Komunikacja EtherCAT – konfiguracja i przykładowa aplikacja w środowisku Codesys, część 2
Kurs obsługi i konfiguracji serwonapędów Astraada SRV odc. 3
Kontakt w sprawie artykułu: Rafał Pilch - 2023-09-08

Z tego artykułu dowiesz się:
- jak zdefiniować zmienne w przykładowej aplikacji,
- jak powinna wyglądać logika w języku LD,
- jak przygotować prostą wizualizację na panelu operatorskim.
Zapraszamy do kolejnego odcinka naszego kursu, w którym omówimy pracę w trybie sterowania prędkością oraz pozycją w środowisku Codesys na podstawie prostej aplikacji realizującej wymienione tryby działania urządzenia. Do komunikacji z serwonapędem wykorzystamy protokół EtherCAT.
W drugiej części tego odcinka pokażę Ci, w jaki sposób za pomocą języka LAD oraz wprowadzenia wizualizacji HMI możesz stworzyć swoją własną aplikację.
Kurs obsługi i konfiguracji serwonapędów Astraada SRV
1. Z czego składa się zestaw serwonapędowy?2. Pierwsze podłączenie serwonapędu i przygotowanie do pracy.
3a. Sterowanie serwonapędem w EtherCAT – komunikacja i konfiguracja, część 1.
3b. Sterowanie serwonapędem w EtherCAT – komunikacja i konfiguracja, część 2.
4a. Sterowanie serwonapędem w Modbus RTU – komunikacja i konfiguracja, część 1
4b. Sterowanie serwonapędem w Modbus RTU – komunikacja i konfiguracja, część 2
5. Sterowanie Pulse Direction – jak sterować serwonapędem poprzez impulsy?
6. Czym jest oraz jakie możliwości daje tryb JOG?
7. Jak działa funkcja STO w serwonapędzie oraz jak podłączyć E-STOP?
Przykładowa aplikacja do sterowania trybami pracy serwonapędu
W tym miejscu chciałbym pokazać Ci, w jaki sposób możemy zaprogramować nasz serwonapęd przy użyciu języka LD oraz jak zwizualizować zdolności programowalne poprzez panel HMI. Poniżej znajdują się instrukcja opisana krok po kroku, w wyniku której zrozumiesz sposób tworzenia przykładowej aplikacji w komunikacji EtherCAT. Dzięki temu będziesz w stanie programować swoje przyszłe projekty. Pamiętaj jednak, aby brać pod uwagę sposób przypisywania wartości w zależności od trybu pracy. W razie wątpliwości skorzystaj z pierwszej części odcinka.
Tworzenie aplikacji na podstawie komunikacji EtherCAT
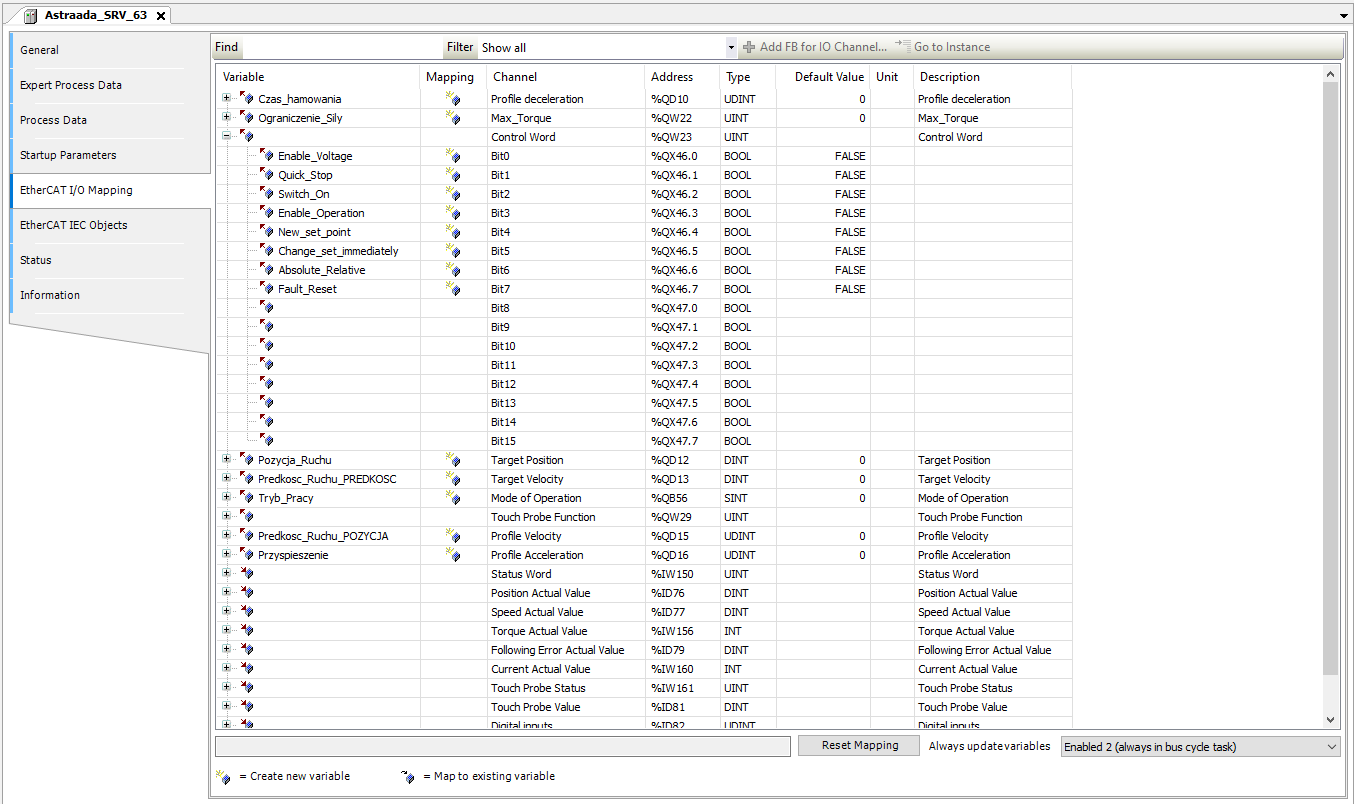
Pierwszym krokiem jest nazwanie zmiennych, z których będziemy korzystać. Przejdź do zakładki EtherCAT I/O Mapping, wcześniej wybierając urządzenie podrzędne Astraada_SRV_63. Zadeklaruj odpowiednie komponenty –możesz zrobić to tak, jak na poniższym obrazku.

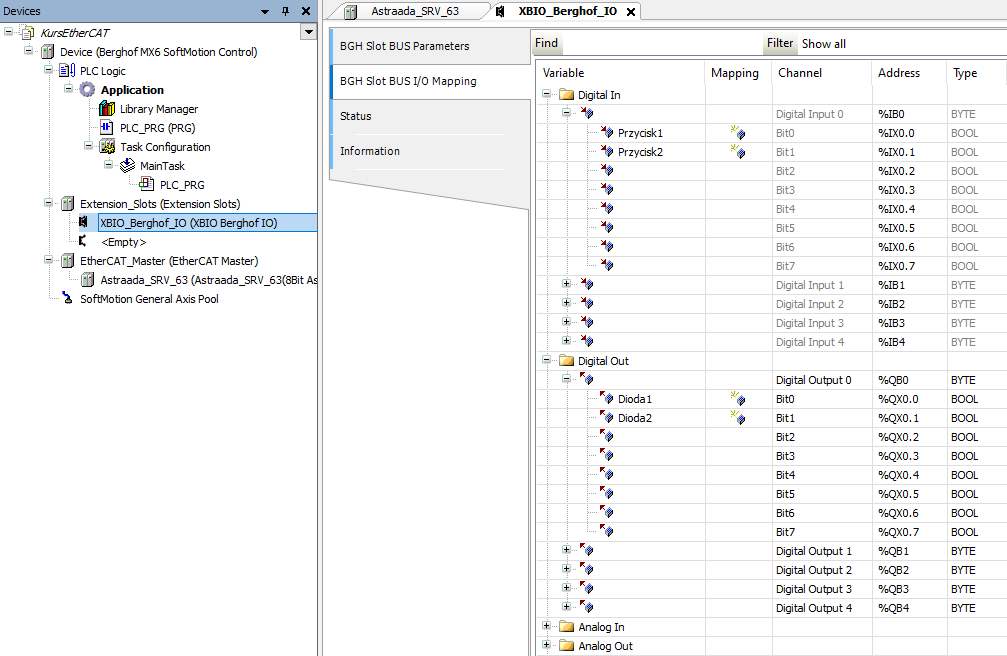
Przejdźmy teraz do ustawień wejść i wyjść naszego zestawu „XBIO_Berghof_IO (XBIO Berghof IO)” i ustawmy przyciski oraz diody. Diody tak naprawdę będą miały charakter jedynie informacyjny. Dzięki nim dowiemy się, w jakim trybie aktualnie jesteśmy. Dzięki przyciskom będziemy mogli włączyć nasz serwonapęd w tryb gotowy do pracy. Przejdź do zakładki i zadeklaruj poniższe zmienne.

