Jak dodawać i edytować ekrany operatora?
Kurs programowania paneli HMI cz. 3
Kontakt w sprawie artykułu: Mateusz Fas - 2020-04-02

Podczas kursu dowiesz się m.in.:
- Jak dodać i skonfigurować nowy ekran
- Jak zaprojektować nawigację pomiędzy ekranami
- Jak wywoływać okna za pomocą przycisków i makr
W poprzednim artykule „Jak skonfigurować ustawienia aplikacji? Interfejs i podstawowe funkcje środowiska deweloperskiego | Kurs programowania paneli HMI cz.2”, dowiedziałeś/aś się, jak dostosować główne ustawienia aplikacji na panel operatorski oraz poznałeś/aś podstawowe obiekty, możliwe do wykorzystania w budowaniu aplikacji. W tej części kursu poznasz sposoby dodawania i konfigurowania ekranów aplikacji.
Programowanie paneli HMI – kurs dla automatyków
1. Jak stworzyć pierwszy projekt na panel HMI? 2. Jak skonfigurować ustawienia aplikacji? Interfejs i podstawowe funkcje środowiska deweloperskiego. 3. Jak dodawać i edytować ekrany operatora? 4. Jak zaprojektować interfejs graficzny? Podstawowe obiekty graficzne wykorzystywane w systemach HMI. 5. Jakie typy zmiennych wykorzystywane są w panelach operatorskich? 6. Co to są makra i jak wykorzystać je w aplikacji HMI? 7. Jak skonfigurować alarmy w panelach operatorskich? 8. Jak utworzyć i modyfikować receptury? 9. Jak wprowadzić automatyzację pracy aplikacji? 10. Jak dodać funkcję rejestrowania plików procesowych? Jak zapisywać dane? 11. Jak zapewnić komunikację ze sterownikiem PLC? Konfiguracja driverów. 12. Jak ograniczyć dostęp do aplikacji? Hasła operatorskie. 13. Jakie dodatkowe funkcjonalności mogą być przydatne przy projektowaniu aplikacji? 14. Podsumowanie. Jak efektywnie programować panele operatorskie?Komunikacja paneli HMI Astraada z produktami innych producentów
