Jak zaprojektować interfejs graficzny? Podstawowe obiekty graficzne wykorzystywane w systemach HMI
Kurs programowania paneli HMI odc. 4
Kontakt w sprawie artykułu: Mateusz Fas - 2020-04-08

Podczas kursu dowiesz się m.in.:
- Jakie obiekty graficzne warto poznać na początku (zbiornik, mikser, zawór, wykres słupkowy, lampa sygnalizacyjna, rurociąg)
- Jak dostosować rozmiar i wygląd obiektów graficznych.
W poprzednim artykule z cyklu „Jak dodawać i edytować ekrany operatora? |Kurs Programowanie paneli HMI odc.3” poznałeś/aś sposoby dodawania i konfigurowania ekranów aplikacji. Dowiedziałeś/aś się również, jak skompilować projekt oraz uruchomić jego symulację offline.
W tej części kursu rozpoczniesz tworzenie właściwej aplikacji na panel operatorski, którą będziesz z czasem rozbudowywał/a o kolejne funkcje. Będzie to aplikacja sterująca procesem mieszania kolorów z trzech zbiorników: czerwonego, zielonego oraz niebieskiego.
Programowanie paneli HMI – kurs dla automatyków
1. Jak stworzyć pierwszy projekt na panel HMI? 2. Jak skonfigurować ustawienia aplikacji? Interfejs i podstawowe funkcje środowiska deweloperskiego. 3. Jak dodawać i edytować ekrany operatora? 4. Jak zaprojektować interfejs graficzny? Podstawowe obiekty graficzne wykorzystywane w systemach HMI. 5. Jakie typy zmiennych wykorzystywane są w panelach operatorskich? 6. Co to są makra i jak wykorzystać je w aplikacji HMI? 7. Jak skonfigurować alarmy w panelach operatorskich? 8. Jak utworzyć i modyfikować receptury? 9. Jak wprowadzić automatyzację pracy aplikacji? 10. Jak dodać funkcję rejestrowania plików procesowych? Jak zapisywać dane? 11. Jak zapewnić komunikację ze sterownikiem PLC? Konfiguracja driverów. 12. Jak ograniczyć dostęp do aplikacji? Hasła operatorskie. 13. Jakie dodatkowe funkcjonalności mogą być przydatne przy projektowaniu aplikacji? 14. Podsumowanie. Jak efektywnie programować panele operatorskie?Komunikacja paneli HMI Astraada z produktami innych producentów
1. Komunikacja paneli Astraada HMI ze sterownikami Siemens S7-1200 2. Komunikacja sterownika Siemens LOGO! z panelem Astraada HMI za pomocą protokołu Modbus TCP 3. Komunikacja sterownika Horner APG z panelem Astraada HMI 4. Komunikacja sterownika Emerson VersaMax z panelem Astraada HMI 5. Komunikacja sterownika Astraada One z panelem Astraada HMIDodawanie elementów graficznych do aplikacji
Dodaj obiekt Picture Object, który znajdziesz w zakładce Draw > Picture.
Umieść obiekt na ekranie i wejdź w jego ustawienia, klikając na niego dwukrotnie kursorem myszy (obiekt będzie przezroczysty, ponieważ nie ma jeszcze przypisanej żadnej grafiki). W zakładce Name wybierz opcję Select/Import from Library (środkowy przycisk).
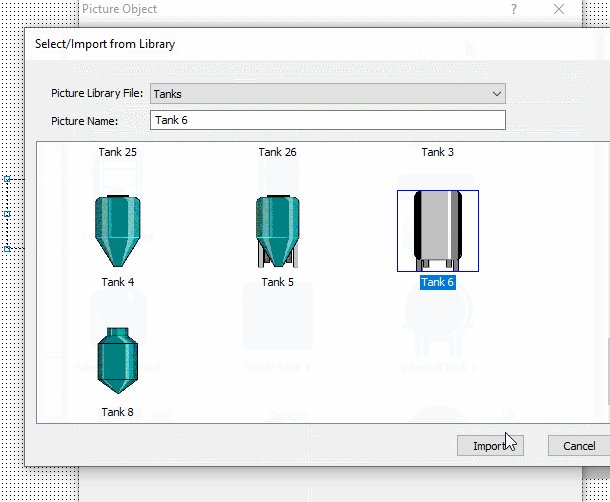
Następnie wybierz z menu Picture Library File opcję Tanks. Wybierz obiekt o nazwie Tank 6 i wstaw go na ekranie. Aby usunąć białe tło, zaznacz opcję Transparent. Pamiętaj, aby za każdym razem zaznaczać opcję Fit to Object, ponieważ dzięki temu domyślnie dodawana grafika zachowa swój oryginalny rozmiar i nie będziesz mógł/mogła jej dopasować do okna.

