Komunikacja MQTT – jak skonfigurować w Codesys?
Kurs programowania w Codesys odc. 11
Kontakt w sprawie artykułu: Mateusz Pytel - 2022-09-16

Z tego artykułu dowiesz się:
- jak dodać klienta MQTT do środowiska Codesys,
- jakie bloki funkcyjne są stosowane w komunikacji MQTT,
- jak skonfigurować komunikację krok po kroku.
Zapraszamy na kolejny odcinek naszego kursu. Tym razem skupimy się na komunikacji za pomocą protokołu MQTT w środowisku Codesys. Protokół MQTT jest przydatny, gdy mówimy o konieczności połączenia ze sobą rozległej sieci obiektów i urządzeń, rozproszonej nawet na dużym terenie. Komunikację tego typu możesz prowadzić z poziomu aplikacji w Codesys.
Kurs programowania w Codesys
Część I – Podstawowe funkcjonalności środowiska Codesys
1. Pierwsze kroki w Codesys. Jak stworzyć program?2. Pierwsze podłączenie i przygotowanie Codesys do pracy ze sterownikiem PLC.
3. Język drabinkowy (LD).
4. Typy danych w Codesys, rodzaje zmiennych, sposoby ich tworzenia.
5. Język schematów blokowych (FBD).
6. Tworzenie podstawowej wizualizacji HMI.
7. Język strukturalny (ST).
8. Diagnostyka w Codesys – jak sprawdzać działanie oprogramowania i sterownika?
9. Język bloków funkcyjnych (CFC).
10. Funkcja, blok funkcyjny, program – zmodyfikuj program w Codesys dla lepszej funkcjonalności.
Część II – Zaawansowane funkcje i możliwości środowiska Codesys
11. Komunikacja MQTT – jak skonfigurować w Codesys?12. Komunikacja EtherCAT – konfiguracja i przykładowa aplikacja.
13. Softmotion – synchronizacja serwonapędów przy pomocy sterownika PLC.
14. Komunikacja Modbus RTU i TCP/IP w środowisku Codesys.
15. Tworzenie projektów w Codesys ze sterownikami bezpieczeństwa Safety: architektura systemu bezpieczeństwa.
16. Programowanie sterownika bezpieczeństwa w Codesys.
17. Integracja sterownika PLC z systemem SCADA w Codesys.
18. Konfiguracja maszyny CNC z wykorzystaniem sterownika PLC – obsługa G-Code.
Dodatkowe materiały i lekcje dla kursantów:
1. Jak stworzyć wirtualny serwonapęd w Codesys? Instrukcja krok po kroku.2. Przykładowa aplikacja Codesys w języku ST i LD: napełnianie i opróżnianie zbiorników wraz z alarmowaniem.
Najczęściej zadawane pytania:
Sprawdź odpowiedzi na najczęściej zadawane pytania dotyczące środowiska Codesys.Czym jest protokół MQTT?
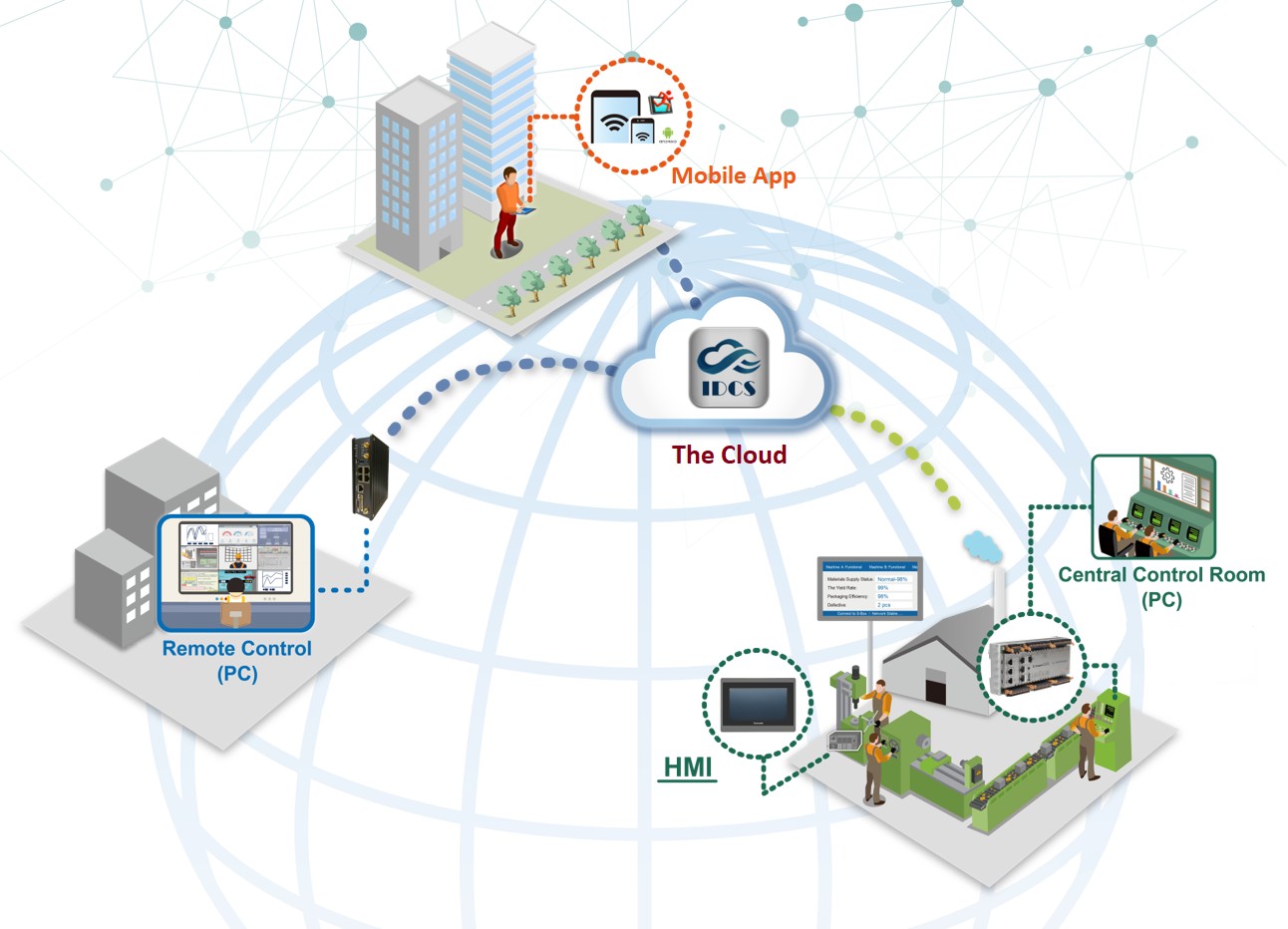
Message Queue Telemetry Transport (MQTT) to protokół komunikacyjny oparty o wzorzec publikacja/subskrypcja. To prosty, lekki protokół transmisji danych, przeznaczony do komunikacji pomiędzy urządzeniami niewymagającymi dużej przepustowości. Poprzez ograniczenie prędkości transmisji, protokół MQTT zapewnia bardzo wysoką niezawodność transmisji i idealnie sprawdza się przy połączeniach #maszyna – maszyna, w przemysłowym Internecie rzeczy #IIoT oraz w urządzeniach mobilnych.
Klientem MQTT może być dowolne urządzenie podłączone do sieci, które ma zaimplementowany stos TCP/IP i protokół MQTT. Klienci nie komunikują się ze sobą bezpośrednio, a w oparciu o element pośredniczący, którym jest broker. Broker pełni rolę serwera, z którym łączą się klienci, aby za jego pośrednictwem publikować informacje. Jego zadaniem jest odbieranie wiadomości od klientów publikujących i rozsyłanie jej do odpowiednich klientów subskrybujących.
Dodanie klienta MQTT do środowiska
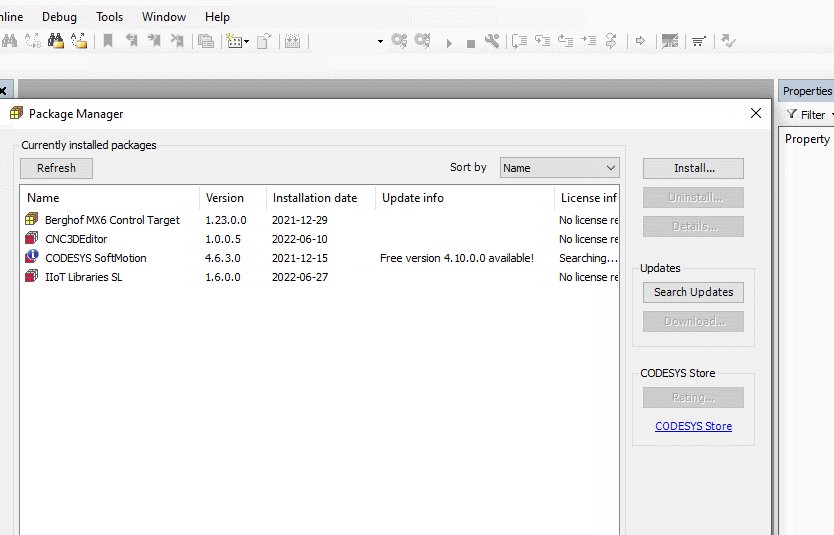
Aby dodać klienta MQTT do środowiska, należy pobrać paczkę bibliotek IIoT Libraries. W niej znajduje się klient, który będzie pracować w wersji demo. Demo klienta MQTT będzie pracować przez 30 minut, następnie należy zresetować sterownik, aby móc ponownie korzystać z wersji demo klienta.
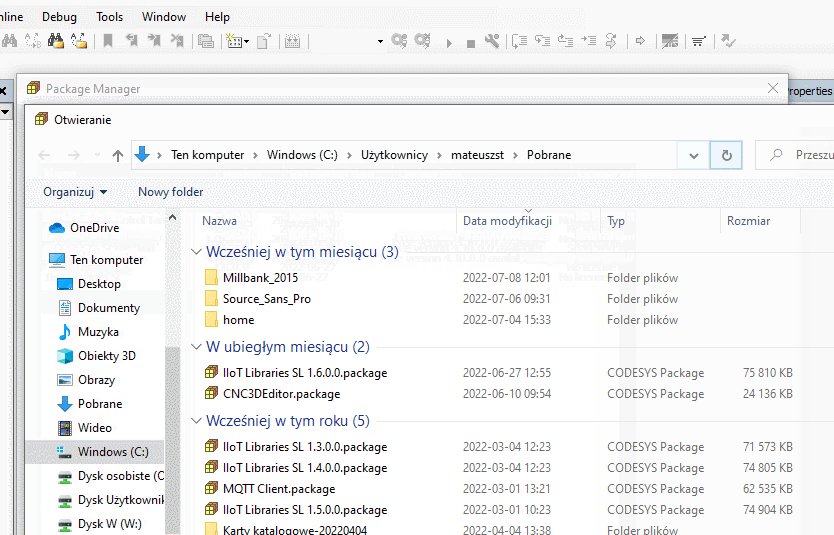
Dodaj paczkę bibliotek korzystając z opcji Package Manager, znajdującej się w pasku Tools. Otworzy się okno dialogowe, dzięki któremu wybierzesz paczkę bibliotek do instalacji, a potwierdzając wybór, przejdziesz do instalacji.