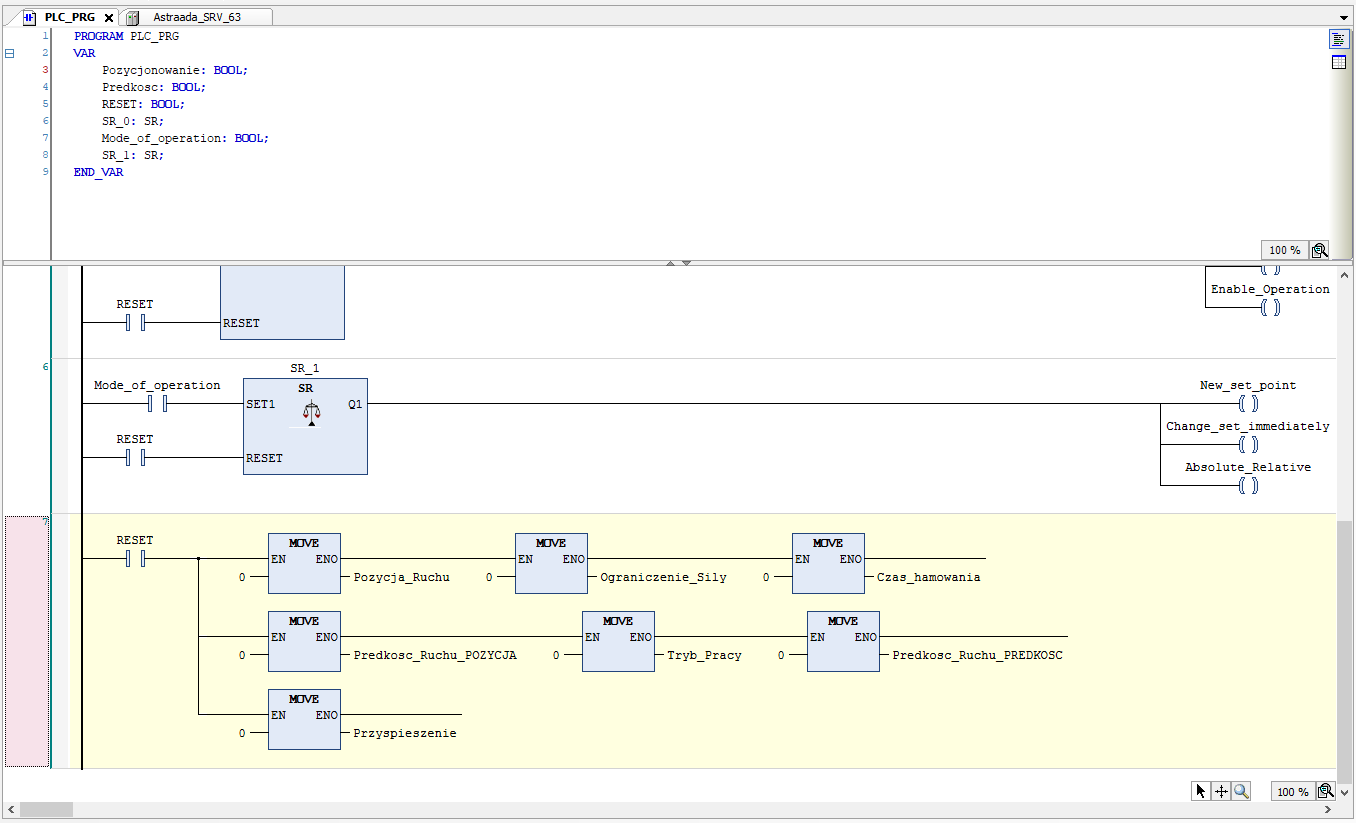
Świetnie, teraz możesz przystąpić do pracy z logiką działania serwonapędu. Otwórz więc zakładkę PLC_PRG znajdującą się w drzewku programu. Będziemy korzystać z języka drabinkowego.

Więcej o języku drabinkowym możesz dowiedzieć się z naszego kursu programowania w Codesys.
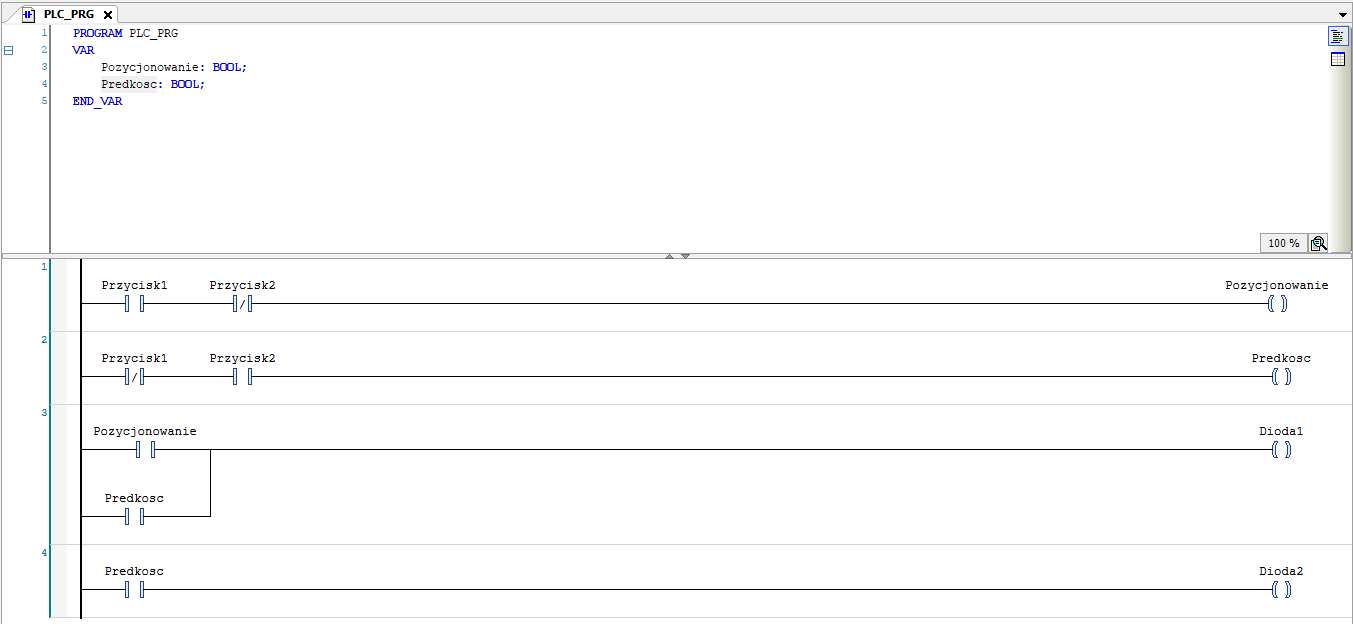
Zacznijmy od inicjalizacji przycisków oraz diod. W pierwszych dwóch networkach deklarujemy, jaka sekwencja przycisków musi być naciśnięta, aby dana dioda się zapaliła, a wynik przypisujemy do nowo stworzonej zmiennej „Pozycjonowanie” oraz „Predkosc”. Miary łączymy odpowiednio z naszymi wyjściami jakimi jest Dioda1 oraz Dioda2. Tak naprawdę czwarty network jest zbędny, gdyż Dioda2 można od razu dołączyć na wyjściu drugiego networka, obok zmiennej „Predkosc”. Wykorzystałem go jednak dla lepszego zobrazowania logiki.

