Jak monitorować temperaturę i wilgotność w biurze z wykorzystaniem panelu Astraada HMI, czujników ELA i routera Teltonika
Kontakt w sprawie artykułu: Natalia Kazykalewicz - 2022-12-09

Z tego artykułu dowiesz się:
- jak zbudować aplikację do monitorowania danych wysyłanych z czujników w oprogramowaniu Astraada HMI CFG,
- w jaki sposób skonfigurować protokół MQTT w aplikacji Astraada HMI CFG,
- jak monitorować dane pomiarowe na serwerze,
- w jaki sposób skonfigurować router, aby pełnił role brokera i wysyłał dane z czujników po protokole mqtt na określone tematy.
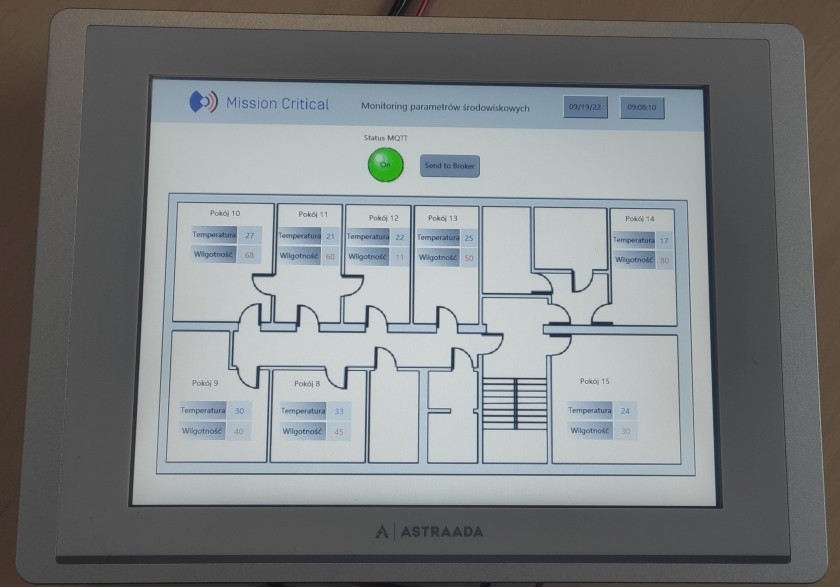
Monitorowanie temperatury czy wilgotności w odległych od siebie lokalizacjach (pomieszczeniach) za pomocą jednego panelu, na który przesyłane są wszystkie zarejestrowane dane pomiarowe, jest bardzo praktyczne. Nie trzeba chodzić i kolejno sprawdzać wyniki pomiarów – zamiast tego monitorujemy je z jednego miejsca. Możliwość taką daje panel operatorski Astraada HMI w połączeniu z czujnikami ELA Innovation oraz routerem Teltonika RUTX11.
W tym artykule pokażemy, jak zbudować prosty system monitorowania temperatury i wilgotności w biurze za pomocą aplikacji Astraada HMI CFG oraz w jaki sposób dane z czujników są do niego wysyłane.
Tworzenie nowego projektu
Na samym początku po pobraniu i zainstalowaniu aplikacji Astraada HMI CFG ze strony wsparcia technicznego ASTOR należy zacząć od stworzenia nowego projektu.
Jeżeli chcesz poznać podstawy programowania paneli Astraada HMI i dowiedzieć się, jak stworzyć nowy projekt, zapoznaj się z naszym bezpłatnym kursem Programowanie paneli HMI – kurs dla automatyków.
Edycja ekranów aplikacji
W tej części zaczniemy tworzenie aplikacji, która będzie wizualizowała monitorowanie temperatury i wilgotności w każdym z pokojów biura. Biuro ma 8 pokoi i w każdym będzie wyświetlana bieżąca wartość temperatury i wilgotności. Po kliknięciu w dany obszar pokoju otworzy się okno z Data Loggerem.
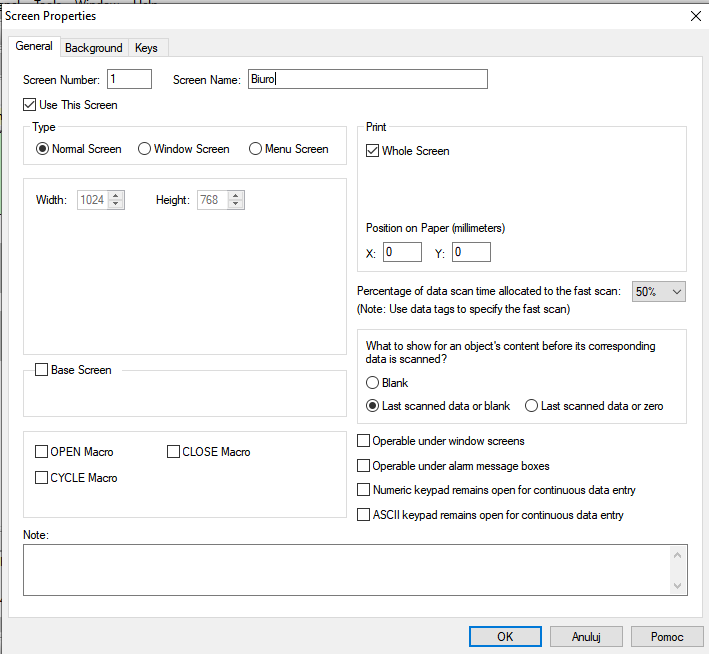
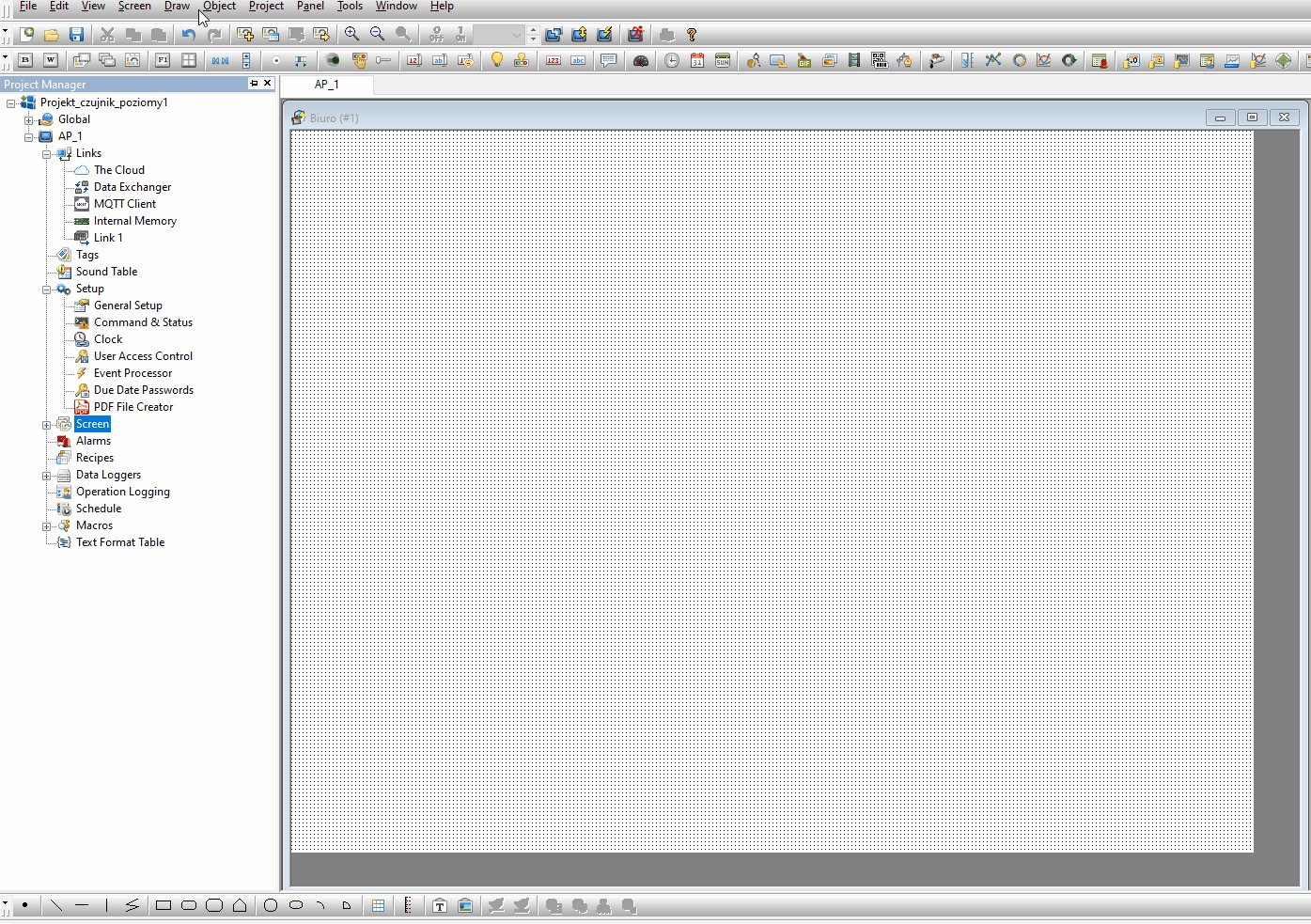
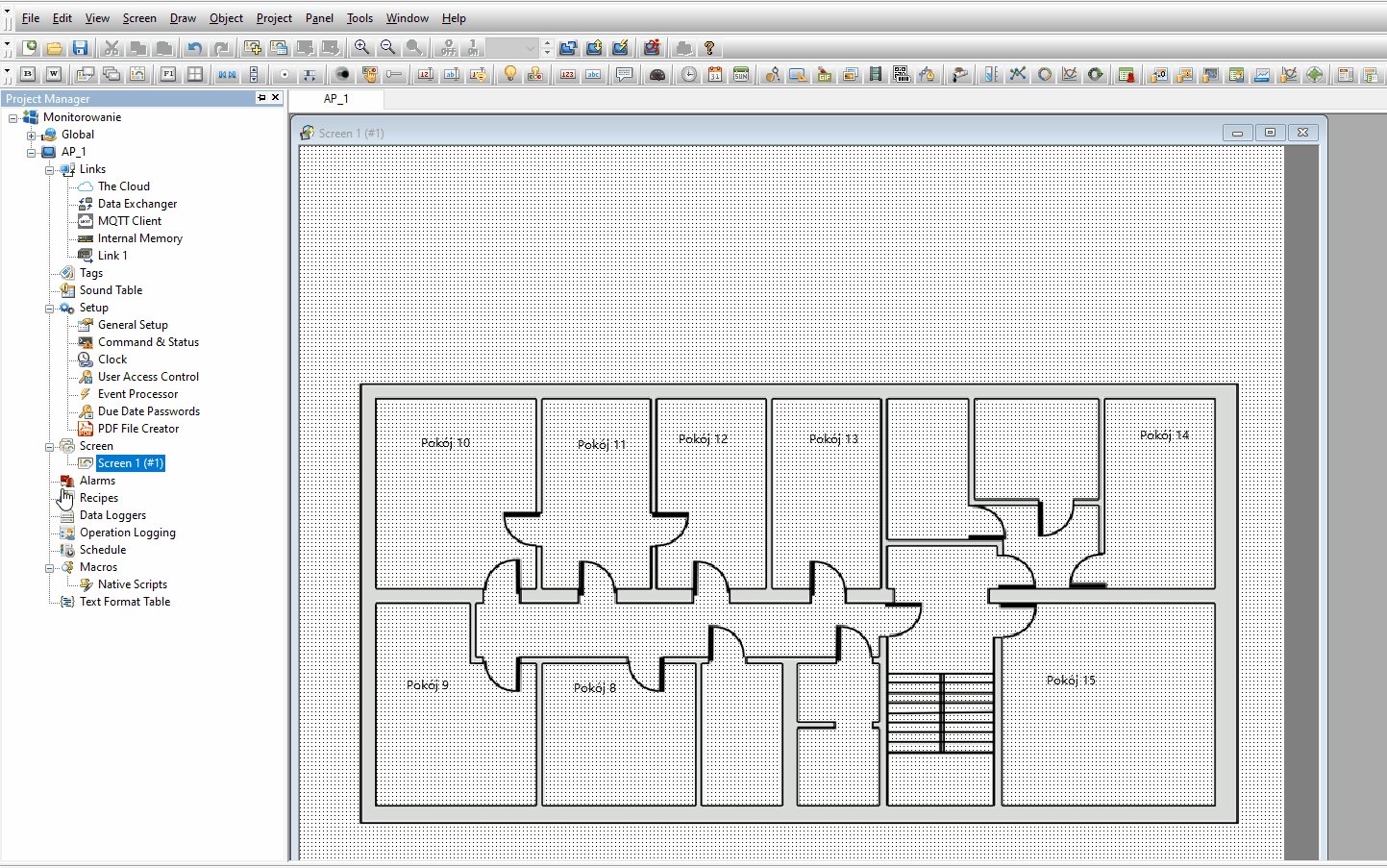
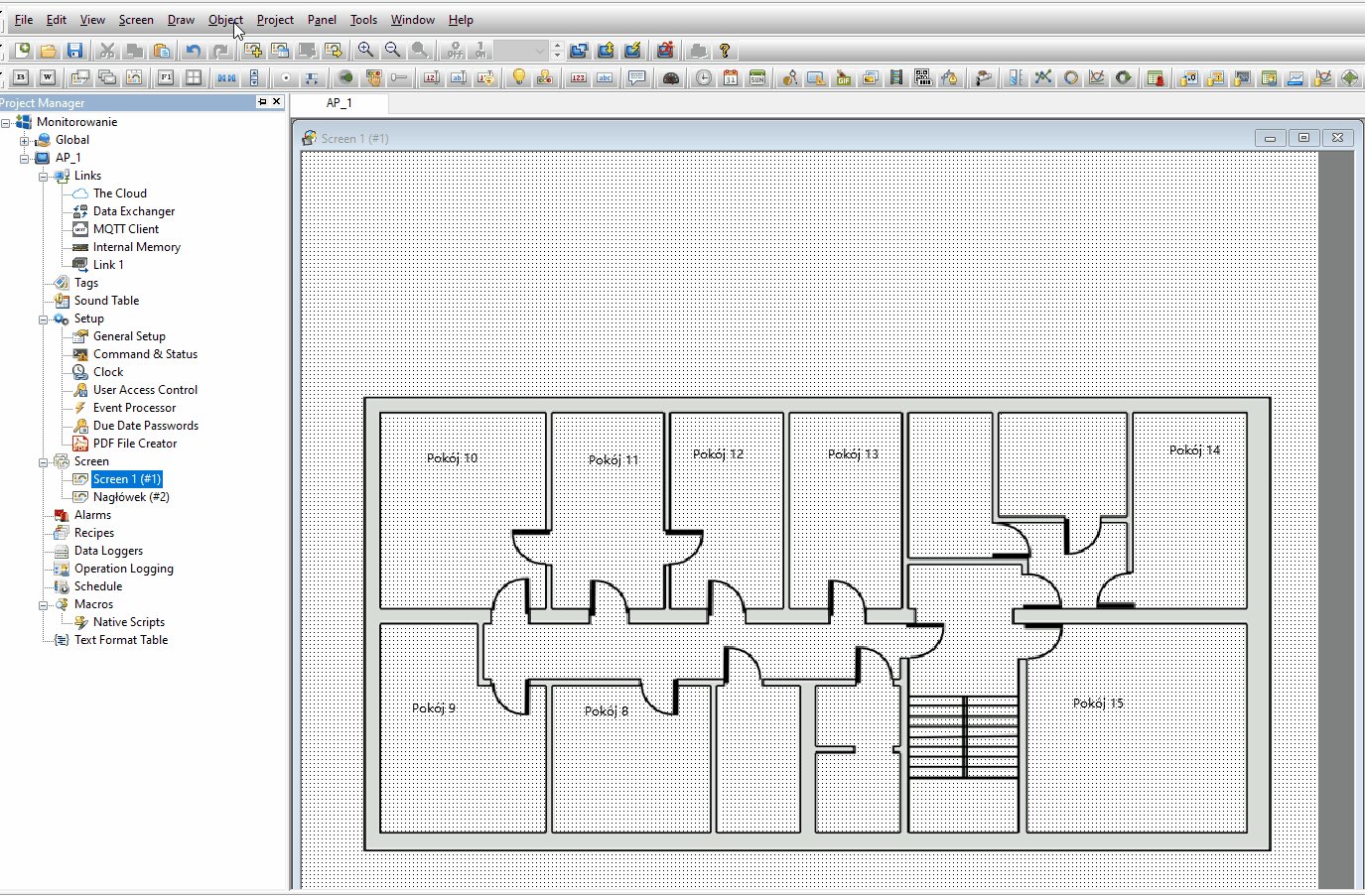
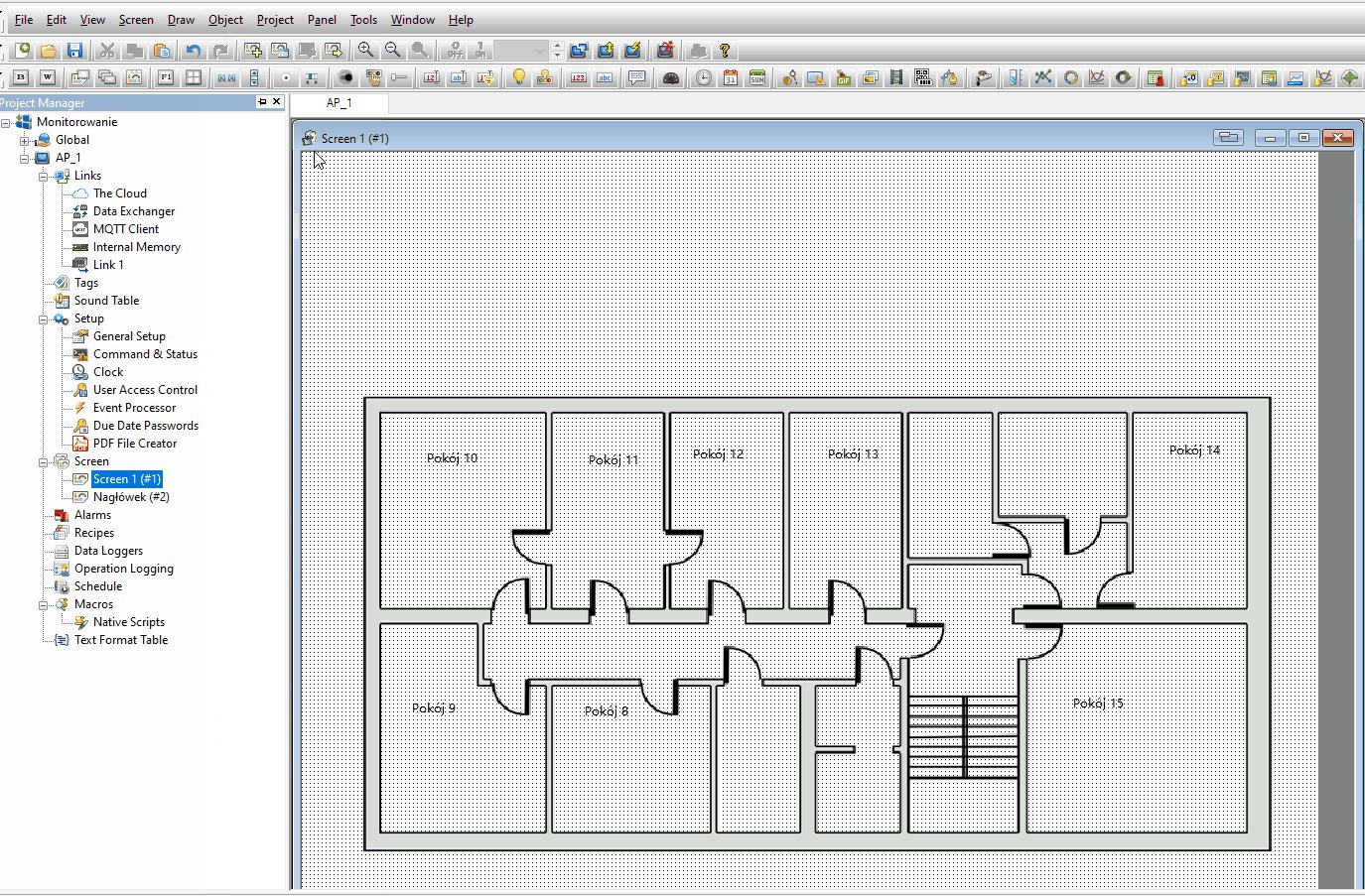
Edycja ekranu startowego możliwa jest po dwukrotnym kliknięciu w niego w drzewie projektu:

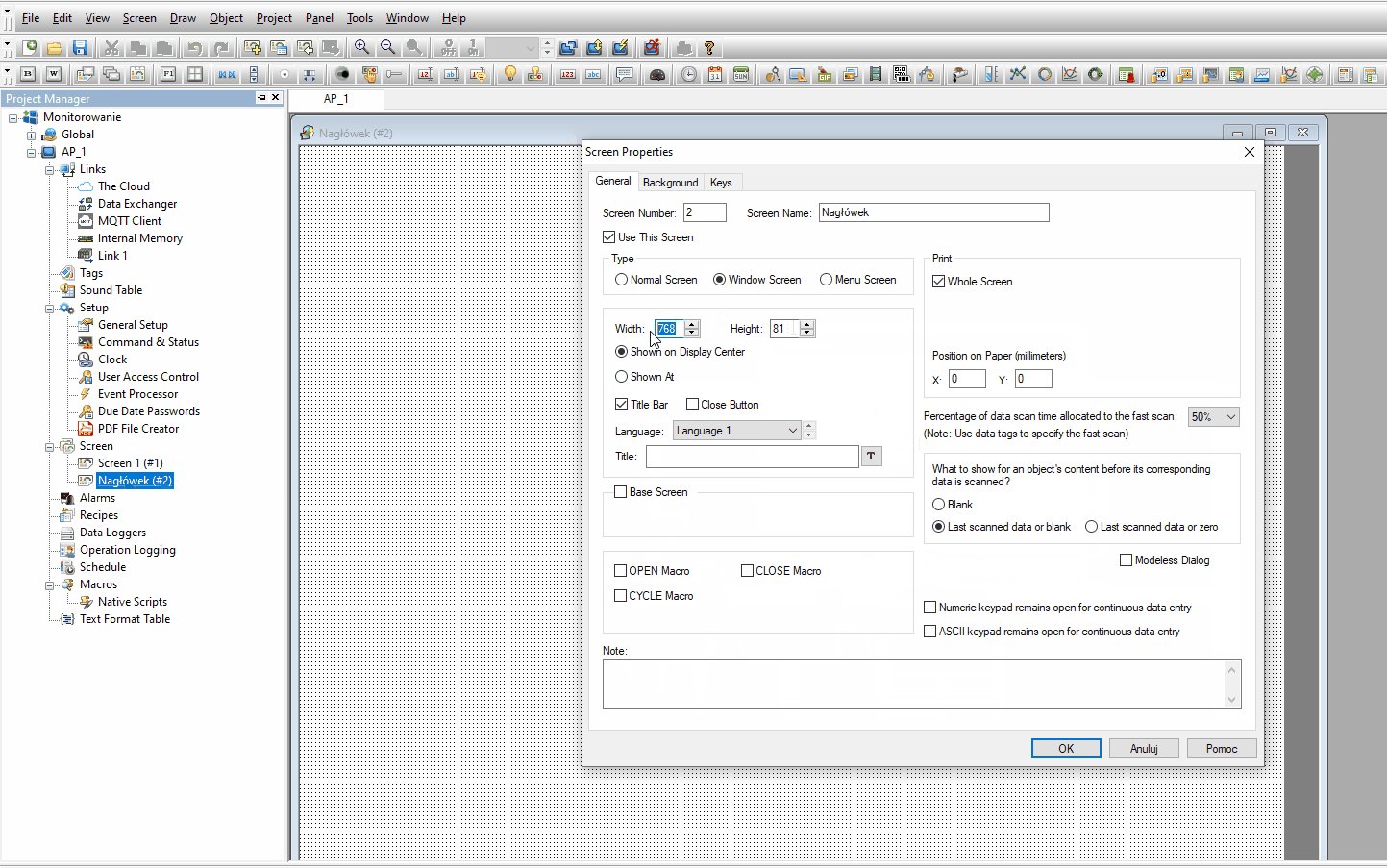
W polu Screen Name wpisujemy nazwę ekranu. Niżej definiujemy typ ekranu Normal Screen (ekran podstawowy zajmujący cały obszar wyświetlacza) oraz resztę parametrów.
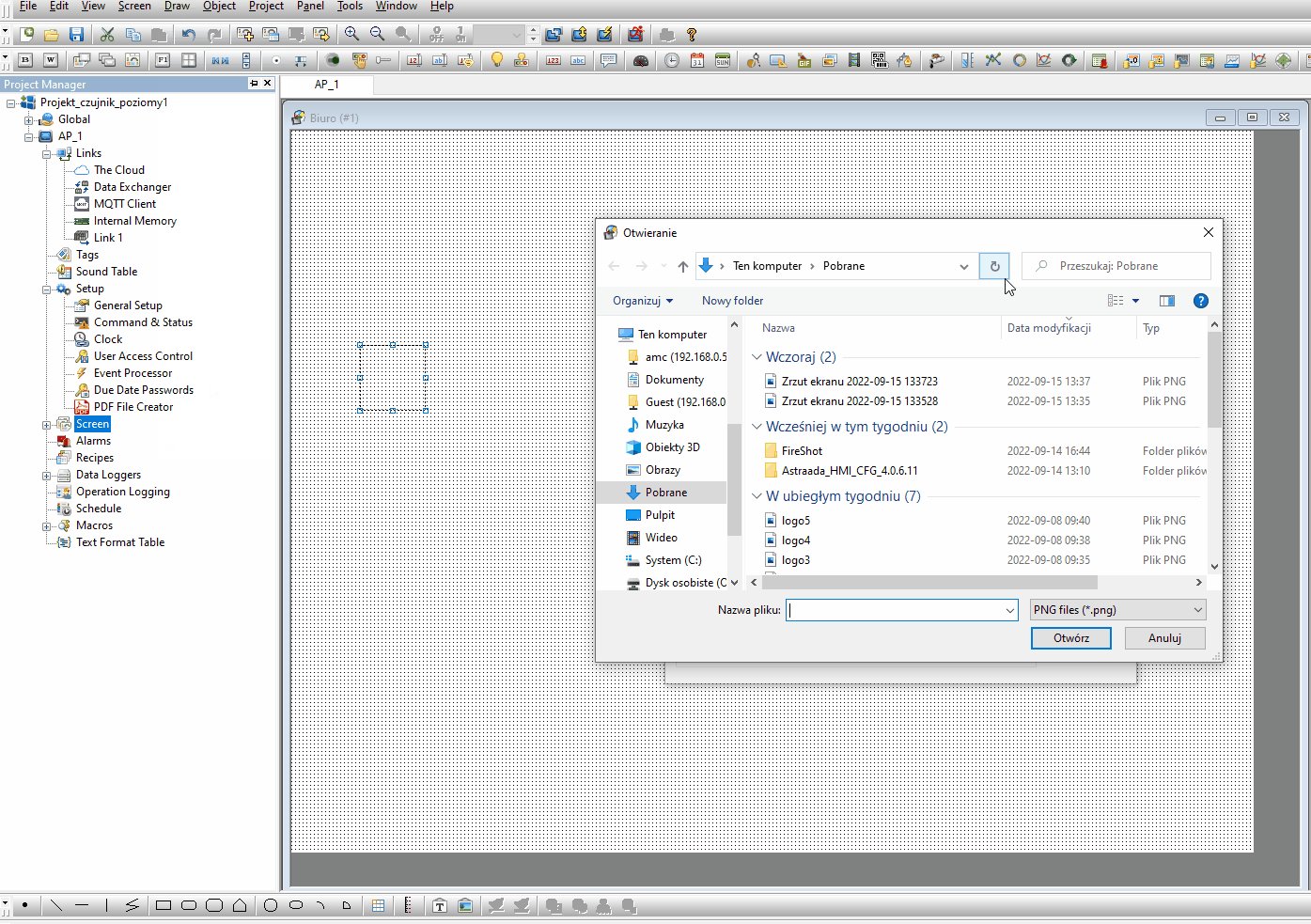
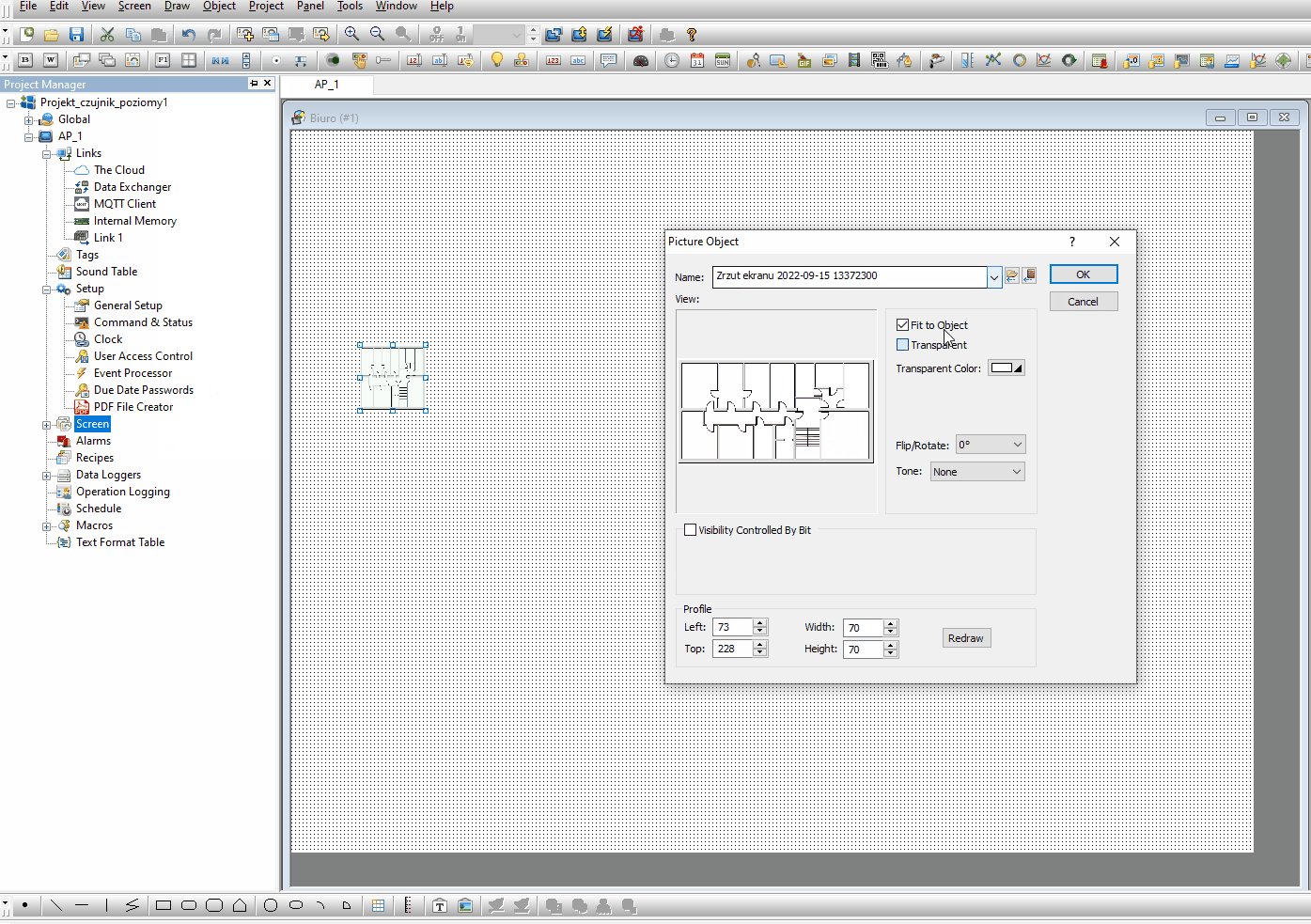
Na początek wgramy z dysku zdjęcie rzutu biura w formacie .png, które będzie głównym elementem aplikacji.
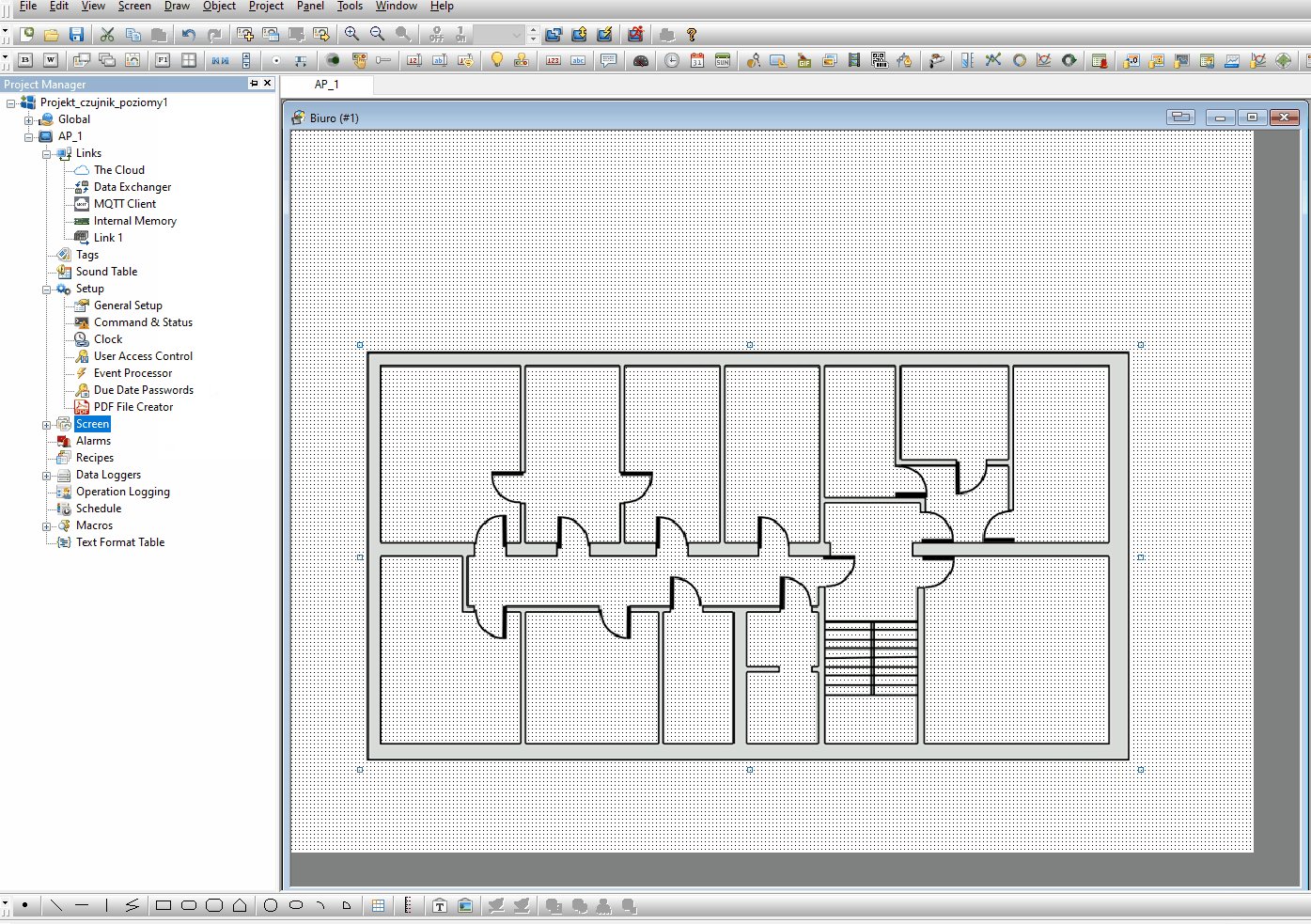
W tym celu wybieramy z menu Draw -> Picture -> Import Picture From File i wybieramy zdjęcie, które dopasowujemy do ekranu:

Następnie dodajemy opisy pomieszczeń, aby widok był bardziej czytelny.
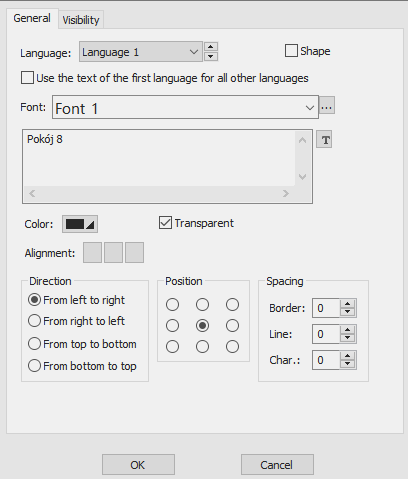
Z menu Draw wybieramy Text, wstawiamy go w wybrane pomieszczenie i dwuklikiem przechodzimy do jego ustawień:

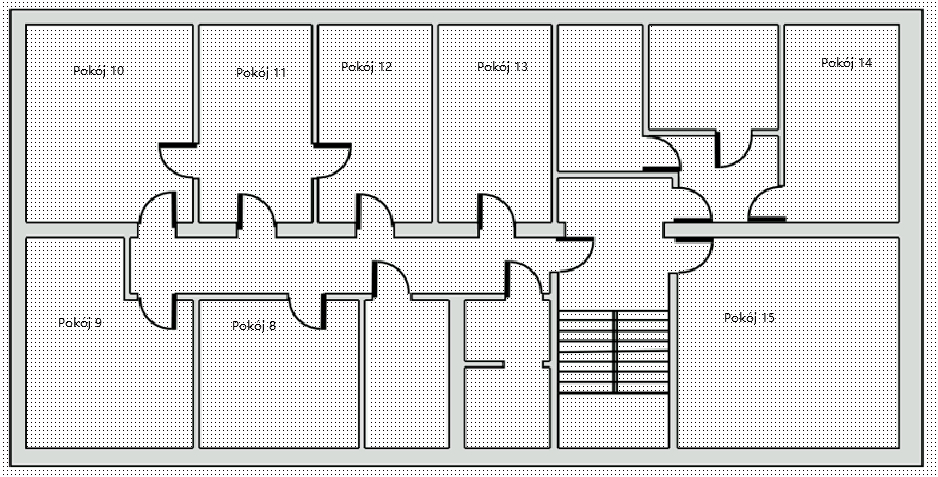
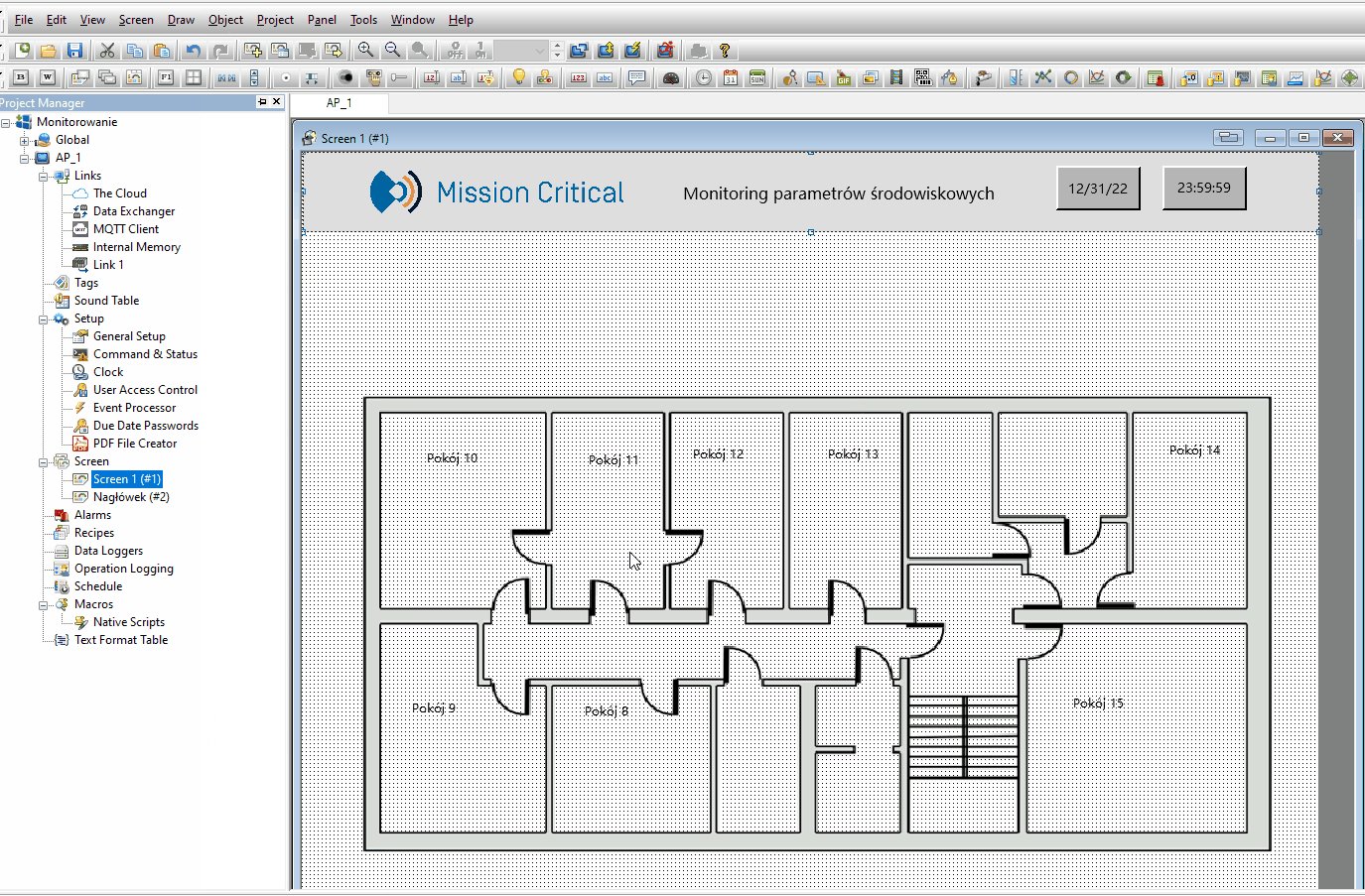
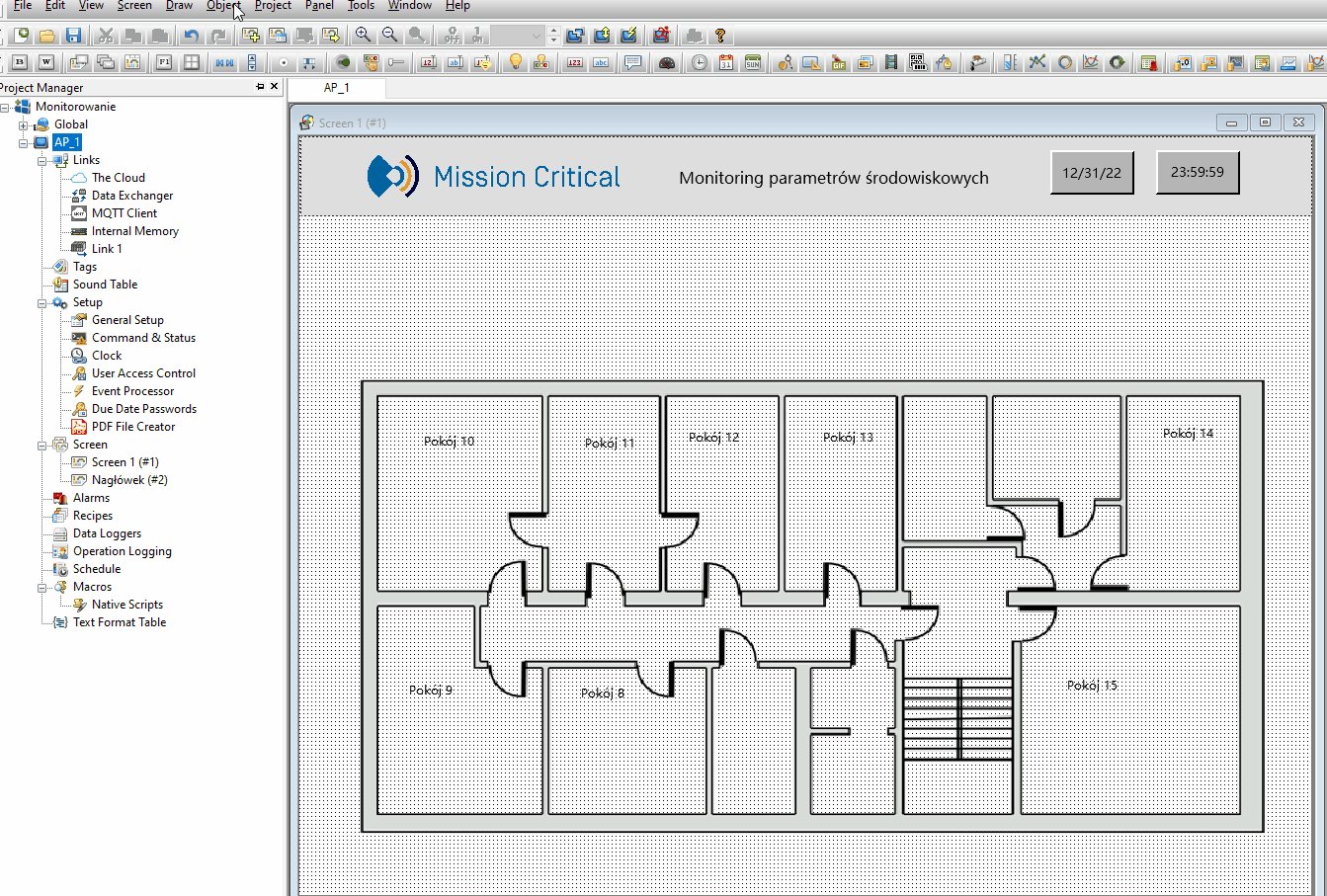
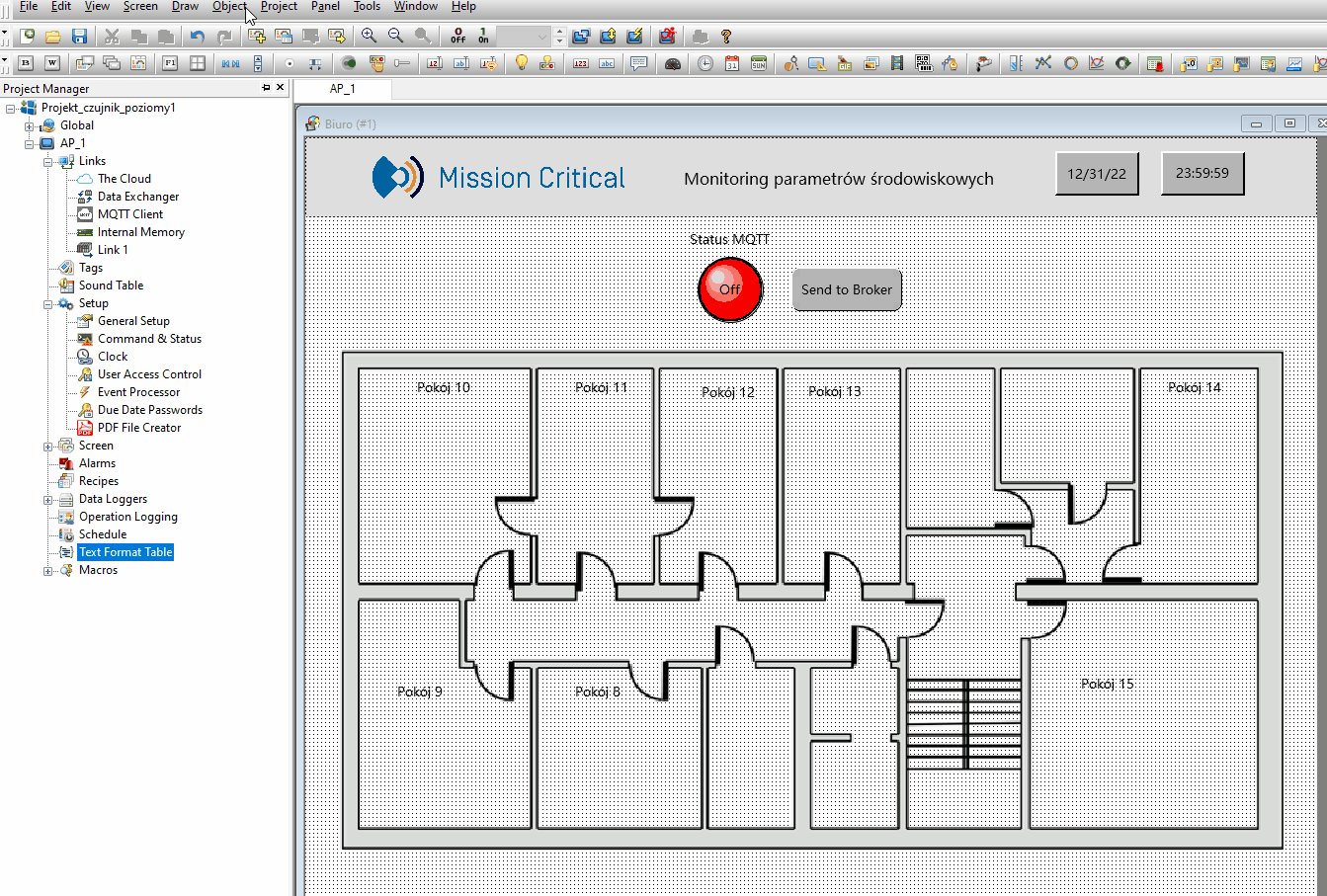
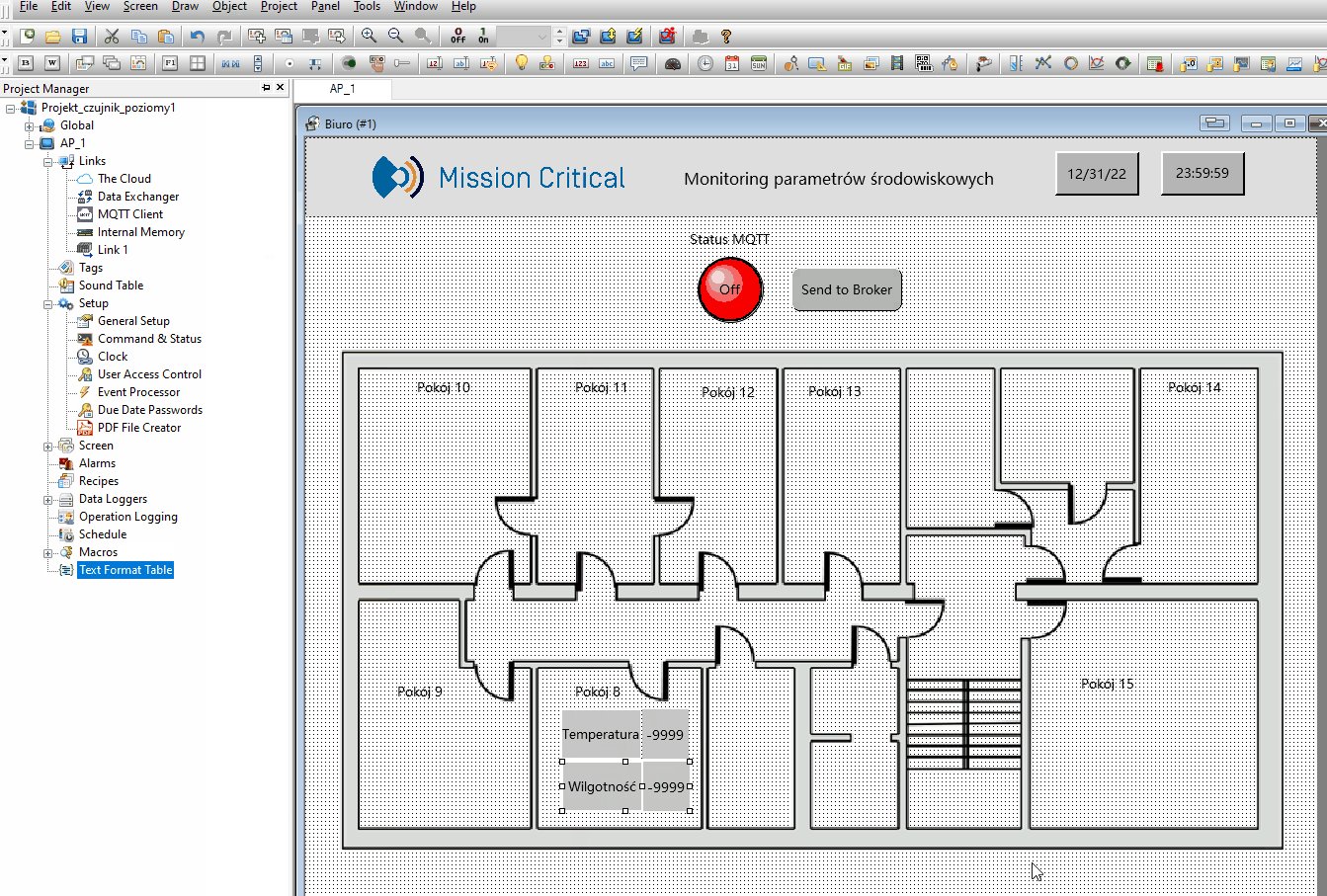
Po formatowaniu nasz ekran wygląda tak jak na zdjęciu poniżej:

Teraz przejdziemy do utworzenia nowego ekranu zawierającego nagłówek, który będzie wyświetlany na górze każdego z ekranów. Nowy ekran będzie miał typ Window Screen, na wzór okna Windows, aby było można je przesunąć:

Na nagłówku zamieścimy takie informacje, jak logo firmy, opis, datę i godzinę. Logo wstawiamy w identyczny sposób, jak rysunek rzutu biura, a opis w formie tekstu tak, jak opis pomieszczeń.
Datę oraz godzinę wybieramy z paska Object Toolbar i formatujemy:

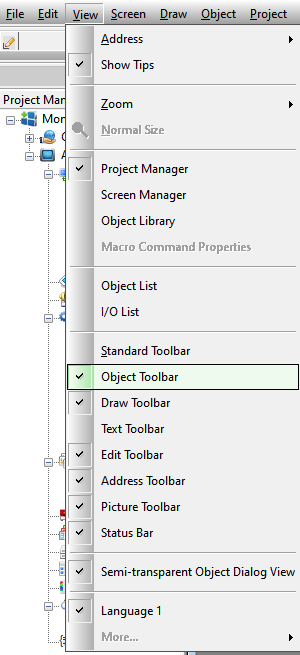
Uwaga: Jeśli nie widzimy tego paska, wybieramy z menu View i zaznaczamy Object Toolbar:

Nasz nagłówek wygląda tak:

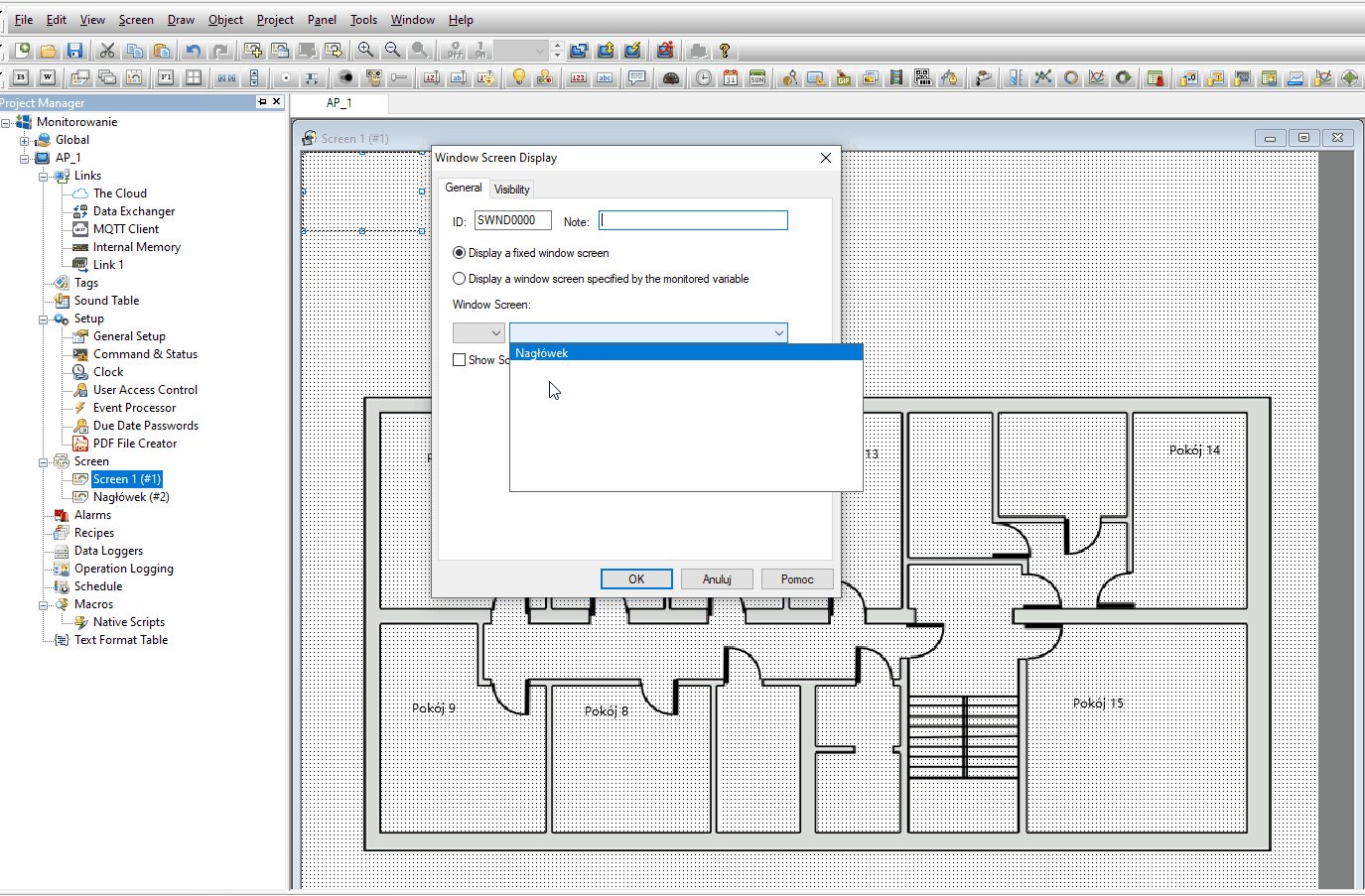
Dodanie go do ekranu Biuro odbywa się za pomocą elementu Windaw Screen Display z menu Object, dwuklikiem przechodzimy do konfiguracji i dopasowujemy nagłówek do ekranu.

Konfiguracja MQTT w panelu Astraada HMI
Szczegółowa instrukcja odnośnie do konfiguracji MQTT w aplikacji Astraada HMI CFG opisana została w artykule Komunikacja MQTT w panelach Astraada HMI
W naszym projekcie chcemy, aby panel mógł publikować oraz subskrybować dane pomiarowe czujników na określony temat „RHT”.
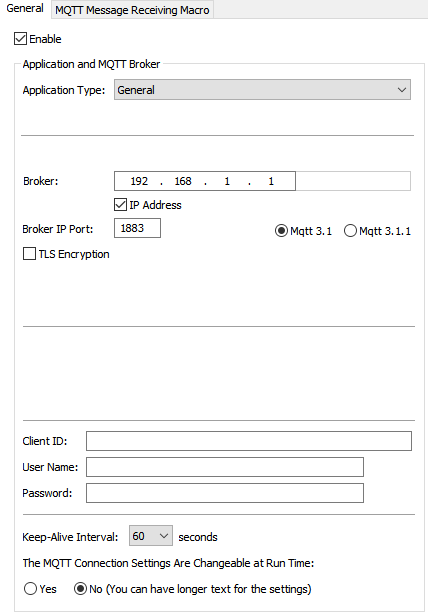
Zaczynamy od przygotowania routera RUTX11, który będzie pełnił funkcję brokera o następujących parametrach:
- adres: 192.168.1.1
- port: 1883
Podstawowa konfiguracja routera została przedstawiona w artykule Podstawowa konfiguracja routera dla sieci przemysłowej – dostęp do Internetu, publiczny IP, LAN, WiFi, resetowanie routera, DDNS
W zakładce MQTT Client z węzła Link z drzewa projektu konfigurujemy połączenie między brokerem a panelem Astraada HMI.
Otwarte zostanie okno z konfiguracją MQTT, w którym należy zaznaczyć opcję ENABLE i uzupełnić informację o brokerze:

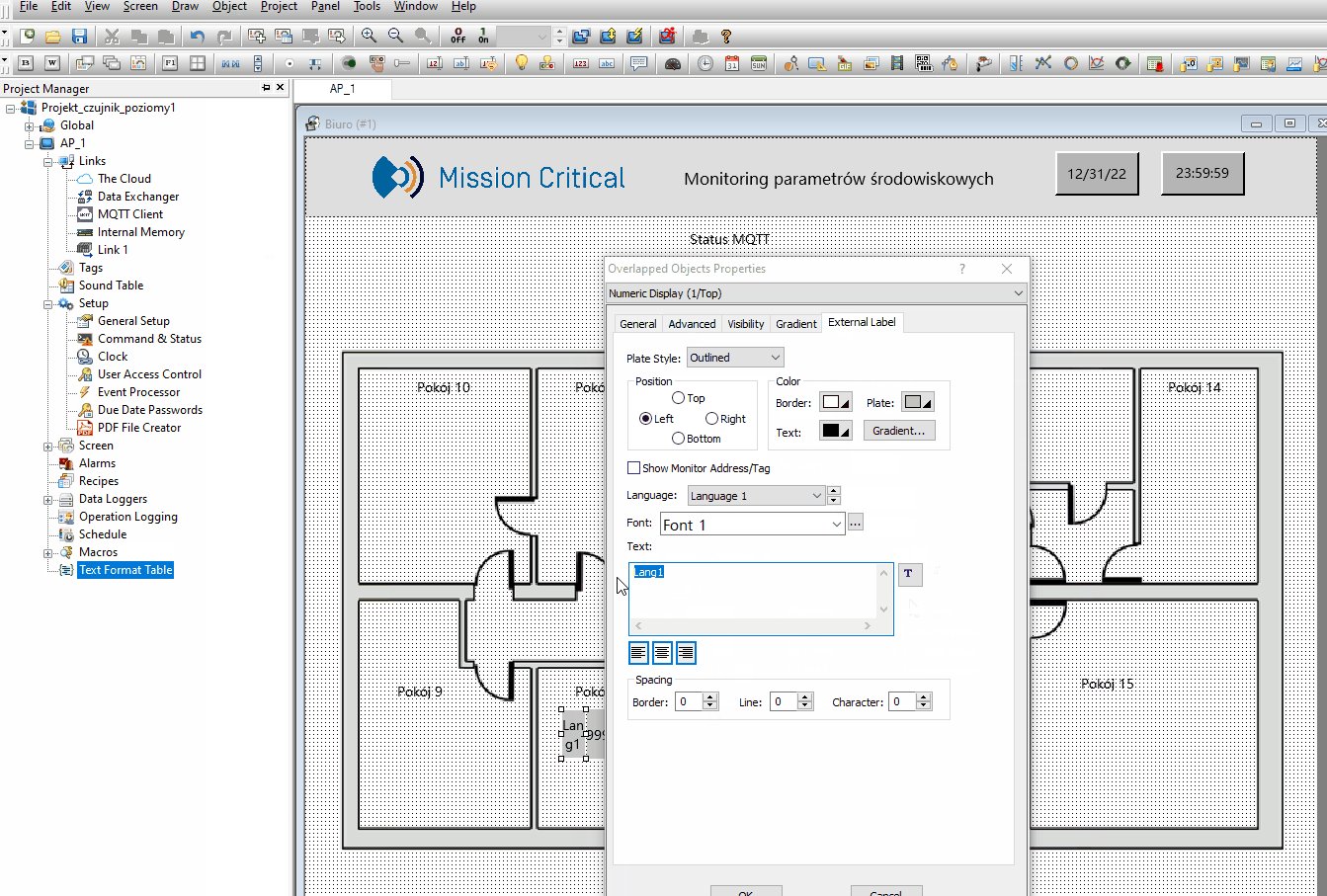
Na początku należy określić temat publikacji, subskrypcji oraz treść wiadomości. Dokonamy tego wybierając z drzewka projektowego opcję Text Format Table:

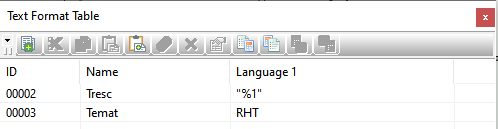
Wyświetli nam się tabela z trzema kolumnami: ID, Name, Language 1. W naszym przypadku będziemy mieć jeden wspólny temat dla publikacji i subskrypcji, więc treść wiadomości też będzie miała taki sam format dla obu trybów – wystarczy zdefiniować jedną treść wiadomości.
Wobec tego za pomocą ikony NEW tworzymy dwa wiersze. W kolumnie Name wpisujemy dowolną nazwę, a właściwy tekst zdefiniujemy w kolumnie Language 1.
- Pierwszy wiersz stanowi tekst wiadomości – tekst będzie przesyłał zmienną, dlatego musi zostać ona zdefiniowana. W naszym przykładzie będziemy odczytywać tą samą wiadomość, jaką wysyłamy do brokera.
- Drugi wiersz przedstawia formę tematu, na jaki będziemy publikować i subskrybować dane. W naszym przypadku będzie to wspólny temat „RHT”.
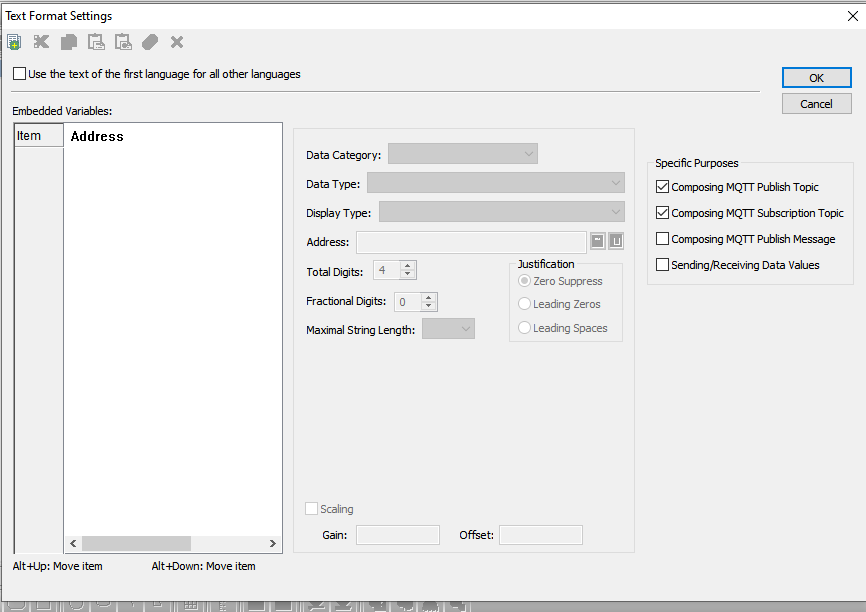
Podanym wierszom należy jeszcze nadać odpowiednie cechy, żeby mogły być wykorzystane do konkretnych celów. Aby to zrobić, zależy zaznaczyć wybrany tekst i kliknąć przycisk Property. W przypadku wiersza drugiego wystarczy zaznaczyć odpowiednie pola w Specific Purposes:

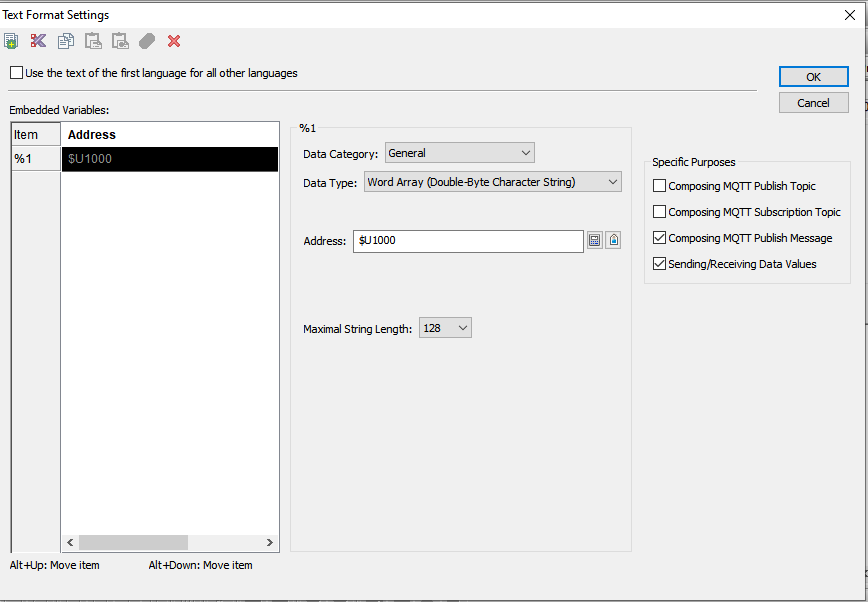
Natomiast w przypadku wiersza pierwszego, oprócz zaznaczenia odpowiednich pól w Specific Purposes, definiujemy zmienną $U1000, która będzie naszym ciągiem JSON. Zatwierdzamy przyciskiem OK. Ostatnim krokiem jest wpisanie w treść wiadomości znaku zdefiniowanej zmiennej – „%1”:

Nasza tabela powinna mieć następująca formę:

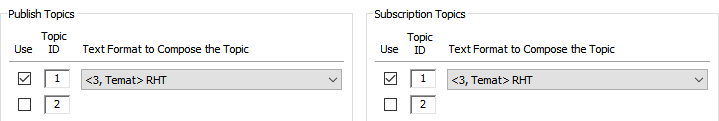
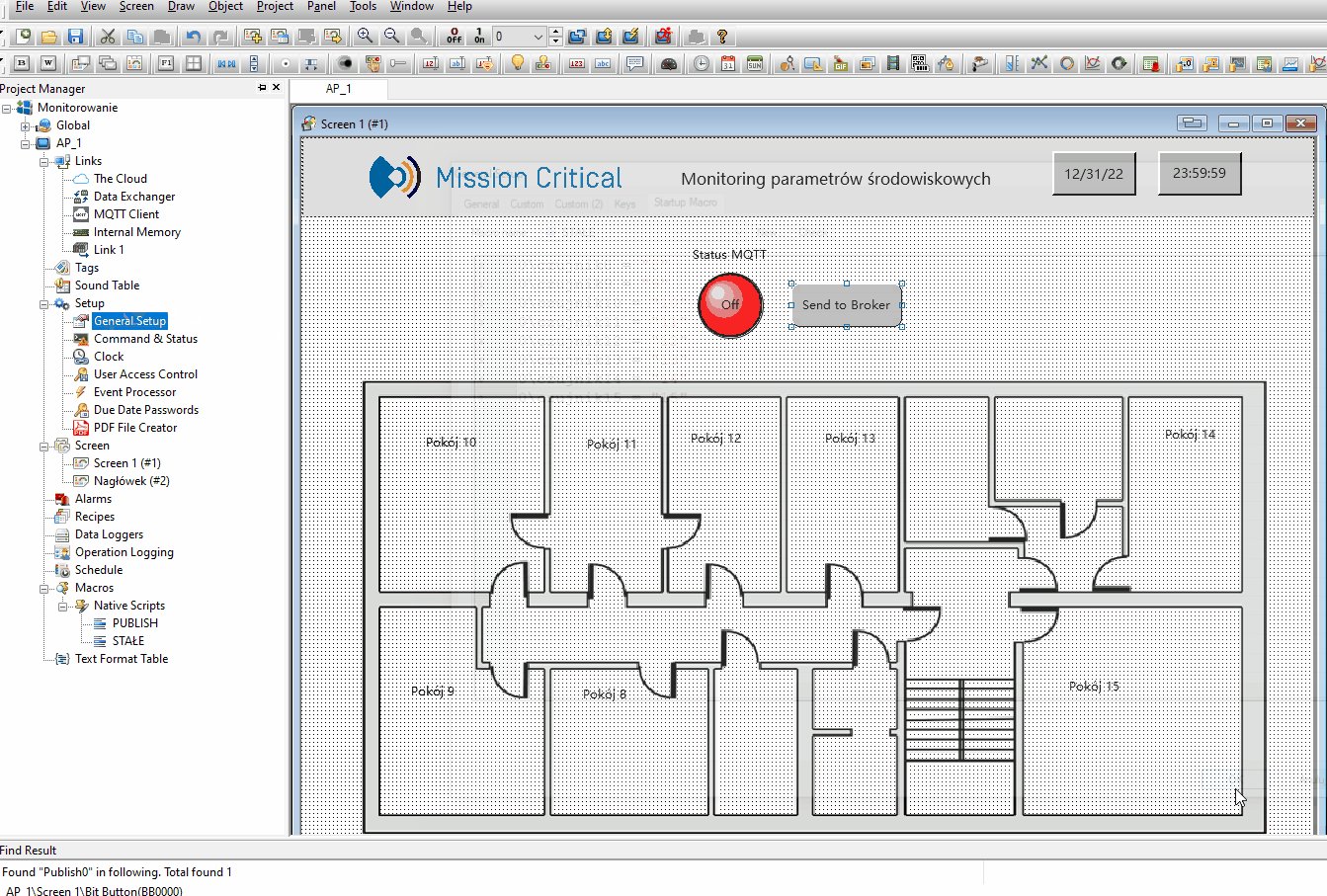
W następnym kroku powracamy do zakładki MQTT Client i przeprowadzamy dalszą konfigurację. Jedną z rzeczy, która zrobimy, jest zaznaczenie i wybranie zdefiniowanego przez nas tematu publikacji i subskrypcji:

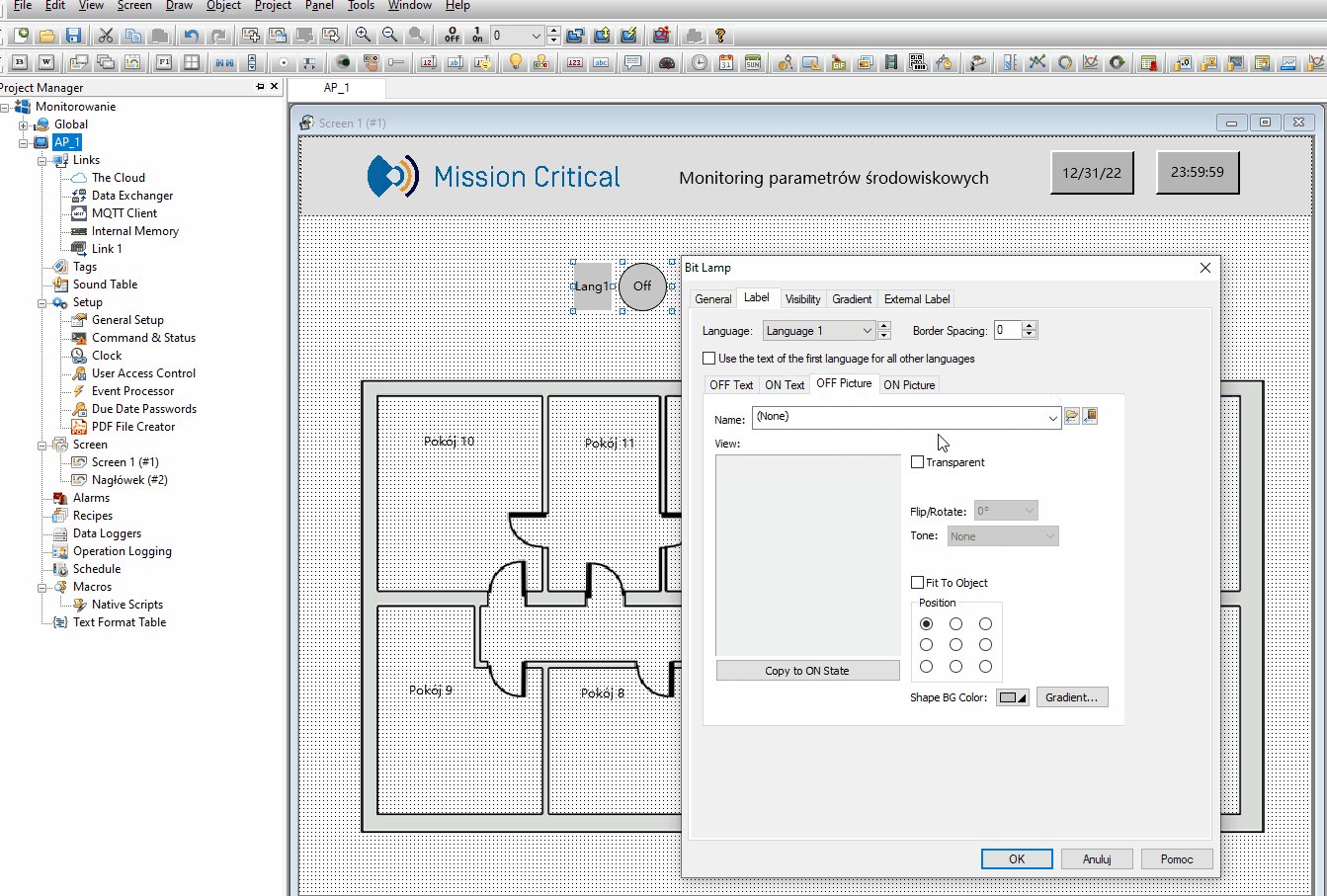
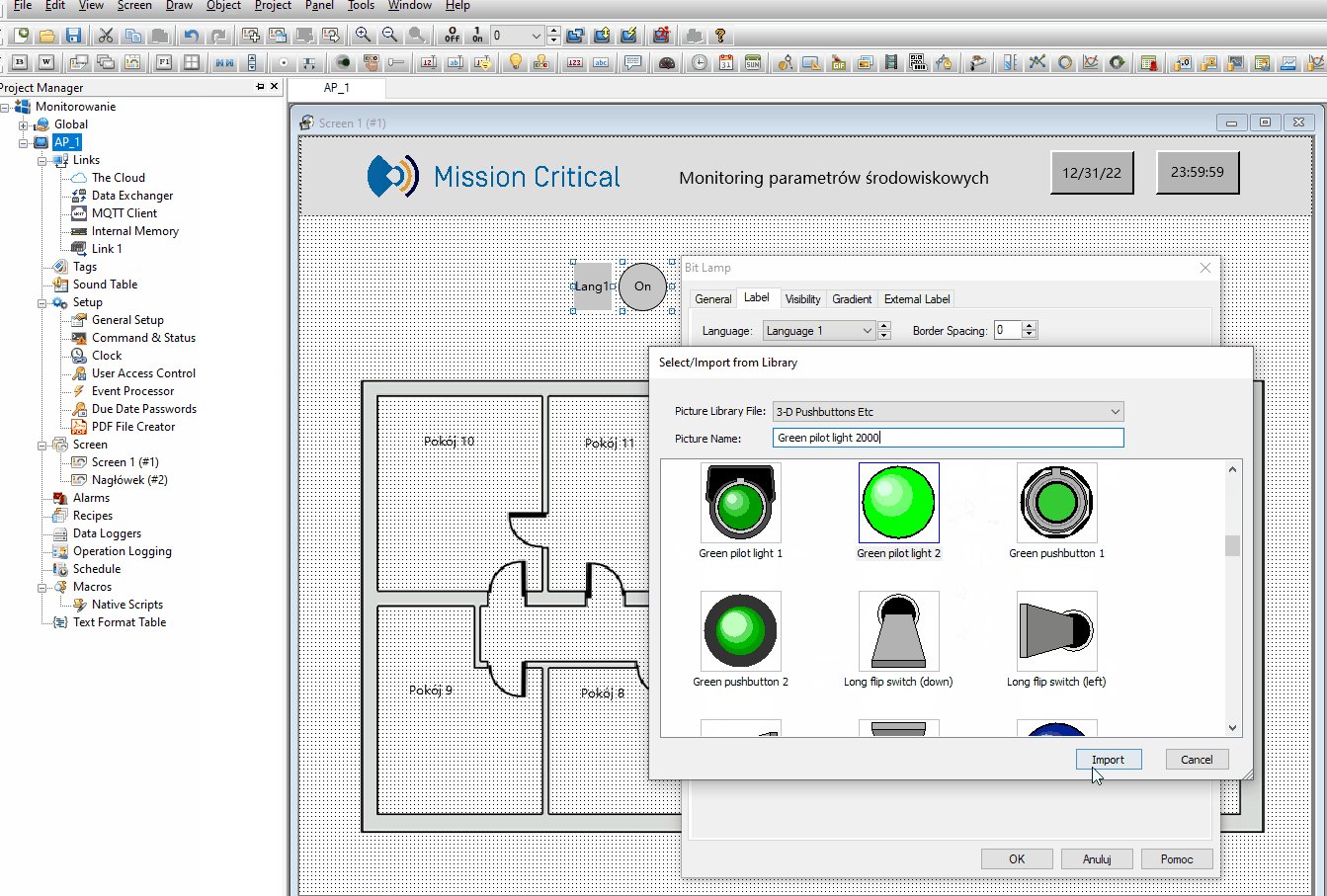
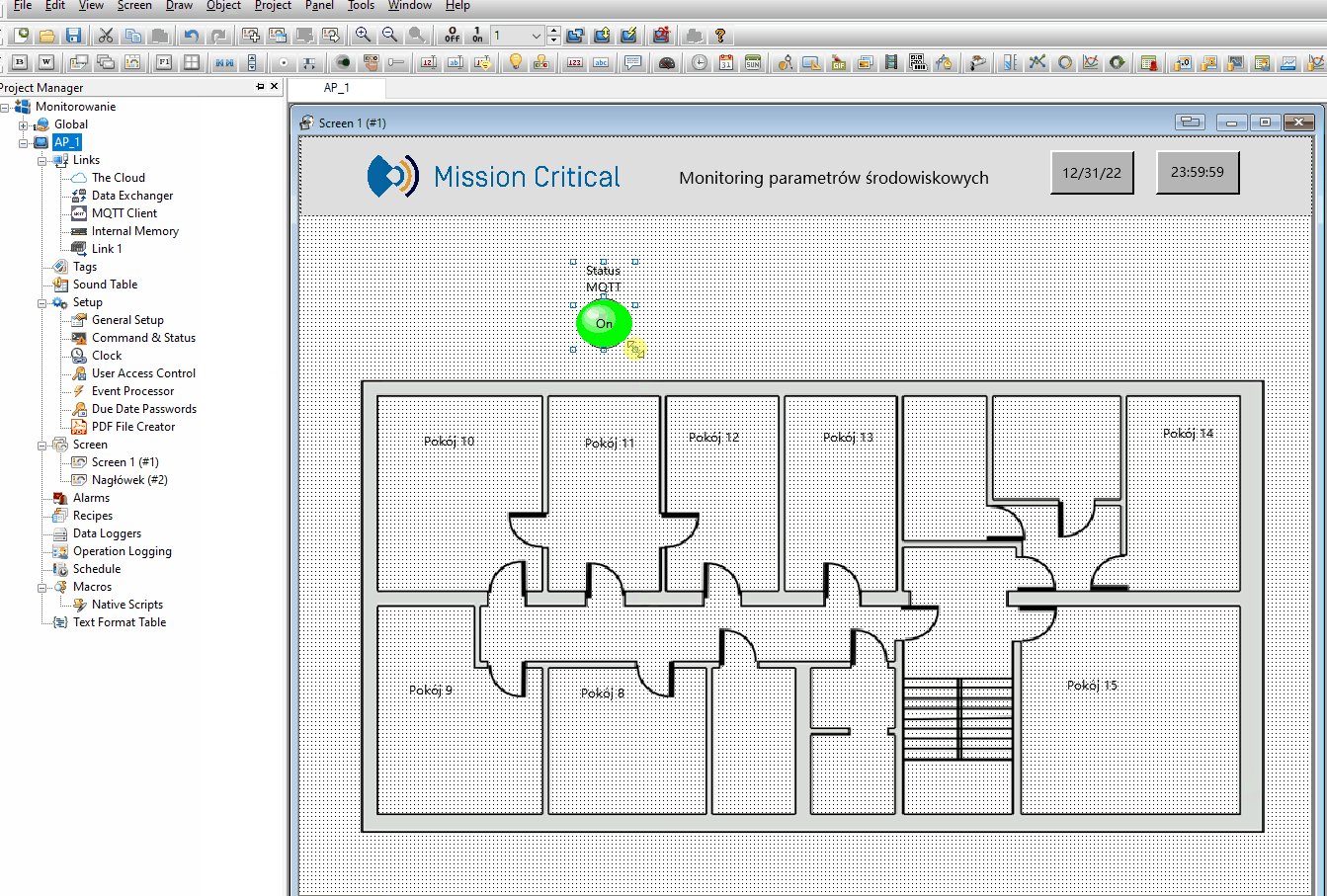
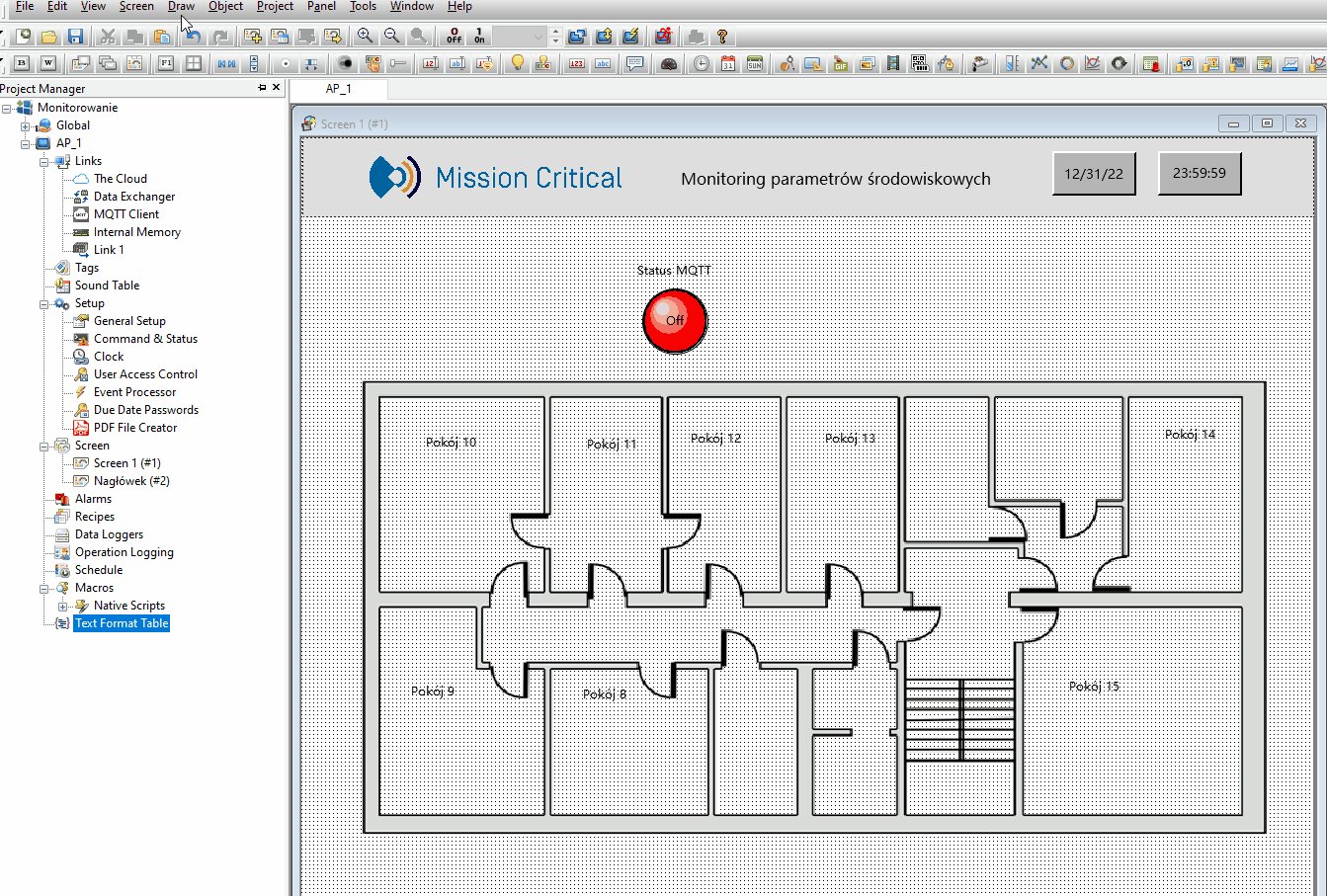
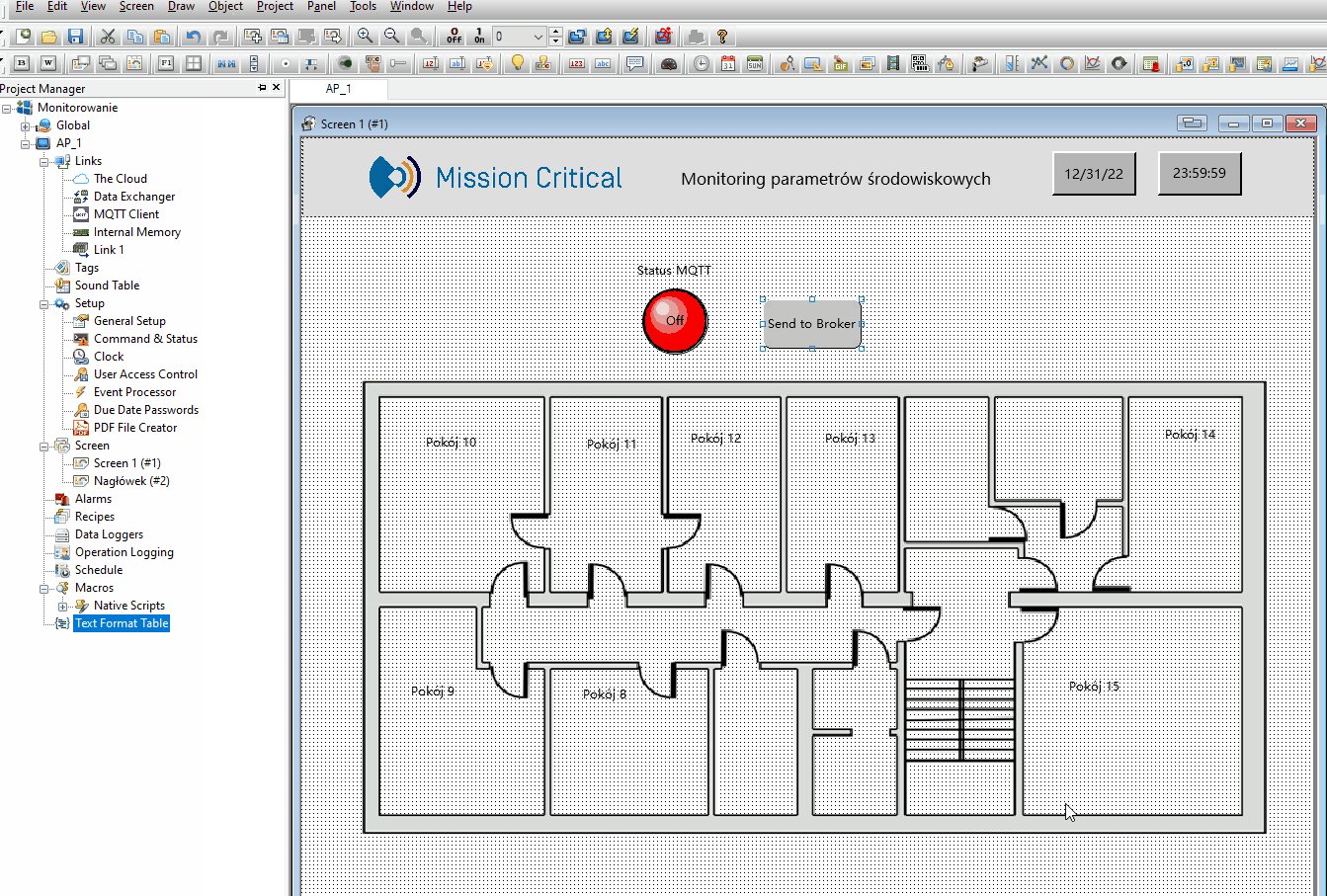
Dobrym zwyczajem jest monitorowanie działania MQTT, żeby nie publikować/subskrybować danych na marne. Pomoże to również szybciej zauważyć, gdzie w obsłudze MQTT jest błąd. Do tego użyjemy elementu Bit lamp. Będzie on sygnalizował status MQTT – czy jest ono włączone, czy wyłączone.

