno Object Properties.

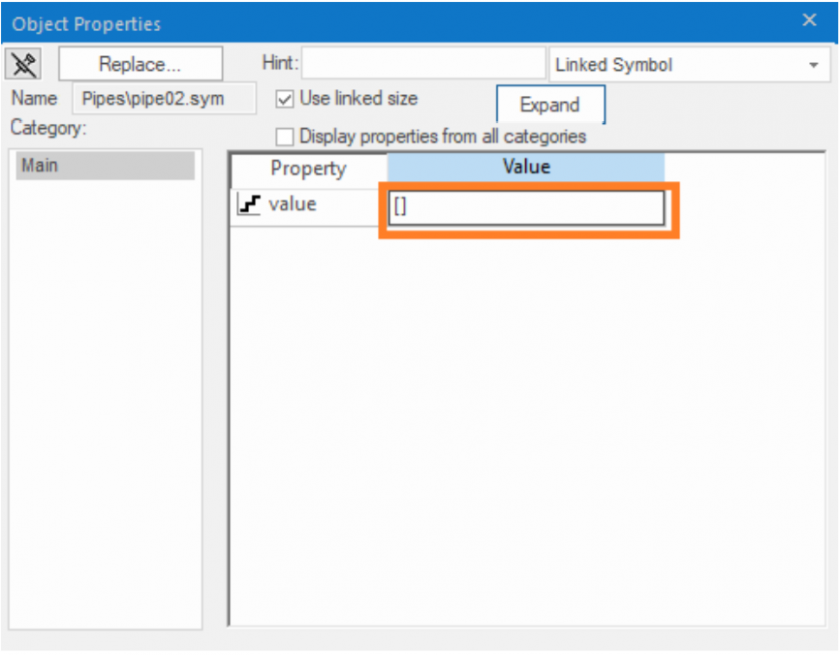
W następnej kolejności, wejdź w ustawienia obiektu reprezentującego rurę, znajdującą się po prawej stronie zbiornika. Pojawi się okno Object Properties, w którym kliknij dwukrotnie w pole Value dla właściwości value.

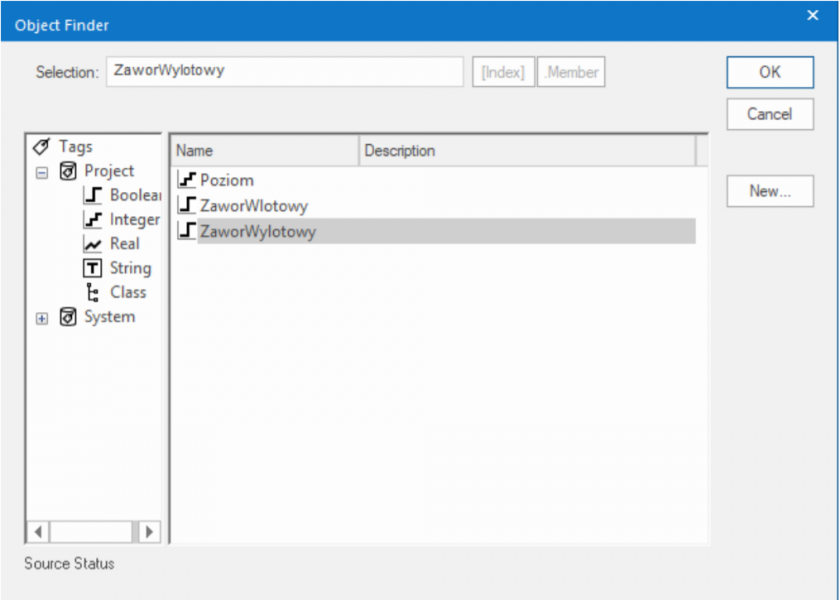
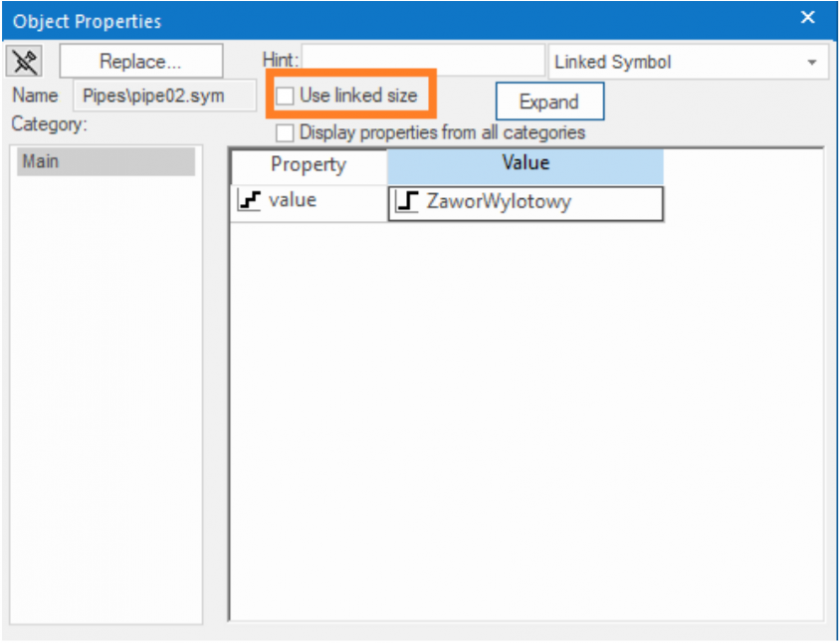
Z okna Object Finder znajdź zmienną ZaworWylotowy, zaznacz ją i wybierz OK.