Bloki funkcyjne używane do komunikacji
Biblioteka MQTT zawarta w paczce IIoT posiada trzy bloki funkcyjne, które umożliwiają połączenie z brokerem, subskrypcję danego tematu oraz publikacje wiadomości. W tej części omówię wejścia i wyjścia każdego bloku z osobna, zwracając uwagę na funkcjonalność każdego z nich.
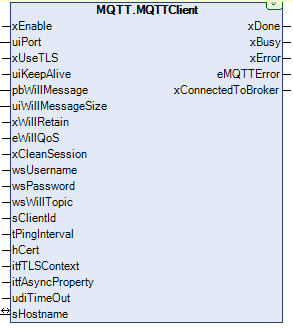
Klient MQTT – omówienie bloku funkcyjnego
Ten blok funkcyjny służy do połączenia się z brokerem MQTT. Wejścia do tego bloku służą do określenia danych połączenia, takich jak IP serwera, nazwa hosta, ID klienta, itd.

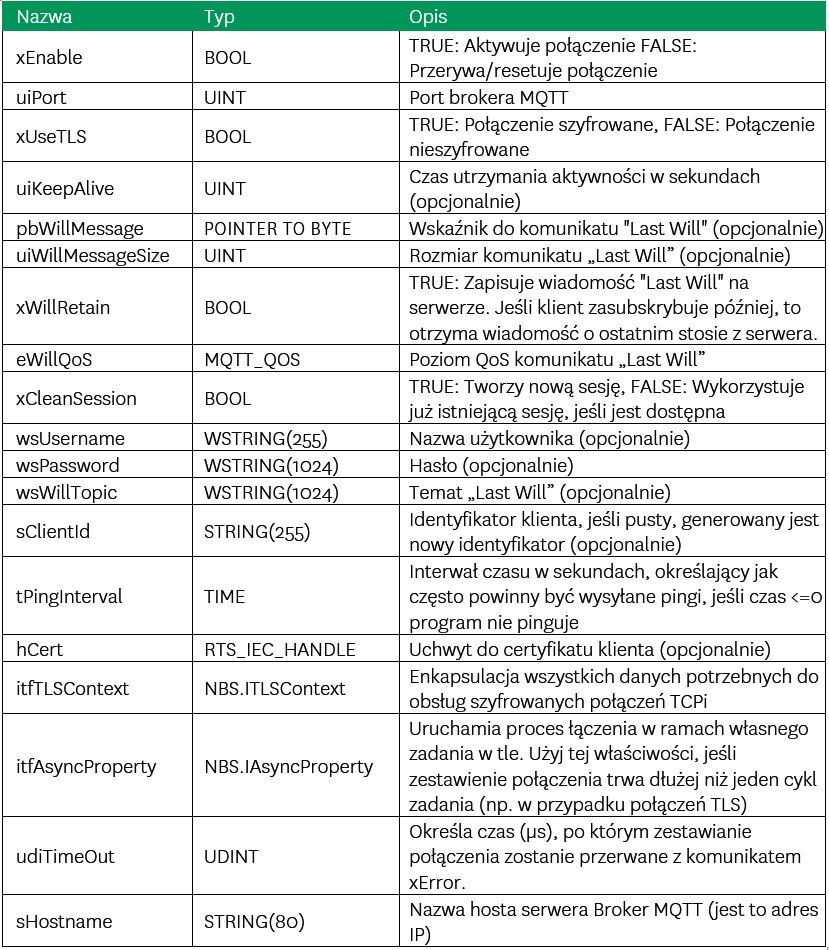
Wejścia bloku:

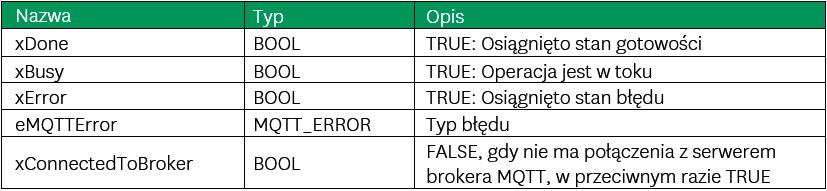
Wyjścia bloku:

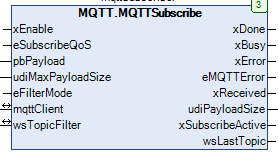
Subscriber MQTT – omówienie bloku funkcyjnego
Blok Subscriber jest odbiorcą wiadomości przesyłanych z innego urządzenia za pomocą brokera. Za jego pomocą użytkownik może wybrać temat do subskrypcji, z którego będzie otrzymywać wiadomości.