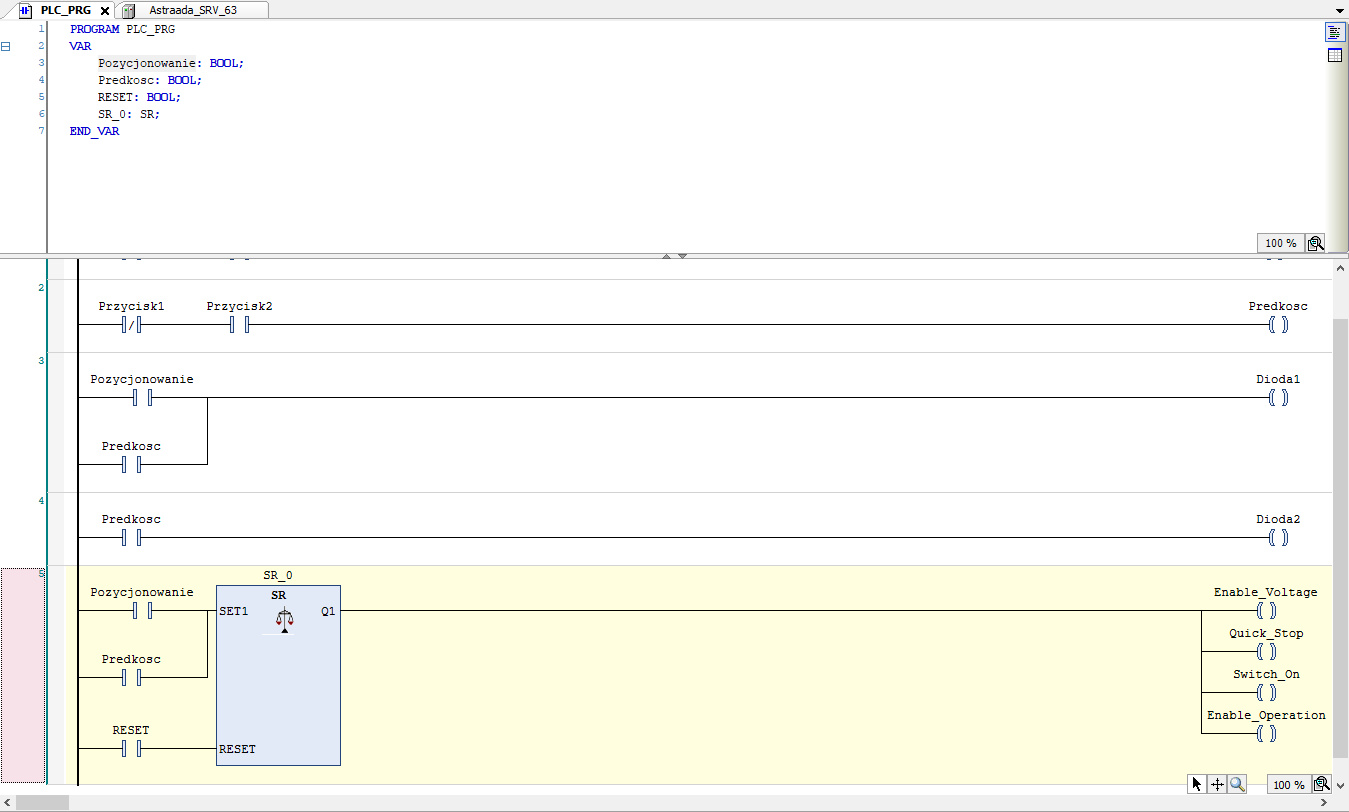
Zmienna „Pozycjonowanie” ma odpowiadać za wszystkie składowe elementy dotyczące sterowania w trybie pozycji, które zadeklarowaliśmy w EtherCAT I/O Mapping urządzenia podrzędnego. Analogicznie musimy pomyśleć o zmiennej „Predkosc”. Chodzi nam póki co jedynie o wartości binarne, czyli bity odpowiedzialne za przygotowanie serwonapędu do pracy. Mowa między innymi o: Enable Voltage, Quick Stop, Switch On, Enable Operation. Musimy uwzględnić również sposób wyłączania tych wartości. Skorzystamy, więc z bloku Set-Reset oraz stworzymy zmienną RESET, która przy jej wywołaniu będzie odpowiedzialna za to działanie.

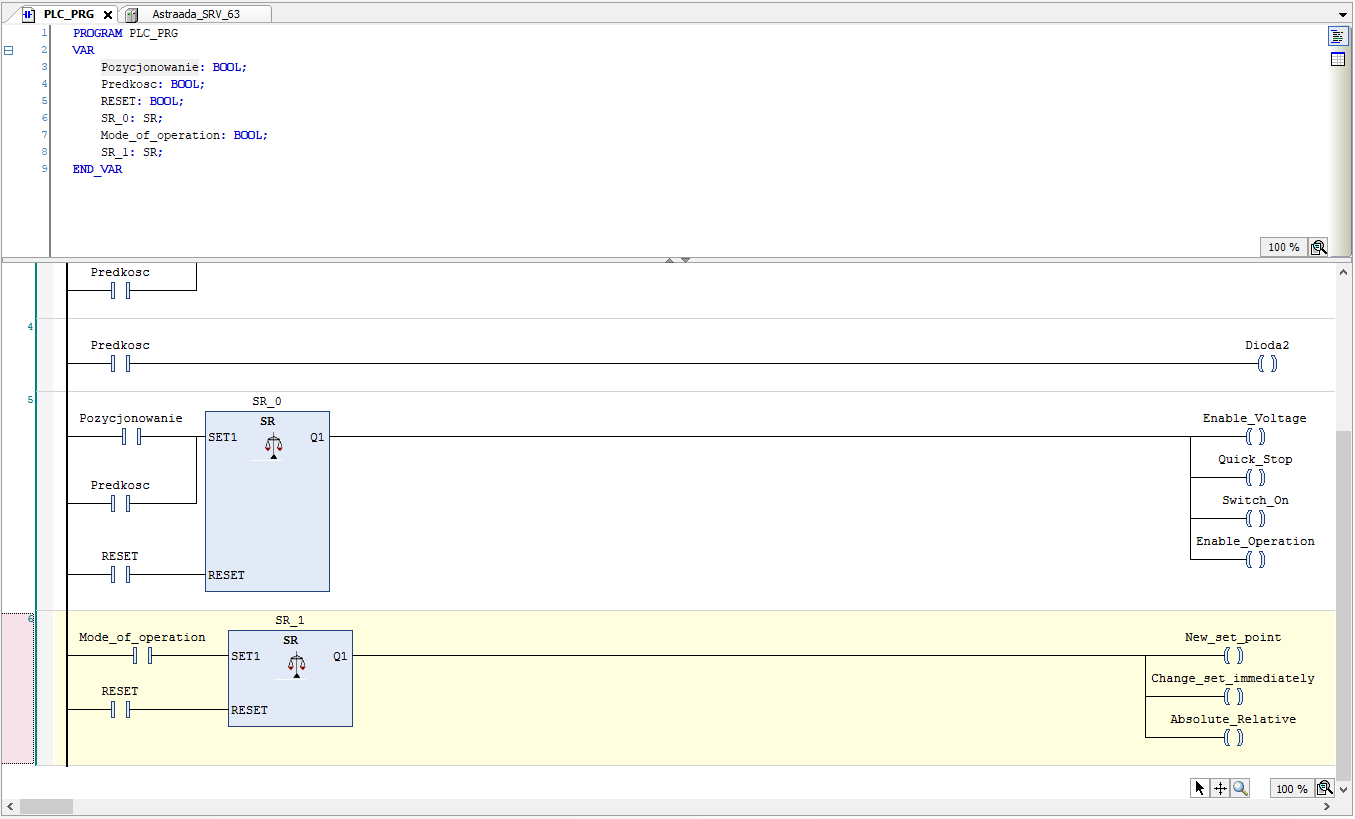
Wróćmy teraz do momentu, gdy przedstawiałem „ręczny” sposób sterowania w trybie pozycji. Zwróciliśmy tam uwagę na fakt, iż po włączeniu 4 pierwszych bitów i zadeklarowaniu wartości danych musimy odnieść się do kolejnych 3 bitów, aby sterować pozycją. Mowa tutaj o bicie 4 (New set-point), 5 (Change set immediately) oraz 6 (Absolute/Relative). Pamiętaj o kolejności deklaracji odpowiednich elementów, przyda się to w końcowej fazie projektu podczas testowania.
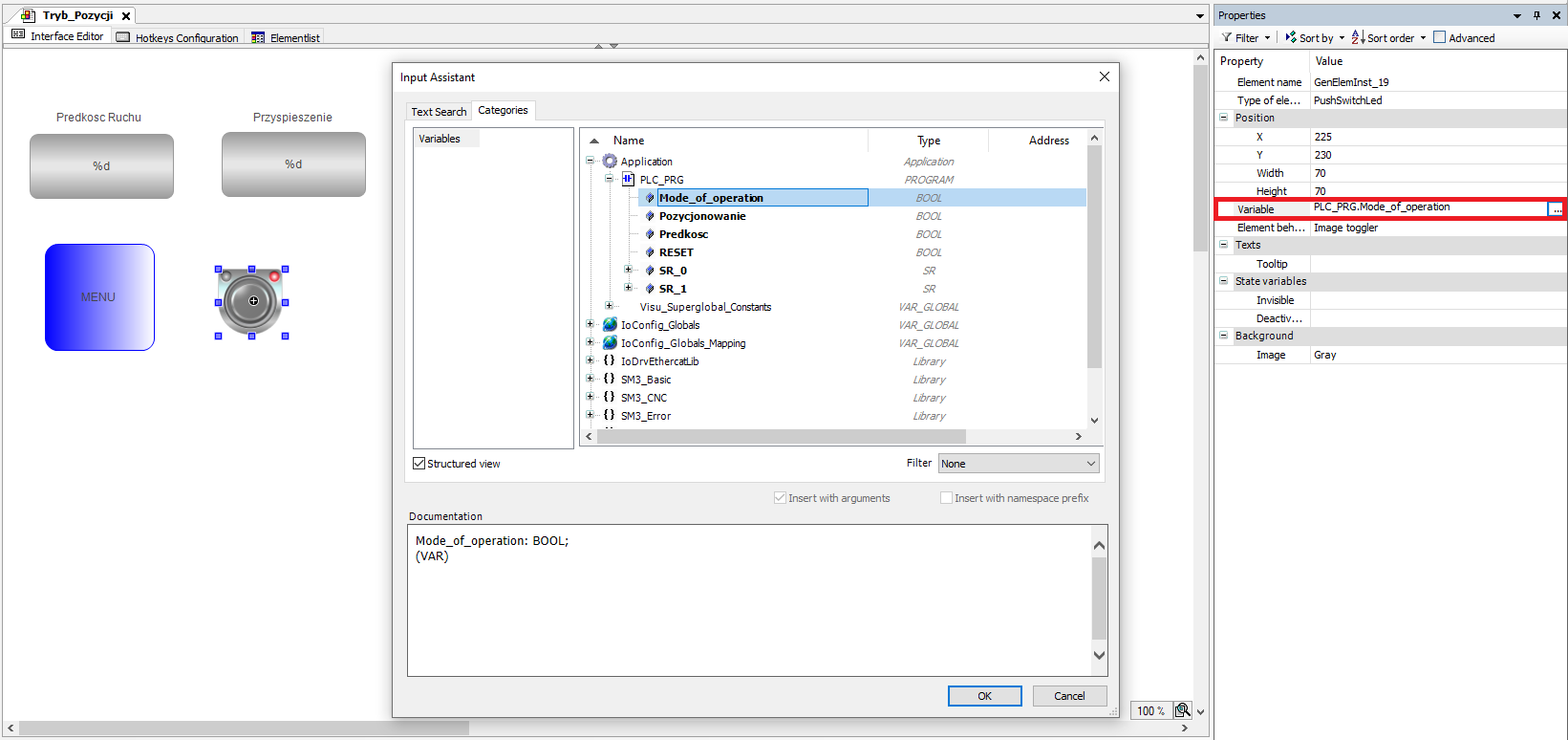
Teraz utwórzmy zmienną „Mode_of_operation” służącą do włączania właśnie tych następnych bitów
z uwzględnieniem możliwości ich wyłączenia poprzez „RESET”.