W oknie Object Properties należy odznaczyć opcję Use linked size, a następnie zamknij otwarte okno Object Properties.

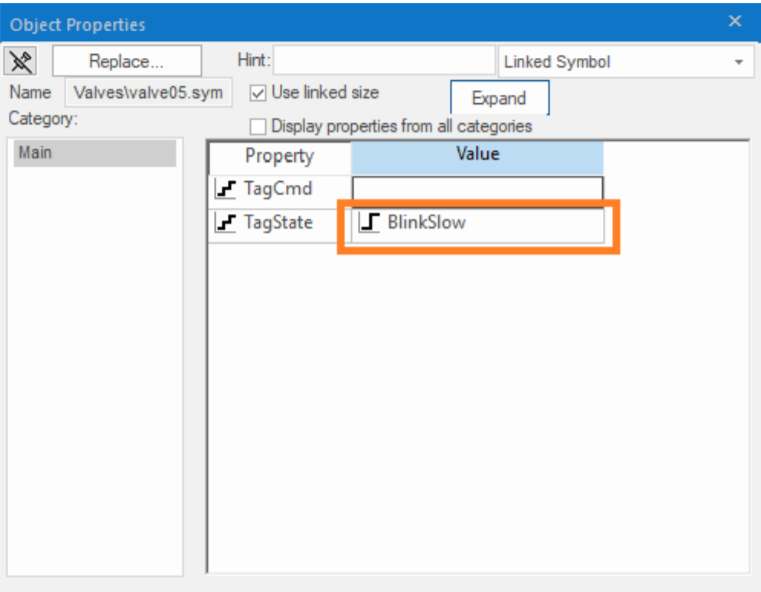
Kolejnym modyfikowanym obiektem będzie zawór znajdujący się po prawej stronie zbiornika. Po otwarciu okna z właściwościami obiektu (Object Properties) dla zaworu,kliknij dwukrotnie na pole Value dla TagState.

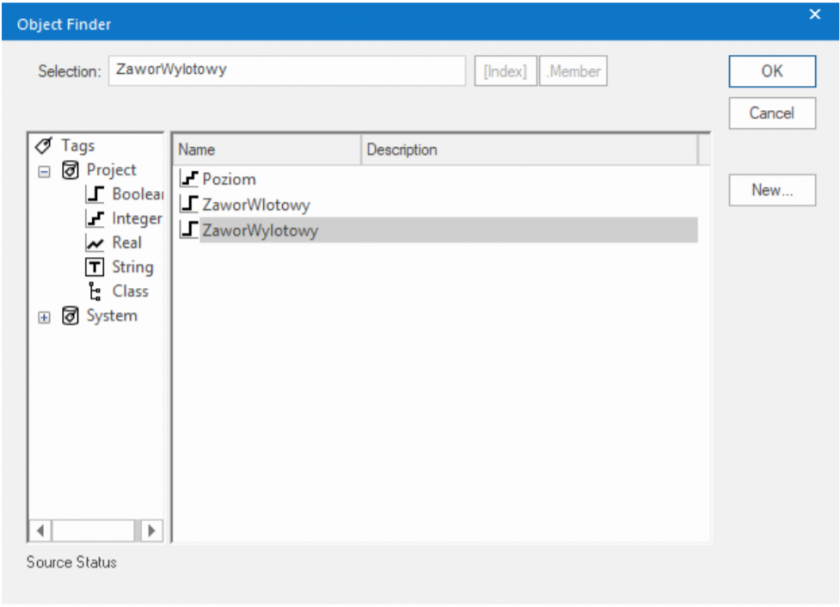
W oknie Object Finder znajdź zmienną Zawor Wylotowy, zaznacz ją i wybierz OK.