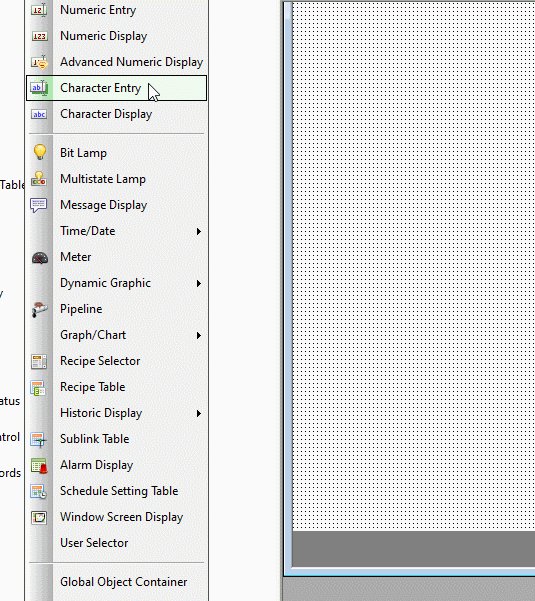
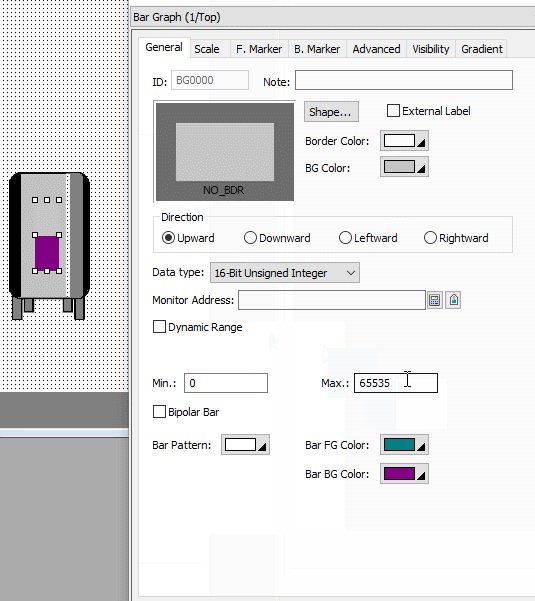
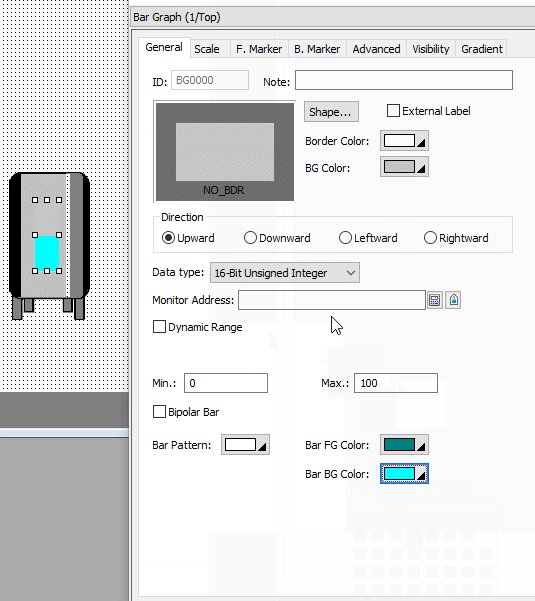
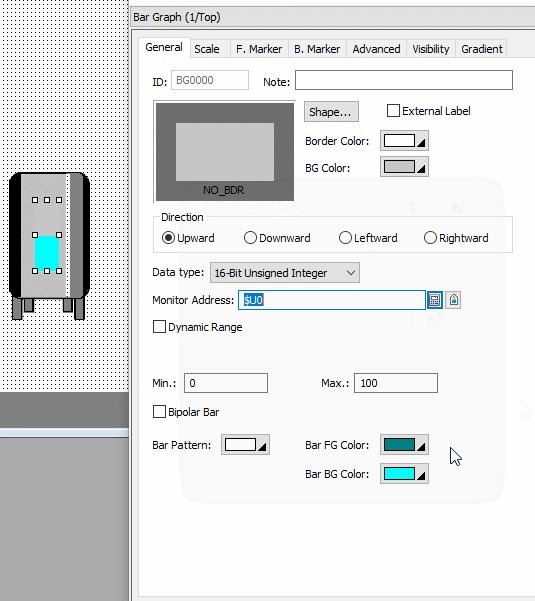
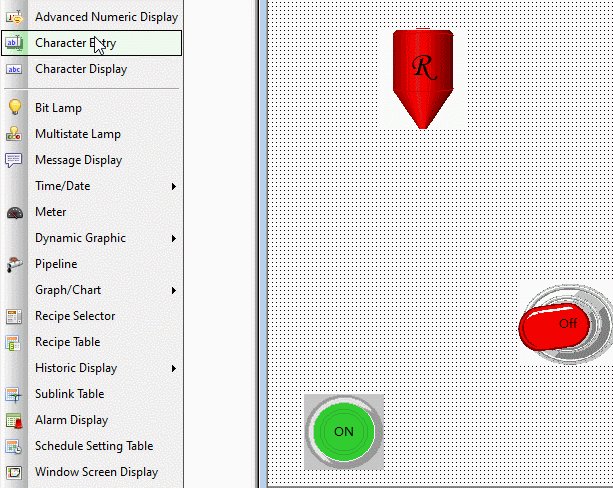
Następnie z górnego menu wybierz wykres słupkowy, który znajdziesz w Object > Graph/Chart > Bar Graph. Umieść go na zbiorniku i skonfiguruj. W ten sposób zobrazujesz poziom substancji w zbiorniku. Skonfiguruj parametry obiektu tak, jak poniżej:

Zwróć uwagę na rozwijane menu, znajdujące się na samej górze, dzięki któremu możesz wybrać, którym obiektem chcesz aktualnie zarządzać. Następnie dodaj obiekt typu Picture Object na ekranie.
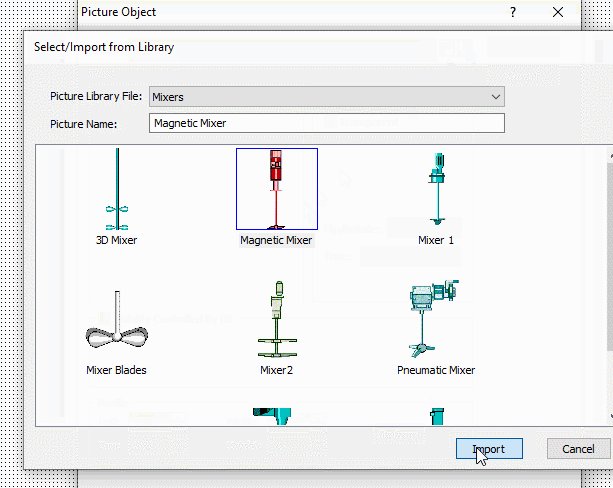
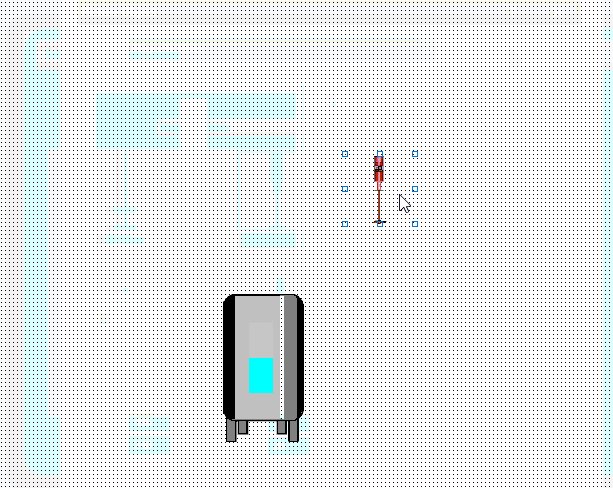
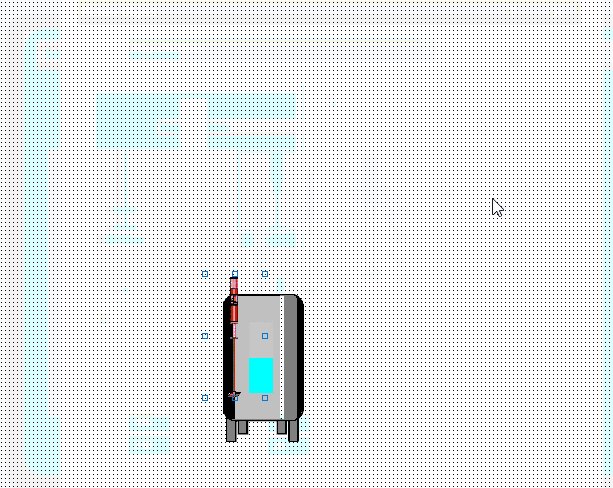
Wejdź ponownie w bibliotekę obiektów graficznych i wybierz grupę Mixers, a z niej wskaż Magnetic Mixer. Podobnie jak w poprzednim kroku, dostosuj rozmiar i wygląd obiektu.