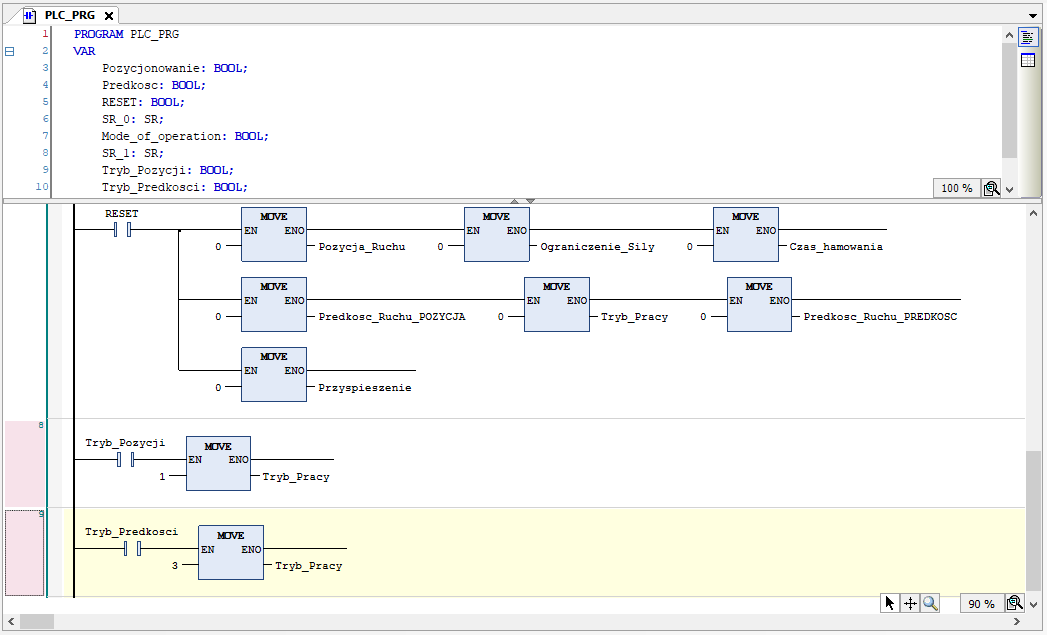
Wróćmy jeszcze do zmiennej „RESET”. Musimy stworzyć odpowiednią logikę, dzięki której wyzerujemy wszystkie wartości wpisane do zmiennych w panelu HMI. W celu przypisania liczby 0, za każdorazowym wywołaniem „RESET” użyję bloków „MOVE”.

Ostatnią rzeczą, którą chcemy zrobić, jest ustawienie odpowiedniej wartości dla trybu pracy w zależności od wybranego przycisku na panelu HMI. Uprości to nasze działania oraz zapobiegnie pomyleniu się podczas dobieraniu parametrów. Stwórzmy nowe zmienne binarne „Tryb_Pozycji” oraz „Tryb_Predkosci”, odnoszące się do naszych przycisków. Do pierwszego bloku przypisujemy wartość 1 odpowiedzialną za sterowanie w trybie pozycjonowania, natomiast do drugiego liczbę 3 odpowiedzialną za pracę w trybie prędkości.

Świetnie, zakończyliśmy tworzenie naszej logiki w języku drabinkowym! Przejdźmy teraz do wizualizacji naszego projektu. Stwórzmy ekrany, dzięki którym będziemy mieli kontrolę nad naszymi trybami sterowania w panelu HMI.
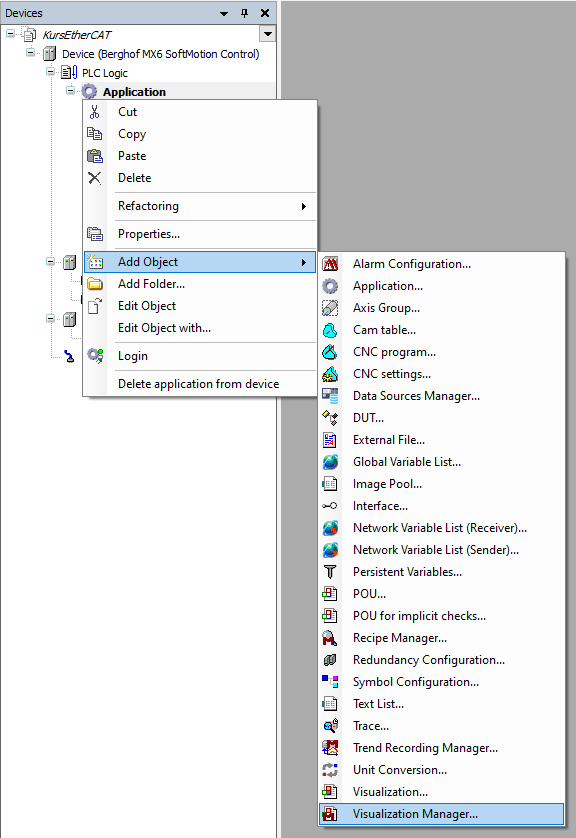
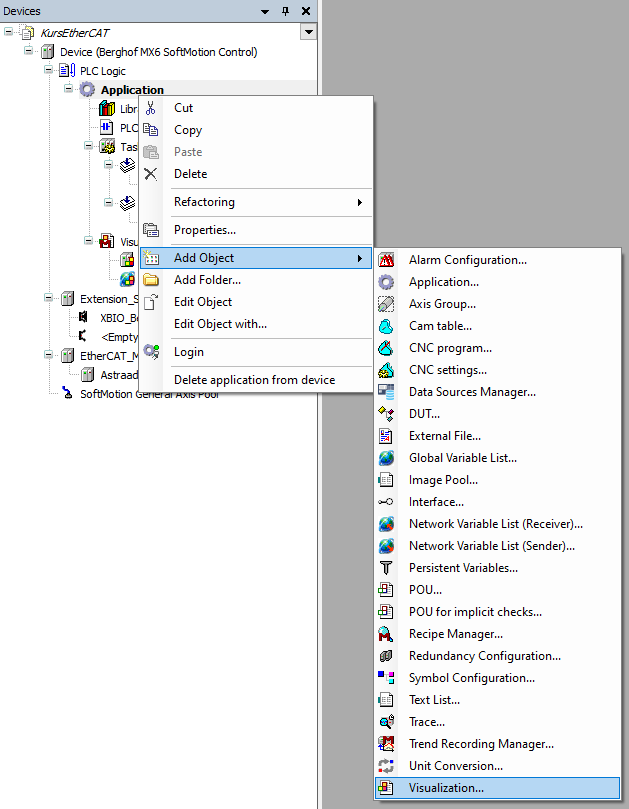
W drzewku projektu wybierz Application -> Add Object -> VisualizationManager.