1. Komunikacja paneli Astraada HMI ze sterownikami Siemens S7-1200 2. Komunikacja sterownika Siemens LOGO! z panelem Astraada HMI za pomocą protokołu Modbus TCP 3. Komunikacja sterownika Horner APG z panelem Astraada HMI 4. Komunikacja sterownika Emerson VersaMax z panelem Astraada HMI 5. Komunikacja sterownika Astraada One z panelem Astraada HMIJak dodać i skonfigurować nowy ekran?
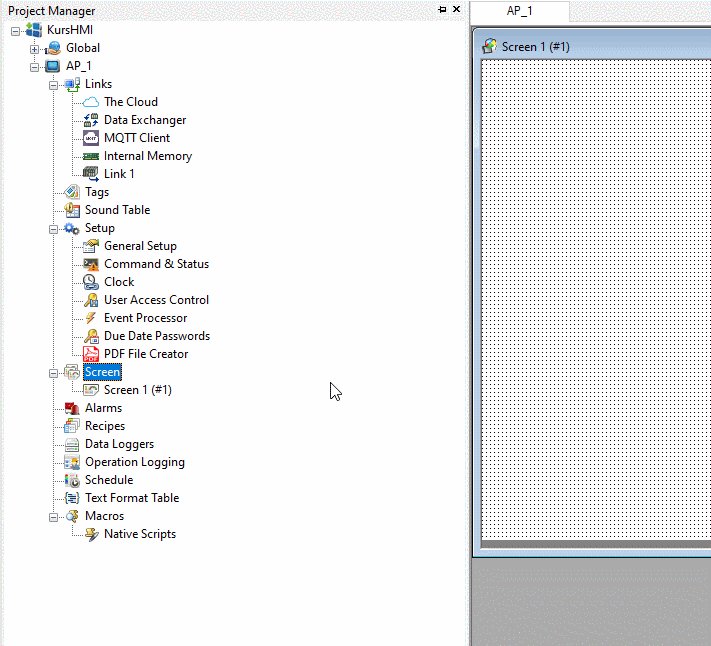
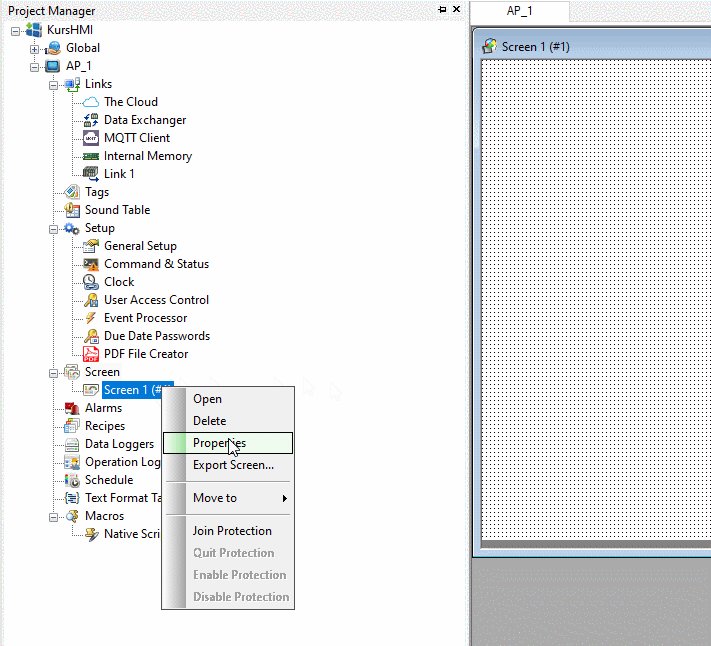
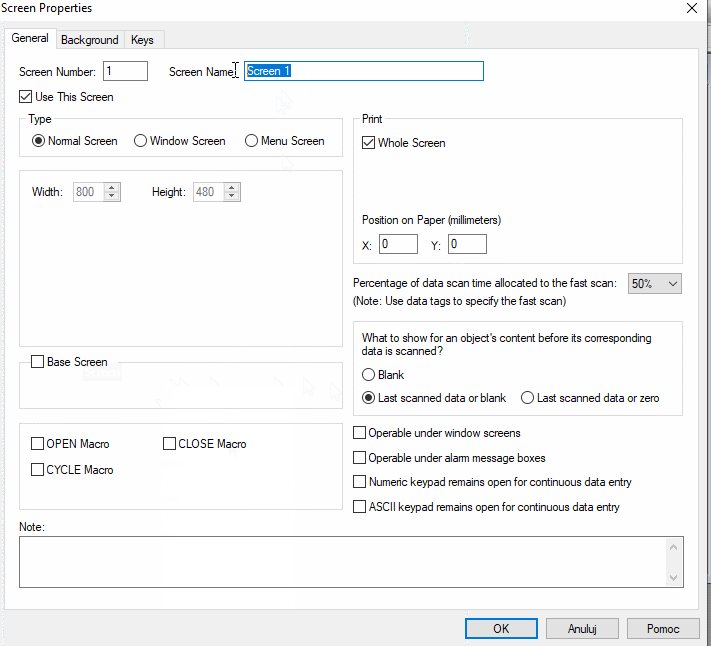
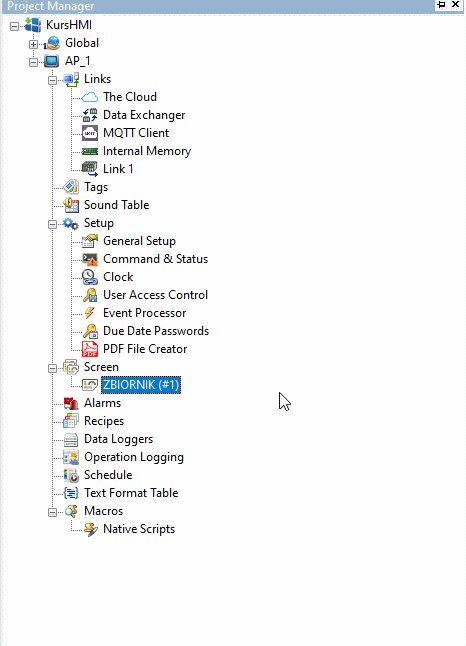
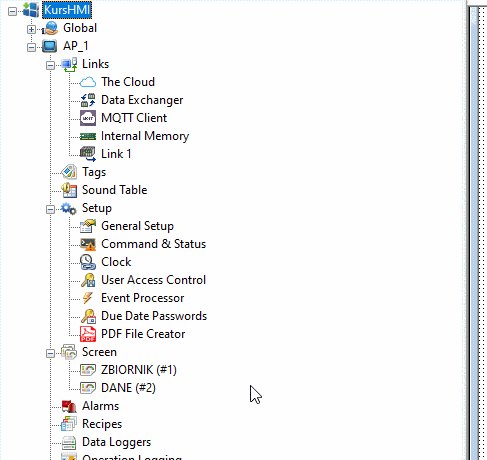
Otwórz okno ustawień ekranu, które znajdziesz w drzewie projektowym, w zakładce Screen > Screen 1 > Properties. W sekcji Type określ, czy ekran ma być wyświetlany tylko wtedy, gdy go wywołasz – np. przyciskiem (Window Screen), czy ma być ekranem standardowym, wyświetlanym w całym oknie (Normal Screen). Jeśli ekran jest typu Windows Screen, to możesz określić jego wymiary.

Możesz zaznaczyć opcję (Base Screen), jeżeli chcesz aby ekran był traktowany jako główny ekran aplikacji. Do ekranu możesz również przypisać makra, które mogą być wywoływane przy otwarciu (OPEN Macro), zamknięciu (CLOSE Macro), albo podczas wyświetlania danego ekranu na panelu (CYCLE Macro).
Sekcja Print pozwoli Ci na skonfigurowanie parametrów wydruku ekranu w przypadku, gdy korzystasz z drukarki.
W kolejnej sekcji określ, co ma się pojawić na ekranie przy starcie systemu, jeśli aplikacja zawiera dane numeryczne. Dla procesów szybko zmiennych warto zaznaczyć opcję szybkiego skanowania (odświeżania wartości zmiennych). Jeśli chcesz mieć pełny dostęp do ekranu również podczas wyświetlania alarmów (Operable under alarm message boxes) lub innych okien (Operable under windows screens), zaznacz odpowiednie opcje.