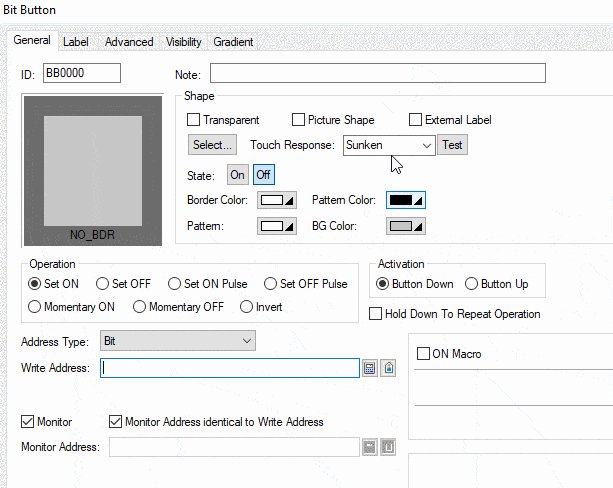
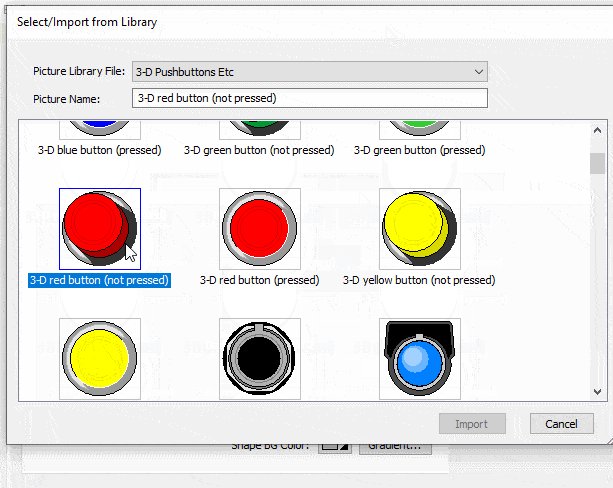
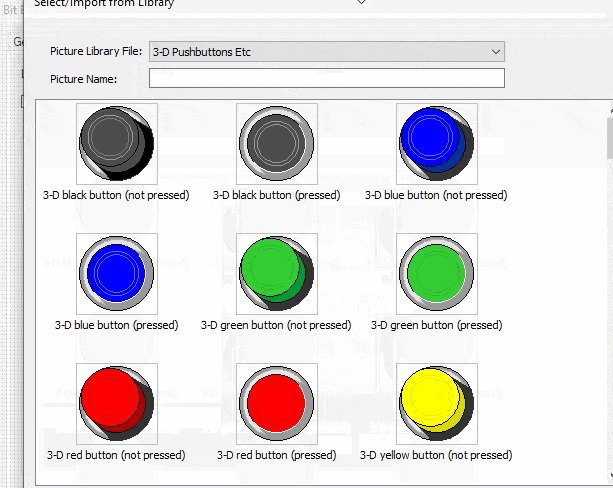
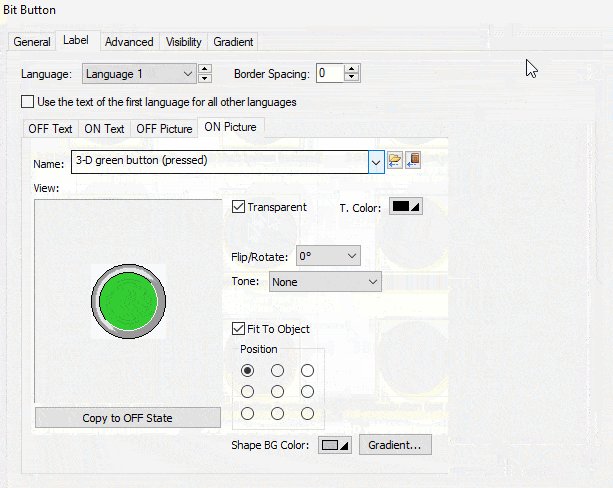
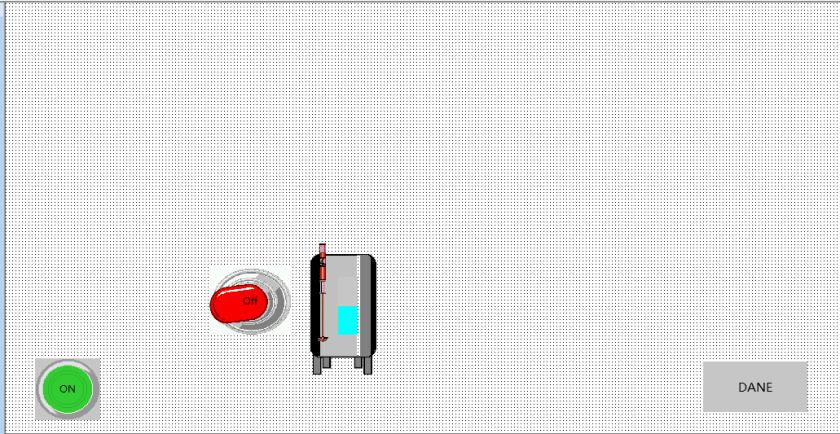
Dodaj przycisk do startu działania programu, wybierając Object > Bit Button z górnego menu. Następnie w zakładce Label przypisz odpowiednie grafiki dla stanów ON Picture i OFF Picture. Znajdziesz je w tej samej bibliotece co poprzednio, w folderze 3D Pushbuttons. Pamiętaj o funkcjach Transparent i Fit To Object.

Analogicznie dodaj obiekt Bit Lamp wybierając odpowiednie grafiki z folderu Lights. Rozmieść obiekty na ekranie jak poniżej.