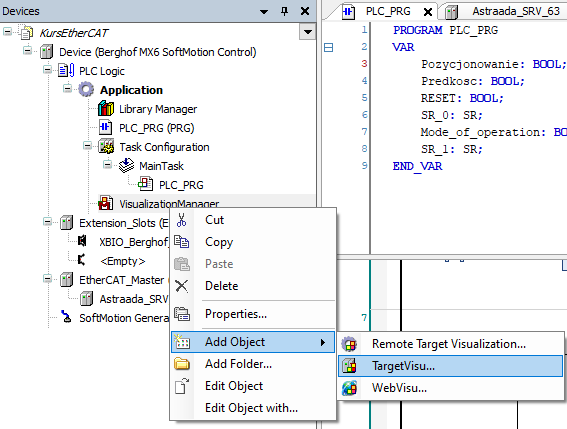
W menadżerze wizualizacji dodaj TargetVisualization, a jeśli chcesz uruchamiać wizualizację poprzez przeglądarkę internetową, wybierz WebVisualization.

Dodaj teraz trzy ekrany odpowiadające za tryb sterowania pozycją i prędkością oraz wizualizację służącą jako „Menu”, pozwalającą przełączać się między trybami.

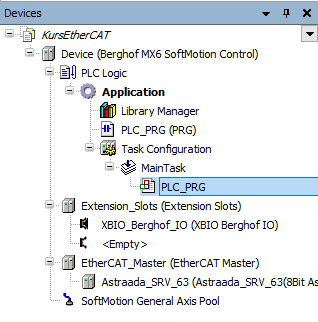
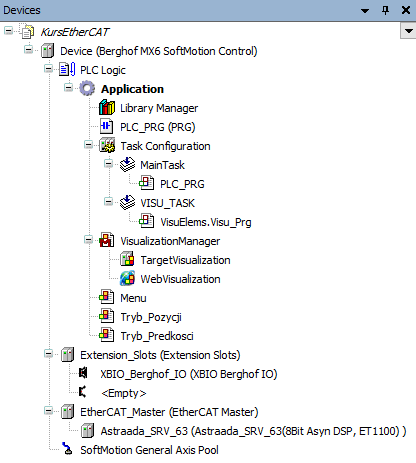
Po poprawnej konfiguracji, tak powinno wyglądać nasze drzewo projektu:

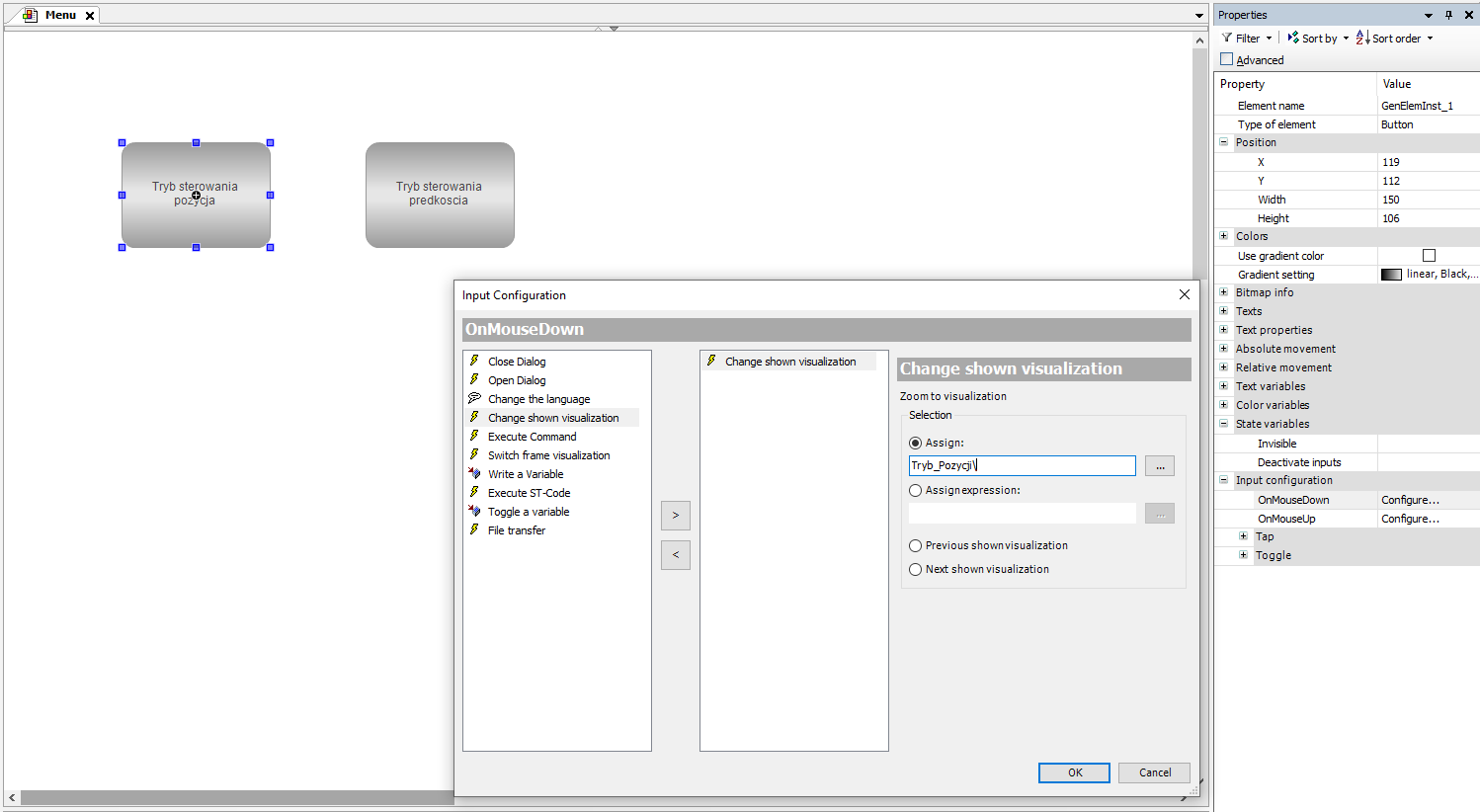
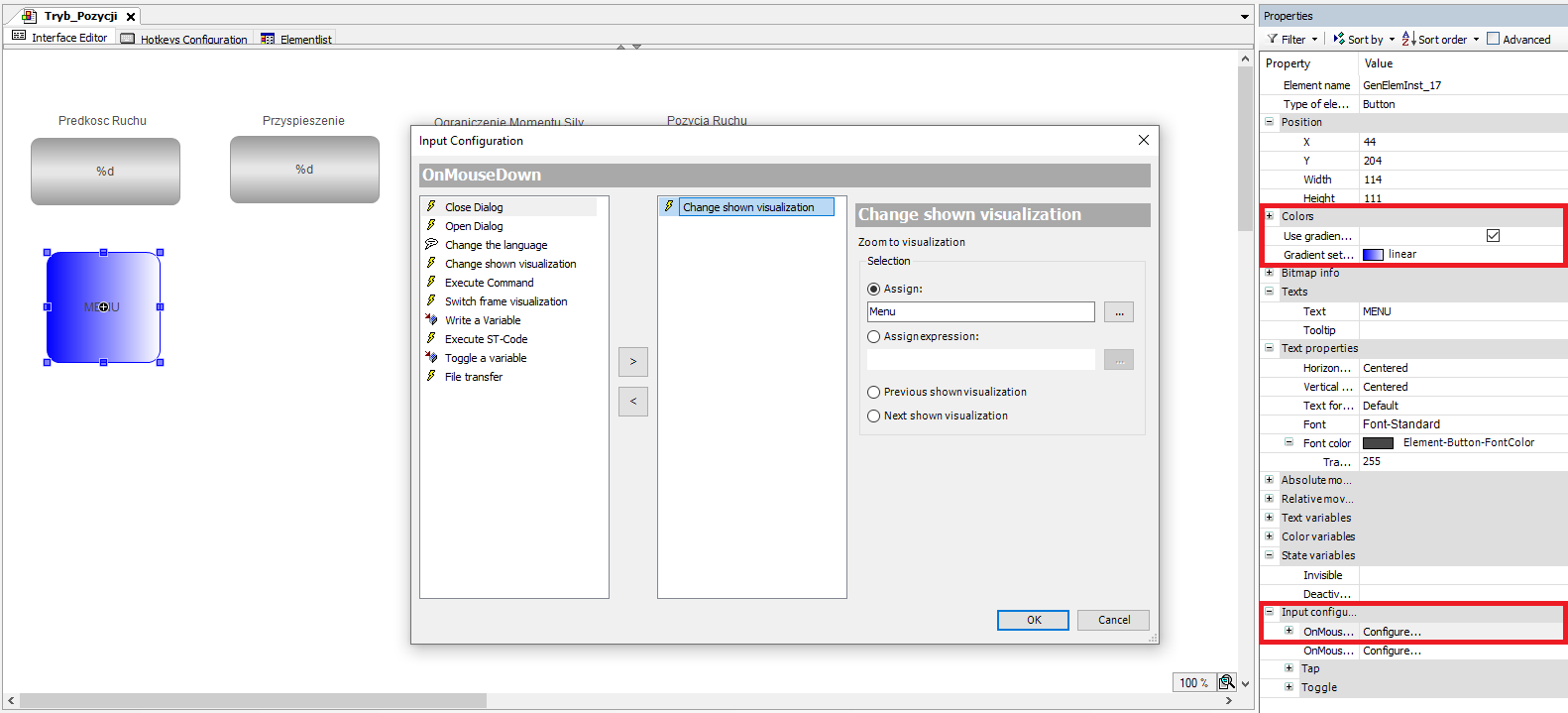
Rozpocznijmy od zobrazowania możliwości wyboru pracy dla danego trybu sterowania. Utwórzmy więc w zakładce „Menu” dwa bloki typu „Button” i nazwijmy je odpowiednio. Następnie przypiszemy im okna, do których wizualizacja ma nas przenieść po wybraniu danego przycisku. Wykorzystamy do tego opcję Change shown visualization w zakładce Input configuration. W oknie Section przypisz ekran.