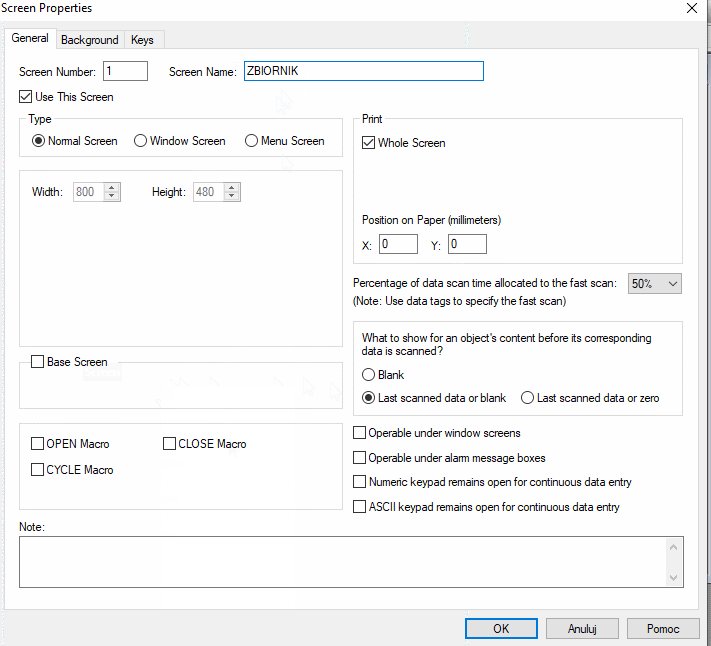
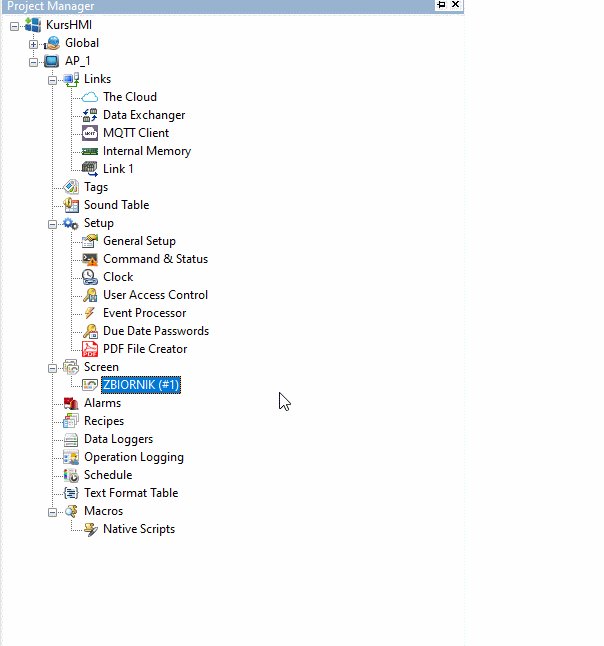
Zmień nazwę ekranu na ZBIORNIK poprzez edycję pola Screen Name.
Jak zaplanować nawigację pomiędzy ekranami?
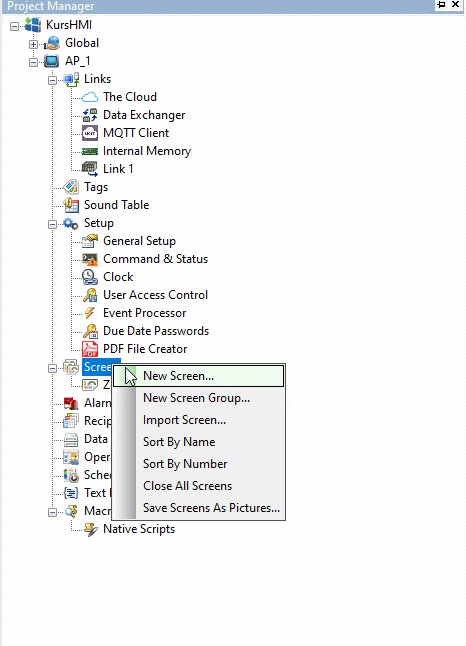
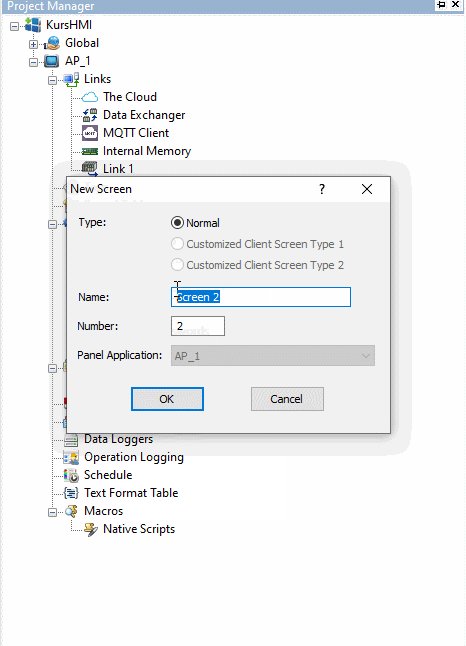
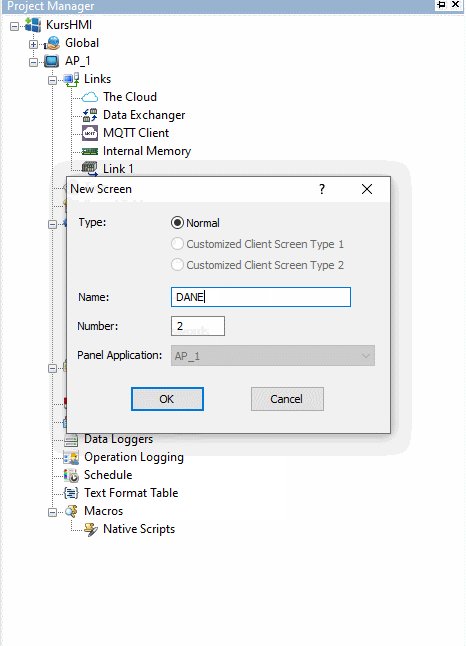
W kolejnym kroku dodaj nowy ekran o nazwie Dane, wybierając zakładkę Screen > New Screen, z górnego menu programu. W jego ustawieniach zaznacz opcję Window Screen, aby był on wyświetlany tylko przez wywołanie z ekranu bazowego.