Dalej utworzymy specjalne makra, za pomocą których odbywać się będzie komunikacja MQTT. Napiszemy w sumie trzy różne makra do trybu publikacji, subskrypcji i do zdefiniowania stałych zmiennych.
Zacznijmy od makra publikacji.
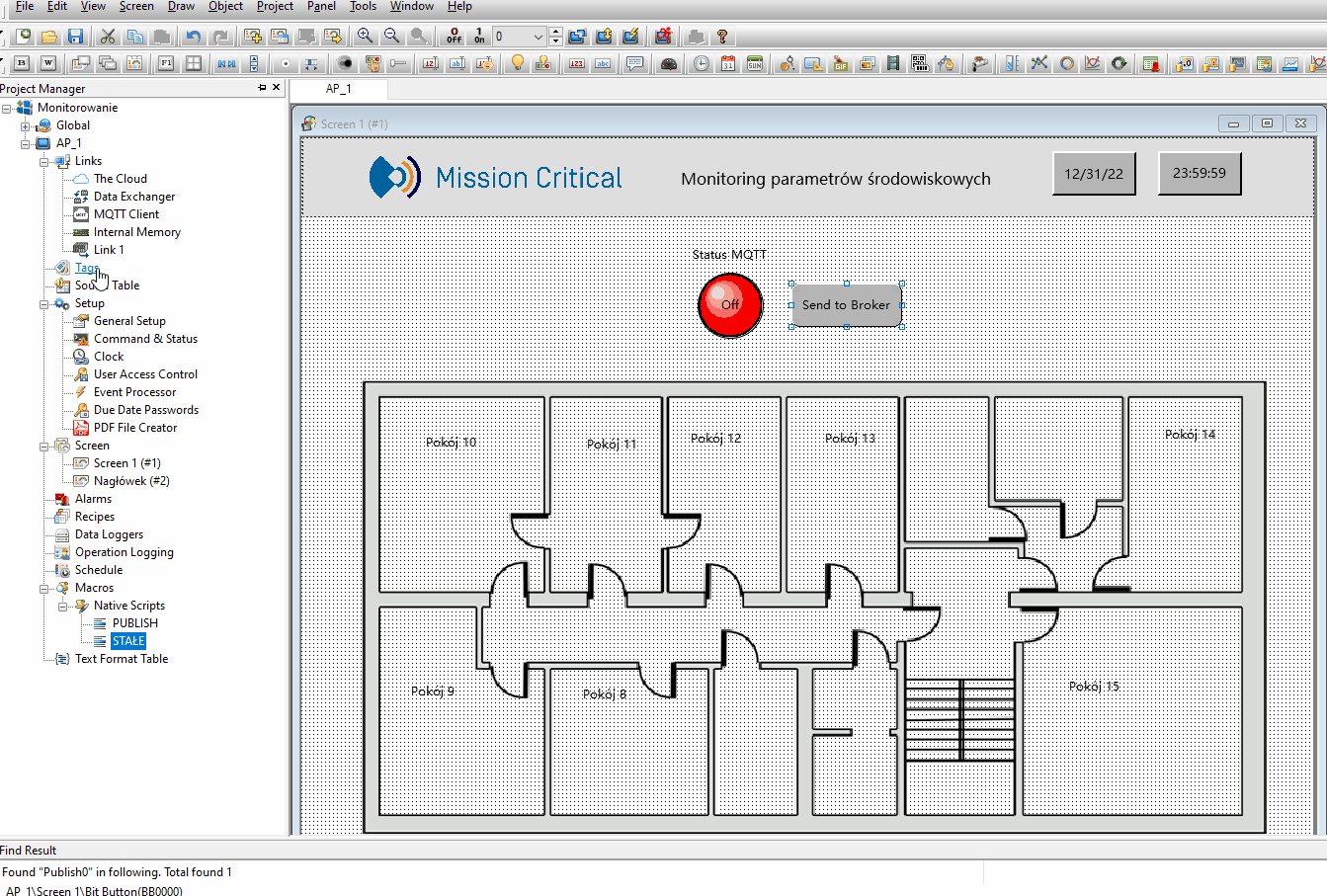
Tworzymy nowe makro, wybierając z drzewa projektu Macros -> Native Scripts -> Add Script i nadajemy dowolną nazwę, w naszym przypadku będzie to PUBLISH.
Do publikacji wiadomości skorzystamy z komendy: A = Mqtt_IF (B, C, D).
W naszym przypadku do zmiennej result przypiszemy funkcję Mqtt_IF. Wartości w nawiasie po kolei oznaczają:
1 – nasz temat „RHT” zaznaczony przy Topic ID 1.
2 – tekst naszej wiadomości zapisany w Text Format Table o ID 00002.
0 – wysłanie wiadomości bez żadnych potwierdzeń dostarczenia.
Zmienne takie jak result definiujemy w opcji Tags, umieszczonej w drzewie projektowym.
Zgodnie z powyższym nasze makro będzie miało następującą postać:
0\result = MqttP_IF (1,2,0)
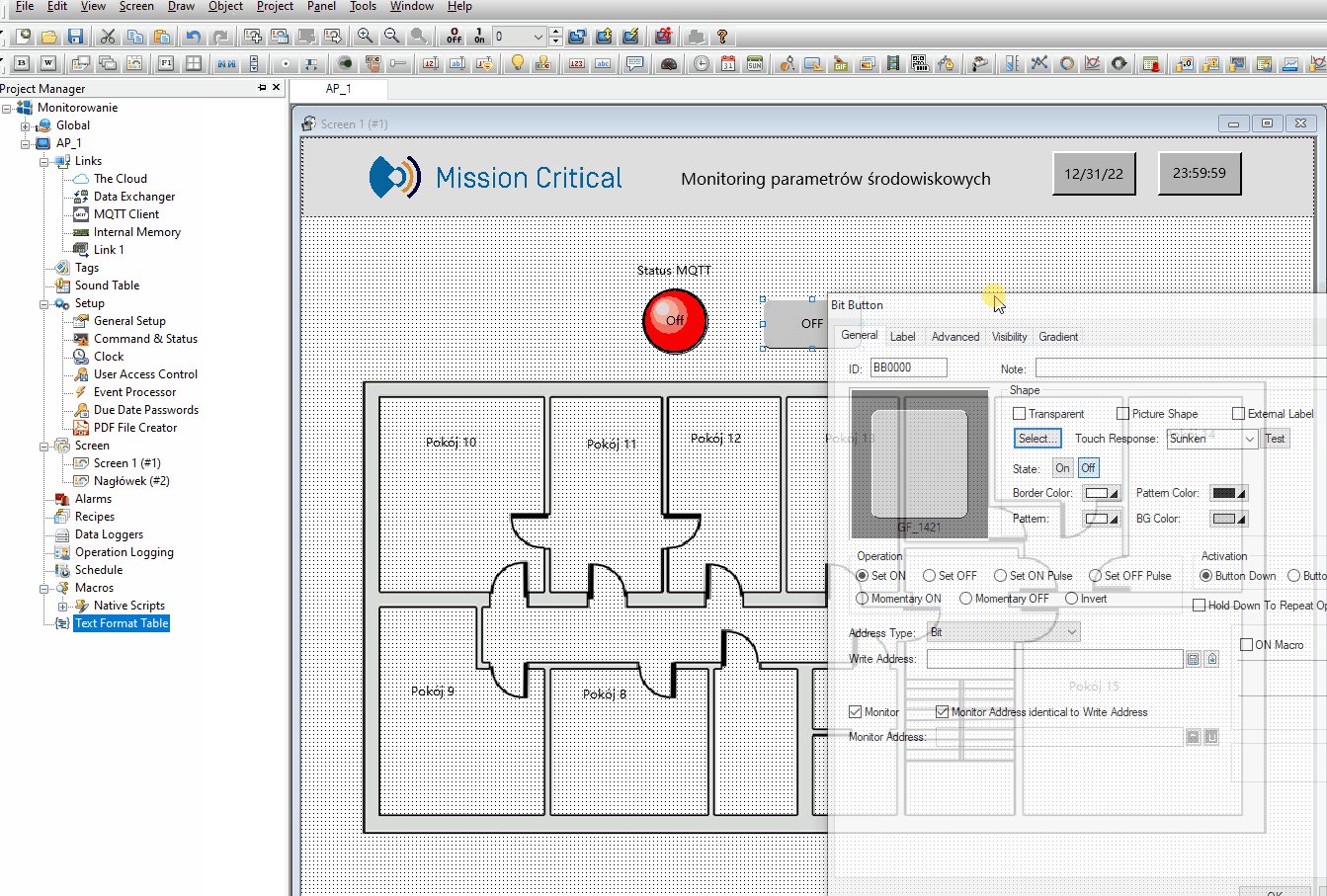
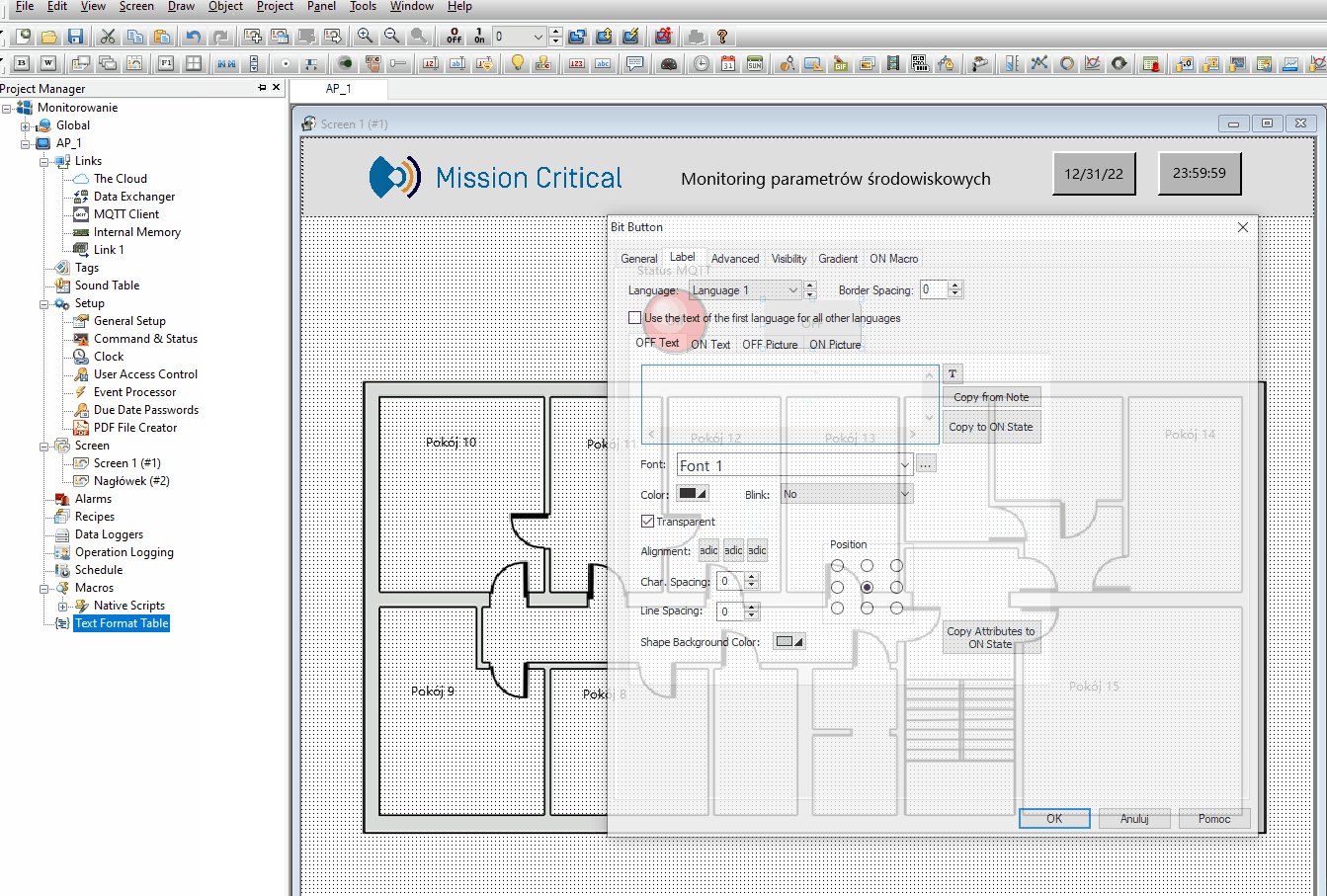
Aby opublikować naszą wiadomość na serwerze, użyjemy elementu Bit Button, w którym zawrzemy stworzone przez nas makro.

Następnym krokiem będzie utworzenie nowego makra o nazwie STAŁE i zdefiniowanie w nim stałych, do których będą przypisane nazwy czujników. Nazwy czujników odpowiadają numerowi pokoju, w którym się znajdują.
0\czujnik8 = „8”
0\czujnik9 = „9”
0\czujnik10 = „10”
0\czujnik11 = „11”
0\czujnik12 = „12”
0\czujnik13 = „13”
0\czujnik14 = „14”
0\czujnik15 = „15”
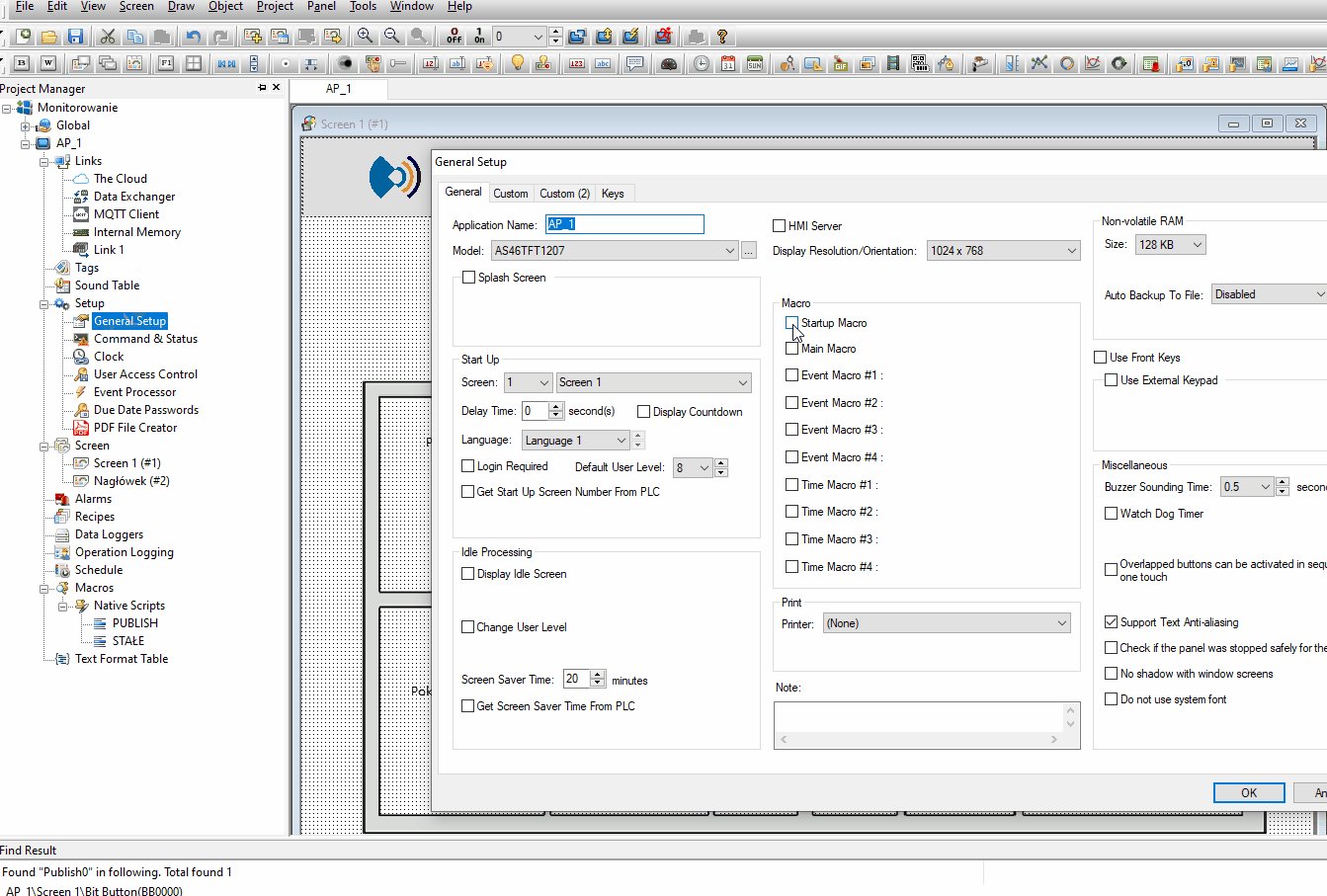
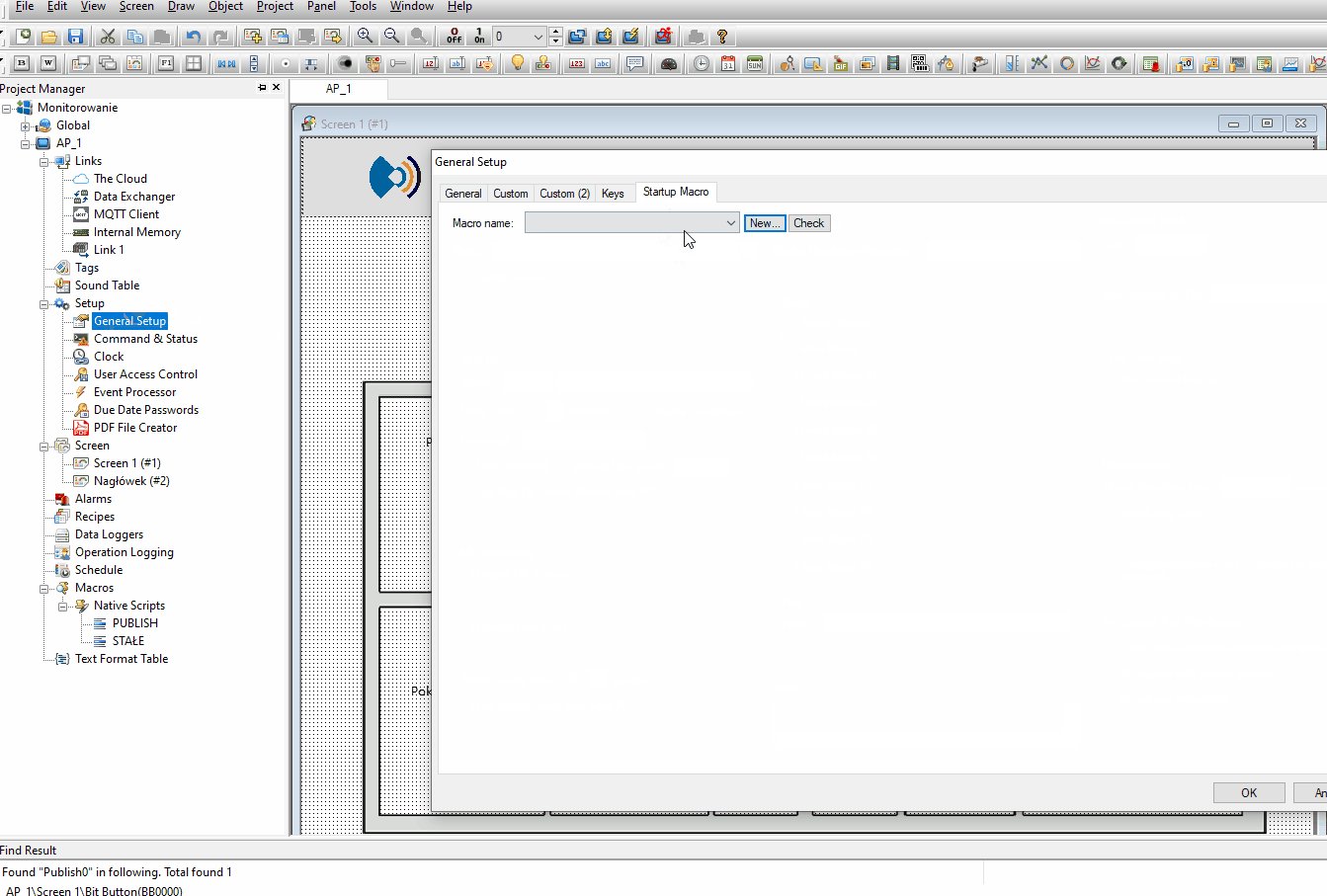
Ten skrypt wystarczy, że wykona się tylko raz przy starcie aplikacji, więc powiążemy go z aplikacją w zakładce General Setup. Zaznaczamy pozycję Startup Macro i w zakładce, która się pojawiła, wybieramy makro STAŁE.