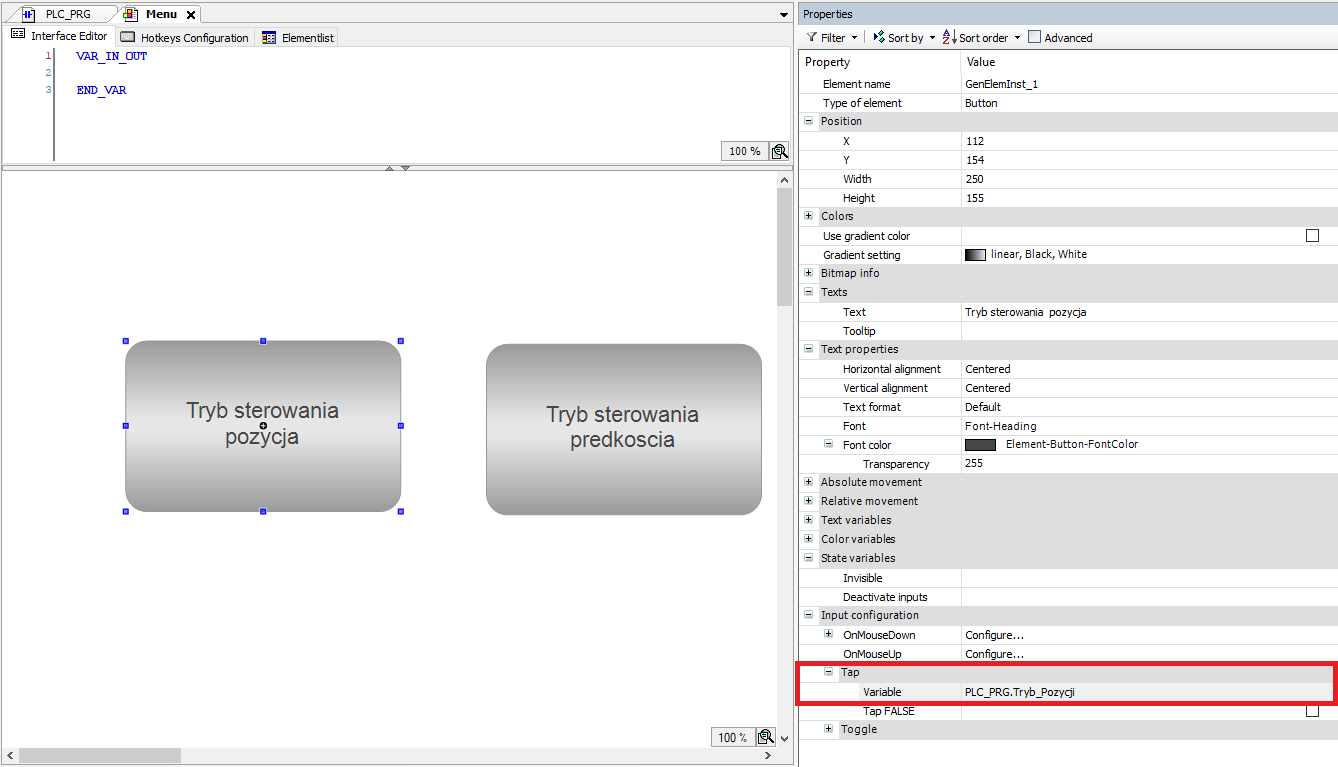
Musimy teraz wrócić do ostatnich kroków, które realizowaliśmy w języku drabinkowym. Odnosząc się do stworzonych zmiennych będziemy mieli możliwość przypisania odpowiedniego trybu pracy w zależności od wybranego przycisku. Zrealizujemy to poprzez zakładkę Tap, odnosząc się do wartości zawartych w „PLC_PRG”.

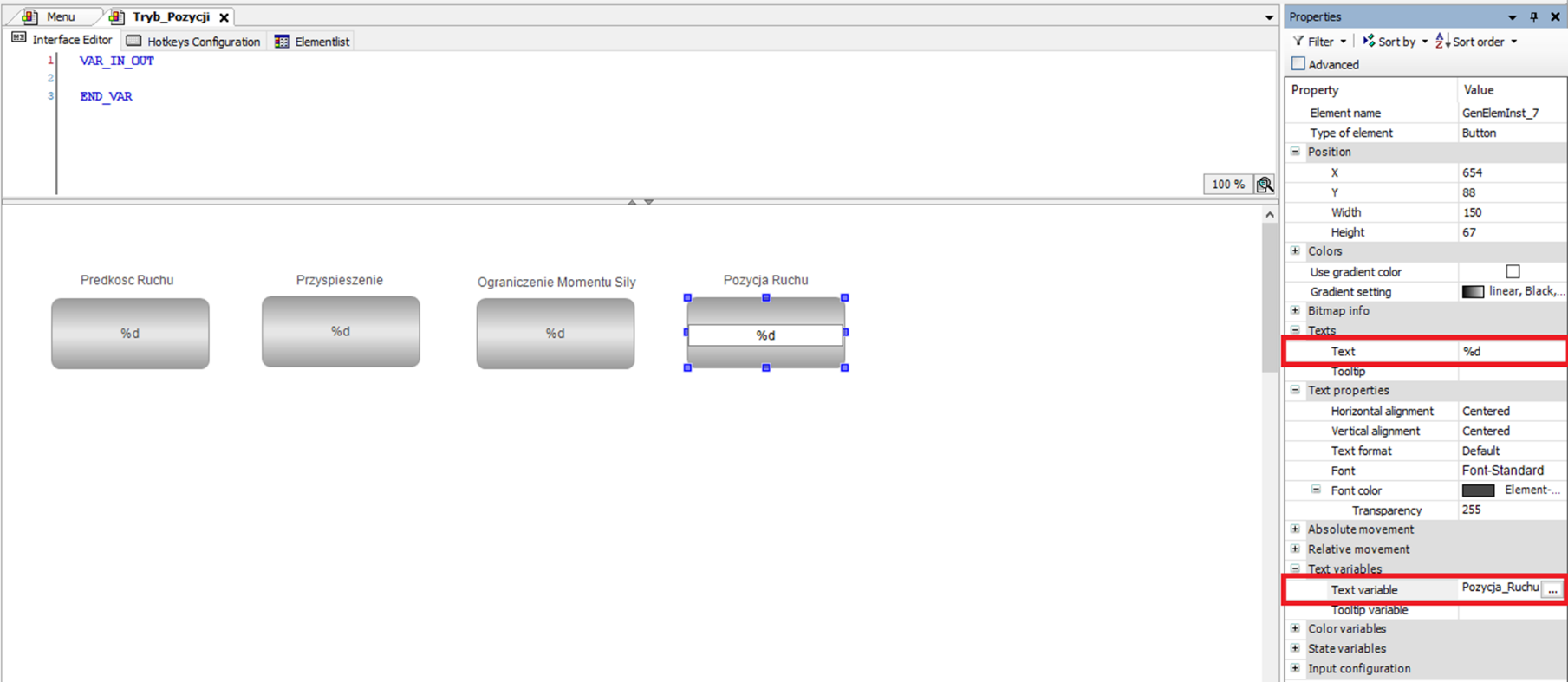
Zobaczmy, w jaki sposób powinien wyglądać nasz ekran dla pracy w trybie sterowania pozycją. Musimy uwzględnić wszystkie zmienne liczbowe oraz odnieść się do logiki, którą zadeklarowaliśmy z wykorzystaniem języka LD. Analogicznie, jak w „Menu”, tworzymy przyciski, które będą odpowiedzialne za:
| Podpis przycisku | Nazwa zmiennej |
| Predkosc Ruchu | Predkosc_Ruchu_POZYCJA |
| Przyspieszenie | Przyspieszenie |
| Ograniczenie momentu sily | Ograniczenie_Sily |
| Pozycja Ruchu | Pozycja_Ruchu |
Z tą różnicą jednak, że w blokach nie przypisujemy nazwy tak jak poprzednio, a wyrażenie „%d”, dzięki któremu mamy rzeczywisty podgląd na zmieniające się wartości liczbowe danych zmiennych. Odniesienie do danej zmiennej musi zostać uwzględnione w Text variable, znajdującej się w zakładce Text variables.