W jego ustawieniach zaznacz opcję Window Screen, aby był on wyświetlany tylko przez wywołanie z ekranu bazowego.
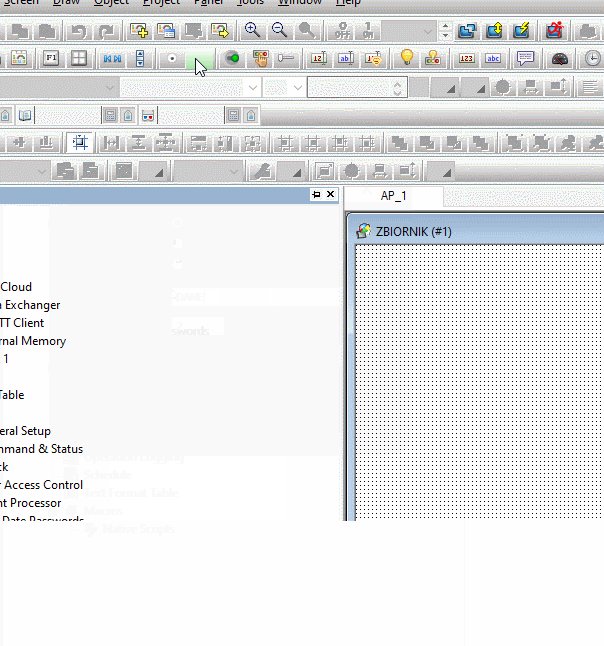
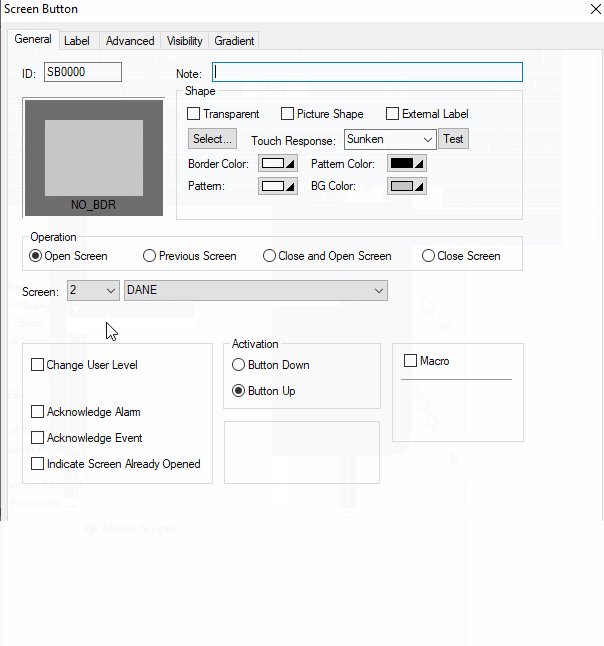
Zaakceptuj wprowadzone ustawienia przyciskiem OK. Następnie z menu górnego wybierz zakładkę Object > Screen Button i umieść przycisk w prawym dolnym rogu ekranu, tak jak poniżej.

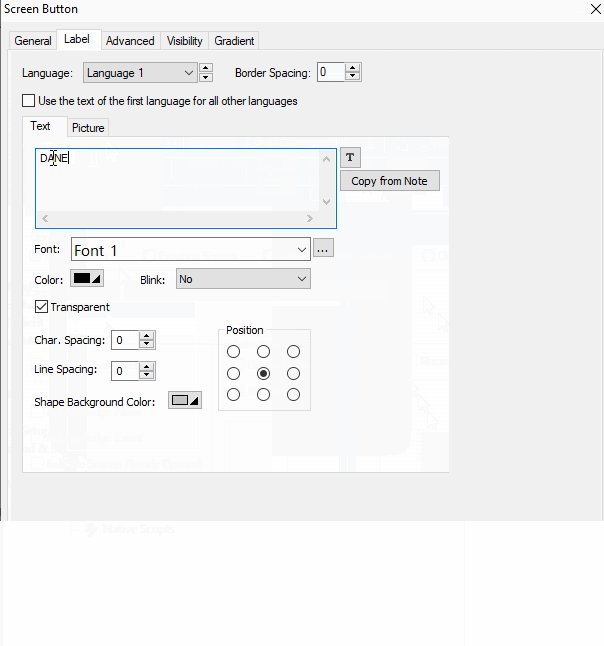
Aby zmienić etykietę przycisku, w zakładce Label zmień nazwę ze Screen na DANE oraz w polu Screen wybierz ekran DANE. Ten przycisk posłuży do wyświetlania ekranu DANE.
Uwaga: Pamiętaj, aby co jakiś czas zapisywać aktualny postęp projektowania aplikacji, klikając przycisk dyskietki w lewym górnym rogu programu.
Przejdź teraz do ekranu Dane i wstaw przycisk Screen Button w prawym dolnym rogu ekranu. Przypisz do niego operację Close Screen, zmieniając również jego etykietę w zakładce Label.