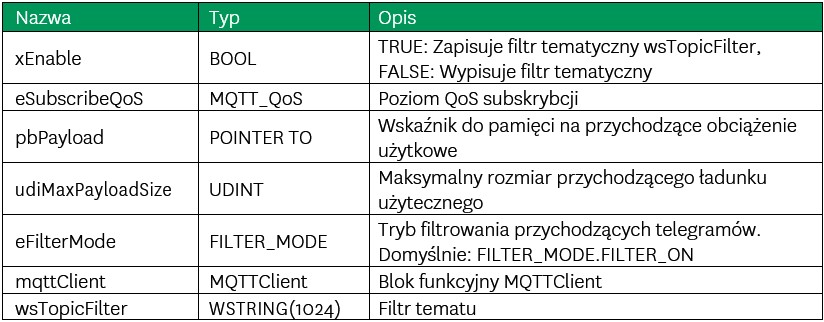
Opis wejść:

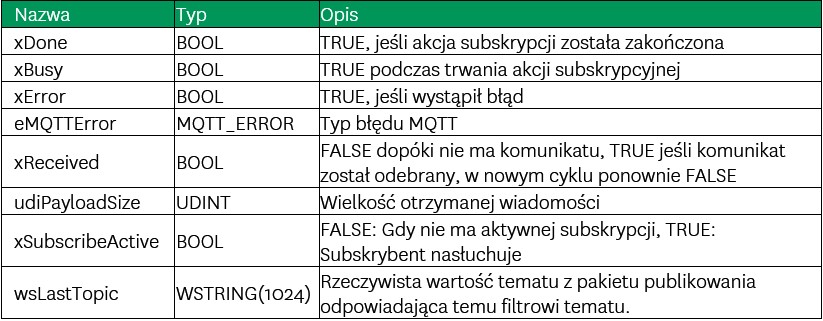
Opis wyjść:

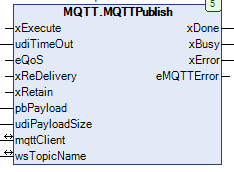
Publisher MQTT – omówienie bloku funkcyjnego
Blok funkcyjny Publisher służy do wysyłania wiadomości w określonym temacie do subskrybentów tematu. Użytkownik wybiera temat oraz dodaje wiadomość, która zostanie przekazana do innych klientów, subskrybujących temat.

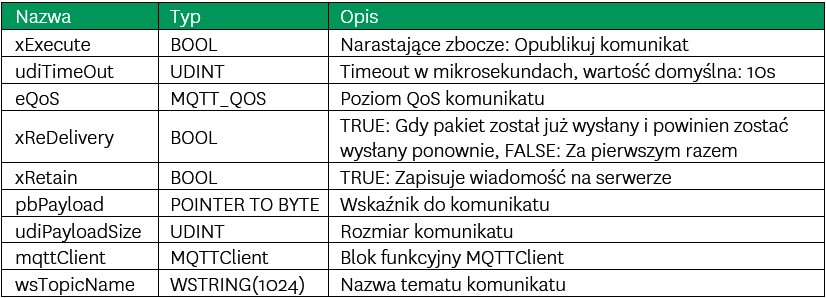
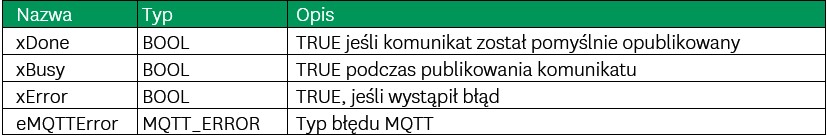
Opis wejść:

Opis wyjść:

Dedykowany typ zmiennej – MQTT_QOS
Jak mogłeś/łaś zauważyć, w tabelach odnoszących się do zmiennych wejścia i wyjścia bloków funkcyjnych istnieje nowy typ zmiennej o nazwie MQTT_QOS. QoS jest to skrót od określenia Quality of Service, co w przypadku MQTT odnosi się do gwarancji dostarczania wiadomości między brokerem a klientami. Możemy wyróżnić 3 typy QoS:
- 0 – co najwyżej raz. Klient wysyła wiadomość tylko raz. Broker nie wysyła potwierdzenia do Klienta o otrzymanej wiadomości, wiadomości nie są przechowywane przez nadawcę i nie są wykorzystywane potwierdzenia odbioru oraz realizowana ewentualna ponowna przesyłka wiadomości
- 1 – przynajmniej raz. Klient wysyła wiadomość przynajmniej raz. Oczekiwane jest potwierdzenie otrzymania wiadomości od brokera, który w razie ponownej wysyłki przechowuje wiadomość. Gdy nadawca nie otrzyma potwierdzenia w określonym czasie, wiadomość będzie wysyłana, aż do otrzymania potwierdzenia.
- 2 – tylko raz. Klient wyśle wiadomość raz, wtedy gdy wszystkie parametry połączenia będą wskazywały na możliwość bezpiecznej wysyłki wiadomości.
Komunikacja MQTT w CodeSys – krok po kroku
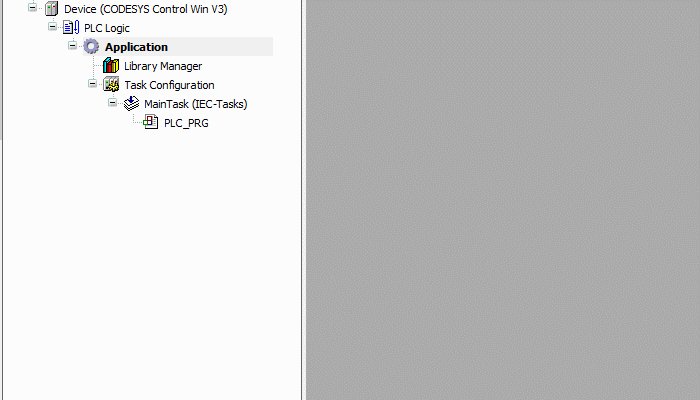
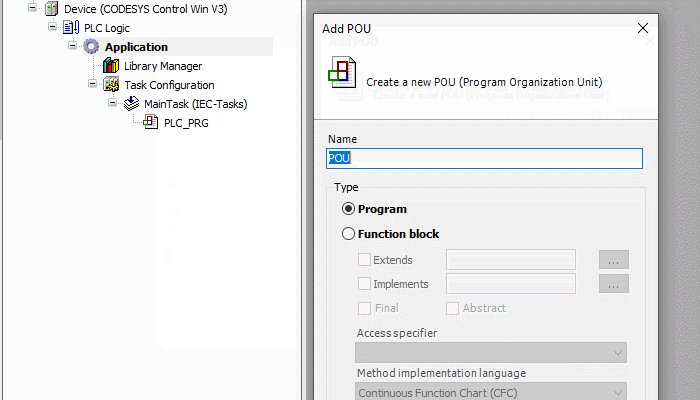
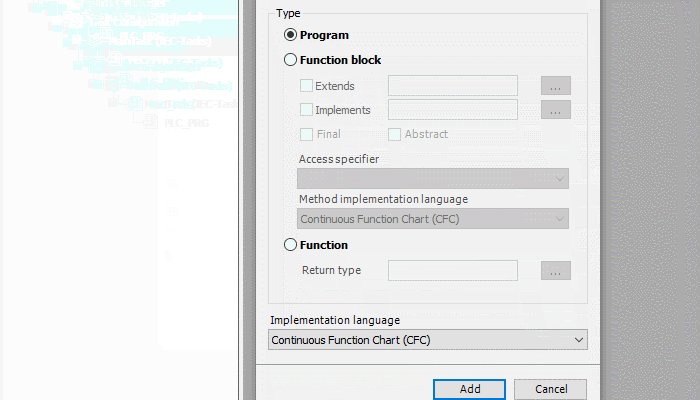
Po poznaniu bloków funkcyjnych, należących do biblioteki MQTT, możesz przystąpić do utworzenia aplikacji. Stwórz nowy projekt, do którego dodasz nowy program w języku CFC.