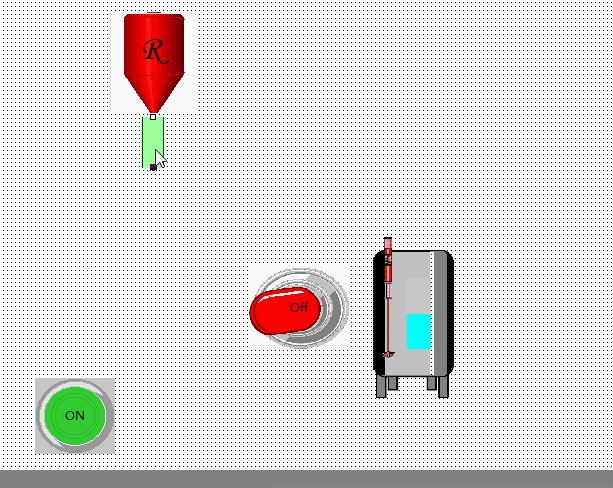
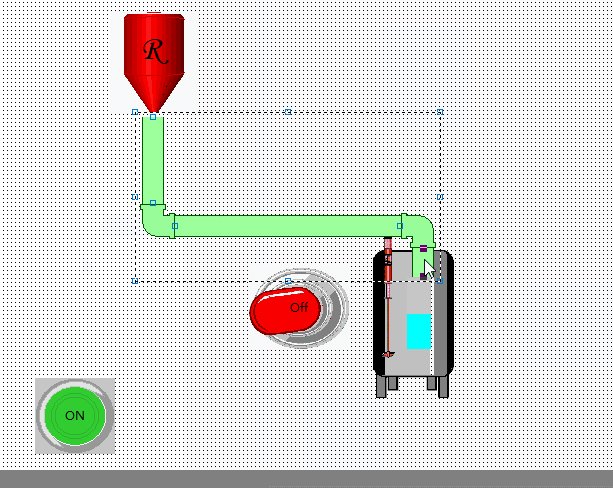
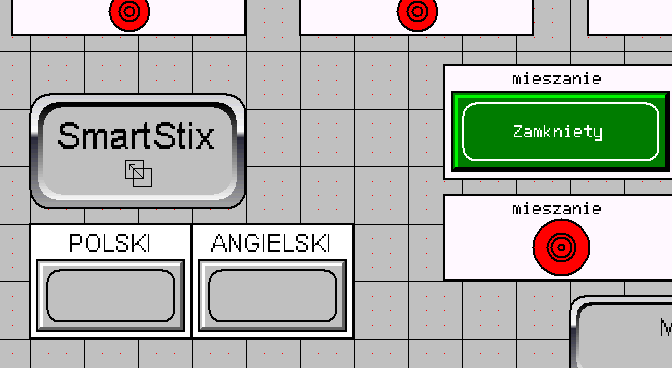
Teraz dodaj kolejny obiekt graficzny przypominający zbiornik, znajdziesz go w zakładce Tanks1. Umieść go w lewym górnym rogu ekranu. Dostosuj rozmiar i parametry zaimportowanej grafiki oraz umieść na nowym kontenerze pole tekstowe, wybierając z górnego menu Draw > Text. Kliknij na pole tekstowe dwukrotnie i zmieniając parametry wyświetlanego tekstu dostosuj je tak, aby opis wyglądał tak jak na rysunku poniżej.