Jak skompilować program i uruchomić symulację?
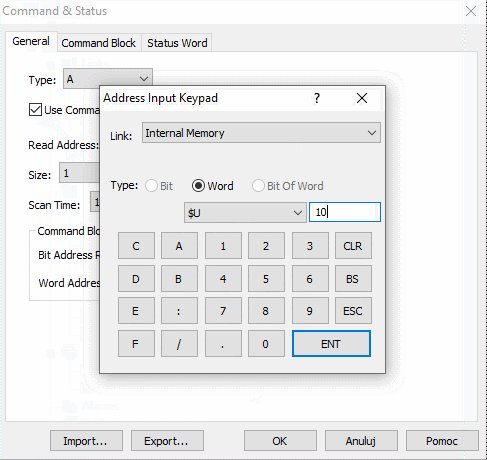
Dodaj obiekt typu Object > Numeric Entry, które posłużą do wprowadzania danych liczbowych z klawiatury. Następnie kliknij dwukrotnie w pierwszy obiekt, aby wejść do okna jego konfiguracji. W polu Monitor Address wpisz $U1000. Następnie dodaj Object > Numeric Display i również przypisz mu zmienną U$1000.
Teraz skompiluj i zasymuluj aplikację. Aby skompilować aplikację, kliknij przycisk Compile w górnym menu programu.

Po poprawnym skompilowaniu programu przejdź do symulacji, wybierając opcję Run Offline Simulation z tego samego menu.
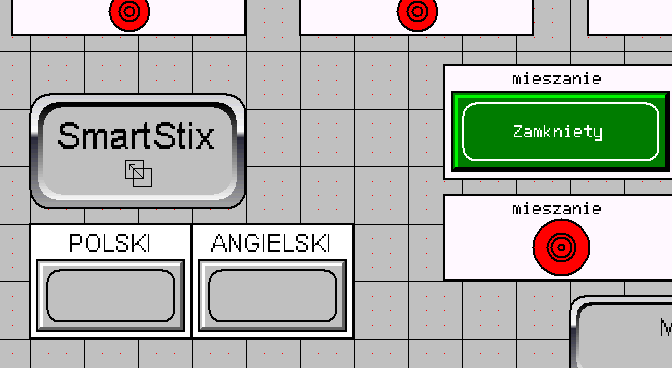
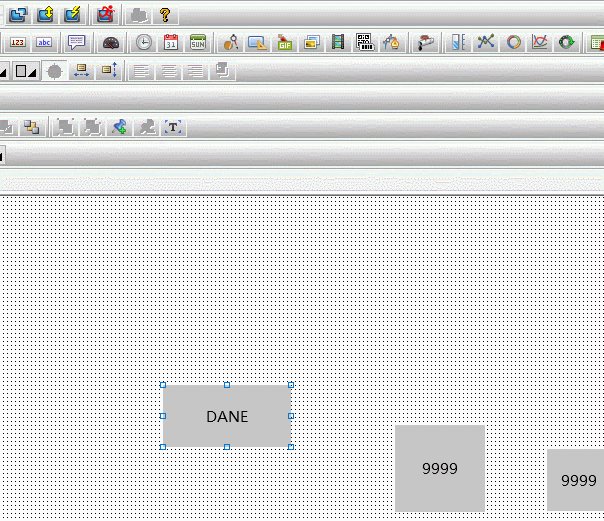
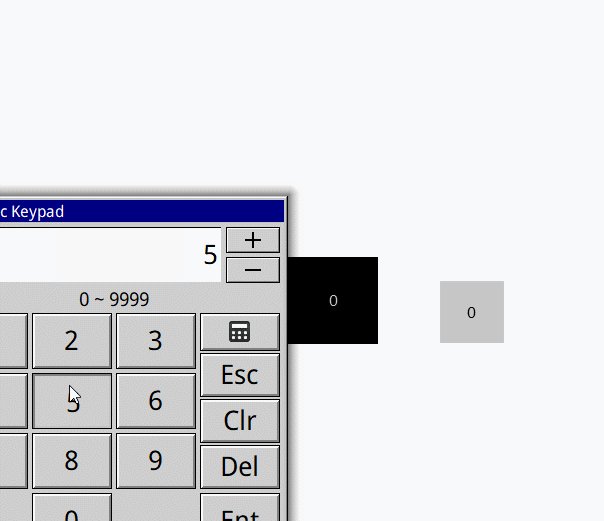
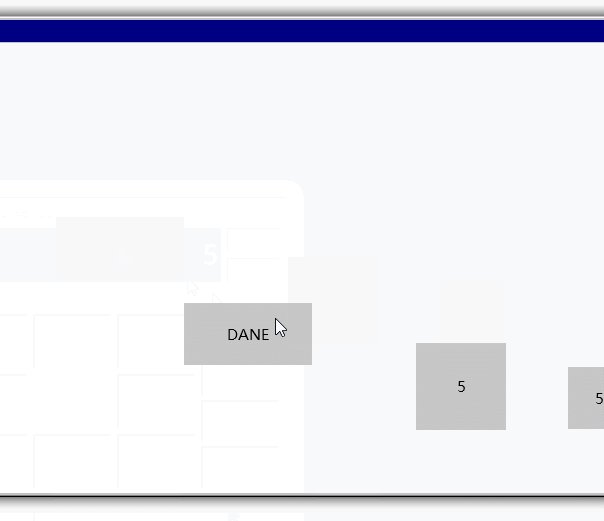
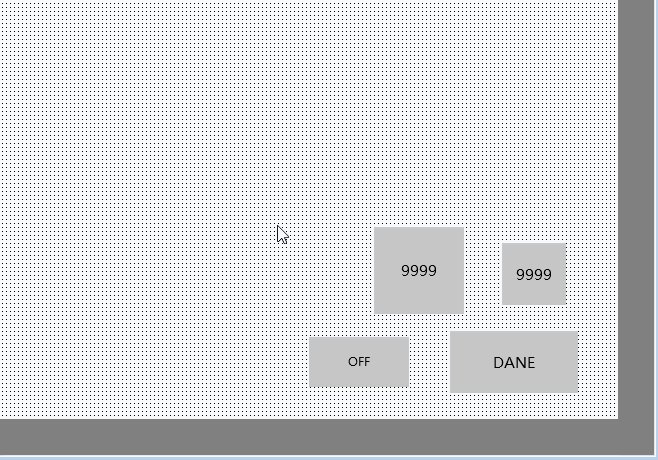
Wyświetli się wówczas ekran z dwoma obiektami oraz przyciskiem DANE. Gdy dwukrotnie klikniesz myszką w dany obiekt numeryczny, wyświetli Ci się klawiatura systemowa pozwalająca na wpisanie wartości numerycznej.