Utworzenie nowego programu, źródło ASTOR
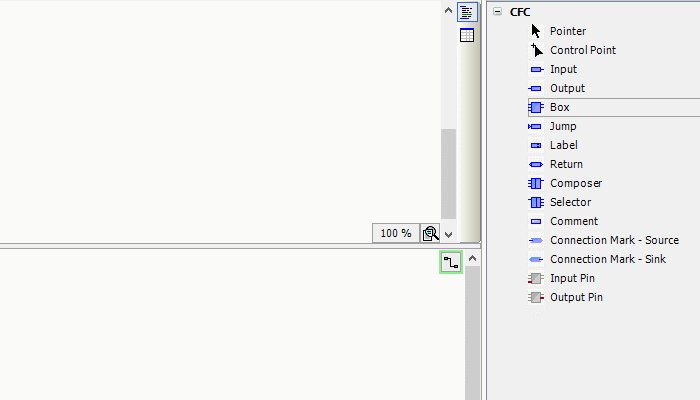
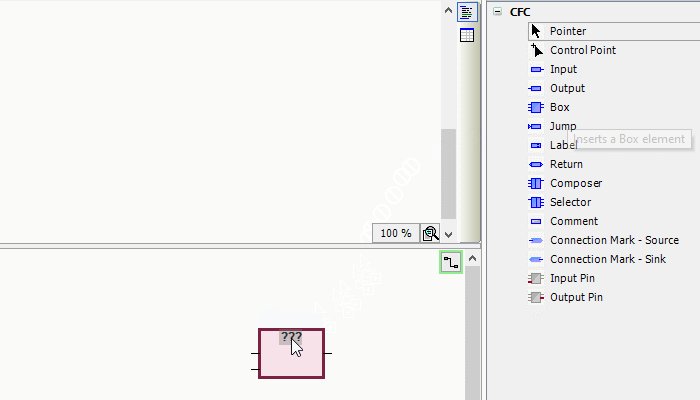
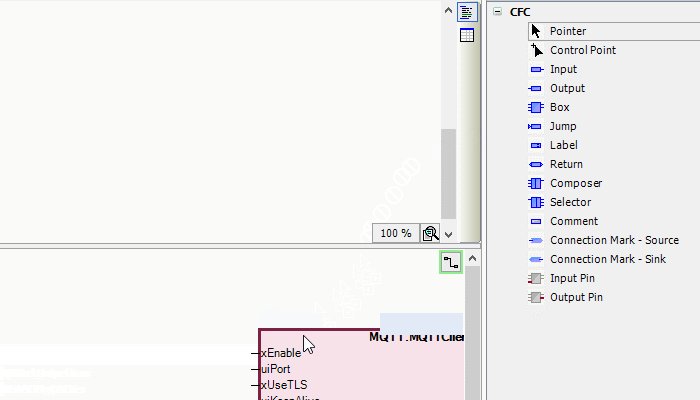
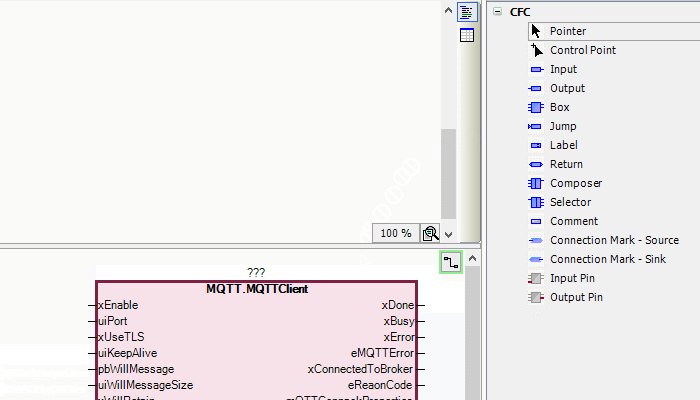
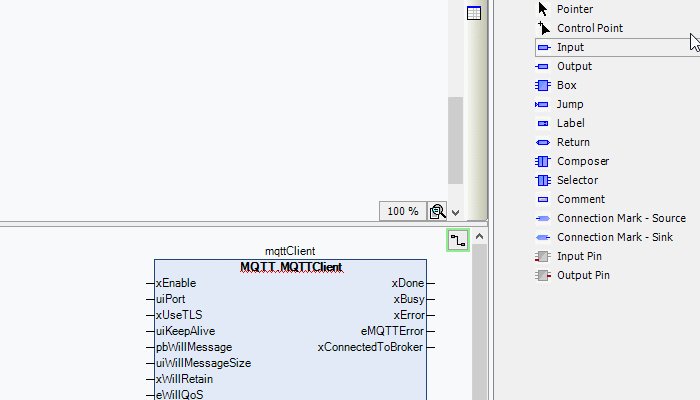
Po utworzeniu programu, należy dodać pierwszy blok funkcyjny, którym będzie klient MQTT. Dodaj pusty blok z sekcji Toolbox znajdującej się po prawej stronie ekranu. Po dodaniu bloku, zmień jego typ na MQTT.MQTTClient oraz nadaj mu nazwę „mqttClient”.