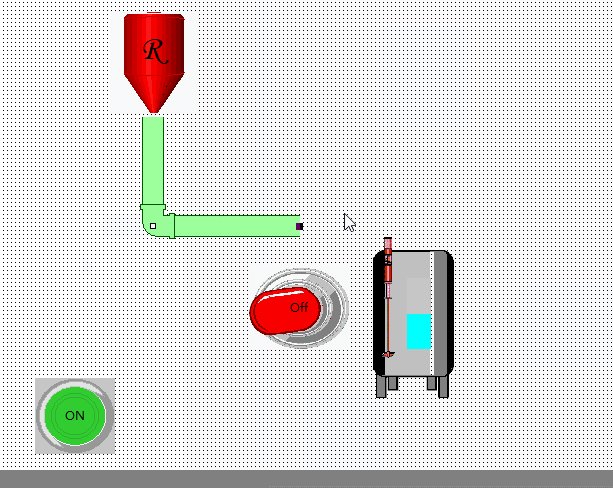
Skorzystaj teraz z opcji Pipeline, która znajduje się w zakładce Object w górnym menu. Z jej pomocą narysuj rurociąg, który połączy zbiornik z kontenerem oraz dostosuj jego parametry w ustawieniach.

Analogicznie poprowadź drugi rurociąg od dołu kontenera w prawą stronę ekranu, jako odpływ.
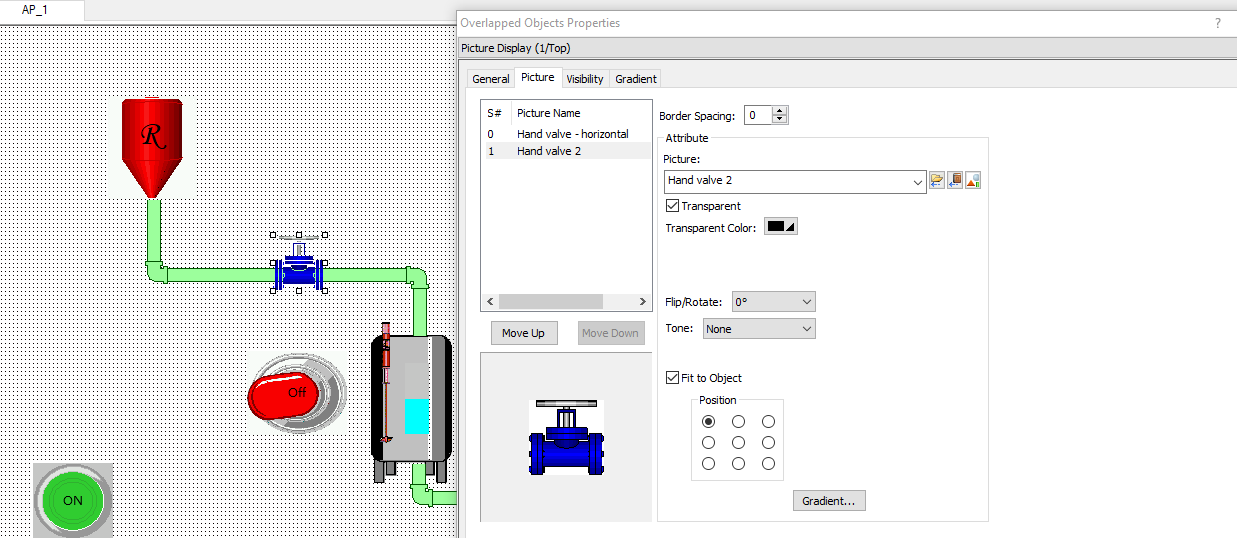
W następnym kroku dodaj grafiki przedstawiające zawory, podobnie jak wcześniej za pomocą funkcji Picture Display. Zacznij od parametrów graficznych, tzn. wybierz dla dwóch stanów obiektu dwie różne grafiki, wybierając tak jak poprzednio obiekty z biblioteki, kolejno: Hand valve – horizontal oraz Hand valve 2. Następnie w zakładce General przypisz monitorowaną zmienną $U10.1, w zależności od której będzie się wyświetlała jedna lub druga grafika.