Jeżeli coś nie działa tak jak powinno, wróć do wcześniejszych kroków i sprawdź, czy nie popełniłeś/aś jakiegoś błędu. Jeżeli wszystko jest w porządku, przycisk DANE powinien wywoływać ekran okienkowy, a przycisk ZAMKNIJ powinien sprawić, że znów wyświetlany będzie tylko ekran ZBIORNIK.
Warto wiedzieć
Na tym etapie możesz zapoznać się ze środowiskiem symulacyjnym off-line Astraada HMI CFG, zmieniając wartości poszczególnych obiektów.
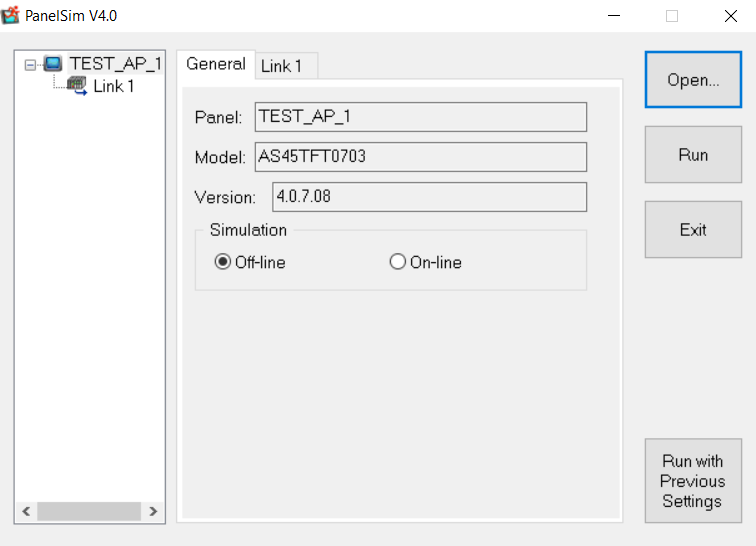
Po zamknięciu okna symulatora zobaczysz okno konfigurowania symulacji.

Ważna jest w tym przypadku możliwość zmiany typu symulacji z Off-line na On-line. W przypadku symulacji On-line panel przesyła dane po zdefiniowanych w projekcie portach. To pozwala na podpięcie panelu do komputera z symulatorem urządzenia zewnętrznego, np. w celach testowych/serwisowych. Po zapoznaniu się z symulatorem, zamknij okno przyciskiem Exit.
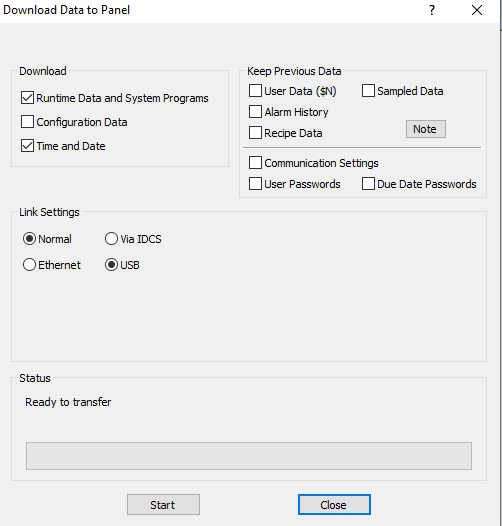
Następnie, z tego samego menu wybierz opcję Download, aby wyświetlić okno wgrywania informacji do panelu HMI.

W tym oknie możesz wybrać, jakie dane chcesz wgrać do panelu razem z aplikacją. W zakładce Keep Previous Data możesz również zadeklarować, które dane mają zostać nie zmienione podczas wgrywania aplikacji do panelu – tak, aby nie zostały nadpisane po uruchomieniu.
Z tego poziomu możesz również wybrać port, który zostanie użyty do połączenia z panelem (COM, Ethernet, USB). Jeżeli nie zamierzasz w przyszłości zmieniać konfiguracji wgrywania aplikacji do panelu HMI, możesz wybrać opcję Download Immediately z tego samego menu.