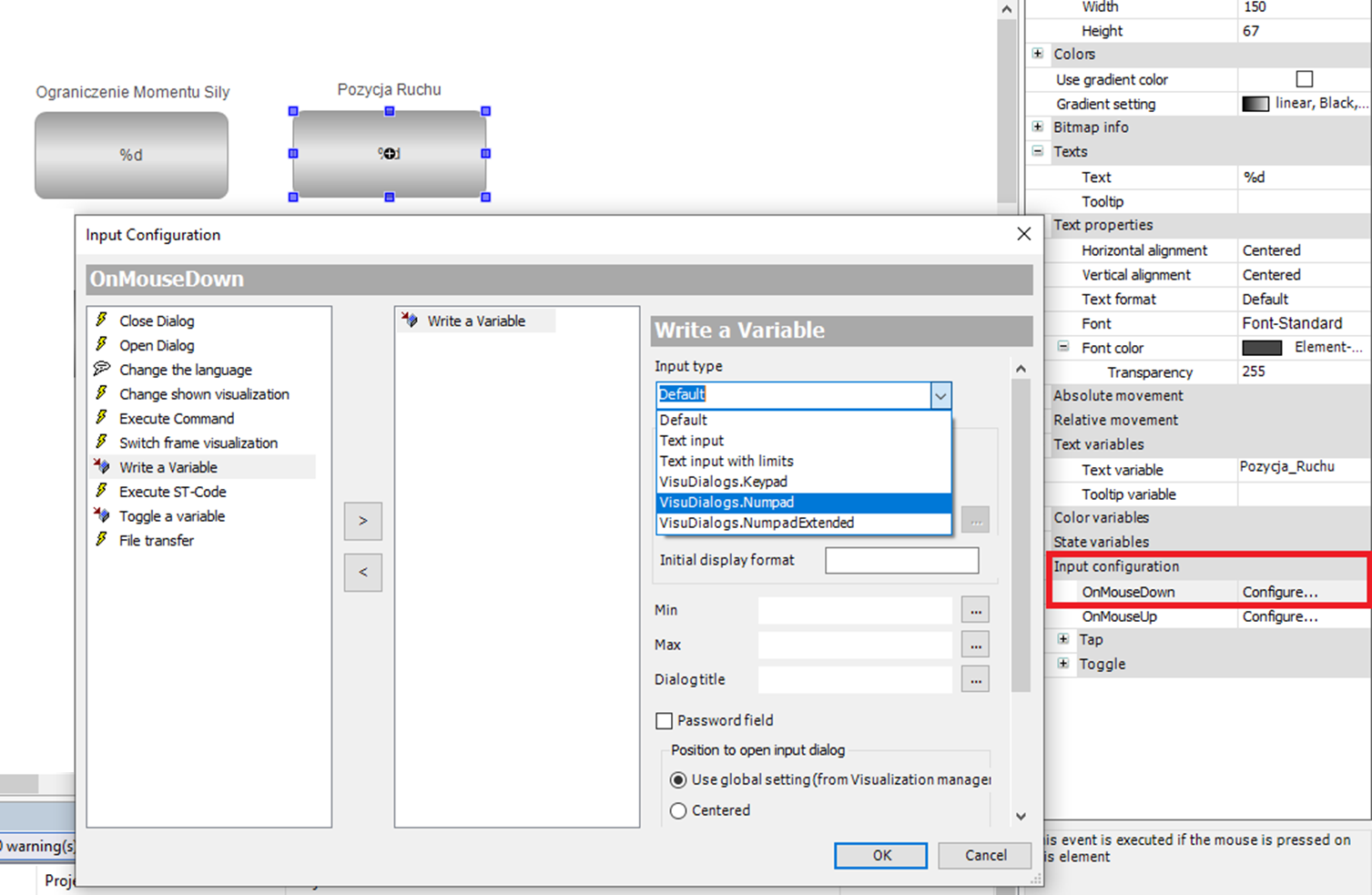
W celu przypisywania dowolnych wartości na bieżąco, musimy zadeklarować klawiaturę dla każdego przycisku.

Stwórzmy teraz dodatkowy przycisk, pozwalający nam wrócić do głównego ekranu odpowiadającego za wybór trybu pracy. Schemat działania jest analogiczny, jak poprzednio w przypadku przycisków znajdujących się w „Menu”. Możemy dodać również kolor w celu urozmaicenia naszego ekranu.

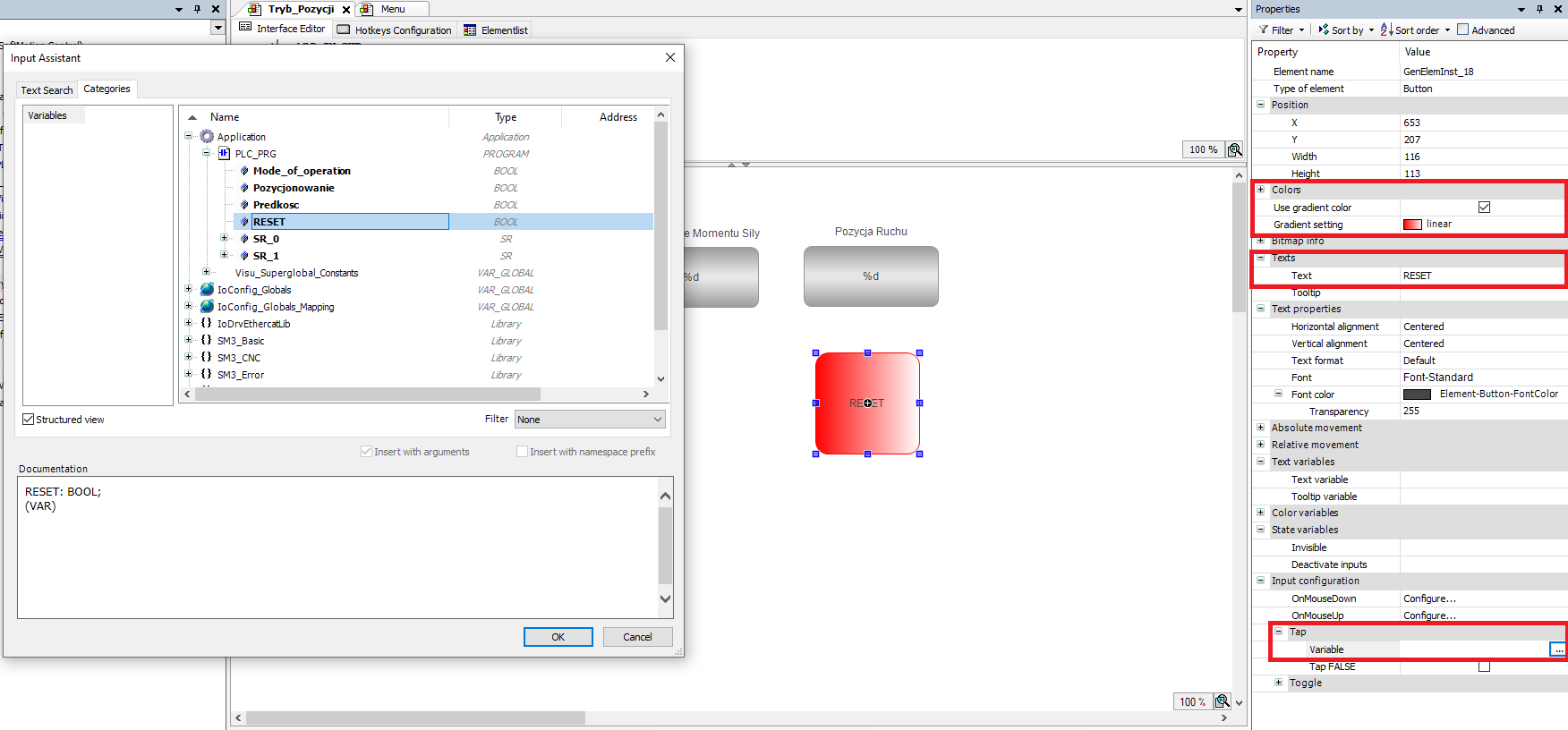
Następnie przygotujmy przycisk RESET, dzięki któremu usuniemy wszystkie wartości wybrane z klawiatury. Nadajmy mu kolor i nazwę analogicznie do bloku „MENU”. W celu odniesienia się do naszej stworzonej logiki, wyszukaj zmienną RESET w Variable dla Tap.