Po skonfigurowaniu zaworu wyjdź z jego ustawień, skopiuj go (standardowo Ctrl+C) i wstaw kopię na drugim zestawie rur, który poprowadzony jest z dołu kontenera.
Wejdź w jego ustawienia i zmień tylko jego monitorowaną wartość zmienną na $U10.2, a następnie zaakceptuj wprowadzone zmiany. Po dodaniu oraz skonfigurowaniu zaworów.
Upewnij się, że o niczym nie zapomniałeś/aś, skompiluj program.
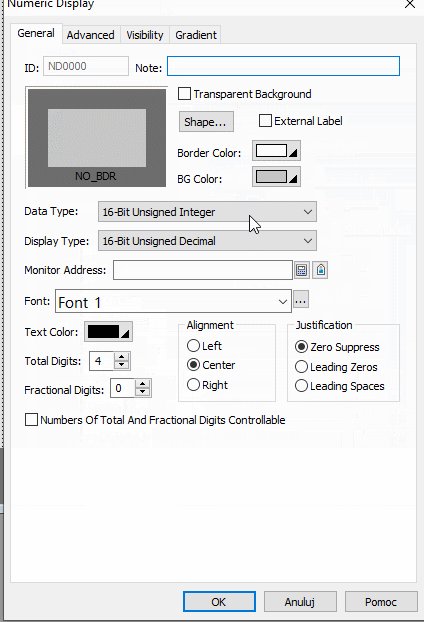
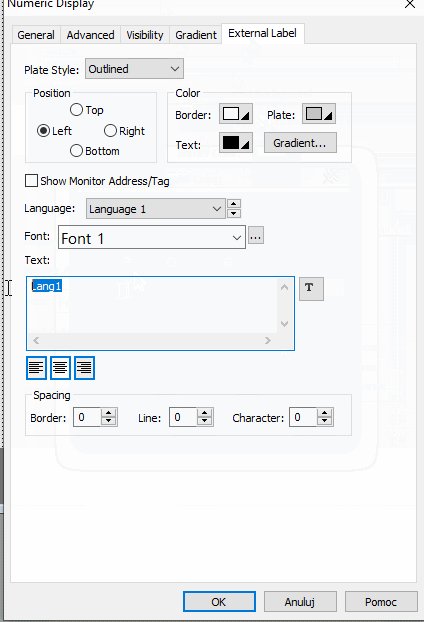
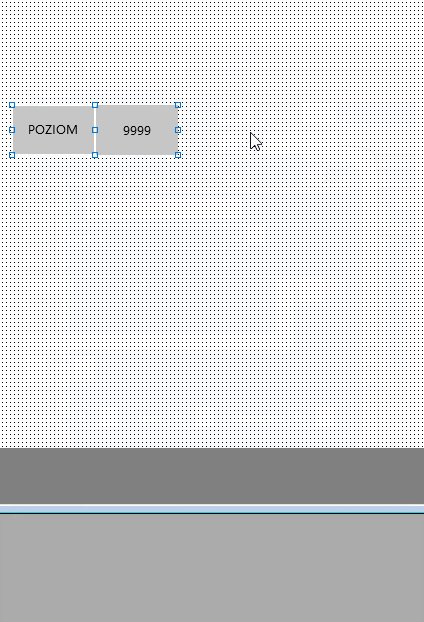
Przejdź teraz do ekranu DANE. Wstaw w nim obiekt Numeric Display i w jego ustawieniach przypisz mu Monitoring Adress jako $U0. Następnie, zaznacz opcję External Label w górnej części okna i wybierz nową zakładkę, która odpowiada tej opcji.

W polu Text wpisz POZIOM. Wartość wyświetlana będzie symulować poziom cieczy w głównym zbiorniku.
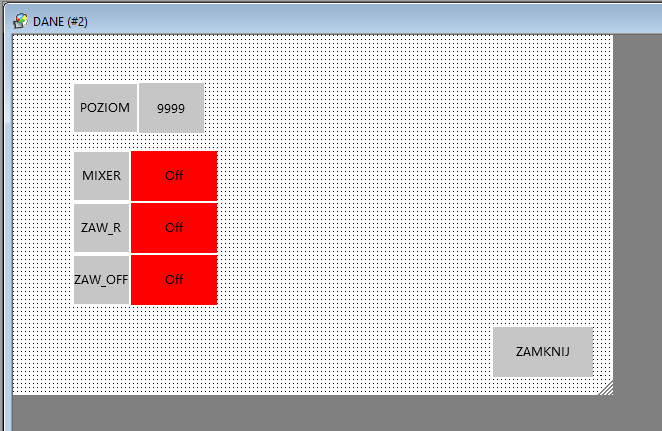
W podobny sposób dodaj następnie trzy lampy sygnalizacyjne (Bit Lamp). Przypisz do nich kolejno bity $U10.0, $U10.1 oraz $U10.2. Rozmieść je podobnie jak poniżej.