Jak zaplanować nawigację pomiędzy ekranami? Część druga
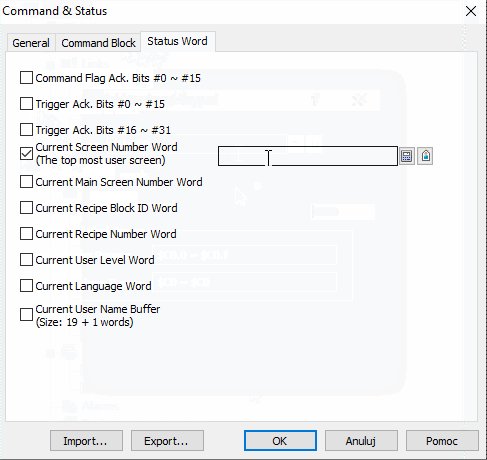
Przejdź do ustawień Command & Status, które znajdują się w drzewie projektowym po lewej stronie. Skonfiguruj zakładkę General tak jak powyżej i przejdź do zakładki Status Word. Zaznacz opcję Current Screen Number Word i wpisz adres $U1010. Pozwoli to na monitorowanie danych używanych w programie oraz wyświetlanie ich na ekranie.

Ważne: Jeżeli nie rozumiesz jakiejś funkcji lub chcesz dowiedzieć się więcej na temat konkretnej opcji, kliknij w przycisk Pomoc.
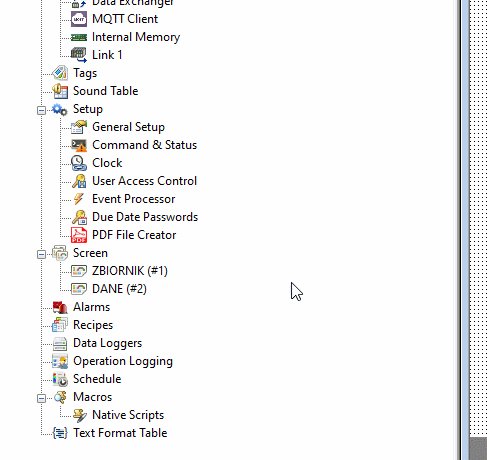
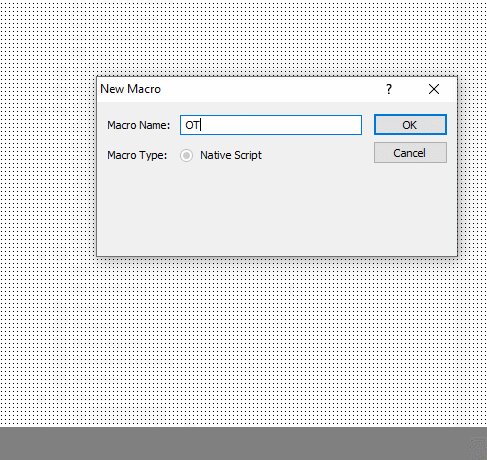
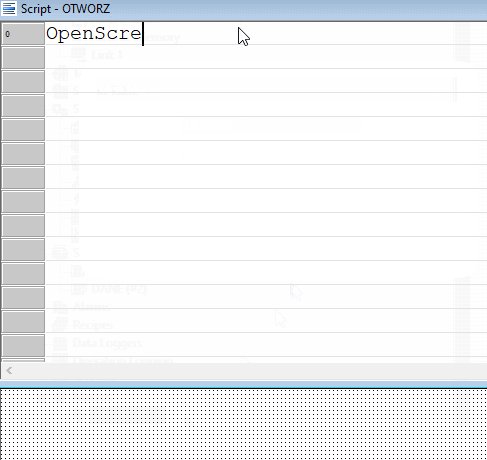
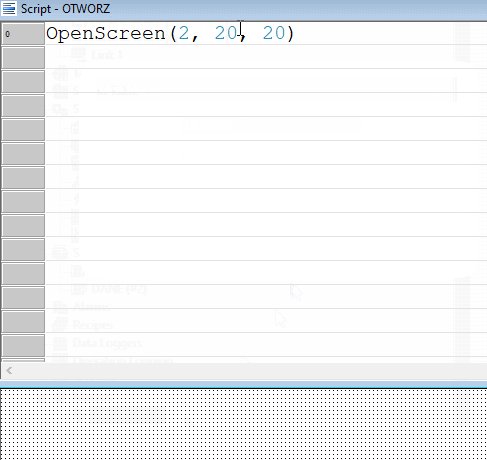
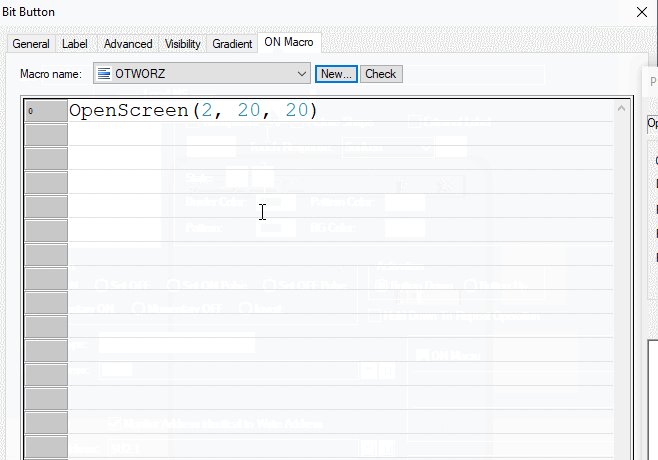
Stwórz teraz pierwszy plik typu Makro. Rozwiń zakładkę Macros i klikając prawym przyciskiem myszy opcję Native Scripts, wybierz Add Script. W polu Macro Name wpisz OTWORZ, następnie stwórz makro widoczne poniżej:

Dodaj teraz do ekranu głównego przycisk Bit Button oraz otwórz jego ustawienia.