Dodanie klienta, źródło: ASTOR
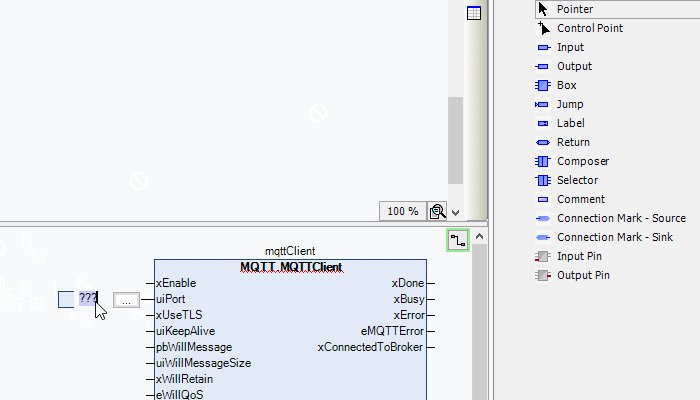
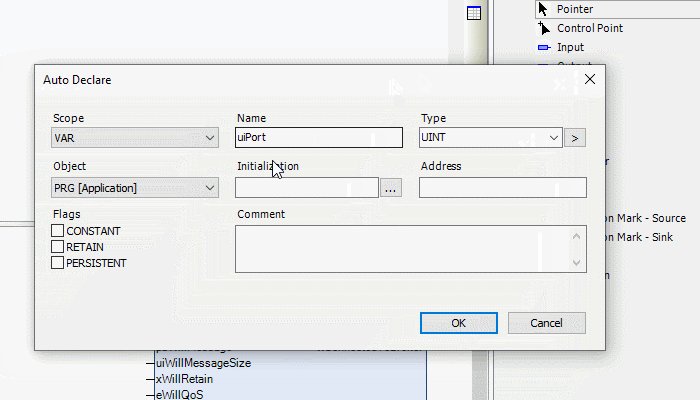
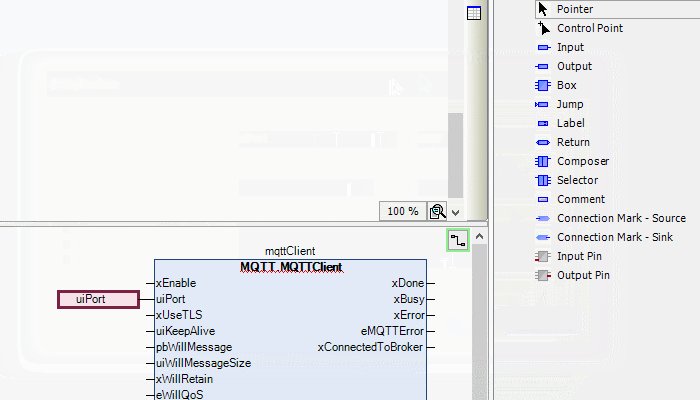
Następnie dodaj blok Input do programu i połącz go z wejściem uiPort. Po podłączeniu, przydziel do niego nową zmienną o nazwie uiPort i typie UINT.

Dodanie bloku Input, źródło ASTOR
Dodaj do programu kolejne dwie zmienne, które zostaną wykorzystane do podłączenia kolejnych wejść do bloku MQTTClient.
- sHostname – typu String(255)
- sWillMessage – typu String(1024)
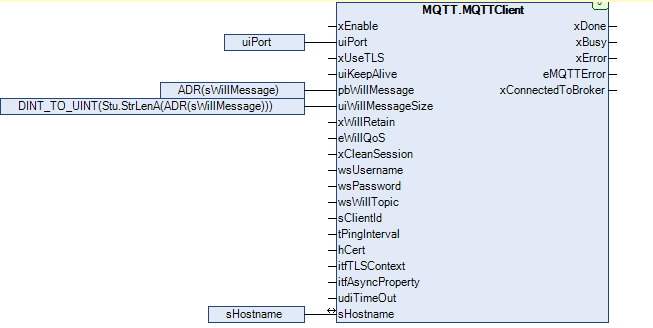
Po dodaniu nowych zmiennych, dodaj także kolejne bloki Input i przydziel im zmienne w sposób podany w grafice poniżej.