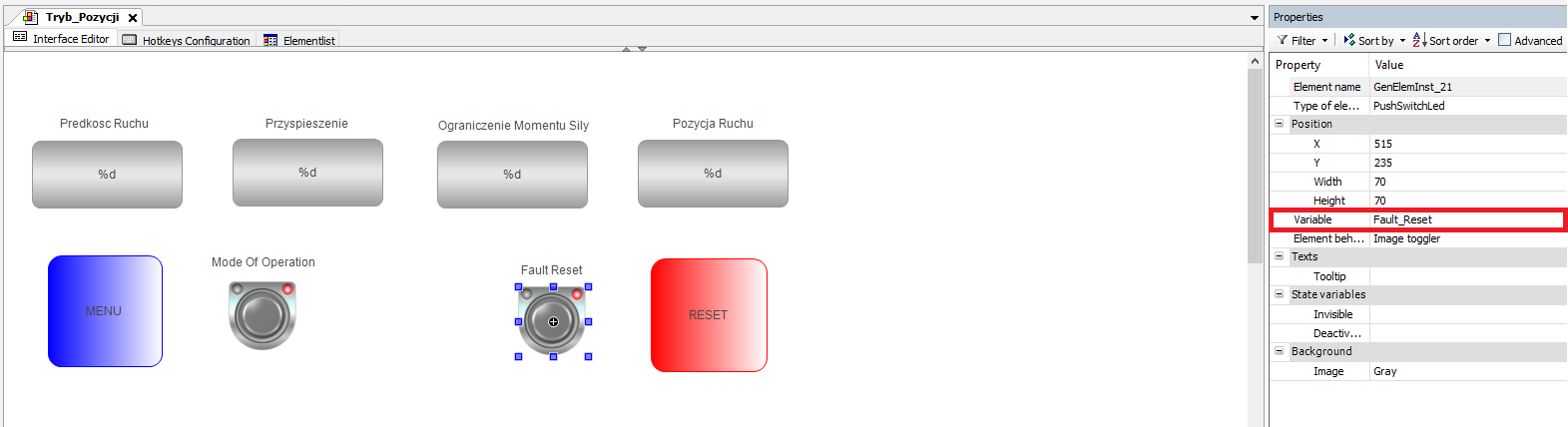
Dodamy jeszcze dwa istotne przyciski. Jeden posłuży nam za przeprowadzenie poprawnego włączenia pracy serwonapędu w trybie sterowania pozycją. Drugi natomiast będzie miał charakter podobny do stworzonego przycisku RESET z tą różnicą, że używamy go jedynie w momencie błędu o kodzie Er22-0, wyświetlonego na cyfrowym ekranie serwowzmacniacza. Będzie on zamieniał nam Bit7 w Control Word z False na True, w celu zresetowania błędu odnoszącego się do nieutrzymania pozycji na skutek zadania zbyt małego momentu.
Poczytaj więcej o serwonapędach Astraada.
W oknie Visualization ToolBox z grupy Lamps/Switches/Bitmaps wybieramy przykładowo PushSwitchLed. Następnie przypisujemy Mode_of_operation, dzięki któremu mamy możliwość włączenie bitu 4 (New_set_point), 5 (Change_set_immediately) oraz 6 (Absolute_Relative).

Analogicznie utwórzmy kolejny przycisk, jednak w tym przypadku docelowo odnoszący się do bitu, a nie do wcześniej stworzonej zmiennej.

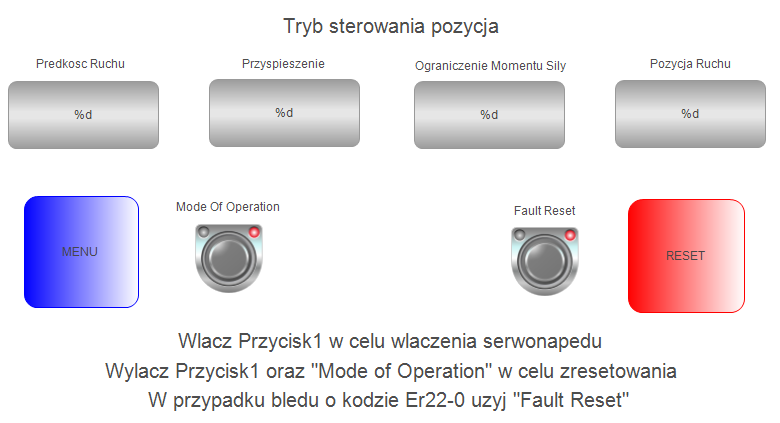
Ostatnim elementem, jaki zrealizujemy w oknie służącym do zadawania wartości dla pracy w trybie sterowania pozycją, będzie uwzględnienie istotnych komunikatów. Posłużą za drobną instrukcję dla osoby obsługującej nasz zaprogramowany serwonapęd. Finalna wersja ekranu powinna zostać przedstawiona w poniższy sposób.

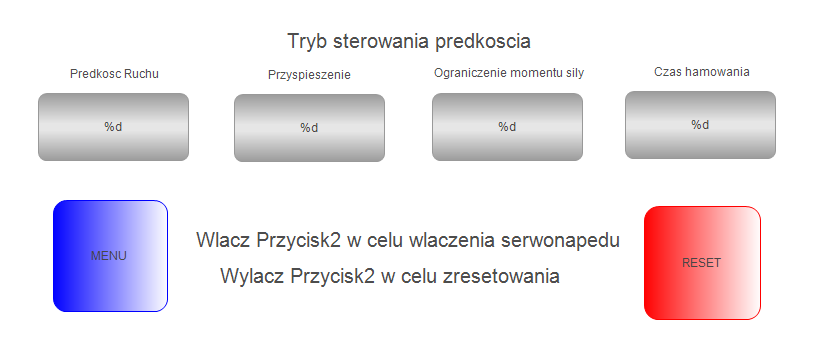
Przejdźmy teraz do wizualizacji „Tryb_Predkosci”. Nasz ekran będzie wyglądał bardzo podobnie do wcześniejszego, z tą różnicą, że przypiszemy odpowiednie zmienne odpowiedzialne za sterowanie prędkością oraz zbędne będzie inicjalizowanie przycisków „Mode Of Operation”, jak i „Fault Reset”, gdyż po prostu w tym trybie odniesienie do tych bitów jest zbędne.
Tak jak poprzednio zacznij od stworzenia 5 bloków typu „Button”, a następnie przypisz im prawidłowe zmienne w sposób analogiczny, jak poprzednio. Pomoże Ci w tym tabela zamieszczona poniżej.
| Podpis przycisku | Nazwa Zmiennej |
| Predkosc Ruchu | Predkosc_Ruchu_PREDKOSC |
| Przyspieszenie | Przyspieszenie |
| Ograniczenie momentu sily | Ograniczenie_Sily |
| Czas hamowania | Czas_hamowania |
Następnie dodaj przycisk „Menu”, odpowiedzialny za powrót do głównego ekranu, oraz przycisk RESET, odpowiedzialny za zerowanie wybranych z klawiatury wartości. Możesz dopisać również krótki instruktaż według uznania.
Wizualizacja trybu pracy odpowiedzialnego za sterowanie prędkością powinna wyglądać w taki oto sposób:

Świetnie, ukończyliśmy tworzenie naszej aplikacji!
Załaduj projekt, a niebawem będziesz w stanie przetestować działanie serwonapędu dla różnych wielkości przypisanych do zmiennych. Pamiętaj o poprawnej kolejności włączania oraz przydzielania wartości, w przeciwnym razie nie będziesz w stanie uzyskać oczekiwanych rezultatów. W razie wątpliwości wróć do części pierwszej tego odcinka.
Sprawdź ofertę serwonapędów w sklepie internetowym firmy ASTOR.

Autor kursu:
Marcin Ryznar
Student Akademii Górniczo-Hutniczej w Krakowie, na kierunku Automatyka i Robotyka