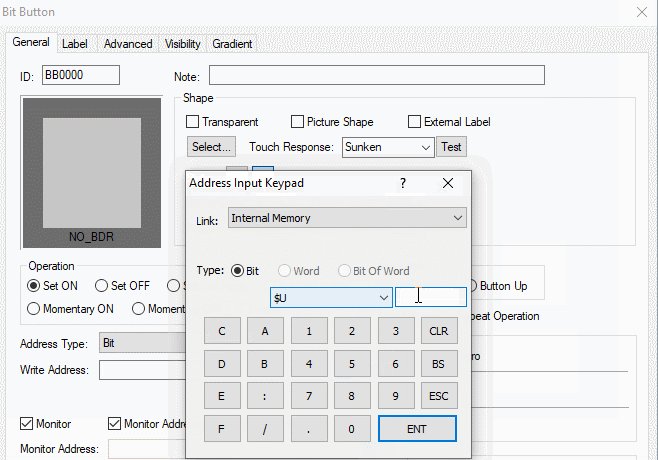
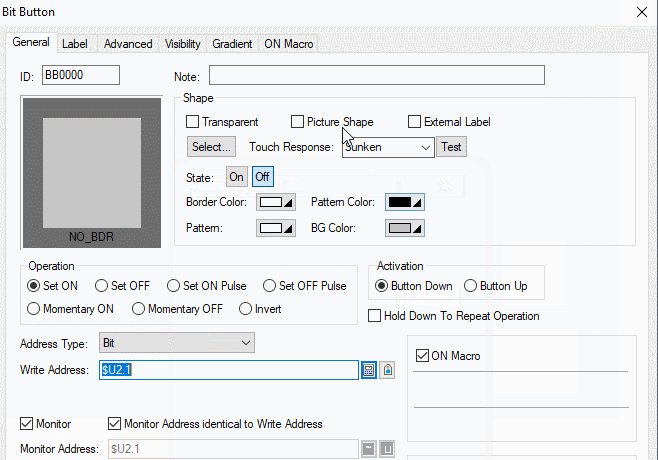
Przypisz mu odpowiedni bit oraz oznacz opcję ON Macro, dzięki której będziesz mógł/mogła przypisać makro, które zostanie wykonane po wywołaniu przycisku. W zakładce ON Macro wybierz stworzony skrypt OTWORZ.

Zapisz, skompiluj i przetestuj program. Przycisk oznaczony OFF po kliknięciu powinien zachować się analogicznie do przycisku Screen Button i otworzyć okno DANE.
Ważne: Aby lepiej zrozumieć funkcje zapisywane w makrach, zapoznaj się z oknem Properties, które pojawia się podczas pisania makra przy wprowadzaniu funkcji.
W tym oknie znajdziesz informacje dotyczące zadań poszczególnych funkcji i wskazówki, jak poprawnie przypisać do nich argumenty (jeżeli miałeś/aś kiedykolwiek okazję stosować któryś z popularnych języków programowania, to tworzenie nawet zaawansowanych makr nie powinno sprawić Ci trudności).
Uwaga: Pamiętaj aby przed każdą symulacją skompilować program przyciskiem Compile, jeżeli w programie zaszły jakiekolwiek zmiany
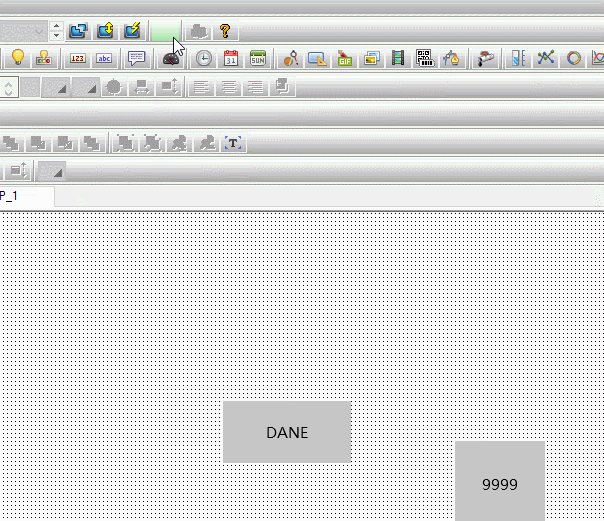
Po sprawdzeniu działania programu w symulatorze, usuń niepotrzebne obiekty, aby został tylko przycisk Dane. Tak przygotowany ekran będziesz rozbudowywać w kolejnym odcinku kursu.
Materiały uzupełniające – dla tych, którzy chcą więcej:
Jeżeli masz jakieś pytania na tym etapie kursu, napisz je w komentarzu – chętnie odpowiemy 🙂
W kolejnej części kursu „Jak zaprojektować interfejs graficzny? Podstawowe obiekty graficzne wykorzystywane w systemach HMI. | Kurs programowania paneli HMI cz.4” dowiesz się:
- jakie obiekty graficzne warto poznać na początku (zbiornik, mikser, zawór, wykres słupkowy, lampa sygnalizacyjna, rurociąg),
- jak dostosować rozmiar i wygląd obiektów graficznych.
Autorzy:
Paweł Podsiadło
Ewelina Niziołek