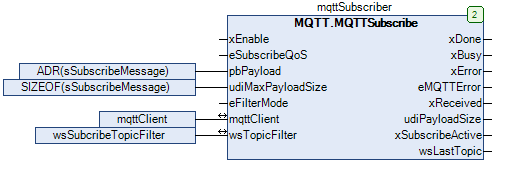
Po zakończeniu prac nad klientem, dodaj blok funkcyjny. Będzie to blok MQTT.MQTTSubscribe. Dodaj go analogicznie do klienta MQTT i nadaj nazwę „mqttSubscriber”. Kolejną czynnością będzie zadeklarowanie zmiennych, które zostaną wykorzystane na wejściach bloku.
- sSubscribeMessage – typu String(4096)
- wsSubscribeTopicFilter – typu WString(1024)
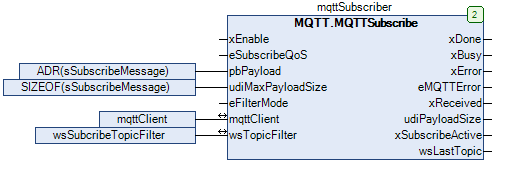
Przydziel zadeklarowane zmienne w sposób ukazany na poniższej grafice.

Ostatnim blokiem, który dodasz będzie blok MQTT.MQTTPublish. Nadaj mu nazwę „mqttPublisher”.
Następnie zadeklaruj zmienne, które nadasz na wejścia bloku. Te zmienne to:
- sPublishMessage – typu String(4096)
- wsPublishTopic – typu WString(1024)
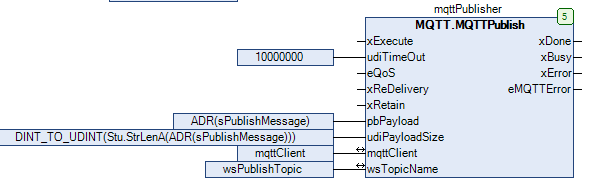
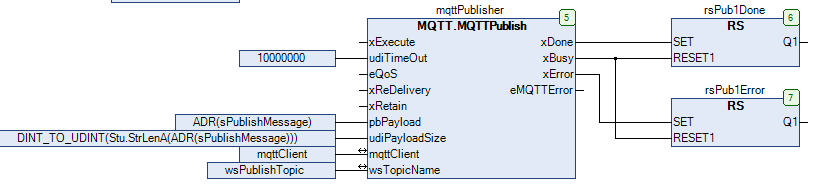
Przydziel zadeklarowane zmienne w sposób ukazany na poniższej grafice.

Dodatkowo dodaj dwa nowe bloki RS. Będą one potrzebne do sporządzenia wizualizacji, dzięki której będzie można regulować połączenie z brokerem. Bloki nazwij odpowiednio: rsPub1Done oraz rsPub1Error i podłącz je z wyjściami bloku MQTTPublish w sposób ukazany w poniższej grafice.

Tym sposobem przygotowałeś/łaś program do komunikacji z wykorzystaniem protokołu MQTT. Teraz możesz przejść do przygotowania wizualizacji.
Wizualizacja – krok po kroku
Wizualizacja będzie się składać z czterech grup elementów, które razem będą składać się na całość wizualizacji:
- Ustawienia połączenia
- Ustawienia Last Will
- Subskrybent
- Wydawca
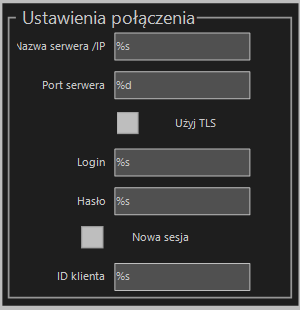
Pierwsza grupa elementów posłuży do określenia połączenia z brokerem MQTT. W niej będzie można wpisać adres brokera, port serwera, login oraz hasło a także identyfikator klienta, wraz z dodatkowymi opcjami połączenia. Grupa elementów ma wyglądać następująco:

Widoczne elementy należy skonfigurować w następujący sposób:
- Pole tekstowe Nazwa serwera/IP: W sekcji Text Variable dodaj zmienną sHostname oraz w sekcji Input Configuration skonfiguruj opcję OnMouseClick dodając funkcję Write a variable
- Pole tekstowe Port serwera: W sekcji Text Variable dodaj zmienną uiPort oraz w sekcji Input Configuration skonfiguruj opcję OnMouseClick dodając funkcję Write a variable
- Pole wyboru TLS: W sekcji Position dodaj zmienną mqttClient.xUseTLS w rubryce Variable
- Pole tekstowe Login: W sekcji Text Variable dodaj zmienną mqttClient.wsUsername oraz w sekcji Input Configuration skonfiguruj opcję OnMouseClick dodając funkcję Write a variable
- Pole tekstowe Hasło: W sekcji Text Variable dodaj zmienną mqttClient.wsPassword oraz w sekcji Input Configuration skonfiguruj opcję OnMouseClick dodając funkcję Write a variable
- Pole wyboru Nowa sesja: W sekcji Position dodaj zmienną mqttClient.xCleanSession w rubryce Variable
- Pole tekstowe ID klienta: W sekcji Text Variable dodaj zmienną mqttClient.sClientId oraz w sekcji Input Configuration skonfiguruj opcję OnMouseClick dodając funkcję Write a variable
Ustawienia Last Will
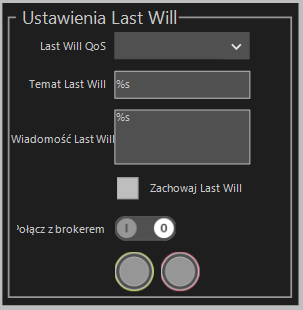
Kolejna grupa elementów będzie służyć do konfiguracji ustawień Last Will i inicjalizacji połączenia z brokerem. W niej otrzymasz wiadomość Last Will oraz połączysz się z brokerem. Grupa elementów ma wyglądać następująco:

Widoczne elementy należy skonfigurować w następujący sposób:
- ComboBox LastWill QoS: W sekcji Position dodaj zmienną mqttClient.eWillqoS w rubryce Variable
- Pole tekstowe Temat Last Will: W sekcji Text Variable dodaj zmienną mqttClient.wsPassword oraz w sekcji Input Configuration skonfiguruj opcję OnMouseClick dodając funkcję Write a variable
- Pole tekstowe Wiadomość Last Will: W sekcji Text Variable dodaj zmienną sWillMessage oraz w sekcji Input Configuration skonfiguruj opcję OnMouseClick dodając funkcję Write a variable
- Pole wyboru Zachowaj Last Will: W sekcji Position dodaj zmienną mqttClient.xWillRetain w rubryce Variable
- Przycisk Połącz z Brokerem: W sekcji Position dodaj zmienną mqttClient.xEnable w rubryce Variable
- Dioda nr 1: W sekcji Position dodaj zmienną mqttClient.xConnectedToBroker w rubryce Variable
- Dioda nr 2: W sekcji Position dodaj zmienną mqttClient.xError w rubryce Variable
Subskrybcja
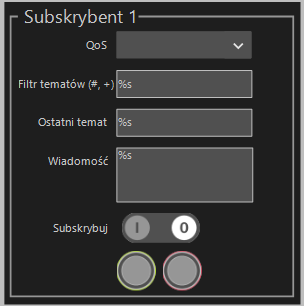
Trzecia grupa będzie odpowiedzialna za subskrypcję tematów oraz odbieranie wiadomości. Grupa elementów ma wyglądać następująco:

Widoczne elementy należy skonfigurować w następujący sposób:
- ComboBox QoS: W sekcji Position dodaj zmienną mqttSubscriber.eSubscribeQoS w rubryce Variable
- Pole tekstowe Filtr tematów: W sekcji Text Variable dodaj zmienną wsSubscribeTopicFilter oraz w sekcji Input Configuration skonfiguruj opcję OnMouseClick dodając funkcję Write a variable
- Pole tekstowe Ostatni temat: W sekcji Text Variable dodaj zmienną mqttSubscriber.wsLastTopic oraz w sekcji Input Configuration skonfiguruj opcję OnMouseClick dodając funkcję Write a variable
- Pole tekstowe Wiadomość: W sekcji Text Variable dodaj zmienną sSubscribeMessage oraz w sekcji Input Configuration skonfiguruj opcję OnMouseClick dodając funkcję Write a variable
- Przycisk Subskrybuj: W sekcji Position dodaj zmienną mqttSubscriber.xEnable w rubryce Variable
- Dioda nr 1: W sekcji Position dodaj zmienną mqttSubscriber.xSubscribeActive w rubryce Variable
- Dioda nr 2: W sekcji Position dodaj zmienną mqttSubscriber.xError w rubryce Variable
Publikowanie
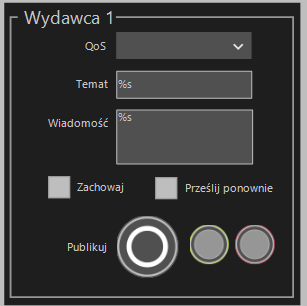
Ostatnia grupa elementów jest odpowiedzialna za publikowanie wiadomości w danym temacie. Grupa elementów ma wyglądać następująco:

Widoczne elementy należy skonfigurować w następujący sposób:
- ComboBox QoS: W sekcji Position dodaj zmienną mqttPublisher.eQoS w rubryce Variable
- Pole tekstowe Temat: W sekcji Text Variable dodaj zmienną wsPublishTopic oraz w sekcji Input Configuration skonfiguruj opcję OnMouseClick dodając funkcję Write a variable
- Pole tekstowe Wiadomość: W sekcji Text Variable dodaj zmienną sPublishMessage oraz w sekcji Input Configuration skonfiguruj opcję OnMouseClick dodając funkcję Write a variable
- Pole wyboru Zachowaj: W sekcji Position dodaj zmienną mqttPublisher.xRetain w rubryce Variable
- Pole wyboru Prześlij ponownie: W sekcji Position dodaj zmienną mqttPublisher.xReDelivery w rubryce Variable
- Przycisk Publikuj: W sekcji Position dodaj zmienną mqttPublisher.xEnable w rubryce Variable
- Dioda nr 1: W sekcji Position dodaj zmienną rsPub1Done.Q1 w rubryce Variable
- Dioda nr 2: W sekcji Position dodaj zmienną rsPub1Error.Q1 w rubryce Variable
Aby zainicjować połączenie, należy wprowadzić IP oraz port serwera, nazwę hosta, po czym należy kliknąć przycisk Połącz z brokerem. Zielona dioda wskazuje, że klient połączył się z brokerem. Czerwona dioda oznacza błąd podczas połączenia.
W tym odcinku to już wszystko. W kolejnym dowiesz się, jak skonfigurować komunikację z wykorzystaniem protokołu EtherCAT.
Do zobaczenia!
Autor artykułu: Mateusz Steczkowski