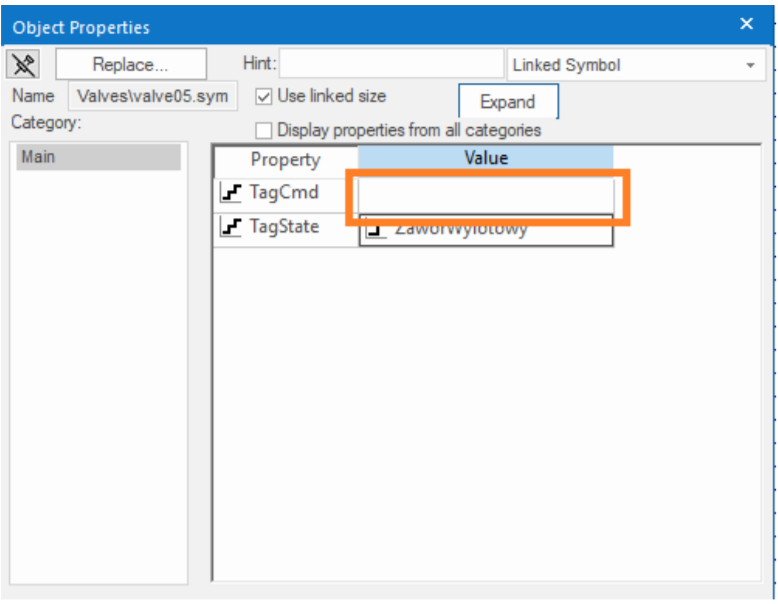
W kolejnym kroku kliknij dwukrotnie na pole Value dla TagCmd.

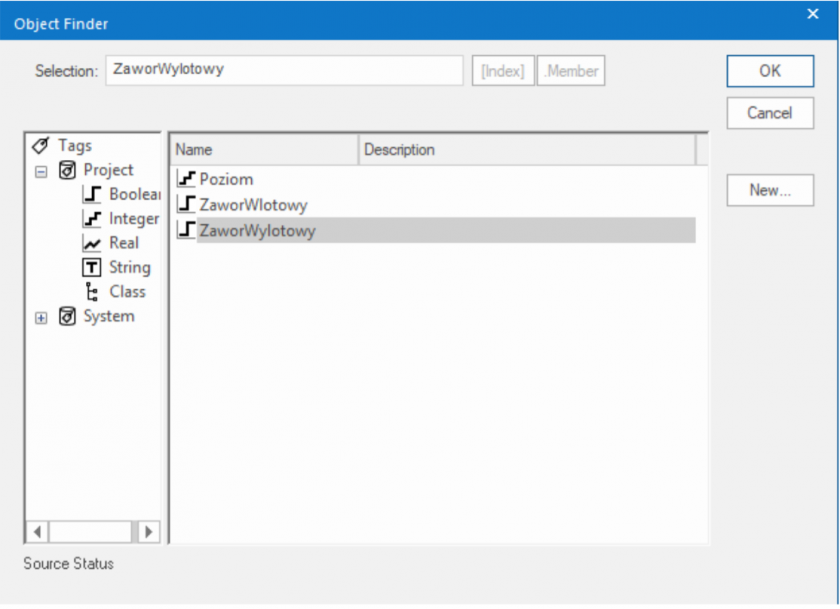
W oknie Object Finder znajdź zmienną ZaworWylotowy, zaznacz ją i wybierz OK.

Dla edytowanego obiektu, odznacz również opcję Use linked size.