Testowanie programu w symulatorze offline
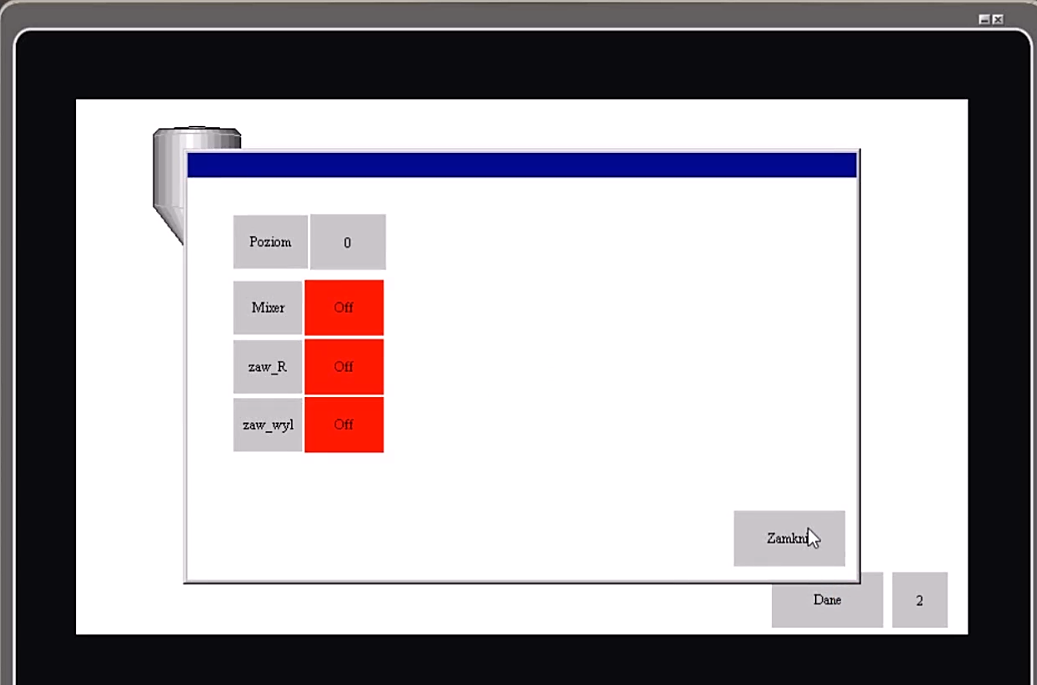
Zapisz, skompiluj i przetestuj program w symulatorze offline, aby sprawdzić czy dodane przez ciebie funkcje działają w sposób poprawny.
Jeśli wszystko jest w porządku, to w ekranie DANE po uruchomieniu programu powinieneś/powinnaś obserwować wszystkie trzy bit lampy w stanie niskim (kolor czerwony i komunikat OFF), a wartość POZIOM powinna wskazywać 0.

Materiały uzupełniające – dla tych, którzy chcą więcej:
W tym odcinku kursu poznałeś/aś bibliotekę elementów graficznych dostępnych w oprogramowaniu Astraada HMI CFG oraz sposób dodawania i edytowania obiektów graficznych na ekranie. W kolejnym odcinku poznasz zmienne oraz ich typy.
Jeżeli masz jakieś pytania na tym etapie kursu, napisz je w komentarzu – chętnie odpowiemy 🙂
W kolejnej części kursu „Jakie typy zmiennych wykorzystywane są w panelach operatorskich? | Kurs programowania paneli HMI cz.5” dowiesz się:
- co to są zmienne i do czego służą,
- jakie typy zmiennych są dostępne w panelach operatorskich,
- jak przypisać nazwy do zmiennych używanych w aplikacji.
Autorzy:
Paweł Podsiadło
Ewelina Niziołek




W zakładce Picture -> Picture Database można zaimportować dowolne symbole, a następnie wykorzystać je używając elementu Picture Display 🙂
W jaki sposób dodać tą nową bazę symboli graficznych do programu (przekopiować do biblioteki?/jakiej?)