Ostatnim elementem konfiguracji MQTT będzie napisanie makra do trybu subskrypcji CONVERT. Makro to będzie odbierać informacje przychodzące na serwer, porównywać nazwy czujników, konwertować dane i zapisywać w zmiennych.
Skrypt rozpoczniemy od wykorzystania funkcji MqttGet, która odbiera informacje o najnowszej wiadomości od brokera. W zmiennej „nazwa” będzie przechowywany napis Nazwa. Dalej za pomocą funkcji GetJsonVal pobieramy nazwę czujnika w ciągu JSON o adresie $U1000, konwertujemy ją na typ danych STR i zapisujemy wynik w zmiennej wynik_nazwy. W zmiennej wynikJson będzie zapisane, czy operacja się powiodła czy też nie.
Następnie za pomocą funkcji STRCMP porównujemy ze sobą dwa stringi – nazwę czujnika zdefiniowaną w skrypcie STAŁE z nazwą odebraną przez broker.
Jeśli zdefiniowane i odebrane nazwy są takie same (czyli funkcja zwraca wartość 0) to wykonują się dalsze instrukcje związane z funkcją GetJsonVal. Na koniec wykonywana jest konwersja ASCII -> INT przy pomocy funkcji A2I, żeby wartości temperatury można było wyświetlić za pomocą elementu numeric display.
0\msgLen = MqttGet (0\topic[0], $U1000, 0\topicLen)
0\nazwa = L"Nazwa"
0\wynikJson = GetJsonVal($U1000,0\nazwa ,0\wynik_nazwy) (STR)
0\porownanie8 = STRCMP(0\wynik_nazwy,0\czujnik8)
0\porownanie9 = STRCMP(0\wynik_nazwy,0\czujnik9)
0\porownanie10 = STRCMP(0\wynik_nazwy,0\czujnik10)
0\porownanie11 = STRCMP(0\wynik_nazwy,0\czujnik11)
0\porownanie12 = STRCMP(0\wynik_nazwy,0\czujnik12)
0\porownanie13 = STRCMP(0\wynik_nazwy,0\czujnik13)
0\porownanie14 = STRCMP(0\wynik_nazwy,0\czujnik14)
0\porownanie15 = STRCMP(0\wynik_nazwy,0\czujnik15)
if 0\porownanie8 == 0
0\nazwa_t = L”[0].Dane.temperature"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_t, 0\wynik_temp8) (STR)
0\nazwa_h = L”[0]. Dane.humidity"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_h, 0\wynik_hum8) (STR)
endif
if 0\porownanie9 == 0
0\nazwa_t = L"[0].Dane.temperature"
0\wynikJson = GetJsonVal($U1000,0\nazwa_t, 0\wynik_temp9) (STR)
0\nazwa_h = L"[0].Dane.humidity"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_h, 0\wynik_hum9) (STR)
endif
if 0\porownanie10 == 0
0\nazwa_t = L"[0].Dane.temperature"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_t, 0\wynik_temp10) (STR)
0\nazwa_h = L"[0].Dane.humidity"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_h, 0\wynik_hum10) (STR)
endif
if 0\porownanie11 == 0
0\nazwa_t = L"[0].Dane.temperature"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_t, 0\wynik_temp11) (STR)
0\nazwa_h = L"[0].Dane.humidity"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_h, 0\wynik_hum11) (STR)
endif
if 0\porownanie12 == 0
0\nazwa_t = L"[0].Dane.temperature"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_t, 0\wynik_temp12) (STR)
0\nazwa_h = L"[0].Dane.humidity"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_h, 0\wynik_hum12) (STR)
endif
if 0\porownanie13 == 0
0\nazwa_t = L"[0].Dane.temperature"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_t, 0\wynik_temp13) (STR)
0\nazwa_h = L"[0].Dane.humidity"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_h, 0\wynik_hum13) (STR)
endif
if 0\porownanie14 == 0
0\nazwa_t = L"[0].Dane.temperature"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_t, 0\wynik_temp14) (STR)
0\nazwa_h = L"[0].Dane.humidity"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_h, 0\wynik_hum14) (STR)
endif
if 0\porownanie15 == 0
0\nazwa_t = L"[0].Dane.temperature"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_t, 0\wynik_temp15) (STR)
0\nazwa_h = L"[0].Dane.humidity"
0\wynikJson = GetJsonVal($U1000, 0\nazwa_h, 0\wynik_hum15) (STR)
endif
//ASCII->INT
0\wynik_t8 = A2I(0\wynik_temp8,4,0)(S)
0\wynik_h8 = A2I(0\wynik_hum8,4,0)(S)
0\wynik_t9 = A2I(0\wynik_temp9,4,0)(S)
0\wynik_h9 = A2I(0\wynik_hum9,4,0)(S)
0\wynik_t10 = A2I(0\wynik_temp10,4,0)(S)
0\wynik_h10 = A2I(0\wynik_hum10,4,0)(S)
0\wynik_t11 = A2I(0\wynik_temp11,4,0)(S)
0\wynik_h11 = A2I(0\wynik_hum11,4,0)(S)
0\wynik_t12 = A2I(0\wynik_temp12,4,0)(S)
0\wynik_h12 = A2I(0\wynik_hum12,4,0)(S)
0\wynik_t13 = A2I(0\wynik_temp13,4,0)(S)
0\wynik_h13 = A2I(0\wynik_hum13,4,0)(S)
0\wynik_t14 = A2I(0\wynik_temp14,4,0)(S)
0\wynik_h14 = A2I(0\wynik_hum14,4,0)(S)
0\wynik_t15 = A2I(0\wynik_temp15,4,0)(S)
0\wynik_h15 = A2I(0\wynik_hum15,4,0)(S)Dodatkowe informacje dotyczące powyższego kodu
Jeśli tekst poprzedza litera „L” to jeden znak zapisywany jest na jednym bajcie, np.:
0\nazwa = L”Nazwa”

Używamy tej opcji tylko w przypadku, gdy wykorzystujemy później funkcję GetJsonVal, która konwertuje tekst do zmiennej określonego typu.
Tekst zdefiniowany bez litery „L” zapisze się w zmiennej jako ciąg, np.:
0\czujnik10 = „10”

Kropka umieszczona przed tekstem pozwala nam wejść jeden poziom głębiej w strukturze formatu JSON. Np. gdy mamy dane zapisane w takim formacie JSON:
{
"Nazwa": "8",
"Dane":{
”temperature": "23",
"humidity": "50"
}
}to żeby odnieść się do „temperature” musimy użyć zapisu „.Dane.temperature”
STR – 8-bitowy ciąg zakończony znakiem NULL
Wszystkie zmienne użyte w skryptach definiujemy w węźle Tags -> Interial Memory i wyglądają one następująco:
| tag | data type | addr | alias for | scan rate | exposed |
| result | 16-Bit Unsigned Integer | AUTO-2097152 | n/a | Normal | No |
| topic | 16-Bit Unsigned Integer[72] | AUTO-2097152 | n/a | Normal | No |
| msgLen | 16-Bit Unsigned Integer | AUTO-2097152 | n/a | Normal | No |
| topicLen | 16-Bit Unsigned Integer | AUTO-2097152 | n/a | Normal | No |
| czujnik8 | STRING | AUTO-2097152 | n/a | Normal | No |
| czujnik9 | STRING | AUTO-2097152 | n/a | Normal | No |
| czujnik10 | STRING | AUTO-2097152 | n/a | Normal | No |
| czujnik11 | STRING | AUTO-2097152 | n/a | Normal | No |
| czujnik12 | STRING | AUTO-2097152 | n/a | Normal | No |
| czujnik13 | STRING | AUTO-2097152 | n/a | Normal | No |
| czujnik14 | STRING | AUTO-2097152 | n/a | Normal | No |
| czujnik15 | STRING | AUTO-2097152 | n/a | Normal | No |
| porownanie8 | 16-Bit Unsigned Integer | AUTO-2097152 | n/a | Normal | No |
| porownanie9 | 16-Bit Unsigned Integer | AUTO-2097152 | n/a | Normal | No |
| porownanie10 | 16-Bit Unsigned Integer | AUTO-2097152 | n/a | Normal | No |
| porownanie11 | 16-Bit Unsigned Integer | AUTO-2097152 | n/a | Normal | No |
| porownanie12 | 16-Bit Unsigned Integer | AUTO-2097152 | n/a | Normal | No |
| porownanie13 | 16-Bit Unsigned Integer | AUTO-2097152 | n/a | Normal | No |
| porownanie14 | 16-Bit Unsigned Integer | AUTO-2097152 | n/a | Normal | No |
| porownanie15 | 16-Bit Unsigned Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_nazwy | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_temp8 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_temp9 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_temp10 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_temp11 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_temp12 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_temp13 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_temp14 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_temp15 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_t8 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_t9 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_t10 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_t11 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_t12 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_t13 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_t14 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_t15 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| nazwa | STRING | AUTO-2097152 | n/a | Normal | No |
| wynikJson | 16-Bit Unsigned Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_hum8 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_hum9 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_hum10 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_hum11 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_hum12 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_hum13 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_hum14 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_hum15 | STRING | AUTO-2097152 | n/a | Normal | No |
| wynik_h8 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_h9 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_h10 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_h11 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_h12 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_h13 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_h14 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| wynik_h15 | 16-Bit Signed Integer | AUTO-2097152 | n/a | Normal | No |
| nazwa_t | STRING | AUTO-2097152 | n/a | Normal | No |
| nazwa_h | STRING | AUTO-2097152 | n/a | Normal | No |
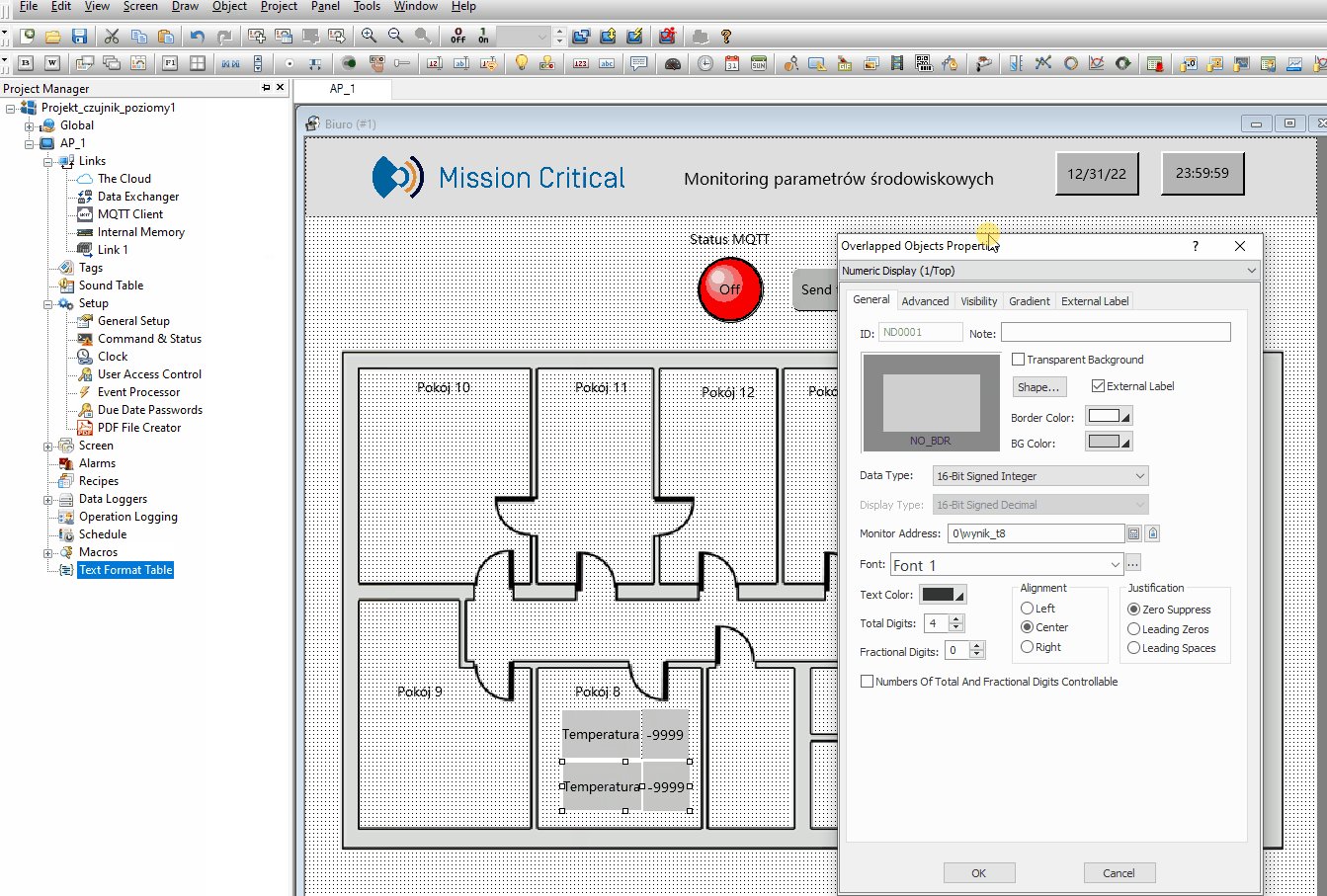
Teraz wrócimy do naszego ekranu Biuro i dodamy elementy wyświetlające temperaturę i wilgotność w każdym z pokojów. Procedura jest taka sama dla wyświetlania temperatury, jak i wilgotności – wybieramy odpowiednie do każdego pokoju zmienne zamienione z ASCII na INT ze skryptu CONVERT wynik_t[8-15], wynik_h[8-15] i konfigurujemy dany element.

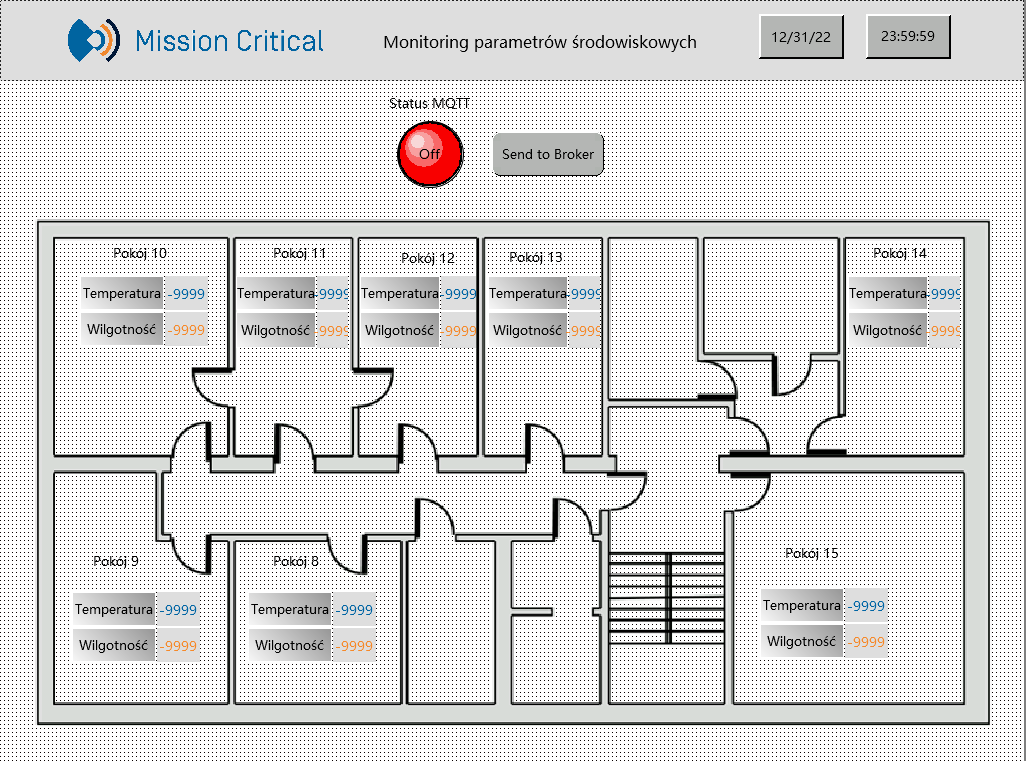
Końcowy efekt wstawiania elementów Numeric Display do pokojów prezentuje się tak jak na poniższym rysunku:

Data Logger
Przydatną funkcjonalnością, którą oferuje panel Astraada HMI, jest możliwość utworzenia Data Loggerów – obiektów do gromadzenia danych. Dzięki nim stworzymy wizualizację, która ułatwi nam późniejsze analizy.
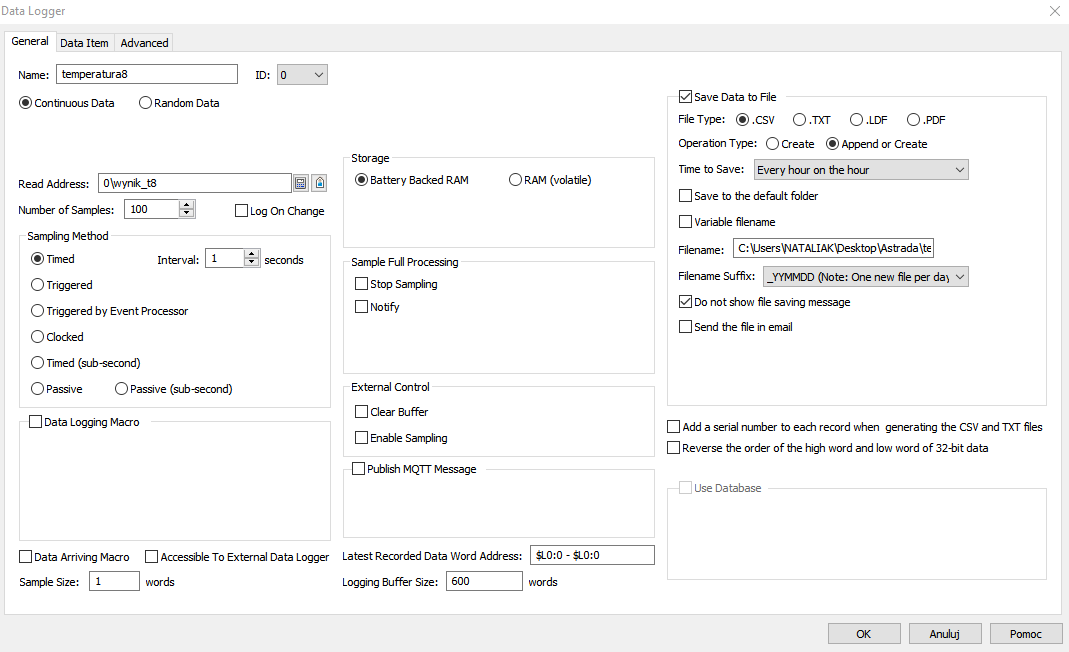
Klikamy na węzeł Data Loggers -> Add Data Loggers. Zaczynamy od wpisania nazwy i zdefiniowania, które dane chcemy zapisywać. W naszym przypadku będą to zmienne wynik_t[8-15] i wynik_h[8-15]. W Data Logger możemy zapisywać tylko jedną daną, więc musimy więc utworzyć 16 Data Loggerów – po dwa na każdy czujnik (temperatura i wilgotność). Wielkość bufora przechowującego dane ustawiamy na 100 słów bitowych, a interwał pobierania danych ustawiamy na 1 sekundę.
Zaznaczamy Save Data to File i ustalamy parametry zapisu danych do plików. Stworzony zostanie plik .csv w określonym miejscu na dysku. Plik zostanie stworzony tylko raz a dane są do niego dopisywane. Powiadomienia o zapisie danych do pliku nie będą wyświetlane.
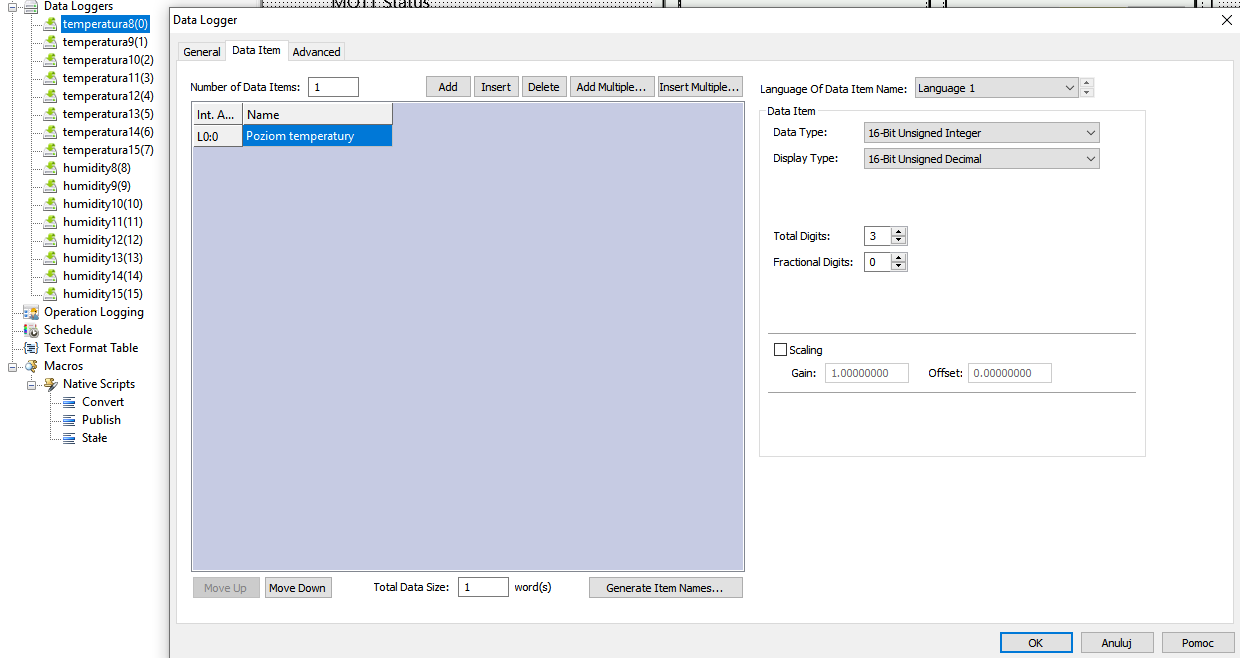
Cała konfiguracja dla pokoju nr 8 wygląda następująco:

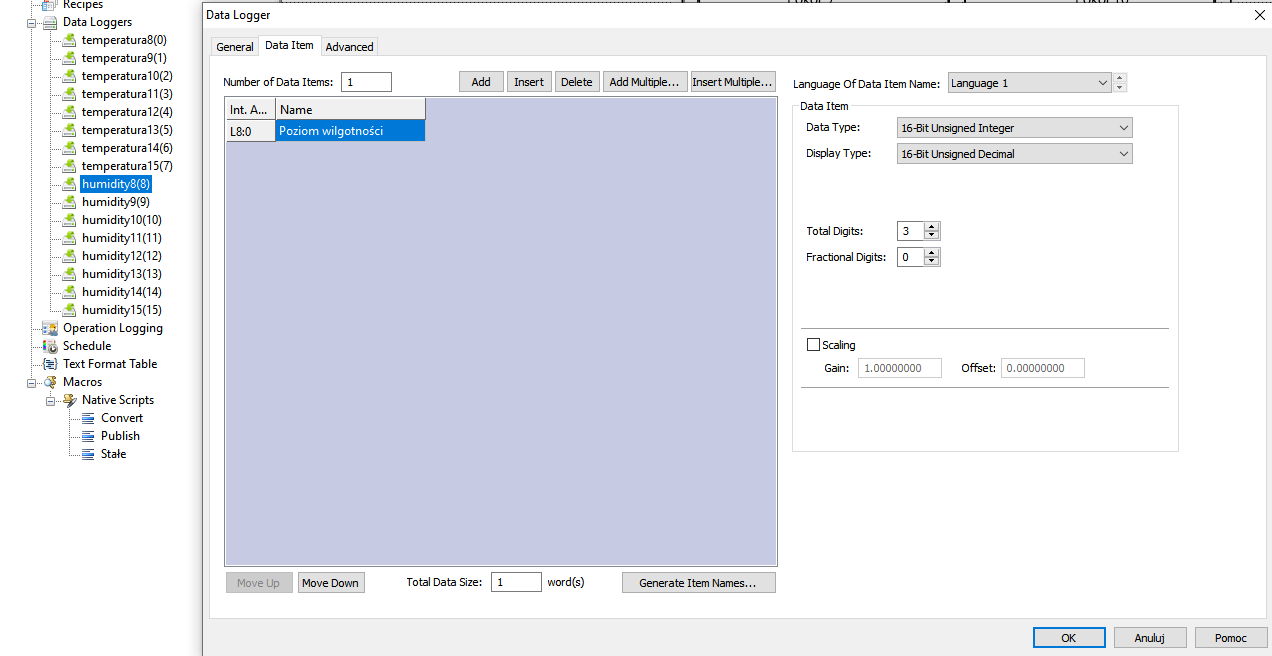
Przechodzimy do drugiej zakładki Data Item, tam dodajemy nazwę zmiennej, która będzie widoczna w pliku i obiektach graficznych. Dla Data Loggerów związanych z temperaturą zmienna będzie miała nazwę „Poziom temperatury”, a dla związanych z wilgotnością – „Poziom wilgotności”. Powinno to wyglądać tak, jak na poniższych ilustracjach:


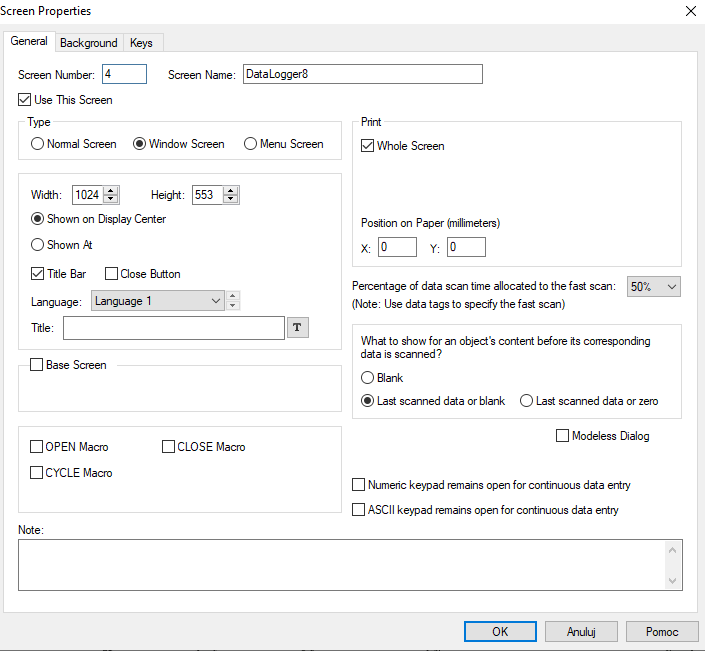
Chcemy, aby po naciśnięciu na obszar danego pokoju pojawiał się ekran z Data Loggerem. Tworzymy zatem 8 nowych ekranów DataLogger[8-15] z poniższymi parametrami. Ekrany te będą w trybie Window Screen, aby było można je otworzyć klikając na określony przycisk oraz zamknąć.
Dla pokoju nr 8 dodawanie ekranu wygląda następująco:

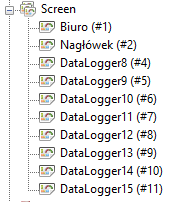
Po zdefiniowaniu wszystkich ekranów powinny być one widoczne w następujący sposób:

Do każdego z ekranów Data Loggera dodajemy następujące elementy:
- Nagłówek (wstawiamy tak samo, jak do ekranu Biuro)
- Historic Data Table wraz z suwakiem, aby wyświetlać dane w postaci tabeli – po jednym dla temperatury i wilgotności
- Historic Trend Graph wraz z suwakiem, aby wyświetlać dane w postaci wykresu – po jednym dla temperatury i wilgotności
- Przycisk Screen Button do zamknięcia ekranu
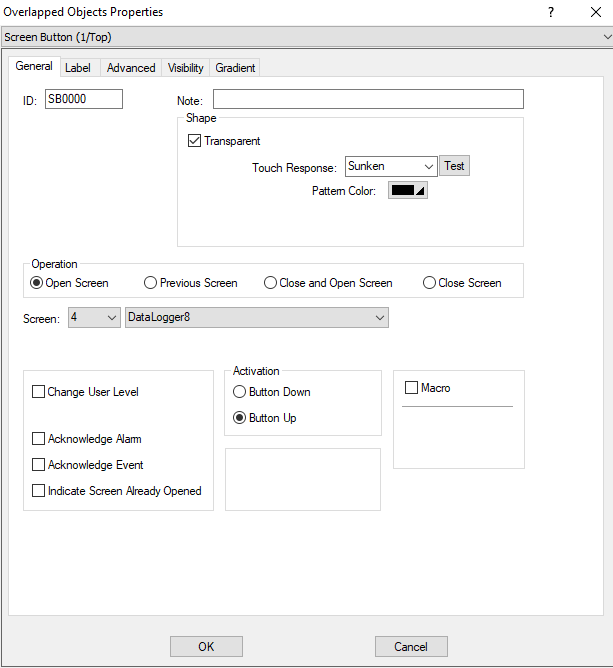
Dodawanie tych elementów dla pokoju nr 8 wygląda tak:

Uwaga:
Elementy Historic Data Table oraz Historic Trend Graph mają przypisane ID. Dodając Scroll Bar musimy w polu Asscociated Object ID wybrać ID elementu, do którego chcemy dołączyć Scroll Bar.
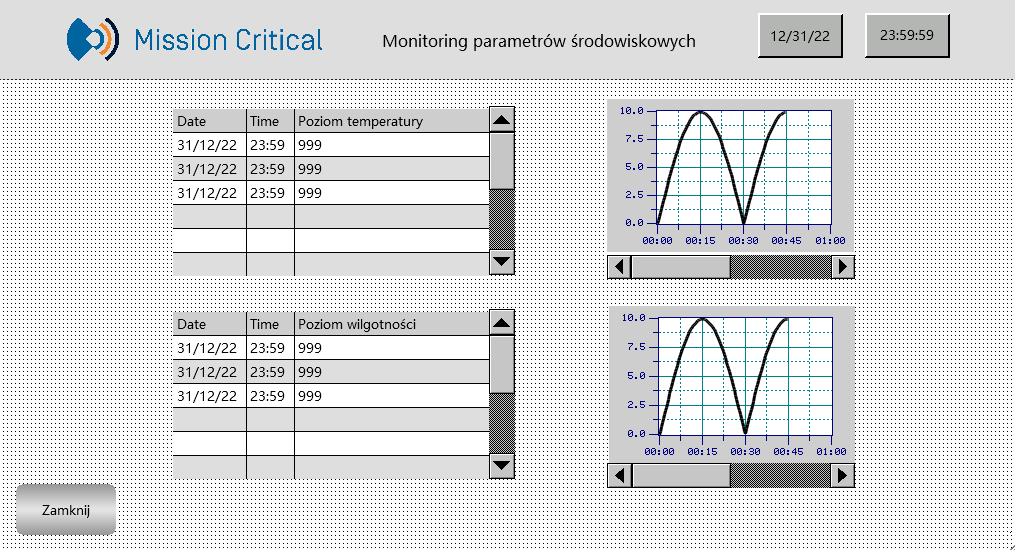
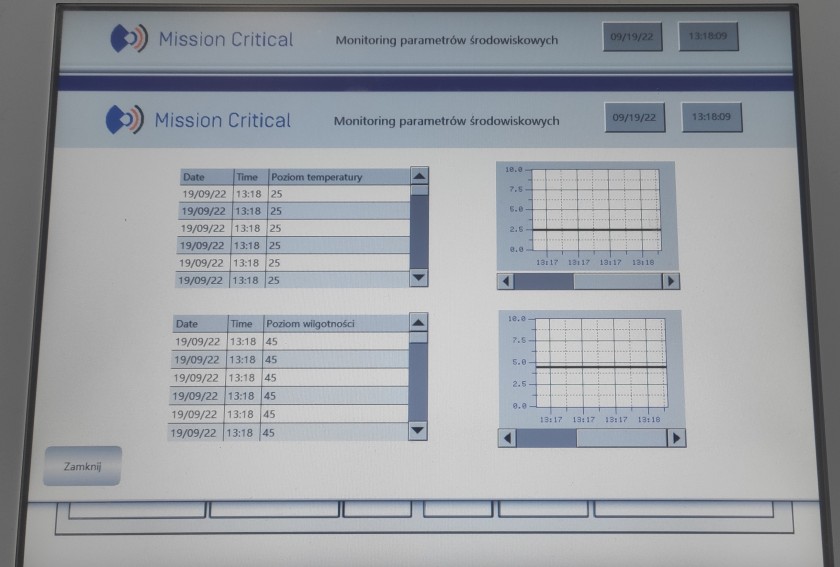
Po sformatowaniu ekran DataLogger8 wygląda u nas tak:

Na ekranie Biuro w poszczególnych pokojach wstawiamy elementy Screen Button, otwierające nowo utworzone ekrany DataLogger[8-15]. Przyciski będą przeźroczyste, obejmujące całą powierzchnię pokoju, aby użytkownik klikając na obszar pokoju został przeniesiony do odpowiedniego ekranu:

Uwaga:
- Każdy z dodanych elementów możemy dodatkowo sformatować według uznania (nadać kolor, tekst).
- Przykłady wykonane są dla pokoju nr 8. Czynności wykonujemy w taki sam sposób dla pozostałych pokojów.
Konfiguracja czujników ELA Innovation
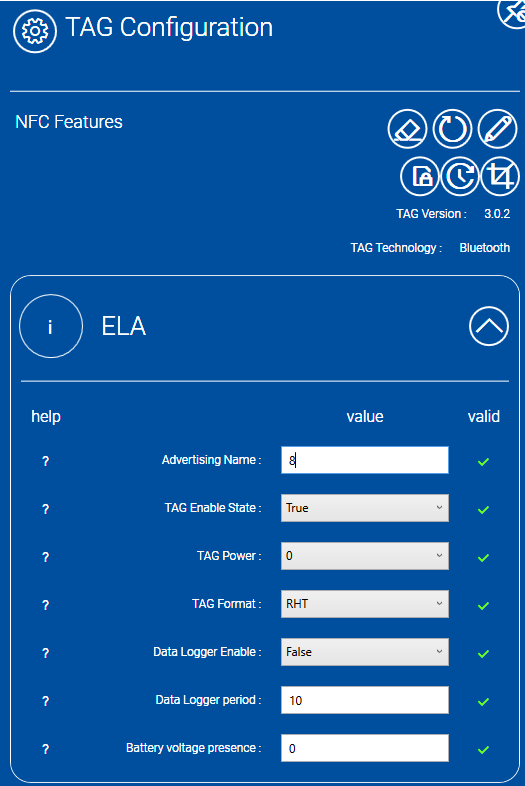
Aby czujniki zbierały dane środowiskowe (temperaturę i wilgotność), trzeba je aktywować i skonfigurować moc oraz częstotliwość nadawania. W tym celu korzystamy z aplikacji Device Manager PC, którą pobrać należy ze strony producenta czujników – Ela Innovation Device Manager PC. Konfiguracja jest bardzo prosta i odbywa się poprzez czytnik NFC. W naszym przypadku użyjemy czujników RHT, musimy zmienić dodatkowo ich nazwy, tak aby odpowiadały numerowi pokoju, w którym się znajdują.
Konfiguracja powinna wyglądać tak, jak poniżej:

Więcej o czujnikach dowiesz się z artykułu Pierwsze kroki z czujnikami ELA. Bezprzewodowe zbieranie danych w praktyce
Konfiguracja MQTT routera Teltonika RUTX11
Przejdziemy teraz do aplikacji konfiguracyjnej routera, wpisując w przeglądarkę jego adres IP i logując się.
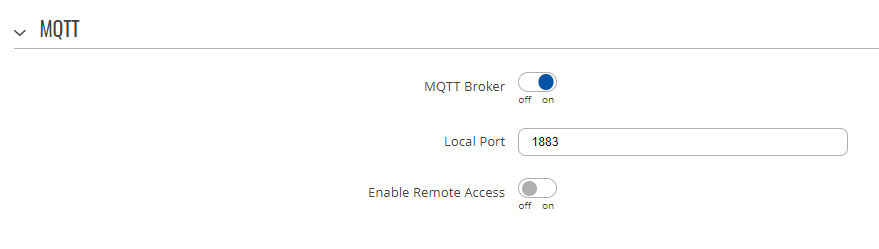
Na początku należy z menu SERVICES przejść do zakładki MQTT i aktywować opcję MQTT Broker, aby router mógł pełnić funkcję serwera:

Aby router mógł odbierać paczki danych pomiarowych wysyłane przez czujniki, musi być on z nimi sparowany.
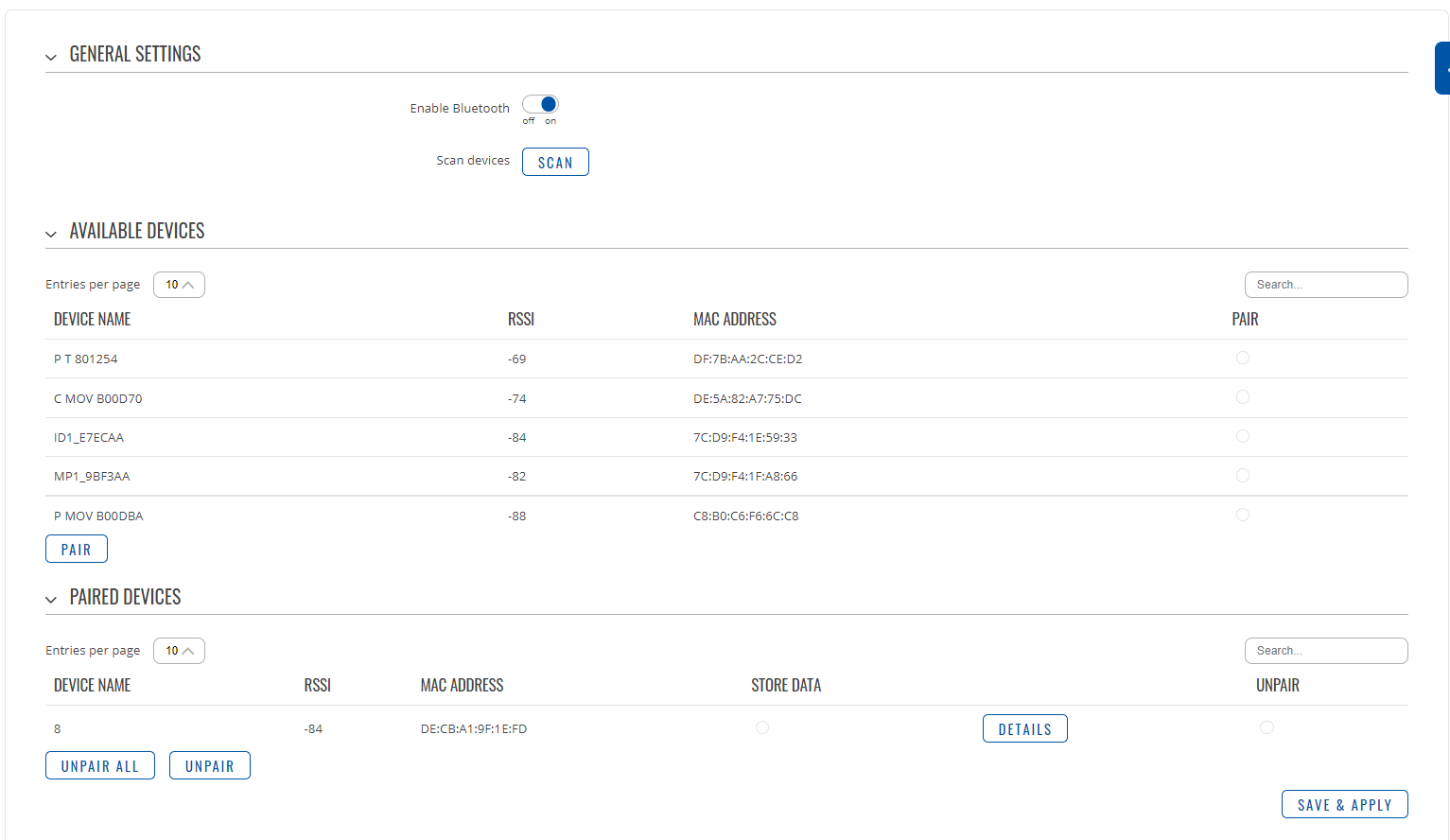
W tym celu wybieramy SERVICES -> BLUETOOTH, po czym przesuwamy Enable Bluetooth na „on” i rozpoczynamy skanowanie czujników. Jeśli na liście zeskanowanych czujników jest ten, który nas interesuje – zaznaczamy go i klikamy PAIR. Zatwierdzamy dokonane zmiany przyciskiem SAVE&APPLY:

Uwaga:
Zaleca się zaznaczenie STORE DATA.
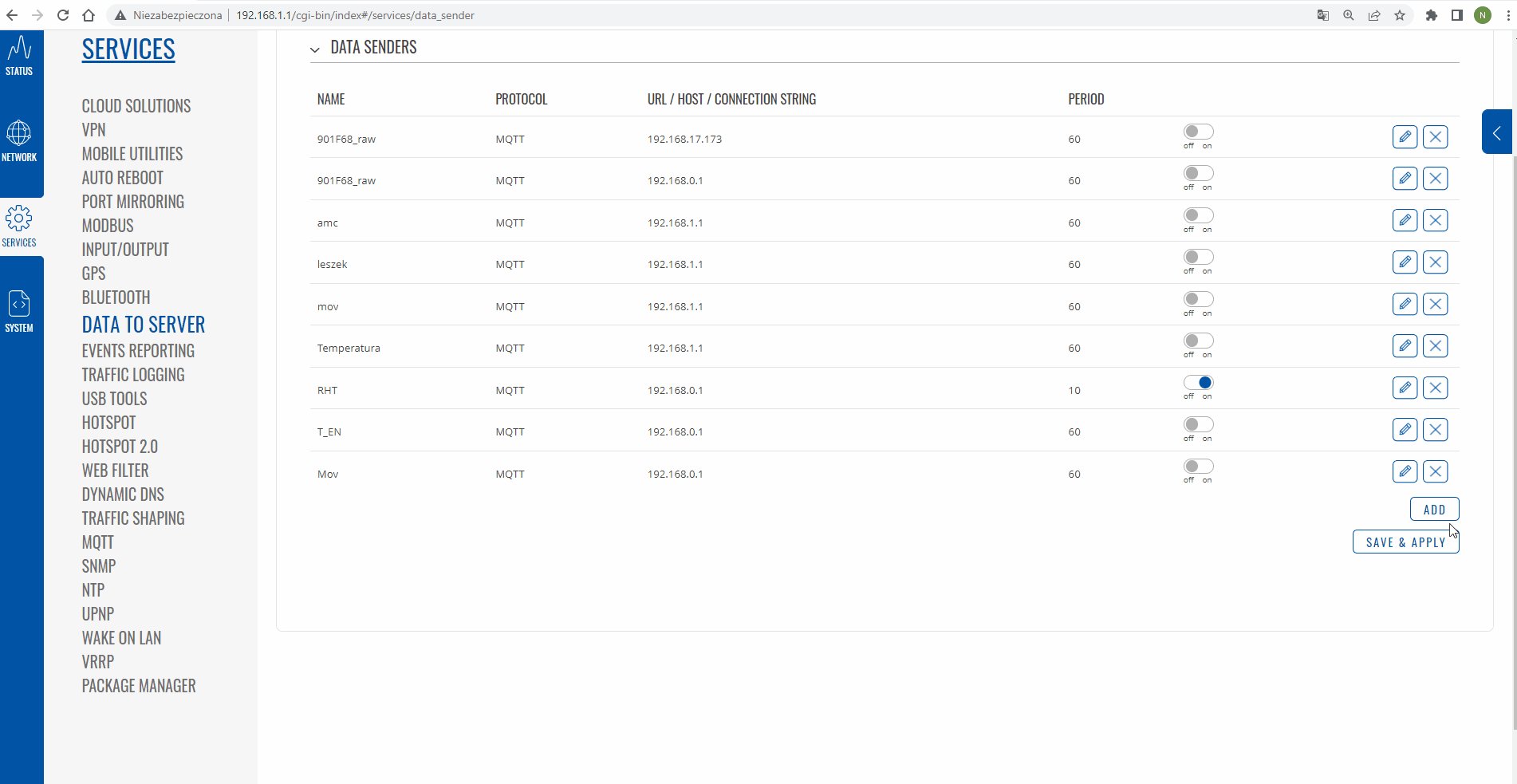
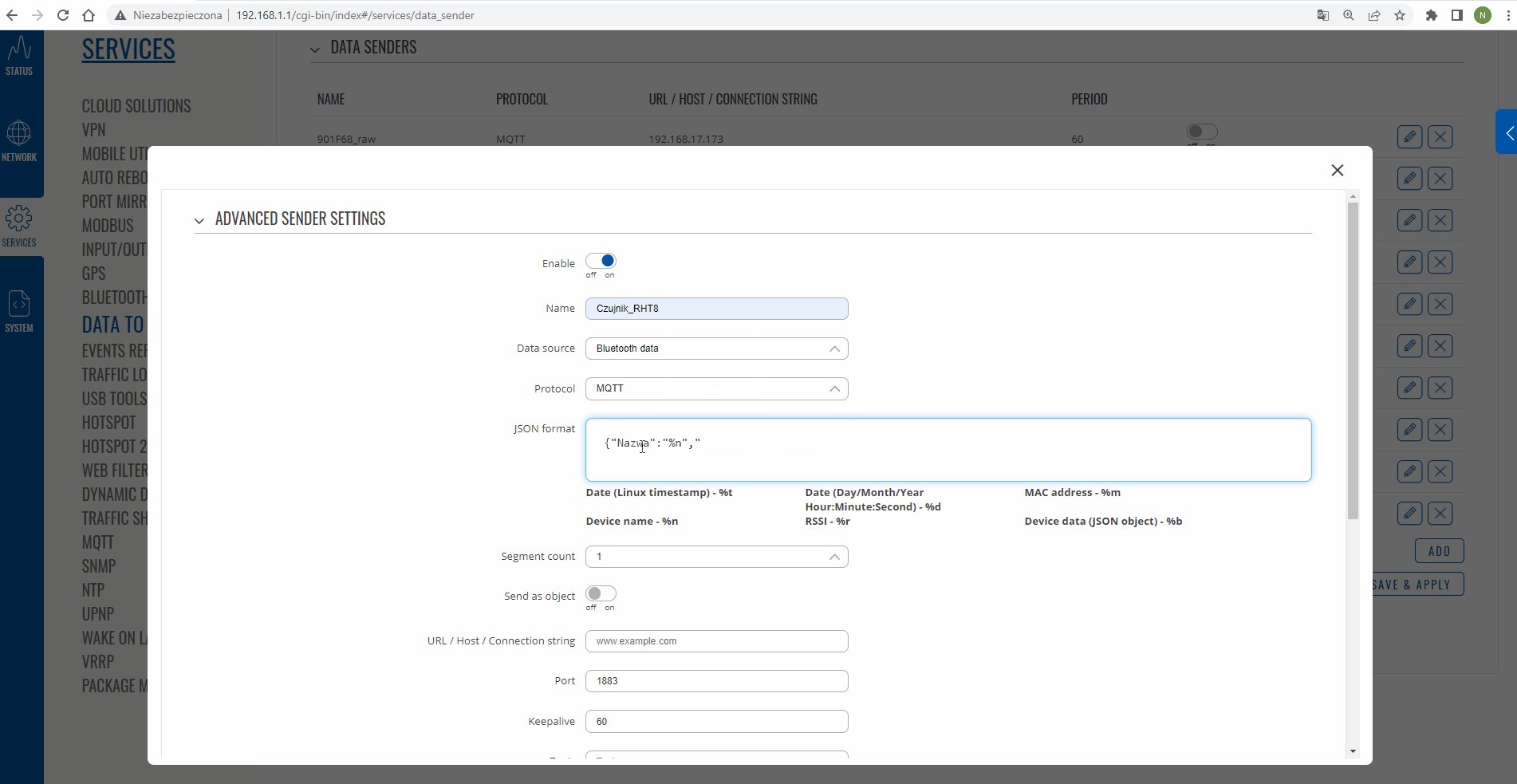
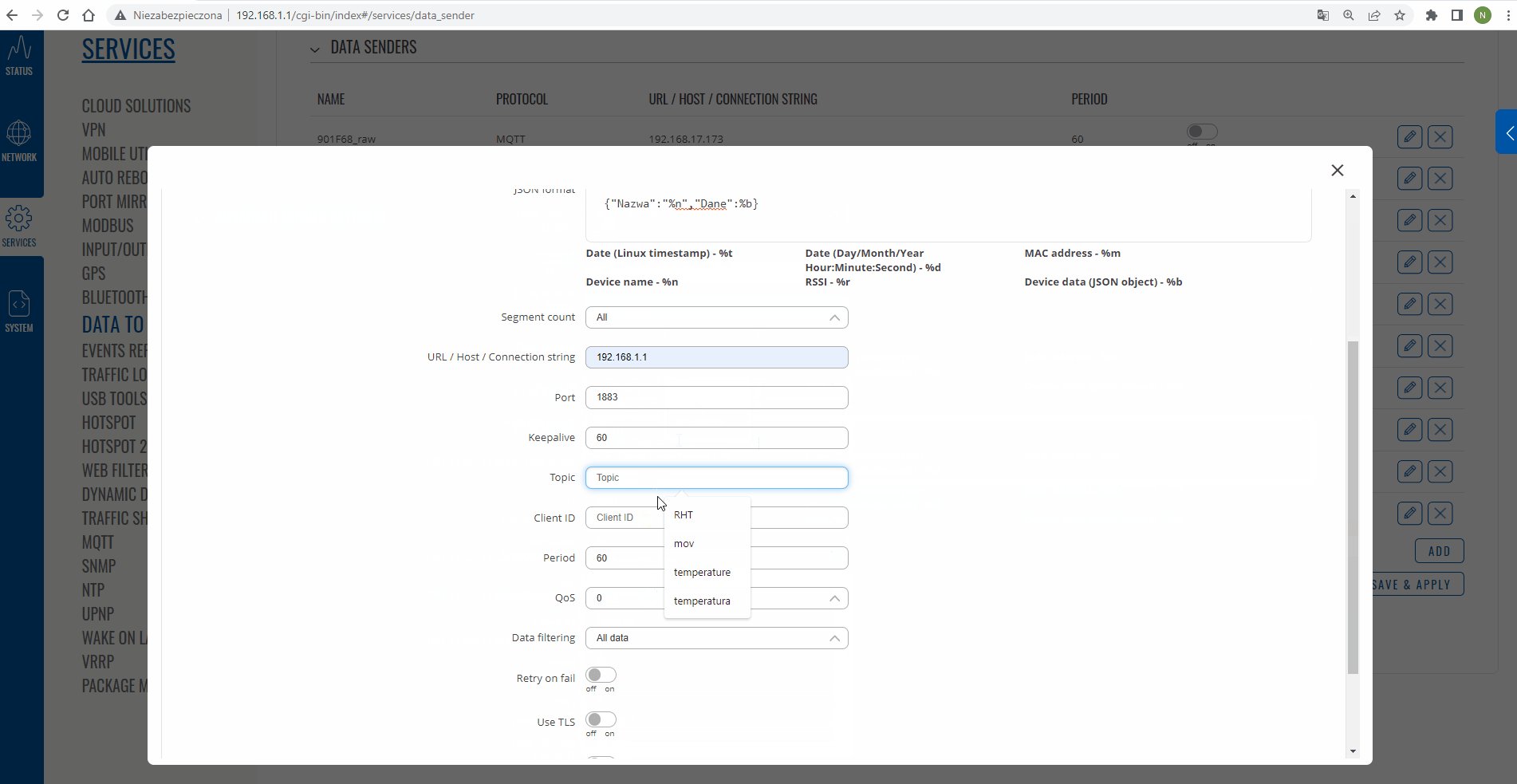
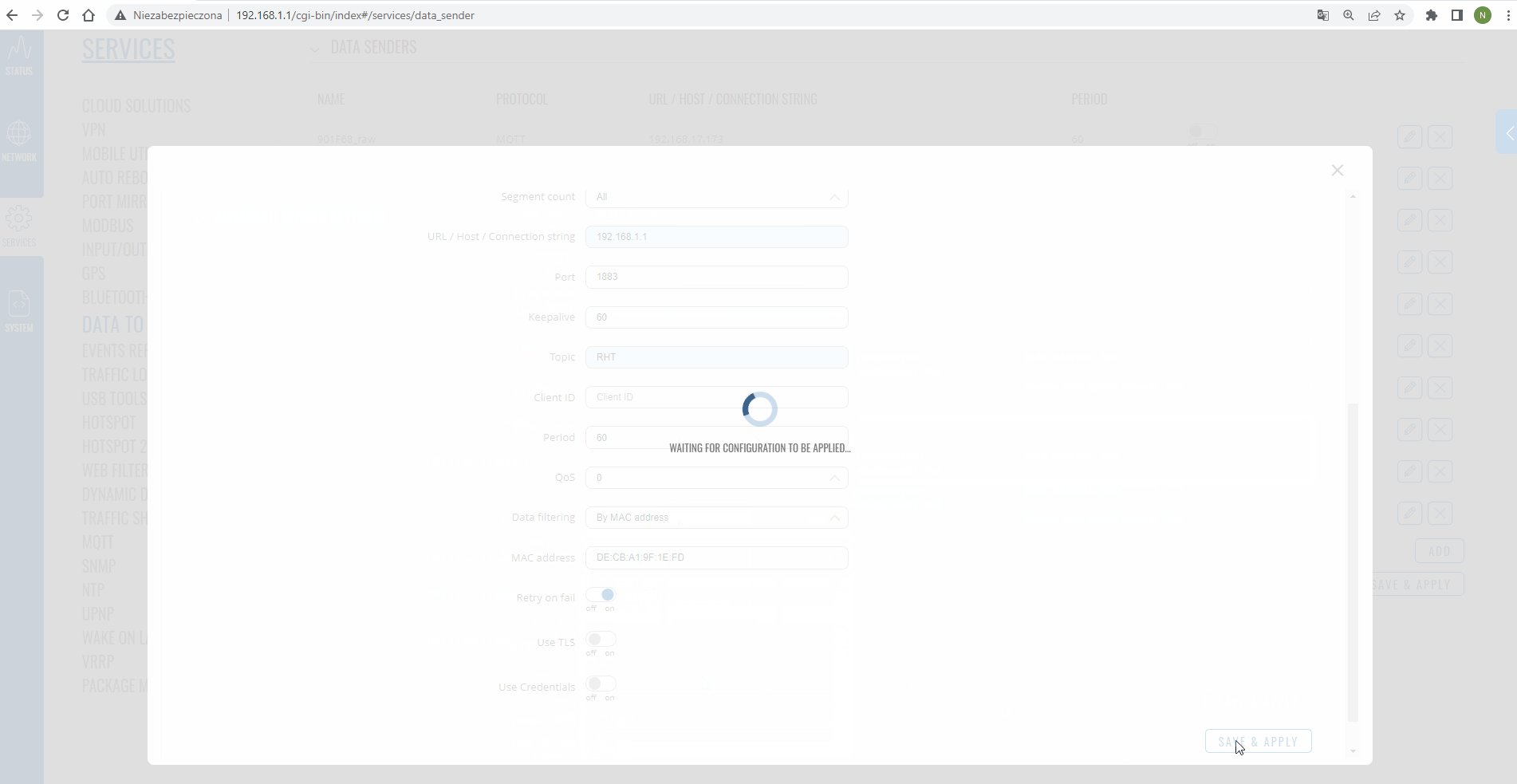
Przechodzimy do DATA TO SERVER z menu SERVICES, gdzie możemy dodać i skonfigurować czujnik, który zebrane dane wysyła na broker – w naszym przypadku router wysyła dane „sam na siebie”. Klikamy ADD i przechodzimy do konfiguracji czujnika. Wybieramy SAVE&APLLY, aby zapisać zmiany:

Wgrywanie projektu z aplikacji Astraada HMI CFG na fizyczny panel
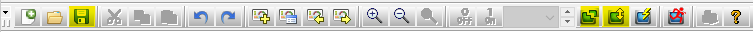
Zobaczmy teraz efekt końcowy na panelu Astraada HMI, w naszym przypadku jest to model AS46TFT1207. Aby wgrać projekt z aplikacji na panel, należy go zapisać, skompilować i załadować za pomocą trzech ikon zaznaczonych poniżej na żółto.

Uwaga:
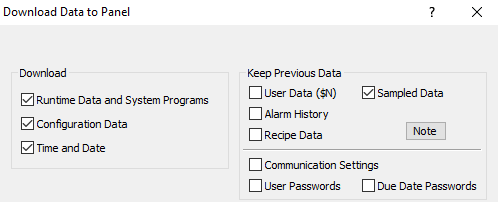
Jeśli projekt prawidłowo działa na symulacji, a na panelu nie, sprawdź, czy klikając na przycisk Download masz zaznaczone checkboxy tak, jak na ilustracji poniżej:

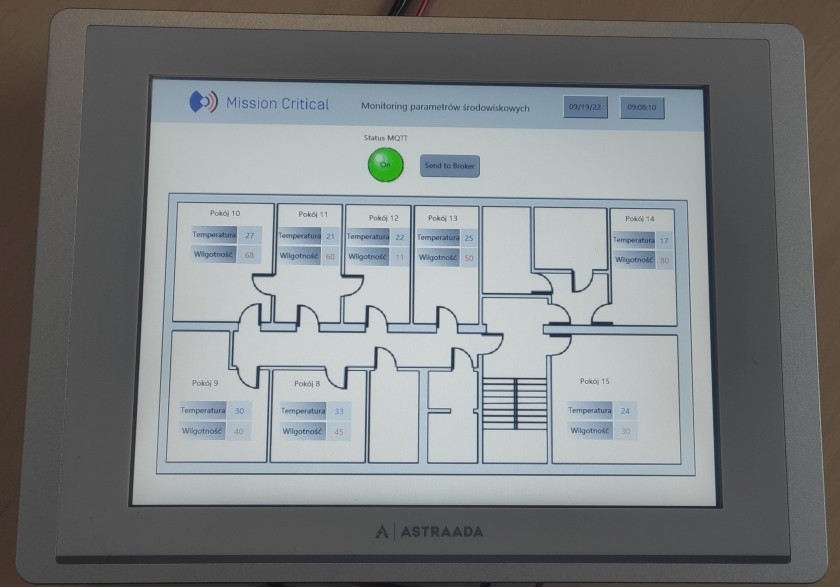
A tak wygląda nasza aplikacja na panelu Astraada HMI:


Monitorowanie informacji na serwerze
Do monitorowania danych przesyłanych na serwer skorzystamy z narzędzia MQTT EXPLORER, które możemy pobrać ze sklepu Microsoft.
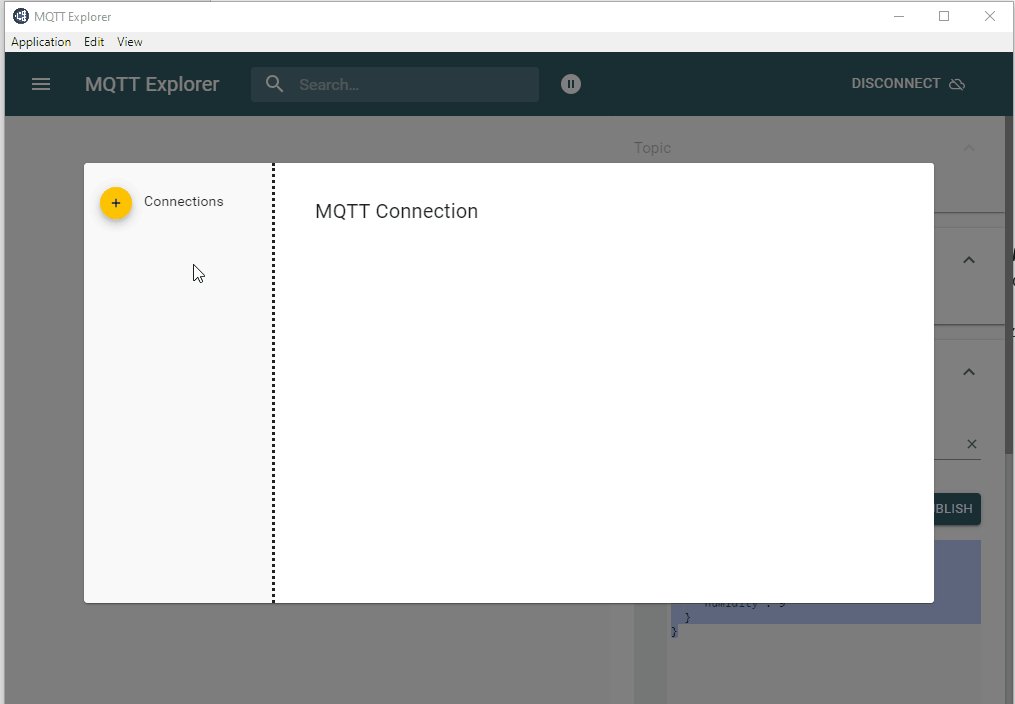
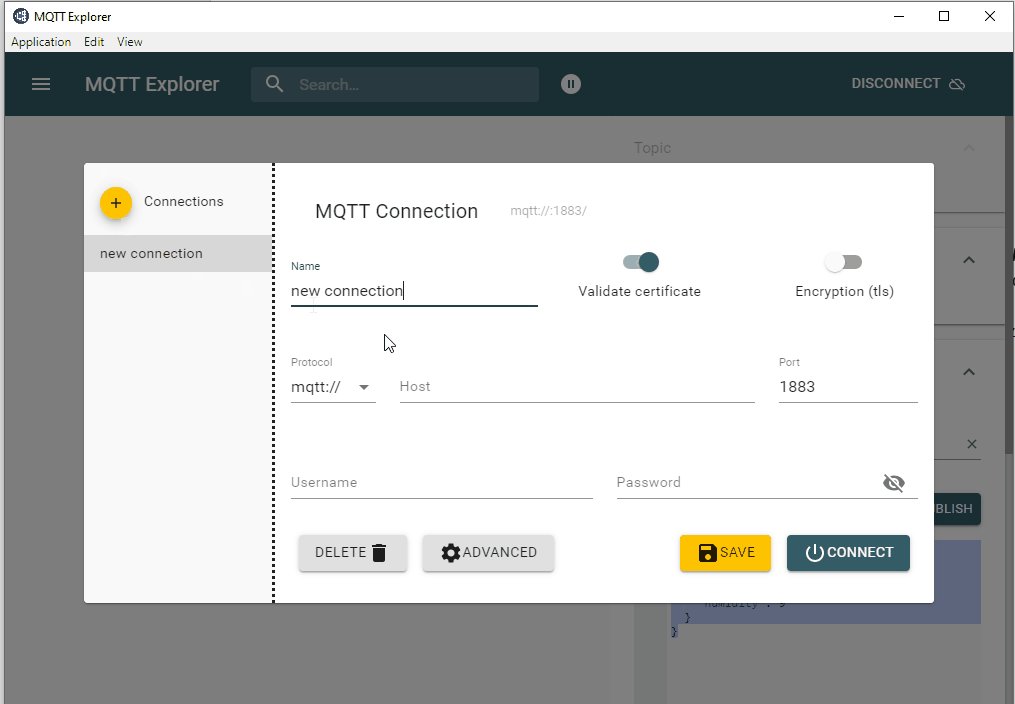
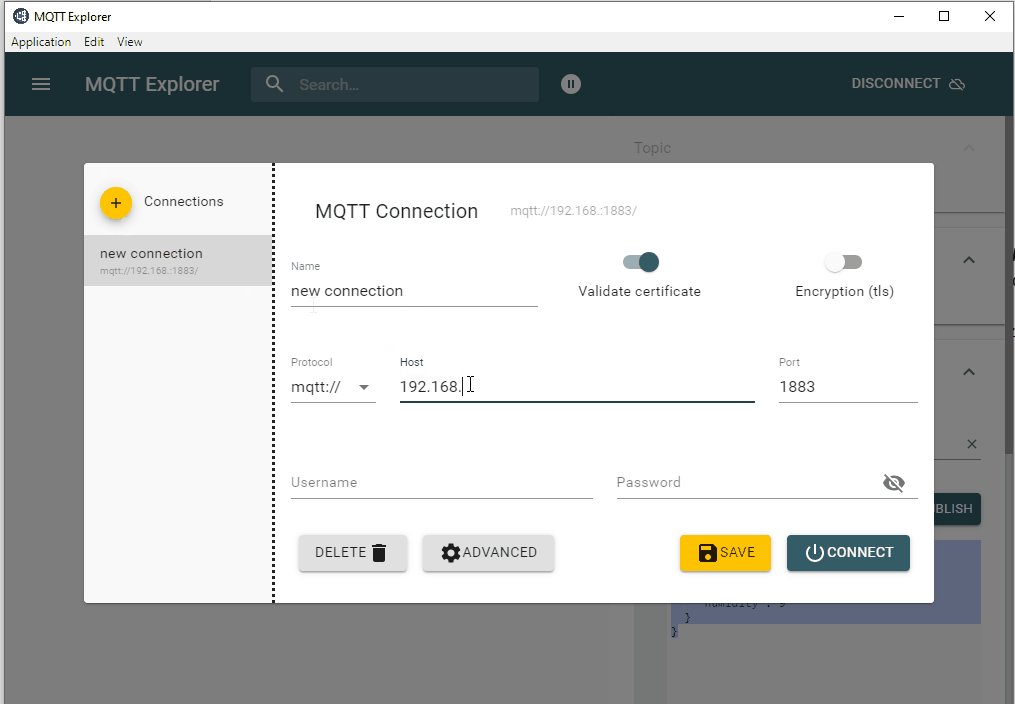
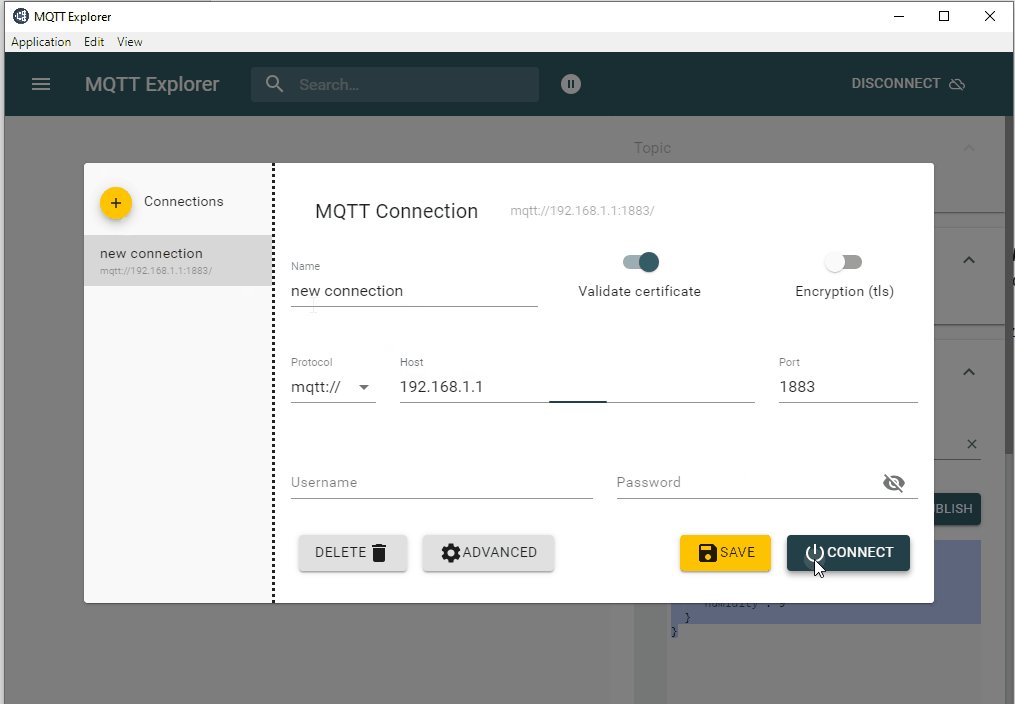
Po uruchomieniu zainstalowanej aplikacji należy dodać nasz broker, do którego będzie łączy się MQTT Explorer:

MQTT Explorer domyślnie subskrybuje wszystkie tematy, wystarczy więc poczekać, aż na podany przez nas temat w DATA TO SERVER przyjdzie paczka danych. Można w ten sposób porównać, czy dane pomiarowe na ekranie Biuro są takie same, jak tu.
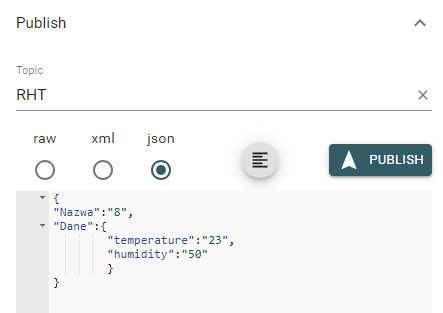
Z poziomu naszego narzędzia można również publikować dane na wybrany temat. W aplikacji Astraada HMI CFG zdefiniowaliśmy temat „RHT” do subskrypcji oraz dane „Nazwa”, „temperature” i „humidity” – więc w naszym przypadku powinno to wyglądać tak:

Uwaga:
Jeżeli chcemy, aby dane z czujników były wysyłane automatycznie przez router dzięki DATA TO SERVER, to w skrypcie CONVERT przy zmiennych 0\nazwa_t i 0\nazwa_h należy dodać indeksowanie L”[0].Dane.temperature”.
Jednak jeśli chcemy wysyłać dane ręcznie poprzez jakieś narzędzie (np. MQTT Explorer), to rezygnujemy z indeksowania L”.Dane.temperature”.











[…] […]