Po przypisaniu zmiennych do obiektów graficznych,zamknij okno Object Properties.
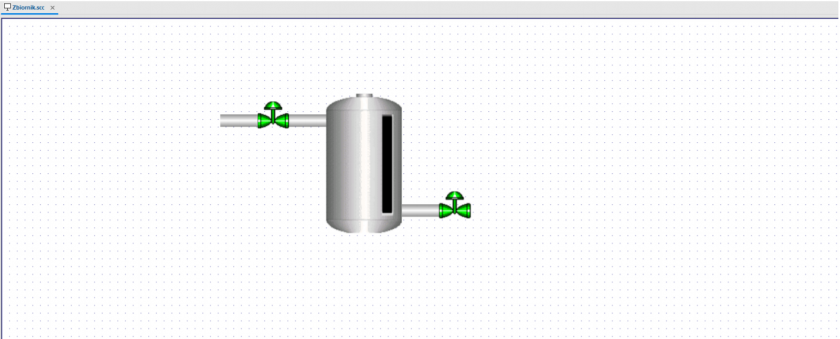
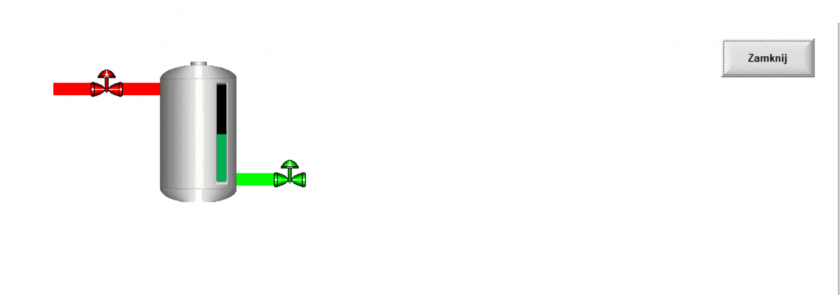
Poniżej przedstawiono przykładową wizualizację zbiornika.

Zapisz wprowadzone zmiany używając np. skrótu ctrl + s.
Uruchamianie zaprojektowanej aplikacji
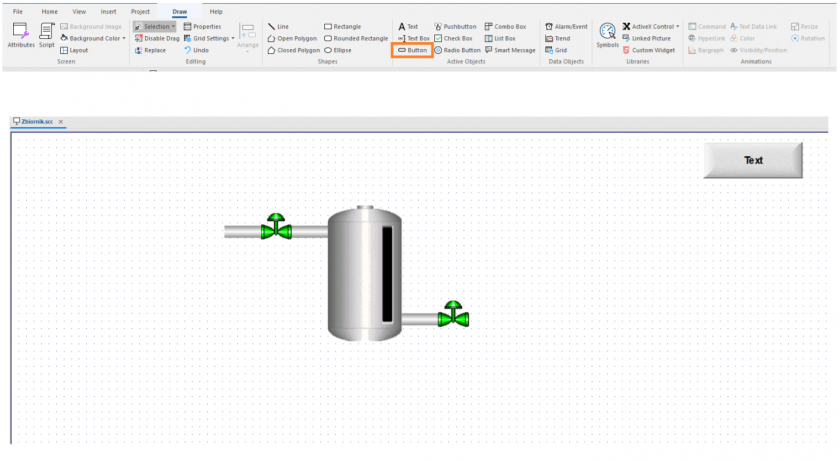
Z zakładki Draw wybierz element graficzny Button i osadź go w prawym górnym rogu okna wizualizacji. Po przejściu do działającej aplikacji – Runtime, przycisk ten będzie odpowiedzialny za wyłączenie aplikacji.

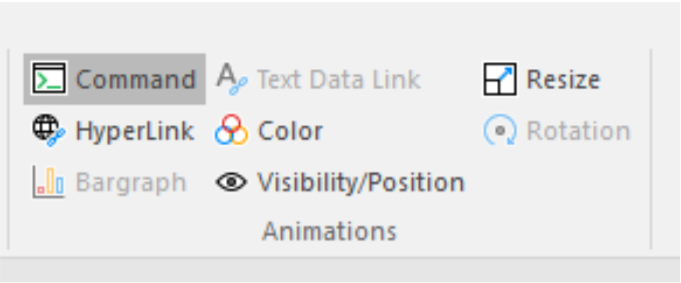
W kolejnym kroku dodaj osadzonemu przyciskowi animację Command – animacja ta pozwoli na konfigurację logiki, która się wykona w momencie kliknięcia na przycisk.

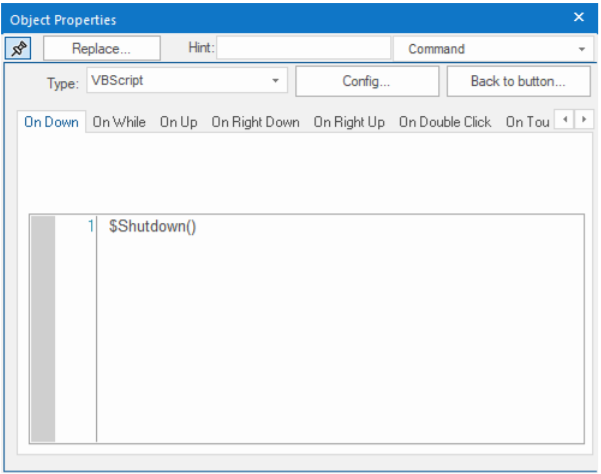
Kliknij dwukrotnie na osadzony Button, aby wejść do właściwości obiektu. W Object Properties, upewnij się w prawym górnym rogu okna, że edytujesz animację Command, a następnie po wybraniu zakładki On Down (skrypt realizowany jednokrotnie po wciśnięciu przycisku), wpisz $Shutdown() – jest to odwoływanie do funkcji Build-In Language, która zamknie aplikację po jej uruchomieniu.

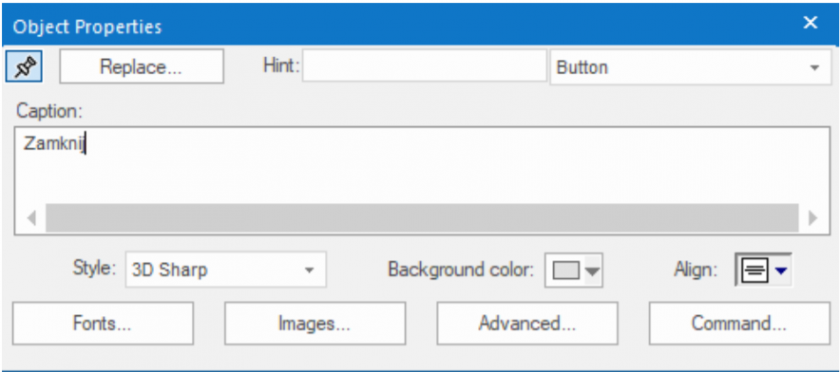
W kolejnym kroku w oknie Object Properties zmień ustawienia edycji animacji Command na Button, a następnie w polu Caption, wpisz Zamknij.

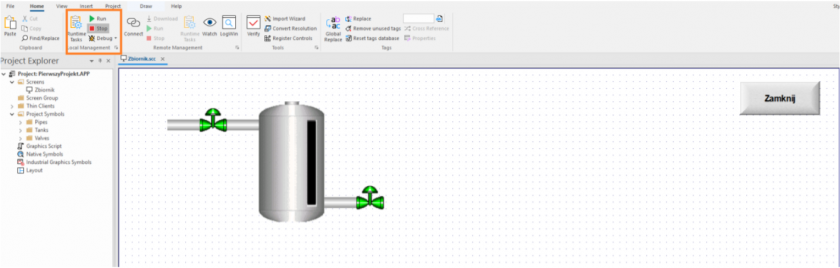
Po wprowadzonych zmianach całość zapisz używając skrótu ctrl+s. W celu uruchomienia zaprojektowanej aplikacji naciśnij napis Run znajdujący się w zakładce Local Management.

Zostanie uruchomione środowisko Runtime, w którym przełączając zawór wlotowy lub wylotowy, zbiornik będzie napełniany lub opróżniany. Klikając przycisk Zamknij wrócisz do środowiska Development.

Po więcej informacji o produkcie, zapraszamy na stronę www.astor.com.pl, gdzie po darmowej rejestracji i zalogowaniu się, można obejrzeć darmowe e-szkolenie z zakresu projektowania aplikacji w środowisku AVEVA Edge. E-szkolenie zostało przygotowane na wcześniejszej wersji produktu (Wonderware InTouch Machine Edition), natomiast informacje tam zawarte można z powodzeniem wykorzystywać także w aktualnej wersji produktu.